Java用itext7实现支持富文本生成PDF_itetx7生成pdf-程序员宅基地
技术标签: java pdf elementui 前端 开发语言
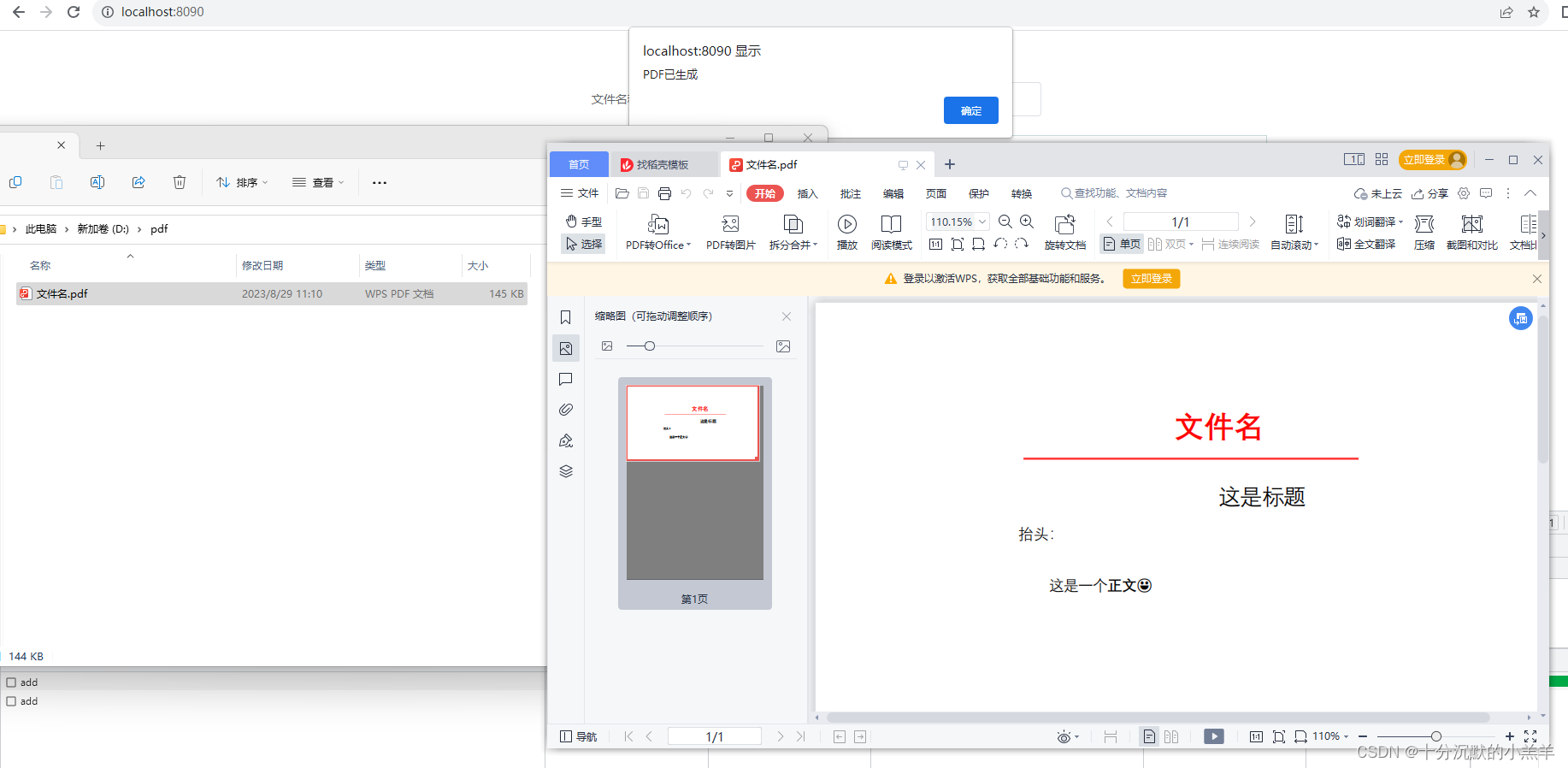
1、效果图:


(具体一些细节和布局还需要调整)
技术点:elementUI+WangEditor+SpringBoot+IText7+
2、pom:
<!-- pdf:start -->
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<itext.version>7.1.11</itext.version>
</properties>
<dependencies>
<!-- itext7 -->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>kernel</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>io</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>layout</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>forms</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>pdfa</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>pdftest</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>font-asian</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>1.7.18</version>
</dependency>
<!--itext7 html转pdf用到的包-->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>html2pdf</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>RELEASE</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>RELEASE</version>
<scope>test</scope>
</dependency>
<!-- hutool -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.20</version>
</dependency>
</dependencies>3、domain:
//接收数据对象
@Data
public class Person {
private String editor;
private String name;
private String text;
private String title;
}
//通用结果集返回对象
@Data
public class ResultObj {
private Boolean success;
private Integer code;
private String message;
private Map<String, Object> data = new HashMap<String, Object>();
//把构造方法私有 不让别人new该类
private ResultObj() {}
//实现链式编程
//R.ok().code().message().data();
//成功静态方法
public static ResultObj ok() {
ResultObj r = new ResultObj();
r.setSuccess(true);
r.setCode(200);
r.setMessage("成功");
return r;
}
//失败静态方法
public static ResultObj error() {
ResultObj r = new ResultObj();
r.setSuccess(false);
r.setCode(300);
r.setMessage("失败");
return r;
}
public ResultObj success(Boolean success){
this.setSuccess(success);
return this; //返回this 实现链式编程
}
}4、PdfUtils:
public static void convertToPdf(InputStream inputStream, String waterMark, String fontPath, OutputStream outputStream) throws IOException {
public static void util(String html, String filepath) throws IOException {
try (FileOutputStream outputStream = new FileOutputStream(filepath)) {
ConverterProperties converterProperties = new ConverterProperties();
FontProvider provider = new FontProvider();
provider.addSystemFonts();
converterProperties.setFontProvider(provider);
HtmlConverter.convertToPdf(html,outputStream,converterProperties);
}catch (Exception e){
e.printStackTrace();
}
}5、controller:
@RestController("/test")
@CrossOrigin(origins = "*", maxAge = 3600) //解决跨域问题
public class TestController {
@Autowired
private TestService testService;
/**
* 打印PDF
*
* @throws
* @throws IOException
*/
@PostMapping("/add")
public ResultObj test(@RequestBody Person person) throws IOException {
if (person.getName().length() > 5) {
throw new RuntimeException("文件名过长");
}
testService.testMethod(person);
return ResultObj.ok();
}
/**
* 测试能否访问
*
* @return
*/
@PostMapping("/insert")
public String insert() {
return "访问成功";
}
}6、service:
(一开始用的是itex直接画出段落,但发现处理不了富文本,于是先把所有的转化成html,然后在固定需要写入数据的地方拼接数据)
public class TestService {
@Value("${server.pdfFilePath}")
private String pdfFilePath; //读取配置路径
public void testMethod(Person person) throws IOException {
//模拟数据
long start = Calendar.getInstance().getTimeInMillis();
String name = person.getName();
String filename =pdfFilePath + name +".pdf"; //路径+名称+后缀
String title =person.getTitle();
String editor =person.getEditor();
//生成pdf name:文件名 filename:绝对路径+文件名+后缀
long end = Calendar.getInstance().getTimeInMillis();
pdfUtil2(name, filename, title, editor);
System.out.println("本次生成PDF时间为: "+(end-start)+"ms");
};
}
public static void pdfUtil2(String name, String filename, String title, String editor) throws IOException {
//HTML转PDF(不能添加<!DOCTYPE html><html><head>等标签否则会报错)
StringBuilder html = new StringBuilder();
html.append("<div style=\"font-size: 1em; line-height: 0.0em;width: 49.58333em;height: " +
"70.16666em;border-style: none;display: block;margin: 0em;\"><!-- <div style=\"position: relative;\"><object data=\"123_files/img_01.svg\" " +
"type=\"image/svg+xml\" class=\"stl_04\" style=\"position:absolute; width:49.5833em; height:70.1667em;\"><embed src=\"123_files/img_01.svg\" " +
"type=\"image/svg+xml\" /></object></div> --><div style=\"font-size:1em; transform:scale(1);\"><div style=\"position: relative; " +
"width: 49.58333em; height: 7.016666em;\"><div style=\"left:20.7917em;top:4.2813em; position: absolute; white-space: nowrap;\">" +
"<span style=\"font-weight:bold;font-size: 2em; color: #FF0000;line-height: 1em; letter-spacing: 0em;\">");
//文件名称
html.append(name);
html.append(" </span></div><div style=\"left:10.7917em;top:7.2813em; position: absolute;border:1px solid red;width: 57%; margin:auto;white-space: " +
"nowrap;\"></div><div style=\"left:23.7525em;top:9.1276em; position: absolute; white-space: nowrap;\"><span style=\"line-height: 1em;\tfont-size" +
": 1.5em;color: #000000;letter-spacing: -0.038em;\">");
//标题
html.append(title);
html.append(" </span></div><div style=\"left:10.5em;top:11.8906em; position: absolute; white-space: nowrap;\"><span style=\"line-height: 1em;" +
"letter-spacing: 0em;font-size: 1em;color: #000000;\">抬头: </span></div><div style=\"left:12.5em;top:14.224em; position: absolute; " +
"white-space: nowrap;\"><span style=\"letter-spacing: -0.038em;line-height: 1em;\tfont-size: 1em;color: #000000;\">");
//富文本
html.append(editor);
html.append(" </span></div></div></div></div>");
System.out.println(html);
HtmlToPdfUtils.util(html.toString(),filename);
}
}
7、前端代码:
(elementUI做的简单页面)如何从0到1创建参考前端模块化与工程化 | Vue-cli 与 Webpack 的使用_vue-cli和webpack的命令行_只是曾路过的博客-程序员宅基地
富文本编辑器使用的是wangeditor
<template>
<div id="app">
<el-form :inline="true" :model="ruleForm">
<el-form-item label="文件名称">
<el-input v-model="ruleForm.name" placeholder="请输入文件名称"></el-input>
</el-form-item>
<el-form-item label="标题">
<el-input v-model="ruleForm.title" placeholder="请输入标题"></el-input>
</el-form-item>
<el-row>
<el-col>
<el-form-item label="正文">
<div id="wangeditor">
<div ref="editorElem"></div>
</div>
</el-form-item>
</el-col>
</el-row>
<el-form-item>
<el-button type="primary" @click="submitForm()">生成pdf</el-button>
<el-button type="danger" @click="resetForm()">清空</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from 'axios'
import 'element-ui/lib/theme-chalk/index.css';
import E from "wangeditor"
export default {
data() {
return {
editor: null,
ruleForm: {
editor: '',
title: '',
text: '',
name: '',
}
}
},
methods: {
resetForm() {
this.editor.txt.clear() //清空富文本的内容
this.ruleForm.title = '';
this.ruleForm.text = '';
this.ruleForm.name = '';
},
submitForm() {
this.ruleForm.editor = this.editor.txt.html();
if(this.ruleForm.name.length==0||this.ruleForm.name.length>10){
alert("请检查文件名称")
return
}
if(this.ruleForm.title.length==0||this.ruleForm.title.length>10){
alert("请检查文件标题")
return
}
if(this.ruleForm.editor.length==0){
alert("请检查文件正文内容")
return
}
axios.post("http://localhost:8080/add",this.ruleForm).then(res => {
console.log(res);
alert("PDF已生成");
this.resetForm();//清除数据
}, err => {
alert("PDF生成失败");
})
},
add() {
axios.post("http://localhost:8080/insert").then(res => {
console.log(res);
}, err => {
console.log(res);
})
}
},
mounted() {
this.add();
//methods里创建调用、或是mounted里面直接生产
this.editor = new E(this.$refs.editorElem);//获取组件并构造编辑器
this.editor.create(); // 创建富文本实例
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数