一个 Yii + vue 项目(3) 解决跨域、数据库配置_vue与yii前后端-程序员宅基地
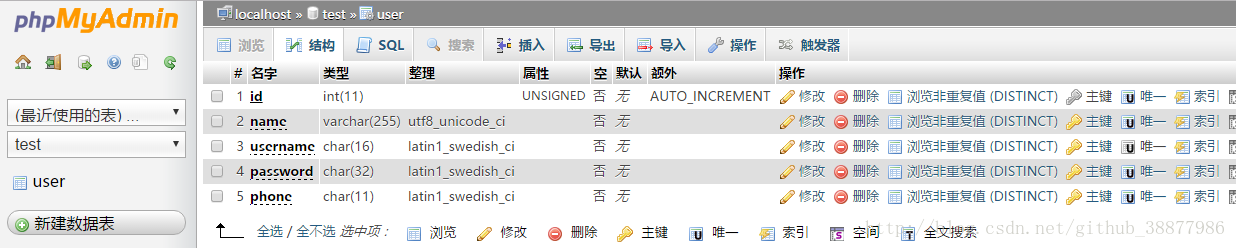
ok,有了基础的环境,就可以写功能了,首先要实现的功能就是 登陆验证,这个时候我们还需要建一个数据库,我在本地建了个数据库,添加了一个简单的表 user:

user 表的 name 字段是用来存储用户的名字的,而 username 和 password 则是对应的账号密码,考虑到大多数人反感填太多注册信息,只留了个手机号的字段,为之后可能存在的逻辑做预留。
之前细心的童鞋可能发现我用了两个域名,yii.com 和 vue.com ,于是在愉快地 ajax 通讯前还需要解决一下跨域问题。
利用 yii2 的 Cors过滤器:
home/controllers/SiteController.php
<?php
namespace app\home\controllers;
use yii\filters\Cors;
use yii\helpers\ArrayHelper;
use yii\web\Controller;
class SiteController extends Controller
{
public $defaultAction = 'test';
public function behaviors()
{
return ArrayHelper::merge([
[
'class' => Cors::className(),
'cors' => [
'Origin' => ['http://vue.com'],
'Access-Control-Allow-Credentials'=> true,
],
],
], parent::behaviors());
}
public function actionTest(){
echo 'Hello World';
}
}如果对 yii2 过滤器还不了解的点这里,至于这里用到的 ArrayHelper 助手类,也建议了解一下。
ok,后端搞定了,前端也要配合用跨域提交,我在 src/assets/js/ 添加了一个公用的 js 文件 public.js
import $ from 'jquery';
export const $post = (url, data)=>{
return $.ajax({
url: url,
data: data,
type: 'post',
crossDomain: true,
xhrFields: {
withCredentials: true
}
})
}
export const $get = (url) => {
return $.ajax({
url: url,
type: 'get',
crossDomain: true,
xhrFields: {
withCredentials: true
}
})
}然后在 app.vue 中引用:
<template>
<div id="app">
<button @click='post'>点击</button>
</div>
</template>
<script>
import {$post, $get} from './assets/js/public'
export default {
name: 'app',
methods: {
post (){
$post('http://yii.com', {data: 'msg'})
.then(console.log)
}
}
}
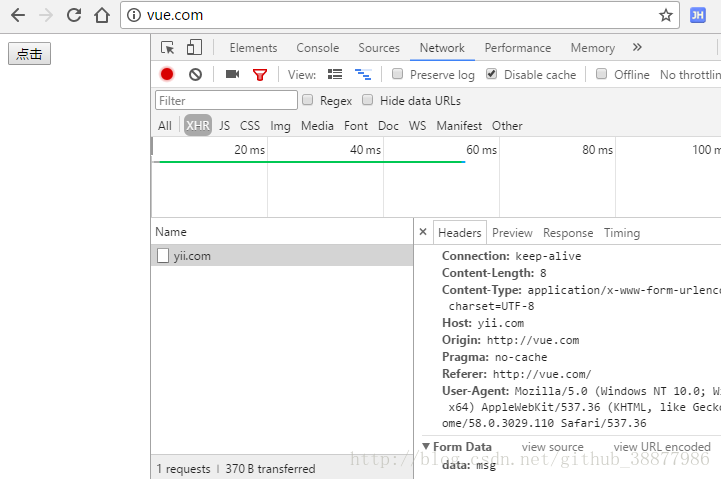
</script>点击效果如图,完美解决跨域问题。

跨域解决了,还需要配置一下数据库,在yii config/web.php 中加入数据库组件:
<?php
$params = require(__DIR__ . '/params.php');
$db = require(__DIR__ . '/db.php');
$config = [
'id' => 'demo', // 应用id
'params' => $params, // Yii::$app->params 的值
'language' => 'zh-CN', // 语言中文
'basePath' => dirname(__DIR__), //
'bootstrap' => [], //
'defaultRoute' =>'home', // 默认路由
'components' => [
/* 请求处理组件 */
'request' => [
'enableCookieValidation' => false,
'enableCsrfValidation' => false,
],
/* 路由美化组件 */
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
],
/* 数据库组件 */
'db' => $db,
],
'modules' => [
/* home模块 */
'home' => 'app\home\module'
]
];
return $config;真正的数据库配置在同目录 db.php 中:
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=test',
'username' => 'root',
'password' => 'root',
'charset' => 'utf8',
];至于 request 组件的配置是关闭 yii2 默认的 表单验证和cookie验证的,这两个在前后端分离的情况下没啥用,不关则会影响 ajax 。数据库配置好就要建 AR 类了,这个等明天再讲好了。
智能推荐
王斌老师的博客_王斌 github-程序员宅基地
文章浏览阅读480次。http://blog.sina.com.cn/s/blog_736d0b9101018cgc.html_王斌 github
ACM OJ Collection_htt//acm.wydtang.top/-程序员宅基地
文章浏览阅读737次。原文来自:http://blog.csdn.net/hncqp/article/details/4455263 ACM OJ Collection(排名不分先后):中国:浙江大学(ZJU):http://acm.zju.edu.cn/北京大学(PKU):htt_htt//acm.wydtang.top/
ios 自己服务器 苹果支付_修复苹果IOS支付-程序员宅基地
文章浏览阅读467次。更新记录1.0.0(2019-07-01)插件简介专门用来修复苹果IOS支付时出现"您已购买此App内购买项目。此项目将免费恢复"。问题描述首先在IOS平台里面创建“APP内购买项目”,选择的是“消耗型项目”,然后用uni-app官方的支付api进行支付,多支付几次,有时候就会出现提示“您已购买此App内购买项目。此项目将免费恢复”,特别是在沙盒测试里面支付很大几率出现,我明明选的是消耗型项目,应..._ios开发苹果支付恢复权益
spring MVC mock类单元测试(controller)_mvcmock-程序员宅基地
文章浏览阅读5.6k次。Spring从J2EE的Web端为每个关键接口提供了一个mock实现:MockHttpServletRequest几乎每个单元测试中都要使用这个类,它是J2EE Web应用程序最常用的接口HttpServletRequest的mock实现。MockHttpServletResponse此对象用于HttpServletRespons_mvcmock
【我的世界Minecraft-MC】常见及各种指令大杂烩【2022.8版】_summon生成掉落物-程序员宅基地
文章浏览阅读8.5k次,点赞7次,收藏22次。execute as @a at @s run clear @s minecraft:dark_oak_planks{display:{Name:“{“text”:“第三关[阴森古堡]”,“color”:“red”,“italic”:false}”,color:“16711680”},Enchantments:[{id:“protection”,lvl:1}],Unbreakable:1b} 1。Lore:[“{“text”:“免费”,“color”:“blue”,“italic”:false}”]..._summon生成掉落物
CentOS 7安装教程(图文详解)_centos 安装-程序员宅基地
文章浏览阅读10w+次,点赞487次,收藏2.1k次。CentOS 7安装教程: 准备: 软件:VMware Workstation 镜像文件:CentOS-7-x86_64-bin-DVD1.iso (附:教程较为详细,注释较多,故将操作的选项进行了加粗字体显示。) 1、文件--新建虚拟机--自定义 2、..._centos 安装
随便推点
Github项目分享——免费的画图工具drow,前端插件化面试_draw github画图-程序员宅基地
文章浏览阅读333次,点赞3次,收藏3次。项目介绍一款很好用的免费画图软件,支持ER图、时序图、流程图等等在项目的releases就可以下载最新版本同时支持在线编辑。_draw github画图
如何开始学习人工智能?入门的学习路径和资源是什么?_人工智能学习路径-程序员宅基地
文章浏览阅读930次。嗨,大家好!如果你对人工智能充满了好奇,并且想要入门这个领域,那么你来对地方了。本文将向你介绍如何从零基础开始学习人工智能,并逐步掌握核心概念和技能。无论你是大学生、职场新人还是对人工智能感兴趣的任何人,都可以按照以下学习路径逐步提升自己。_人工智能学习路径
Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
文章浏览阅读4.3k次,点赞2次,收藏8次。打开Unity3D的:window-asset store就会出来这样的界面:我们选择一个天空纹理,注意这里的标签只有一个,如果有多个就会显示所有标签的内容:找个比较小的免费的下载一下试试,比如这个:下载以后:点击import就会出现该窗口:然后再点击最底下的import:就导入到我们这里来了。从上面可以切换场景:..._unity怎么导入压缩包
jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
文章浏览阅读254次。在你以前的问题的the answer的最后一部分,我试着给出你当前的问题的答案.也许我表示不够清楚.您不应该将错误信息放在标准成功响应中.您应该遵循用于服务器和客户端之间通信的HTTP协议的主要规则.根据HTTP协议实现网格中的加载数据,编辑行和与服务器的所有Ajax通信.每个HTTP响应都有响应第一行的状态代码.了解这个意义非常重要.典型的JSON数据成功请求如下HTTP/1.1 200 OK...._decode message error
白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
文章浏览阅读4k次,点赞8次,收藏29次。我们在流片之后,通常还是有机会对layout进行局部小的修改。例如metal change eco或者一些层次的局部修改。当我们修改之后,需要进行与之前gds的对比,以便确认没有因为某些..._calibre dbdiff
java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
文章浏览阅读694次。问题我有一些方法应该在某些输入上调用567779278。不幸的是,测试这些情况会导致JUnit终止!将方法调用放在新线程中似乎没有帮助,因为System.exit()终止了JVM,而不仅仅是当前线程。是否有任何常见的处理方式?例如,我可以将存根替换为System.exit()吗?[编辑]有问题的类实际上是一个命令行工具,我试图在JUnit中测试。也许JUnit根本不适合这份工作?建议使用互补回归测..._检查system.exit