富文本编辑器开发系列-1-基础概念-程序员宅基地
文章目录
前言
富文本编辑器是前端开发中常见的功能,一般情况下,我们可以用成熟的开源富文本编辑器,比如比较老牌的 ueditor, ckeditor , 或者近几年兴起的 draft.js 等。
但是,总会有二般情况:
- 实际应用需求超出了这些开源编辑器提供的标准功能;
- 实际应用需求很少,使用这些开源编辑器会过于复杂和臃肿;
这个时候,我们就面临着两种选择:
- 对这些开源编辑器进行二次开发,以适应应用需求;
- 自己从头撸一款富文本编辑器,自己掌控一切;
这两种选择,都意味着我们要对富文本编辑器的底层技术有所了解,甚至如果要自己撸一款富文本编辑器的话,还要非常精通这些技术,所以从本文开始,就将用比较通俗易懂的方式(就是好多好多动态图和逻辑图),对开发富文本编辑器涉及到的基础技术进行讲解。以帮助朋友们飞升(升职加薪走一波)。
系列文章快速阅读:
富文本编辑器开发系列-1-基础概念
富文本编辑器开发系列2-document.execCommand 的API
富文本编辑器开发系列3-selection
富文本编辑器开发系列4——Range对象
富文本编辑器开发系列5——浏览器Selection API探究
富文本编辑器开发系列6——Range API 探究
富文本编辑器开发系列7——textRange对象详解
富文本编辑器开发系列8——常用DOM API
原生API编写简单富文本编辑器001
原生API编写简单富文本编辑器002
原生API编写简单富文本编辑器003
原生API编写简单富文本编辑器004
原生API编写简单富文本编辑器005
富文本编辑器的基本发展史
整体来说,富文本编辑器经历了三个阶段的发展。
1.0 时代 —— 原始时代,contenteditable 大法好
在那个前端工程师还叫做网页设计师(俗称切图仔)的刀耕火种的年代,各种BBS留言板的出现,产生了对前端更丰富的文本编辑的需求,传统的textarea已经远远不能胜任,所以出现了第一代的富文本编辑器。
那时候的编辑器存活到现在的已经没有了,但他们是开拓者,这些前辈开发者利用浏览器DOM提供的 contenteditable 属性和 document.execCommand 方法,开发出了第一代的轻量级的富文本编辑器。虽然其功能及其简单,也只是单纯利用了web浏览器提供的原生API,但是为后面2.0时代的富文本编辑器打下了基础。

2.0 时代 —— 现代化,视图与模型分离
进入2.0时代,由于浏览器document.execCommand 有着各种各样的问题,大神们决定自己实现execCommand 方法,自己掌控内容的变化与格式,由此产生了一大批优秀的更加现代化的富文本编辑器,如ueditor,ckeditor 早期版本等。

后来,进入21世纪后,视图与模型分离的思想逐渐征服了前端的大神们,于是又出现了改进版的将视图与数据模型进行分离管理的现代化编辑器,如draft.js , ckeditor 后期版本等。

3.0 时代 —— 后现代, 抛弃 contenteditable
由于急于contenteditable的编辑器,其输入完全是由用户掌控,而非由开发者掌控,所以就会出现无穷种不同的dom结构,造成各种不可控不可预知的行为后果,这对于追求可控严谨的前端工程师们来说简直是噩梦。所以出现了3.0时代的富文本编辑器。
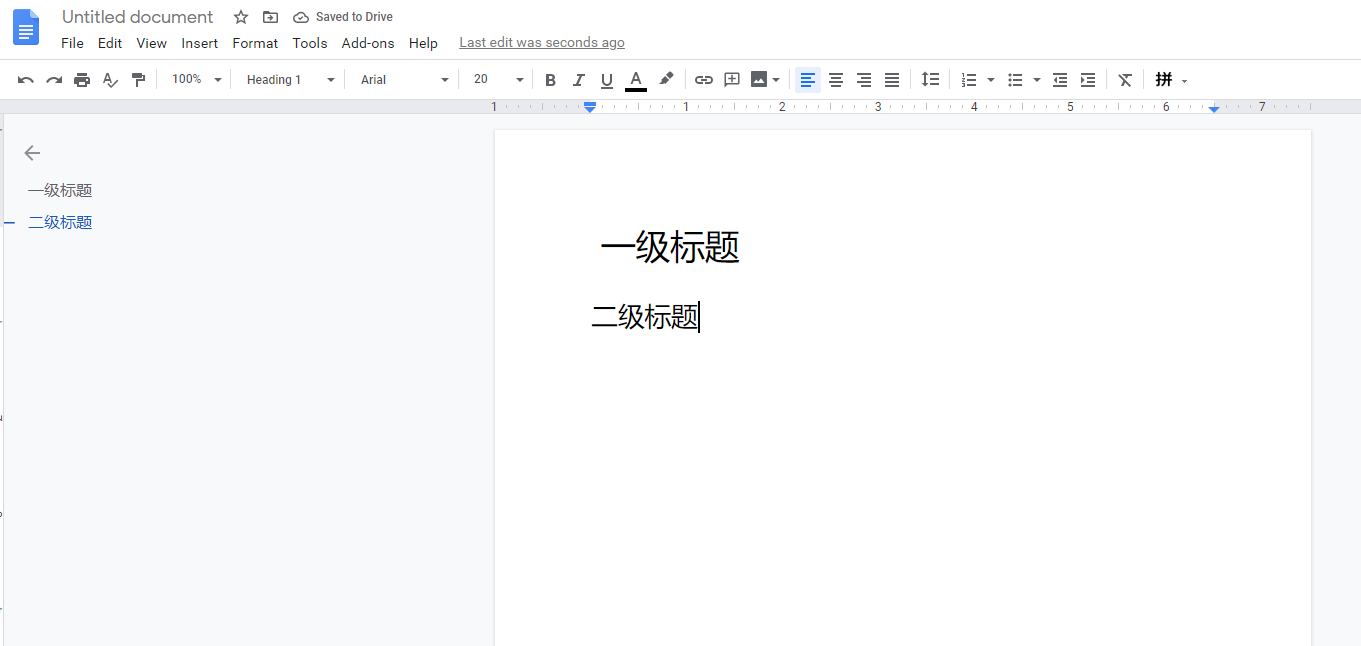
开发者彻底摒弃了contenteditable属性,而是完全使用普通布局容器加js对DOM事件的监听实现,完全将富文本编辑器的输入到渲染的整个流程都在自己的掌控之中。比如 google docs, office online, icloud pages, wps在线编辑等。

因为第三代编辑器实现起来动辄需要几十万到几百万行代码,需要一个非常庞大和专业的团队去开发和维护,也只有文本编辑的巨头能搞得起,所以,当前应用最广的依旧是第二代浏览器。
基础概念
编辑区
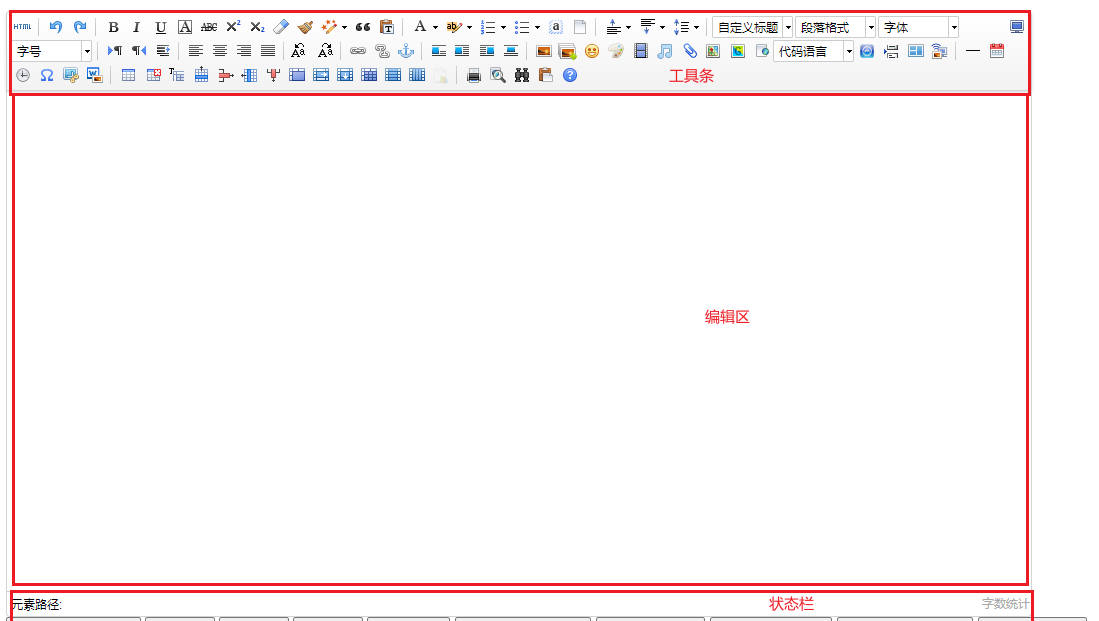
在一个完整应用界面中,富文本编辑器通常都是一个表单的一部分,而在编辑器中,编辑区是除去工具条(各种功能按钮所在区域)和状态栏(显示字数等额外信息)以外的,允许用户输入内容的区域。
但是编辑区并不是富文本编辑器独有的概念,事实上,只要是设置了contenteditable 属性的DOM元素包裹的内容区,都允许用户输入内容和对其中的内容进行修改,那这块内容区就是可编辑区,而富文本编辑器只是继承了这种特性和概念。

选区
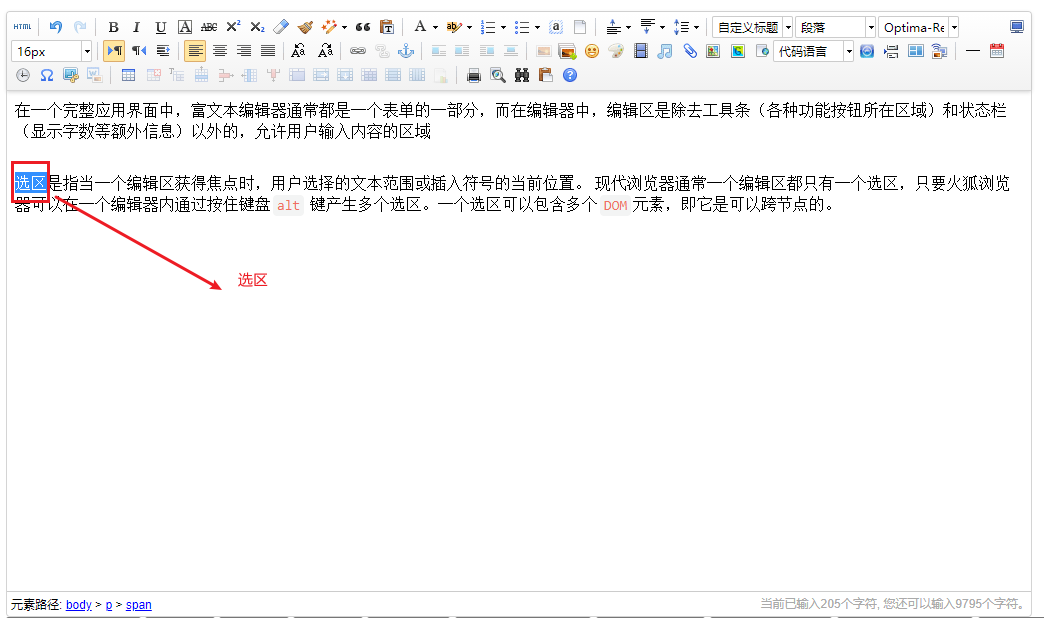
选区是指当一个编辑区获得焦点时,用户选择的文本范围或插入符号的当前位置。 现代浏览器通常一个编辑区都只有一个选区,只要火狐浏览器可以在一个编辑器内通过按住键盘alt 键产生多个选区。一个选区可以包含多个DOM元素,即它是可以跨节点的。

拖蓝
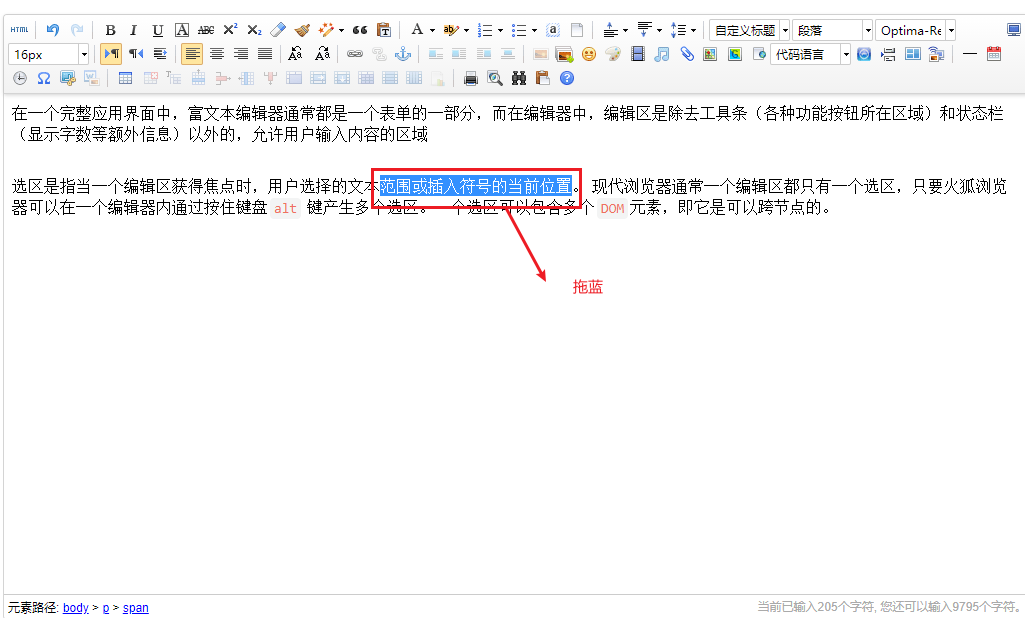
拖蓝,表示一个包含节点与文本节点的一部分的文档片段。通常情况下,选区与拖蓝所包含的DOM元素部分是相同的,它们的不同在于其本质,选区偏重于强调范围和位置,而拖蓝强调的则是包含的DOM内容。从它的表现形式就可以知道它为什么为叫做拖蓝(拖动后产生的蓝色区域)。
当然,拖蓝是中文意译法,其英文是
range(范围)

光标
光标是特殊的拖蓝,可以认为光标就是移动拖蓝的某个端点到另一个端点的位置,两个端点重合时所在的区域或位置。

基本API
contenteditable
该属性用在DOM元素上,它用来表明元素是否可编辑,如:
<div contenteditable="true"></div>
上面的HTML 语句表明这个div包裹的区域是允许用户进行编辑的。
这个属性有三个可选值:
"true"表明该元素可编辑。"false"表明该元素不可编辑。"inherit"表明该元素继承了其父元素的可编辑状态
document.execCommand()
这是HTML文档对象的一个方法,该方法可以被用来操纵可编辑内容区域的元素。
语法
bool = document.execCommand(name, isShowDefaultUI, argument);
参数说明
name, 字符串,命令的名称,可用命令见下文表格isShowDefaultUI布尔值,是否展示用户界面,一般为false, 并且Mozilla没有实现augument额外参数,某些命令需要传入额外的参数
具体可阅读 document.execCommand 的API
selection && range
seleection 和 range 都是Web API的一部分,同时他们也是实现在开发富文本编辑器中最常用到的API.
对于它们的具体研究,请参阅:
DOM
在实现富文本编辑器的过程中,需要大量的DOM操作,这就要求我们要对DOM的各种API非常熟悉,才能运用正确的API 准确实现预期的功能。
当然,DOM API 非常之多而且很庞杂,很多都是富文本编辑器开发中用不到的,基于此考虑,我单独介绍了开发富文本编辑器常用的DOM API, 请参阅:
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范