WPS加载项开发和离线加载项本地安装方法、在线部署-程序员宅基地
技术标签: excel node.js 前端 express wps javascript Excel JS
WPS加载项本质就是一个网页,每个加载项对应打开一个网页,因此需要有js、node.js基础知识和大概了解Application对象模型。另外WPS加载项支持Vue、React框架开发项目。
服务器部署演示:https://serve-huaermeier.inscode.cc/wps/addon
离线加载项安装包:https://download.csdn.net/download/huaermeier/88283547
目录
一、准备环境
软件安装非常简单,官网下载安装包,默认下一步/一键安装即可
| 安装WPS |
推荐11.1.0.15309版本,不用登录也能用 |
| 安装node.js |
推荐v16版本 win7最高支持v12版本 |
| 安装Visual Studio Code代码编辑器 |
win7最高支持v1.7版本 |
1.1、测试npm包管理是否正常显示版本号
1.打开cmd输入命令测试版本号
npm -v2.首次安装nodejs,npm默认国外服务器,在国内下载会非常慢,需切换到淘宝镜像命令
npm config set registry https://registry.npm.taobao.org1.2、安装wpsjs开发工具包
全局安装命令:npm install -g wpsjs
以前安装过可以用更新命令:npm update -g wpsjs
显示帮助信息命令:wpsjs -h

二、项目开发
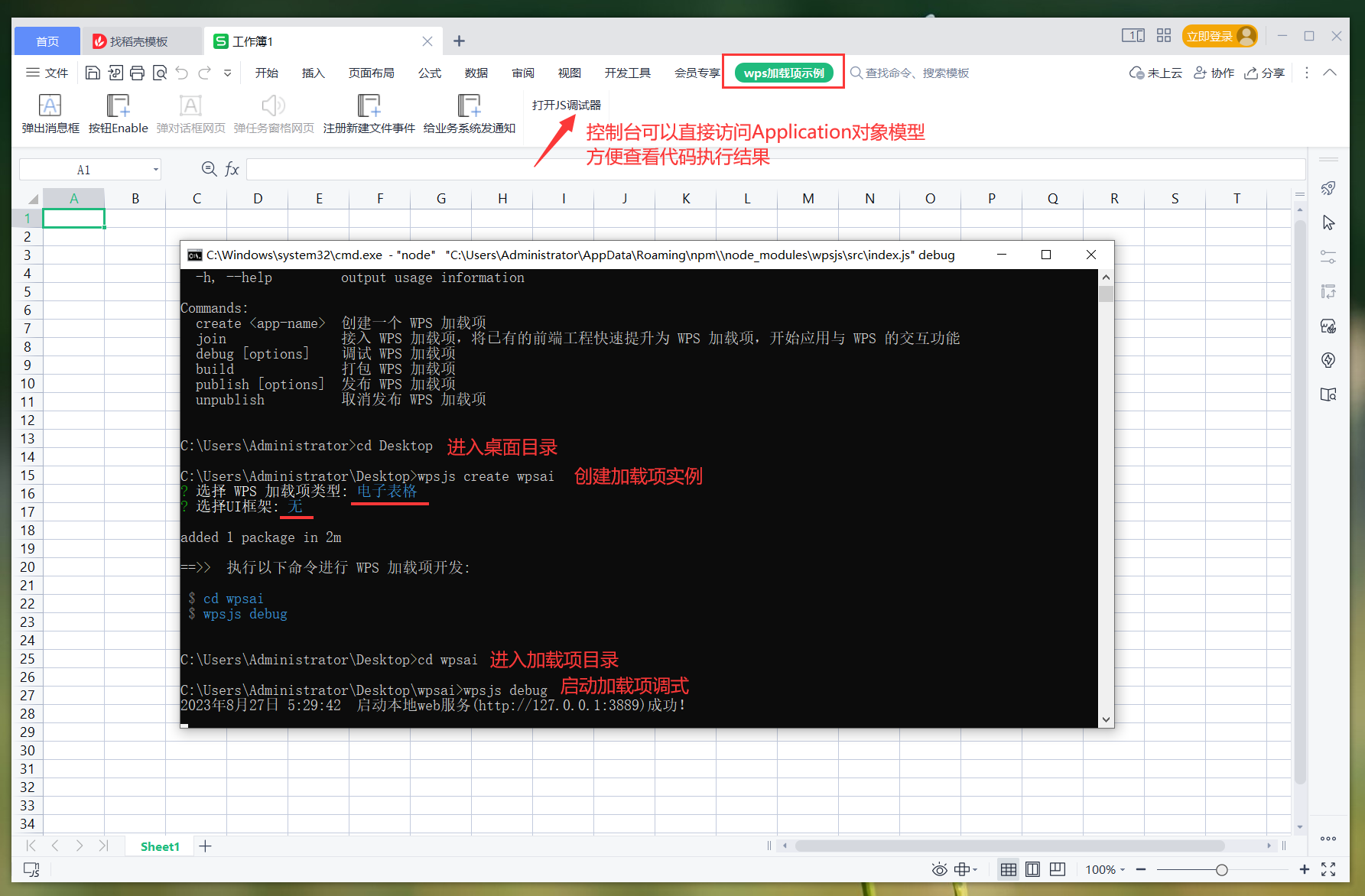
2.1、创建Excel加载项
1.在桌面目录下创建一个名称为wpsai的加载项实例
wpsjs create wpsai2.提示选择加载项类型,利用方向键选择电子表格,UI框架选择无
cd wpsai 命令进入加载项目录
wpsjs debug 命令启动加载项进行调式,按下Ctrl + C可停止调式

提示:Vue框架调试项目可能会因为openssl报错导致无法启动
//解决方法1:在终端或cmd输入
//Linux & Mac OS:
export NODE_OPTIONS=--openssl-legacy-provider
//Windows:
set NODE_OPTIONS=--openssl-legacy-provider
//解决方法2. package.json增加配置
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "vue-cli-service build"
}2.2、JS调试器
打开JS调试器 > 控制台 可以直接访问Application对象模型,方便查看执行结果
比如在控制台调用FileSystem对象创建txt文件,写入字符串数据;设置列宽和行高
//在桌面创建txt文件,并写入字符串test
let app = Application
let path = app.Env.GetHomePath()
app.FileSystem.WriteFile(`${path}/Desktop/test.txt`, 'Hello WPS-Addon')
//设置列宽和行高
let sh = app.ActiveSheet
sh.Columns.Item('A:F').ColumnWidth = 12
sh.Rows.Item('1:5').RowHeight = 36
//单元格赋值
let data = ['Hello', 'WPS-Addon']
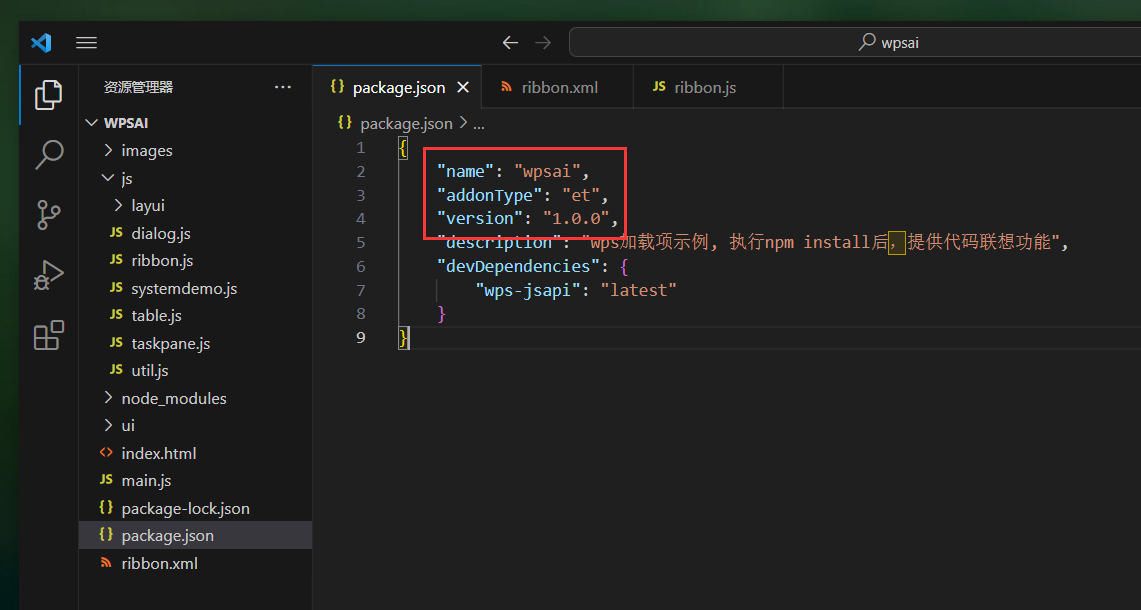
sh.Range('A1').Resize(1, 2).Value2 = data2.3、加载项名称、类型和版本号

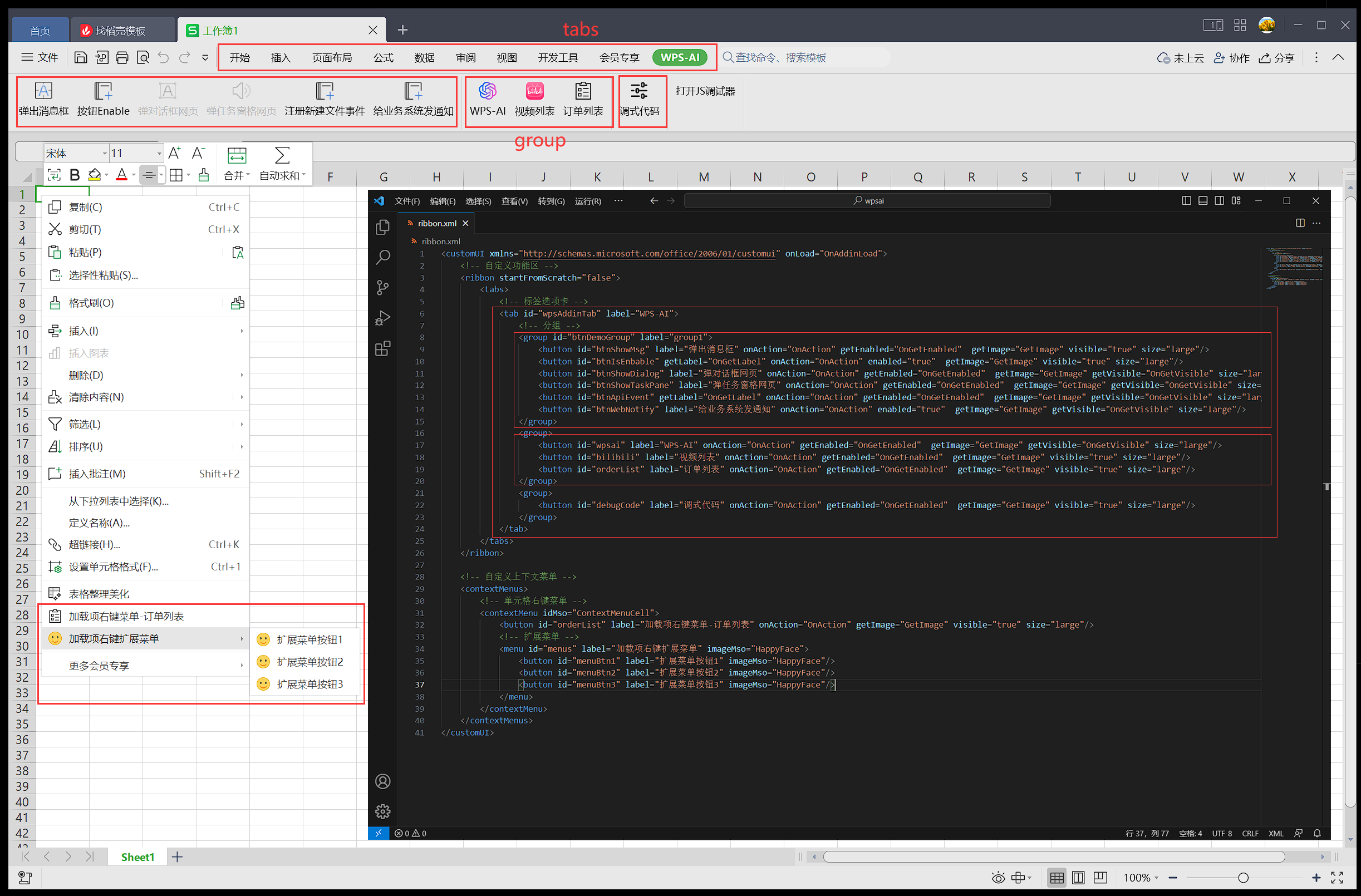
2.4、customUI自定义功能区
加载项目录找到ribbon.xml

<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" onLoad="OnAddinLoad">
<!-- 自定义功能区 -->
<ribbon startFromScratch="false">
<tabs>
<!-- 标签选项卡 -->
<tab id="wpsAddinTab" label="WPS-AI">
<!-- 分组 -->
<group id="btnDemoGroup" label="group1">
<button id="btnShowMsg" label="弹出消息框" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
<button id="btnIsEnbable" getLabel="OnGetLabel" onAction="OnAction" enabled="true" getImage="GetImage" visible="true" size="large"/>
<button id="btnShowDialog" label="弹对话框网页" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnShowTaskPane" label="弹任务窗格网页" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnApiEvent" getLabel="OnGetLabel" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnWebNotify" label="给业务系统发通知" onAction="OnAction" enabled="true" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
</group>
<group>
<button id="wpsai" label="WPS-AI" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="bilibili" label="视频列表" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
<button id="orderList" label="订单列表" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
</group>
<group>
<button id="debugCode" label="调式代码" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
</group>
</tab>
</tabs>
</ribbon>
<!-- 自定义上下文菜单 -->
<contextMenus>
<!-- 单元格右键菜单 -->
<contextMenu idMso="ContextMenuCell">
<button id="orderList" label="加载项右键菜单-订单列表" onAction="OnAction" getImage="GetImage" visible="true" size="large"/>
<!-- 扩展菜单 -->
<menu id="menus" label="加载项右键扩展菜单" imageMso="HappyFace">
<button id="menuBtn1" label="扩展菜单按钮1" imageMso="HappyFace"/>
<button id="menuBtn2" label="扩展菜单按钮2" imageMso="HappyFace"/>
<button id="menuBtn3" label="扩展菜单按钮3" imageMso="HappyFace"/>
</menu>
</contextMenu>
</contextMenus>
</customUI>| 属性 |
作用 |
| id |
标签/控件唯一标识 |
| lable |
标签/控件显示的名称 |
| onAction |
事件发生时执行的函数名称 |
| getEnabled |
执行函数OnGetEnabled控制激活/冻结 |
| getImage |
执行函数GetImage获取图标 |
| visible |
显示或隐藏控件可选属性true或false |
| size |
控件尺寸可选属性large或normal |
| idMso |
WPS内置控件标识,具体参考WPS官方文档idMso列表 |

2.5、离线加载项网络请求
由于WPS通过file协议启动离线加载项,发送请求存在跨域问题,解决办法:
在服务端设置header授权不同源的客户端进行跨域请求
setHeader('Access-Control-Allow-Origin', '*')
//nodejs服务端代码实例
const http = require('http')
http.createServer((req, res) => {
const data = { message: '离线插件发送请求示例' }
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify(data))
}).listen(80, () => console.log('server running at http://127.0.0.1'))
//离线加载项发送请求示例
fetch('http://127.0.0.1', {
method: 'GET',
mode: 'cors', //设置cors
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error))三、加载项离线安装和在线部署
注意!加载项只能从离线插件和在线插件二选一,如果已经安装了在线加载项,再安装离线加载项应该会失败
安装离线加载项
WPS内置浏览器通过file协议直接打开保存在本地的html文件启动加载项,因此打包好离线加载项再改好publish.html文件发给用户自行安装即可。
3.1、打包离线加载项
1.打包命令:wpsjs build,选择离线插件
2.发布命令:wpsjs publish,服务器地址随便填,后期要改代码
3.新建一个文件夹,文件夹名称和路径随意,把wpsai.7z和publish.html文件放进去即可

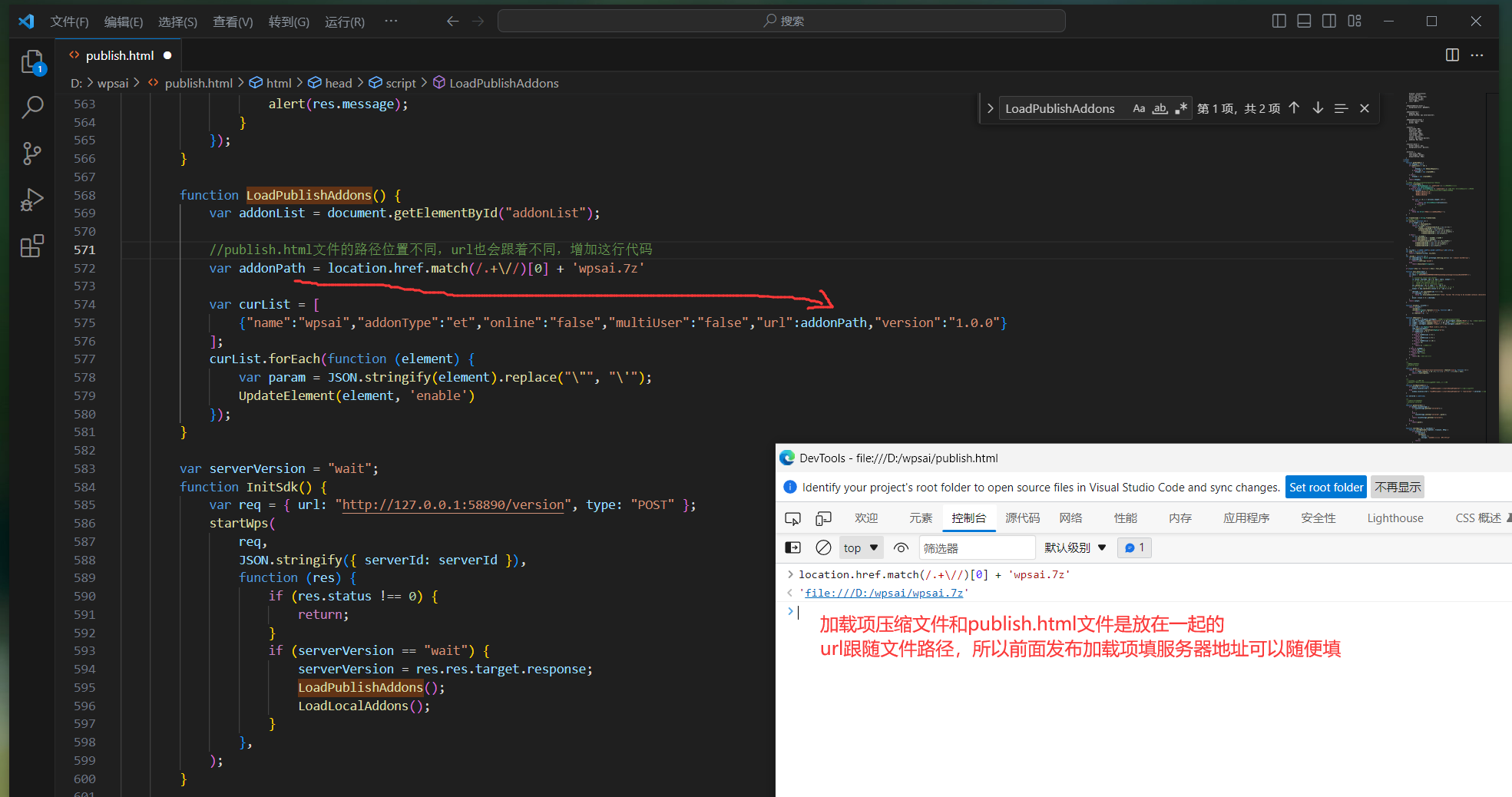
3.2、编辑publish.html
找到LoadPublishAddons函数的位置修改代码并保存
完成之后发给用户,用户通过浏览器打开publish.html文件安装,再把压缩包文件解压到jsaddons目录即可使用
function LoadPublishAddons() {
var addonList = document.getElementById("addonList");
//publish.html文件的路径位置不同,url也会跟着不同,增加这行代码
var addonPath = location.href.match(/.+\//)[0] + 'wpsai.7z'
var curList = [{"name": "wpsai","addonType": "et","online": "false","multiUser": "false","url": addonPath,"version": "1.0.0"}];
curList.forEach(function(element) {
var param = JSON.stringify(element).replace("\"", "\'");
UpdateElement(element, 'enable')
});
}
3.3、安装加载项
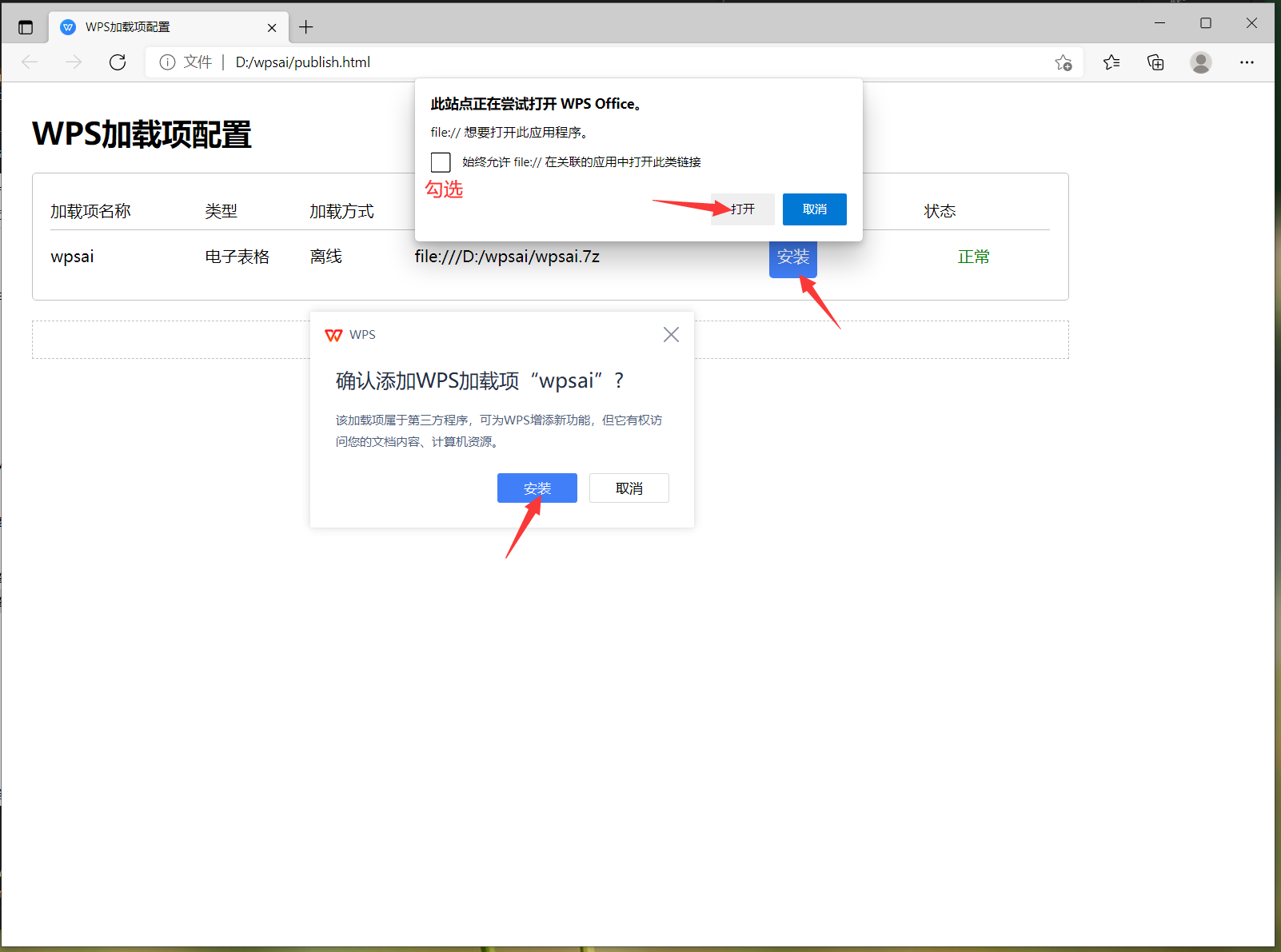
1.用浏览器打开publish.html文件,点击安装加载项

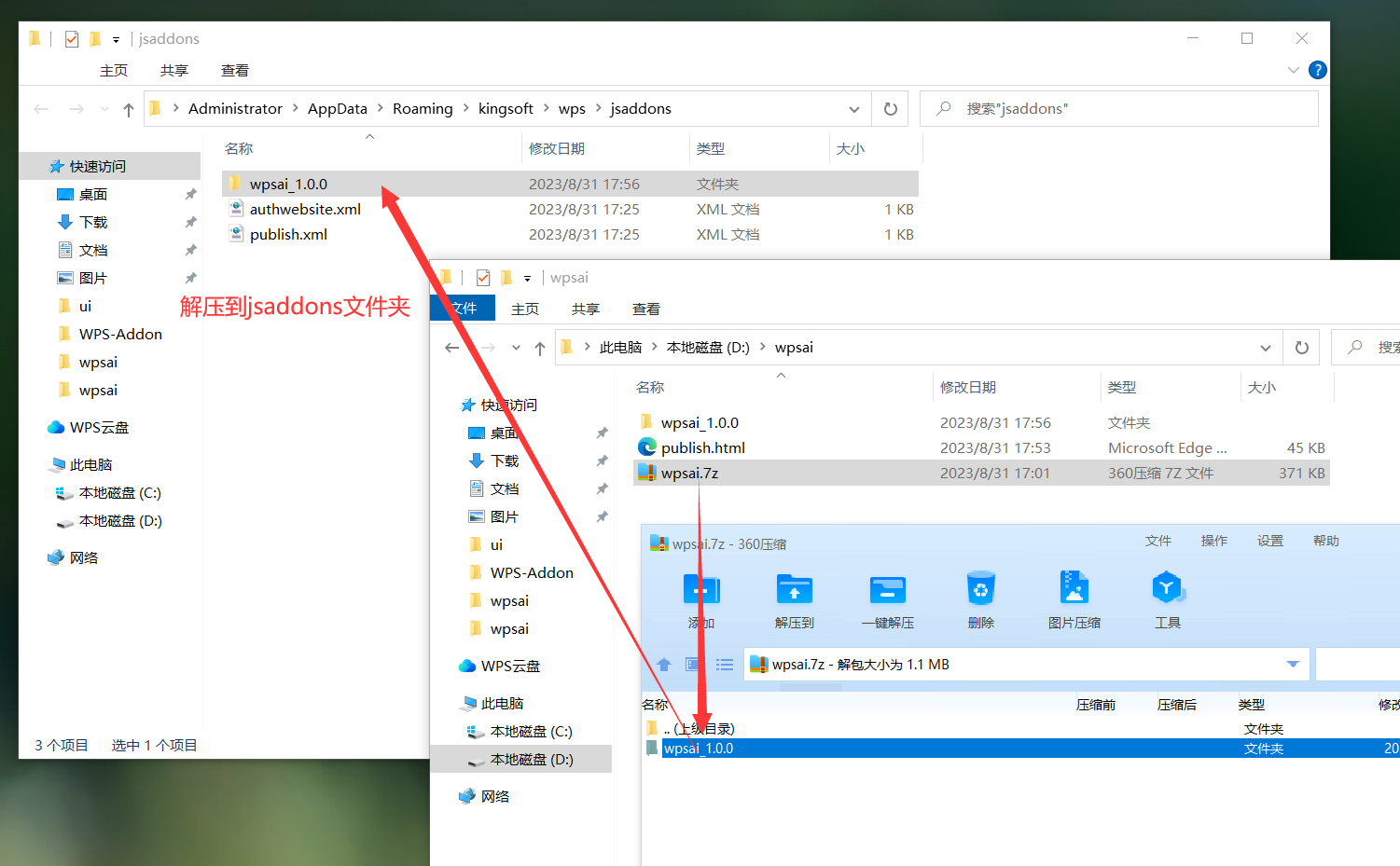
2.把wpsai.7z解压到jsaddons目录,输入cmd命令可快速打开该文件夹
注意!解压的文件夹名称格式必须是加载项名称 + _ + 版本号,例如:wpsai_1.0.0
start %Appdata%\kingsoft\wps\jsaddons
到这里离线加载项已经安装在本地可以使用了,根据加载项类型打开WPS的 Excel Word PPT查看加载项是否启动
服务器部署 / publish模式
把加载项文件和publish.html文件上传到服务器即可,在线加载项的安装、卸载、禁用统一在publish.html页面管理
4.1、打包在线加载项
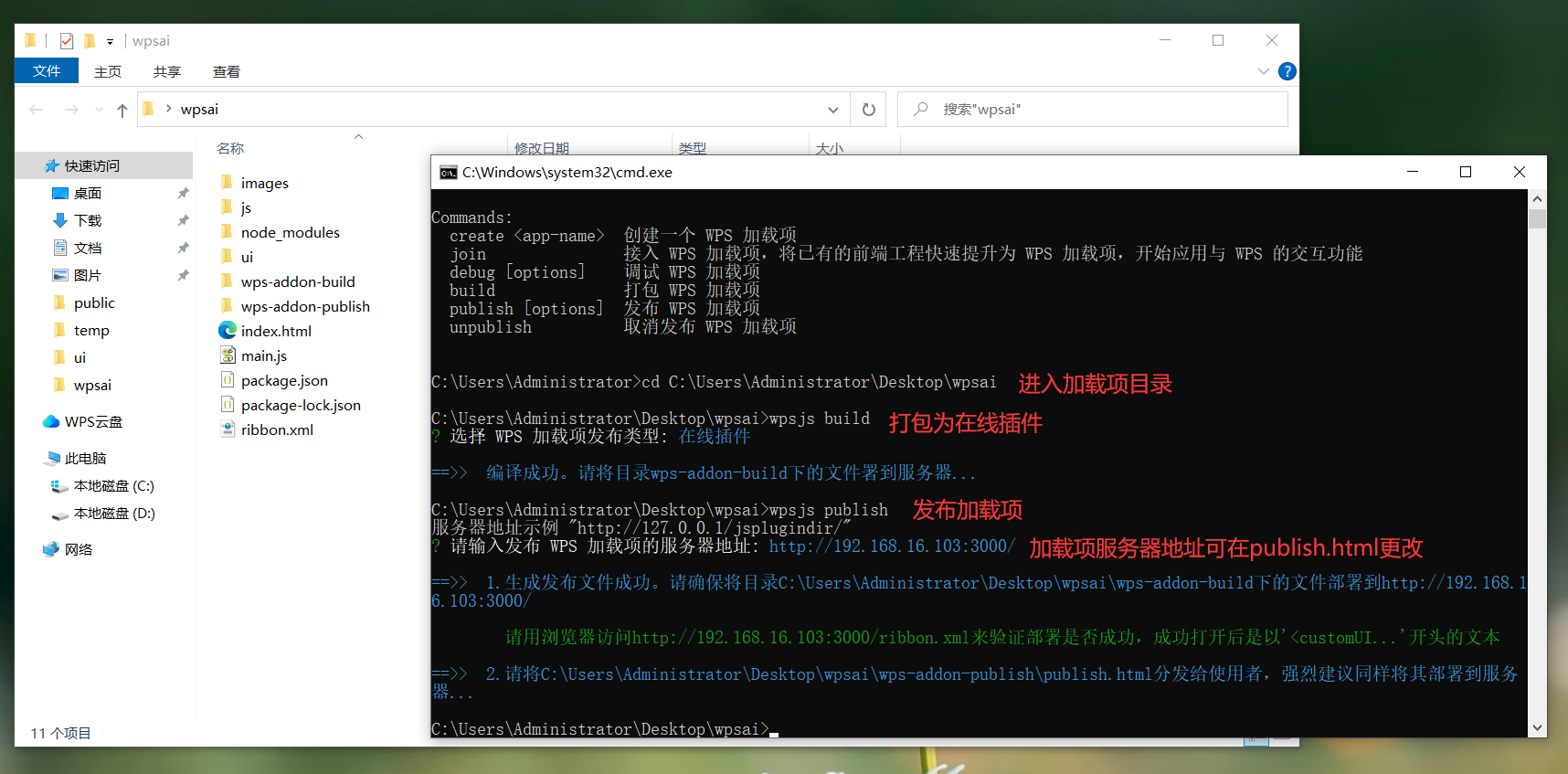
1.打包加载项时,选择在线插件
2.输入命令:wpsjs publish 发布加载项
提示输入服务器地址,先随便填后期再从publish.html文件上更改,例如本机ipv4地址:192.168.16.103:3000/
局域网使用建议在路由器设置固定ip地址并绑定服务器电脑的mac地址,然后在服务器电脑上设置防火墙入站规则开放端口
上述步骤将会得到的wps-addon-build文件夹和publish.html文件

4.2、Express框架搭建服务器
1.全局安装express脚手架,安装完成输入express -h显示帮助信息
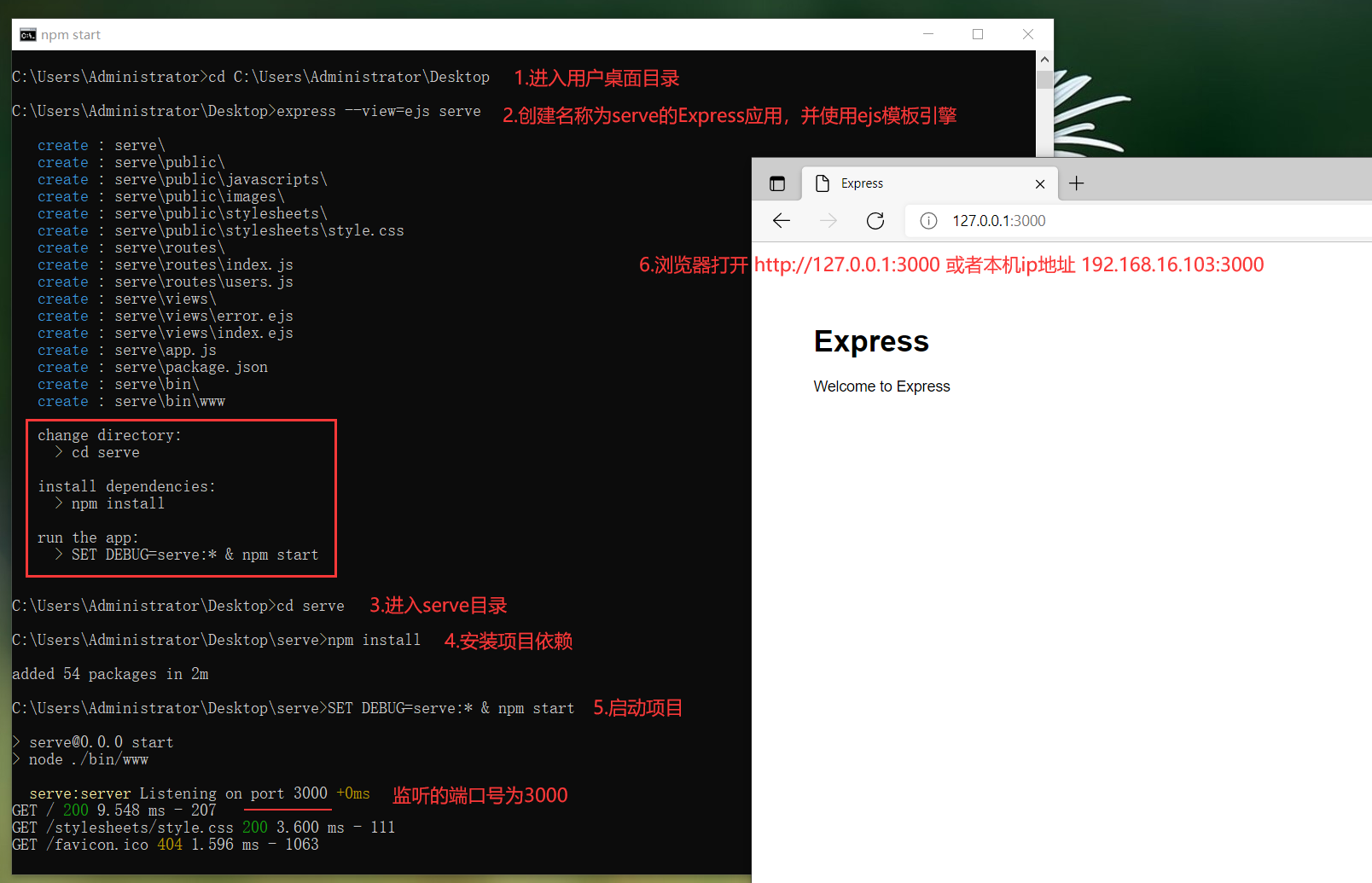
npm install -g express-generator2.创建名称为serve的Express应用
express --view=ejs serve3.根据提示依次输入命令启动项目,浏览器打开127.0.0.1:3000或者本机ip地址访问项目

4.3、上传文件到serve项目
把加载项wps-addon-build文件夹和publish.html文件放到serve项目的public目录里,
再把wps-addon-build文件夹重命名为wpsai

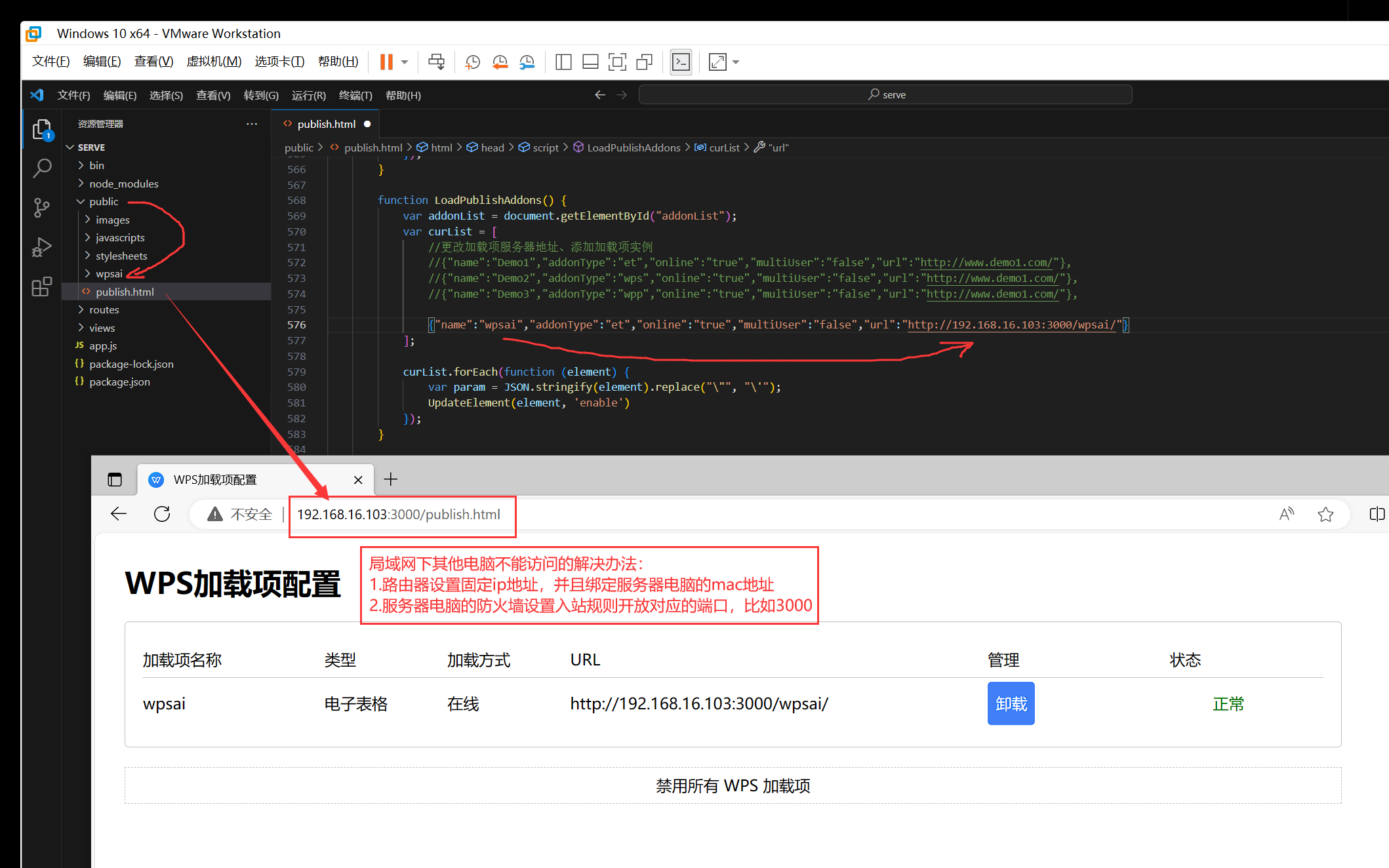
4.4、更改加载项服务器地址
编辑publish.html代码,找到LoadPublishAddons函数改代码
因为wpsai加载项托管在public目录下,
服务器地址应改为本机ip地址:http://192.168.16.103:3000/wpsai/
后续可以添加多个加载项项目、更改加载项服务器地址

加载项服务器部署完毕,管理加载项从浏览器打开192.168.16.103:3000/publish.html
智能推荐
http隧道 java_使用java语言实现http隧道技术-程序员宅基地
文章浏览阅读119次。该楼层疑似违规已被系统折叠隐藏此楼查看此楼/***Getaparametervalue**@paramkeyString*@paramdefString*@returnString*/publicStringgetParameter(Stringkey,Stringdef){returnisStandalone?System.getProperty(ke..._java http隧道
Keepalived高可用+邮件告警_keepalived sendmail-程序员宅基地
文章浏览阅读913次。IP主机名备注192.168.117.14keepalived-master主节点192.168.117.15keepalived-slaver备节点192.168.117.100VIP1.主备节点均安装keepalived# yum install -y keepalived httpd2.主备节点均修改keepalived日志存放路径..._keepalived sendmail
SPFILE 错误导致数据库无法启动(ORA-01565)_ora01565 ora27046-程序员宅基地
文章浏览阅读469次。--==========================================--SPFILE错误导致数据库无法启动(ORA-01565)--========================================== SPFILE错误导致数据库无法启动 SQL> startup ORA-01078: failurein proce_ora01565 ora27046
功能测试基础知识(1)-程序员宅基地
文章浏览阅读6.1k次,点赞2次,收藏54次。功能测试基础知识总结_功能测试
postgresql 中文排序_pg中文排序-程序员宅基地
文章浏览阅读3.2k次,点赞3次,收藏2次。pg 中文首字母排序_pg中文排序
[Mysql] CONVERT函数_mysql convert-程序员宅基地
文章浏览阅读3.1w次,点赞23次,收藏109次。本文主要讲解CONVERT函数_mysql convert
随便推点
HTML5与微信开发(2)-视频播放事件及API属性_微信开发者工具视频快进-程序员宅基地
文章浏览阅读8.6k次,点赞2次,收藏2次。HTML5 的视频播放事件想必大家已经期待很久了吧,在HTML4.1、4.0之前我们如果在网页上播放视频无外乎两种方法: 第一种:安装FLASH插件或者微软发布的插件 第二种:在本地安装播放器,在线播放组件之类的 因为并不是所有的浏览器都安装了FLASH插件,就算安装也不一定所有的都能安装成功。像苹果系统就是默认禁用FLASH的,安卓虽然一开始的时候支持FLASH,但是在安卓4.0以后也开始不_微信开发者工具视频快进
JedisConnectionException Connection Reset_jedisconnectionexception: java.net.socketexception-程序员宅基地
文章浏览阅读5.4k次,点赞3次,收藏4次。在使用redis的过程常见错误总结1.JedisConnectionException Connection Reset参考这边文章:Connection reset原因分析和解决方案https://blog.csdn.net/cwclw/article/details/527971311.1问题描述Exception in thread "main" redis.clients...._jedisconnectionexception: java.net.socketexception: connection reset
Lua5.3版GC机制理解_lua5.3 gc-程序员宅基地
文章浏览阅读8.3k次,点赞8次,收藏42次。目录1.Lua垃圾回收算法原理简述2.Lua垃圾回收中的三种颜色3.Lua垃圾回收详细过程4.步骤源码详解4.1新建对象阶段4.2触发条件4.3 GC函数状态机4.4标记阶段4.5清除阶段5.总结参考资料lua垃圾回收(Garbage Collect)是lua中一个比较重要的部分。由于lua源码版本变迁,目前大多数有关这个方面的文章都还是基于lua5.1版本,有一定的滞后性。因此本文通过参考当前..._lua5.3 gc
手机能打开的表白代码_能远程打开,各种手机电脑进行监控操作,最新黑科技...-程序员宅基地
文章浏览阅读511次。最近家中的潮人,老妈闲着没事干,开始学玩电脑,引起他的各种好奇心。如看看新闻,上上微信或做做其他的事情。但意料之中的是电脑上会莫名出现各种问题?不翼而飞的图标?照片又不见了?文件被删了,卡机或者黑屏,无声音了,等等问题。常常让她束手无策,求助于我,可惜在电话中说不清,往往只能苦等我回家后才能解决,那种开心乐趣一下子消失了。想想,这样也不是办法啊, 于是,我潜心寻找了两款优秀的远程控制软件。两款软件...
成功Ubuntu18.04 ROS melodic安装Cartograhper+Ceres1.13.0,以及错误总结_ros18.04 安装ca-程序员宅基地
文章浏览阅读1.8k次。二.初始化工作空间三.设置下载地址四.下载功能包此处可能会报错,请看:rosdep update遇到ERROR: error loading sources list: The read operation timed out问题_DD᭄ꦿng的博客-程序员宅基地接下来一次安装所有功能包,注意对应ROS版本 五.编译功能包isolated:单独编译各个功能包,每个功能包之间不产生依赖。编译过程时间比较长,可能需要几分钟时间。此处可能会报错:缺少absl依赖包_ros18.04 安装ca
Harbor2.2.1配置(trivy扫描器、镜像签名)_init error: db error: failed to download vulnerabi-程序员宅基地
文章浏览阅读4.1k次,点赞3次,收藏7次。Haobor2.2.1配置(trivy扫描器、镜像签名)docker-compose下载https://github.com/docker/compose/releases安装cp docker-compose /usr/local/binchmod +x /usr/local/bin/docker-composeharbor下载https://github.com/goharbor/harbor/releases解压tar xf xxx.tgx配置harbor根下建立:mkd_init error: db error: failed to download vulnerability db: database download