微信小程序页面上下滚动、左右滑动(一)_小程序 布局 上下左右交叉实现滚动效果-程序员宅基地
技术标签: 微信小程序swiper 微信小程序上下滚动 小程序 微信小程序左右滑动
系列文章目录
前言
最近需要完成一个小程序页面头部、底部固定;页面中间部分上下滚动、左右滑动的需求,效果如下:
效果

代码
- test.js
// test.js
Component({
data: {
quesArr: [
{
currentGcolor: '#ccc',
currentGscore: 3,
currentFcolor: '#0AC013',
currentFscore: 5,
typeName: '单选题'
},
{
currentGcolor: '#ccc',
currentGscore: 0,
currentFcolor: '#0AC013',
currentFscore: 5,
typeName: '多选题'
},
{
currentGcolor: '#0AC013',
currentGscore: 5,
currentFcolor: '#0AC013',
currentFscore: 5,
typeName: '判断题'
},
],
currentTab: 0,
},
methods: {
switchTab (e){
if (e.detail.source === 'touch') {
let cur = e.detail.current;
this.setData({
currentTab: cur,
});
}
},
},
})
- test.wxml
<!--test.wxml-->
<view class="top_wrap box flexbox_y flexbox_between">
{
{quesArr[currentTab].typeName}}
</view>
<view class="center_wrap maxw ova">
<swiper current="{
{currentTab}}" bindanimationfinish="switchTab" class="maxh">
<swiper-item wx:for="{
{quesArr}}" wx:for-index="idx" wx:key="subNum">
<scroll-view scroll-y class="maxh">
<view class="center_view box">
<view class="item">{
{idx}}-1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
<view class="item">5</view>
<view class="item">6</view>
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
<view class="item">5</view>
<view class="item">6</view>
</view>
</scroll-view>
</swiper-item>
</swiper>
</view>
<view class="foot_wrap box flexbox_y flexbox_between">
<view>得分:<text style="color: {
{
quesArr[currentTab].currentGcolor}}">{
{quesArr[currentTab].currentGscore}}</text><text style="color: {
{
quesArr[currentTab].currentFcolor}}">/{
{quesArr[currentTab].currentFscore}}</text></view>
<view>{
{currentTab + 1}}<text class="sch-ccc">/{
{quesArr.length}}</text></view>
</view>
- test.wxss
page{
position: static;
}
.top_wrap{
height: 106rpx;
color: #333;
padding: 0 36rpx;
border-bottom: 2rpx solid #E8E8E8;
position: fixed;
top: 0;
width: 100%;
z-index: 1;
}
.center_wrap{
position: fixed;
top: 108rpx;
bottom: 120rpx;
z-index: -1;
}
.center_wrap .item{
height: 300rpx;
margin: 15rpx;
}
.center_view{
padding: 30rpx 36rpx;
}
.foot_wrap{
height: 118rpx;
color: #333;
padding: 0 36rpx;
border-top: 2rpx solid #E8E8E8;
position: fixed;
bottom: 0;
width: 100%;
z-index: 1;
}
.flexbox_y {
display: flex;
align-items: center;
}
.flexbox_between{
display: flex;
justify-content: space-between;
}
.maxh{
height: 100%;
}
.maxw{
width: 100%;
}
.box{
box-sizing: border-box;
}
.sch-ccc{
color: #ccc;
}
.ova{
overflow: auto;
}
疑问
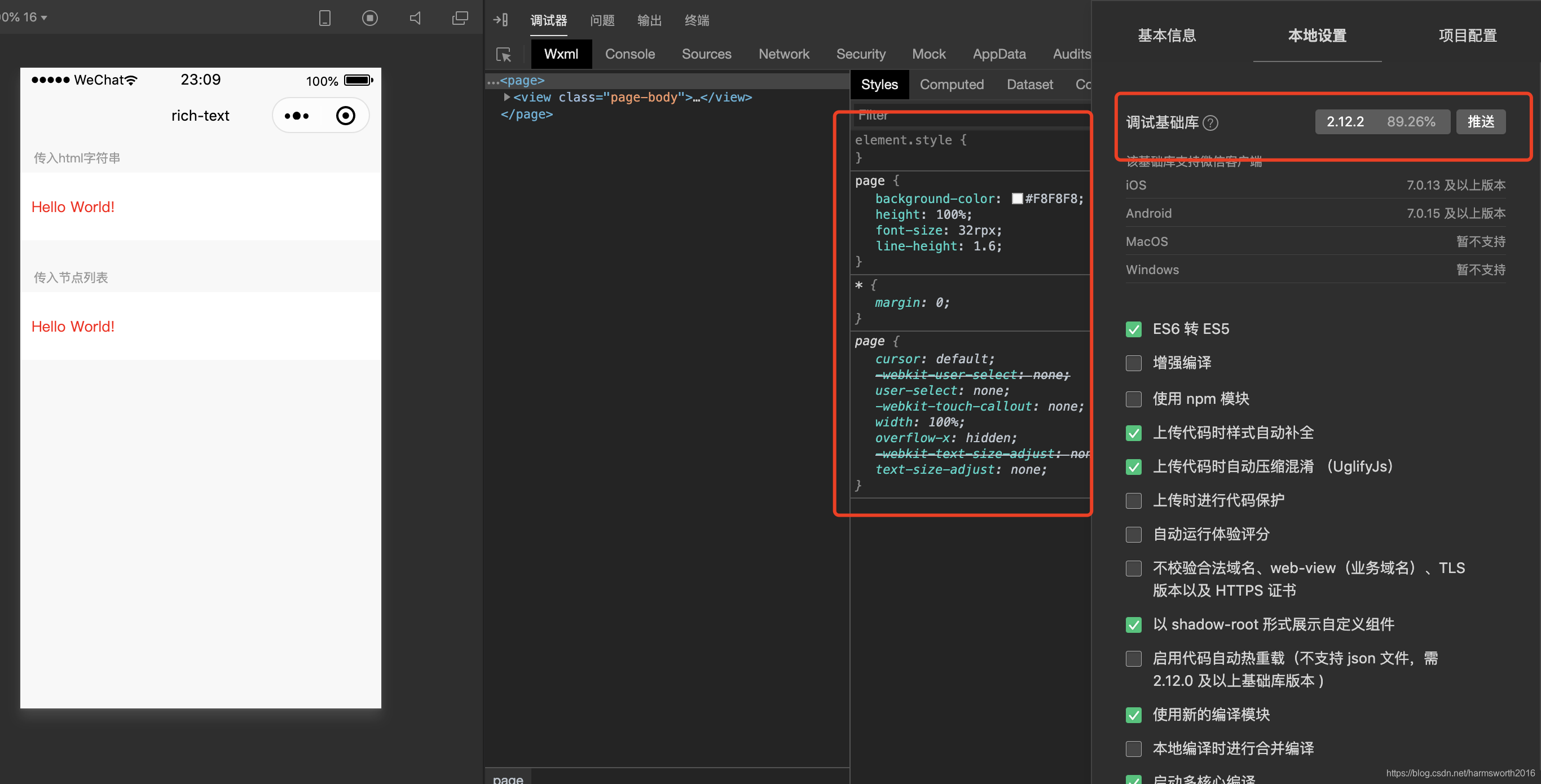
page标签的默认属性有变化?
调试基础库2.12.1
](https://img-blog.csdnimg.cn/20200917231052273.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2hhcm1zd29ydGgyMDE2,size_16,color_FFFFFF,t_70#pic_center)
基础调试库2.12.2

基础调试库2.12.2

因为page标签突然多了几个属性,变成了绝对定位,故修改了page的position属性值为默认值。
总结
- 使用
swiper实现滑动会渲染非常多组件。例如:滑动50个页面,那么需要渲染50个页面,滑动频繁了页面会卡死,而且,渲染50个页面,也很浪费性能,下一节进行讲解并优化。 page出现的属性不同问题,百思不得其解。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法