JavaScript网页特效(一)图片放大镜_在网站中,有很几张图片,滑动图片会有放大的效果,这种是什么样的效果-程序员宅基地
技术标签: 网页特效 javascript
浏览带有图片的购物网站时,有时鼠标放在图片上,可以放大局部看清楚图片。今天要实现的就是这个效果。
用到的事件
(1)onmouseover:鼠标指针悬浮在指定的对象时发生
(2)onmouseout:鼠标指针离开指定对象时发生
(3)onmousemove:鼠标指针移动时发生
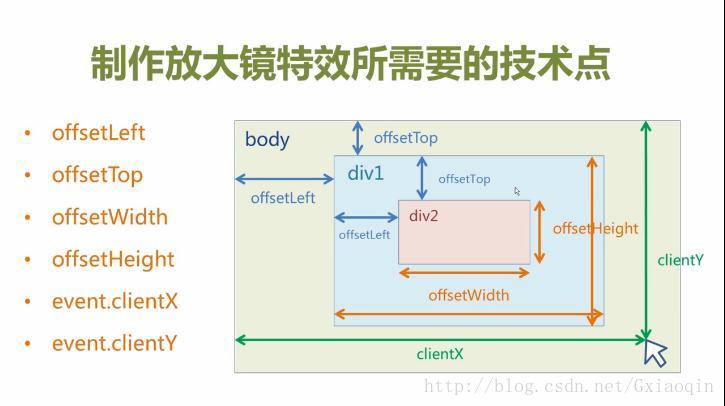
用到的属性

offsetWidth,offsetHeight返回的是div的宽高度
offsetLeft,offsetTop返回的是div距离父容器左边和上边的高度
event.clientX,event.clientY返回事件发生时,鼠标指针相对于客户窗口的X坐标
这里注意:offsetLeft和style.left的三点区别:
(1)style.left返回的是字符串,如30px,而offsetLeft返回的是数值,如30
(2)style.left是可读写的,offsetleft是只读的。如果要修改div的位置,只能修改style.left
(3)style.left需要事先定义,否则取到的值为空(取不到css样式中定义的left)
css样式
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#container{
display: block;
width: 400px;
height: 255px;
margin: 50px;
position: relative;
border:1px solid #ccc;
}
#small-box{
position: relative;
z-index: 1;
}
#float-box{
display: none;
width: 160px;
height: 120px;
position: absolute;
background: #ffffcc;
opacity: 0.5;
border:1px solid #ccc;
}
#mark{
position: absolute;
display: block;
width: 400px;
height: 255px;
background: #fff;
opacity: 0;
z-index: 10;
}
#big-box{
display: none;
position: absolute;
top: 0;
left: 460px;
width: 400px;
height: 300px;
overflow: hidden;
border:1px solid #ccc;
z-index: 1;
}
#big-box img{
position: absolute;
z-index: 5;
}
</style>html代码
<div id="container">
<div id="small-box">
<div id="mark"></div>
<div id="float-box"></div>
<img src="./images/macbook-small.jpg">
</div>
<div id="big-box">
<img src="./images/macbook-big.jpg">
</div>
</div>js代码
<script type="text/javascript">
window.onload = function(){
var container = document.getElementById('container');
var smallbox=document.getElementById('small-box');
var floatbox=document.getElementById('float-box');
var mark=document.getElementById('mark');
var bigbox=document.getElementById('big-box');
var bigboxImg=bigbox.getElementsByTagName('img')[0];
mark.onmouseover=function (){
floatbox.style.display = 'block';
bigbox.style.display='block';
}
mark.onmouseout=function(){
floatbox.style.display='none';
bigbox.style.display='none';
}
mark.onmousemove=function(event){
var _event = event || window.event;//兼容多个浏览器的event参数模式
//取得放大镜距离容器smallbox左边和上边的距离
var left = _event.clientX-container.offsetLeft-smallbox.offsetLeft-floatbox.offsetWidth/2;
var top=_event.clientY-container.offsetTop-smallbox.offsetTop-floatbox.offsetHeight/2;
//使放大镜不超出容器smallbox
if (left<0) {
left=0;
}else if (left>(mark.offsetWidth-floatbox.offsetWidth)) {
left=mark.offsetWidth-floatbox.offsetWidth;
}
if (top<0) {
top=0;
}else if (top>(mark.offsetHeight-floatbox.offsetHeight)) {
top=mark.offsetHeight-floatbox.offsetHeight;
}
//赋值,确定放大镜的位置
floatbox.style.left=left+"px";
floatbox.style.top=top+"px";
//算出小图片和大图片的比例
var percentX=left/(mark.offsetWidth-floatbox.offsetWidth);
var percentY=top/(mark.offsetHeight-floatbox.offsetHeight);
//这里加上负号是因为放大镜的移动方向和大图片的移动方向横向和纵向都是相反的
bigboxImg.style.left=-percentX*(bigboxImg.offsetWidth-bigbox.offsetWidth)+"px";
bigboxImg.style.top=-percentY*(bigboxImg.offsetHeight-bigbox.offsetHeight)+"px";
}
}
</script>接下来要算放大镜移动时,bigbox的效果实现
//算出小图片和大图片的比例
var percentX=left/(mark.offsetWidth-floatbox.offsetWidth);
var percentY=top/(mark.offsetHeight-floatbox.offsetHeight);
//这里加上负号是因为放大镜的移动方向和大图片的移动方向横向和纵向都是相反的
bigboxImg.style.left=-percentX*(bigboxImg.offsetWidth-bigbox.offsetWidth)+"px";
bigboxImg.style.top=-percentY*(bigboxImg.offsetHeight-bigbox.offsetHeight)+"px";
}最后一点注意的是,mark的遮罩层覆盖了smallbox,是因为在低版本的IE浏览器,鼠标在图片上悬浮时会出现大图的闪烁,chrome则不会。所以,加上mark解决兼容问题。
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文
