高德地图JS--批量规划步行路线 优化_高德地图路线规划多路线选择 html js-程序员宅基地
调取高德地图JS API 进行步行路线规划
多个起点到达一个重点,根据搜素结果画路线,进行绘图,并为线路添加点击事件
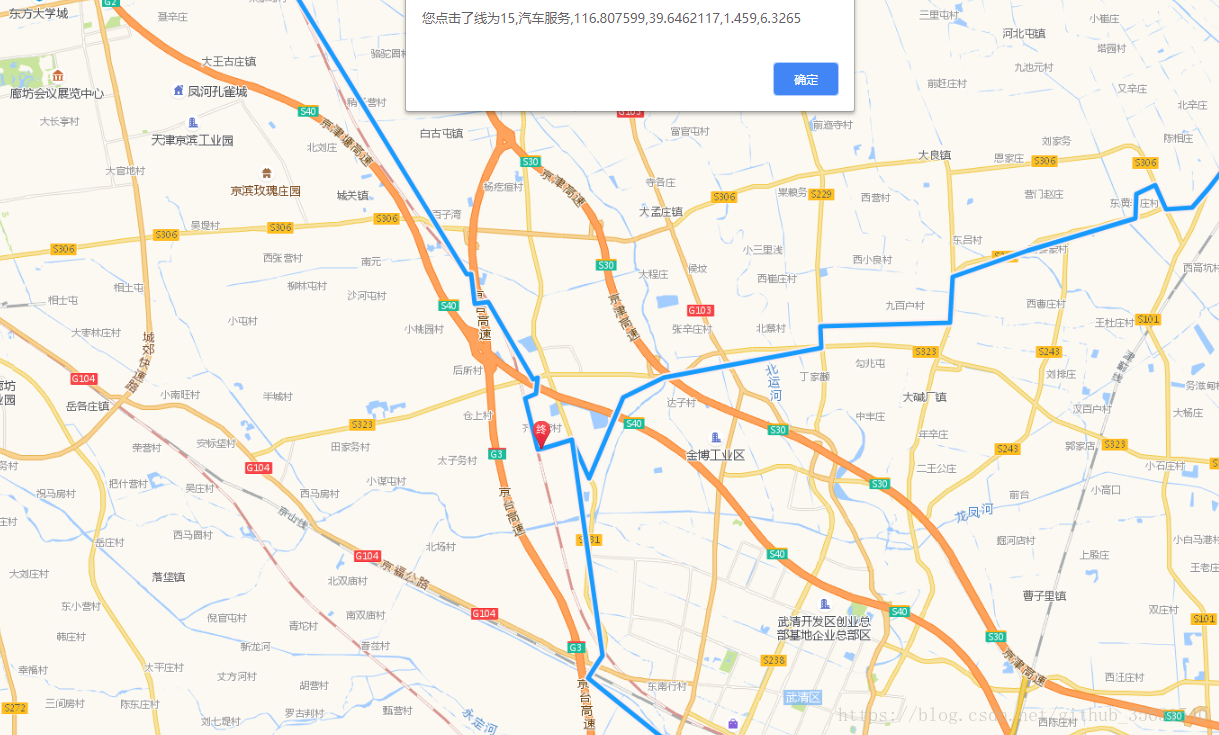
效果如下:
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
<title>根据规划数据绘制步行路线</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<script src="https://webapi.amap.com/maps?v=1.4.10&key=d799a2887868628bf7782fcd6b2c0ed1&plugin=AMap.PolyEditor"></script>
<script src="https://webapi.amap.com/maps?v=1.4.10&key=d799a2887868628bf7782fcd6b2c0ed1&plugin=AMap.Walking"></script>
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new AMap.Map('container', {
center: [116.397559, 39.89621],
zoom: 14
})
// 当前示例的目标是展示如何根据规划结果绘制路线,因此walkOption为空对象
var walkingOption = {}
let dataArr = [
[15, '汽车服务', 116.807599, 39.6462117, 1.459, 6.3265],
[22, '汽车服务', 117.6136484, 39.7657742, 9.738, 7.5687],
[30, '汽车服务', 117.2940413, 39.7878749, 7.7227, 6.5476],
[37, '汽车服务', 116.0684453, 38.174566, 4.5352, 8.5357],
[42, '汽车服务', 117.3493731, 38.6404797, 1.1438, 4.3265],
[43, '汽车服务', 116.8465287, 38.363796, 8.7718, 4.4577]]
let targetPoint = [116.944964, 39.457521]
// 搜素路线的函数
function searchRouter (startPointArr, endPoint) {
for (let i = 0; i < startPointArr.length; i++) {
let item = startPointArr[i]
let startPoint = [item[2], item[3]]
// 步行导航
var walking = new AMap.Walking(walkingOption)
//根据起终点坐标规划步行路线
walking.search(startPoint, endPoint, function (status, result) {
// result即是对应的步行路线数据信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_WalkingResult
if (status === 'complete') {
if (result.routes && result.routes.length) {
drawRoute(result.routes[0], item)
log.success('绘制步行路线完成')
}
} else {
log.error('步行路线数据查询失败' + result)
}
})
}
}
// 描绘路线的函数
function drawRoute (route, item) {
var path = parseRouteToPath(route)
var startMarker = new AMap.Marker({
position: path[0],
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/start.png',
map: map
})
var endMarker = new AMap.Marker({
position: path[path.length - 1],
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/end.png',
map: map
})
var routeLine = new AMap.Polyline({
path: path,
isOutline: true,
outlineColor: '#ffeeee',
borderWeight: 2,
strokeWeight: 5,
cursor: 'pointer',
strokeColor: '#0091ff',
lineJoin: 'round',
extData: item
})
routeLine.on('click', function (obj) {
console.log(obj.target.getExtData())
alert('您点击了线为' + obj.target.getExtData().toString())
})
routeLine.setMap(map)
// 调整视野达到最佳显示区域
map.setFitView([startMarker, endMarker, routeLine])
}
// 解析WalkRoute对象,构造成AMap.Polyline的path参数需要的格式
// WalkRoute对象的结构文档 https://lbs.amap.com/api/javascript-api/reference/route-search#m_WalkRoute
function parseRouteToPath (route) {
var path = []
for (var i = 0, l = route.steps.length; i < l; i++) {
var step = route.steps[i]
path.push([step.start_location.lng, step.start_location.lat])
path.push([step.end_location.lng, step.end_location.lat])
}
return path
}
searchRouter(dataArr, targetPoint)
</script>
</body>
</html>有任何高德JS API 调用问题都可以在下方评论咨询我。博主做过很多O2O示例
谢谢阅读.如果觉得对你有帮助请记得点赞或收藏.欢迎留言讨论.你的支持是我出产优秀博客的动力.
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland