vue 脚手架 elementUi element-ui 兼容 ie 360 急速/兼容模式 完美处理_vbenui 兼容360急速浏览器-程序员宅基地
技术标签: vue脚手架360浏览器兼容模式极速模式展示 vue 前端 js vue脚手架ie显示问题 vuees6语法处理
直接上干货
如果你用vue的脚手架弄的项目 那么恭喜你 要改的 也并不多 如果 是自己搭建的框架 那么 请滤清框架结构后 按我的方法操作即可
1 引入 babel-polyfill
npm install babel-polyfill --save2 src下 mains文件
import 'babel-polyfill'3 build文件夹下 webpack.base.conf.js
entry: {
app: './src/main.js'
},替换成
entry: {
app: ['./node_modules/babel-polyfill/dist/polyfill.js','./src/main.js']
// app: './src/main.js'
},高潮来了
4 config文件夹下 index.js 里 请把 dev 模式 和 prod模式的 assetsSubDirectory 都设置成空(其实这步是为了vue打包生产后 放在其他服务端代码里 去掉最外层的static文件夹 和本文关系不大 这里只是友情提示及记录用)
assetsSubDirectory:""5 根目录下的 .babelrc
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
修改为
"presets": [
["env", {
"modules": false,
"useBuiltIns": "entry",
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],6 最牛逼的高潮来了
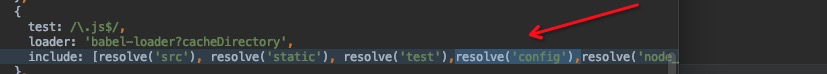
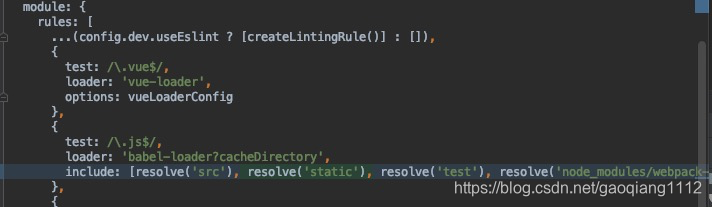
build文件夹下的 webpack.base.conf.js(没错 之前修改过,这里是楼主的修改历程,前面顺序均来自百度,最后这步是楼主自己加的)

这里的include 添加
resolve('node_modules/element-ui/packages'),resolve('node_modules/element-ui/src')原理很简单 项目里用了第三方elementUi 但是 babel处理的时候 并没有处理node_modules(确实也处理不过来,所以我们只能自己处理),这里你可以针对 你引入的第三包 特殊的处理,加载即可,不过不建议 直接把包路径放这,因为太大了,所以 楼主把elementUi里 有问题的2个文件夹处理了(其实可以更精确的处理,不过只是减少了打包的时间,所以处理这2个比较稳妥。)
到这里 终结!!保证你的项目 无论在ie 还是360狗屁模式 都会好使!欢迎留言!
==========================================2017.7.18追加===========================================
大意了 好好 360 兼容+急速 目前都好使 不过 使用ie9 实地检测 发现依然报错 记录 处理过程
7. ie9中 首页依然白屏 查看原因 报错 js依然有代码不给识别 因为 config里有es6语法
所以 加入过滤处理

resolve('config')启动 首页 显示 !!!!!
8 以为大功告成 尝试了一下登录 报错 拒绝访问
{description: "拒绝访问。 ", message: "拒绝访问。 ", name: "Error", number: -2147024891}百度搜索很久 终于确定原因 是因为 ie9下 axios中有跨域问题 这里 我写的时候用的是easymock的地址 但依然跨域
所以 在 config 文件下的index.js里 配置 proxyTable
proxyTable: {
'/api':{
target:'https://www.easy-mock.com/mock/5cf477f520156326ddbeb251/example/',
changeOrigin:true,
pathRewrite: {
'^/api': '/' //重写接口
}
}
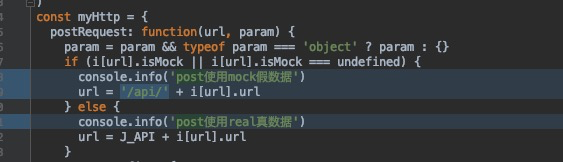
},然后 在 我们二次封装的 axios里 每个模拟mock请求前 都加上 /api/

9 记录些杂七杂八的 报错 和 原因
a. ie9中页面样式串版
解决办吧:1. ie9中 flex布局不支持 自己写的flex布局及elementui组件自带的flex布局 需要自己手动处理
2. ie9中 单个加载文件 超过32行 有可能加载不出来或丢失 而webpack打包 脚手架默认会打到一个css文件里
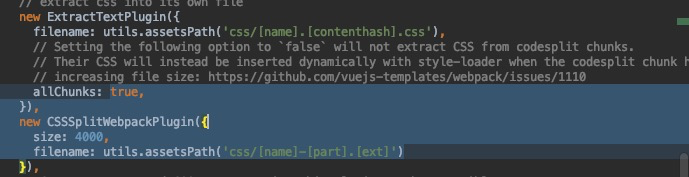
所以引入 CSSSplitWebpackPlugin 并且把 ExtractTextPlugin 里的allChunks 改为 true即可

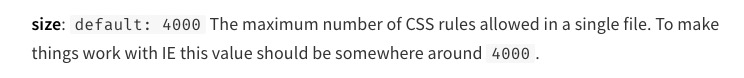
这里的size 4000 是针对ie设计的 可以在 www.npmjs.com里 搜索 这个 css-split-webpack-plugin 可以了解
b. SCRIPT5007: Array.prototype.toString: 'this' 为 null 或未定义
这个报错 是因为 你百度搜索处理 babel-polyfill 的时候 有人告诉你直接在html里引入 但是你放到了 打包后的所有js引入的前面一起的报错 所以放到 所有引入的js的最后面引入即可
<script src="https://cdn.bootcss.com/es6-promise/4.1.1/es6-promise.auto.min.js"></script>c. SCRIPT5022: only one instance of babel-polyfill is allowed
这个报错 是因为 你同时按 上面的123步骤后 又按9里的b 又通过cdn引入了 这样造成了冲突 所以只需要一种引入方式即可
d. ReferenceError: “Promise”未定义 SCRIPT1006 : 缺少 ')' Error: Loading chunk 0 failed.
上面这3个错误 都是因为 es6语法太高造成的 只需要引入babel-polyfill 然后再在build里的 webpack.base.conf.js 处理js的时候 按照报错 去resolve 报错的文件即可

到此 所有问题 终结!!!!!!!!!!!!!!!!!!!
不过ie8 大家就不要想了 因为vue 最低兼容到ie8 如果还想往下兼容 需要再处理vue 就没有什么意义了 所以 我们处理到ie9 就可以了
如果你觉得我帮到你了,买个肥宅快乐水,怎么样?哈哈哈哈哈哈
 1
1
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue