Vue 2项目如何升级到Vue 3?_vue2项目换成vue3-程序员宅基地
应不应该从 Vue 2 升级到 Vue 3
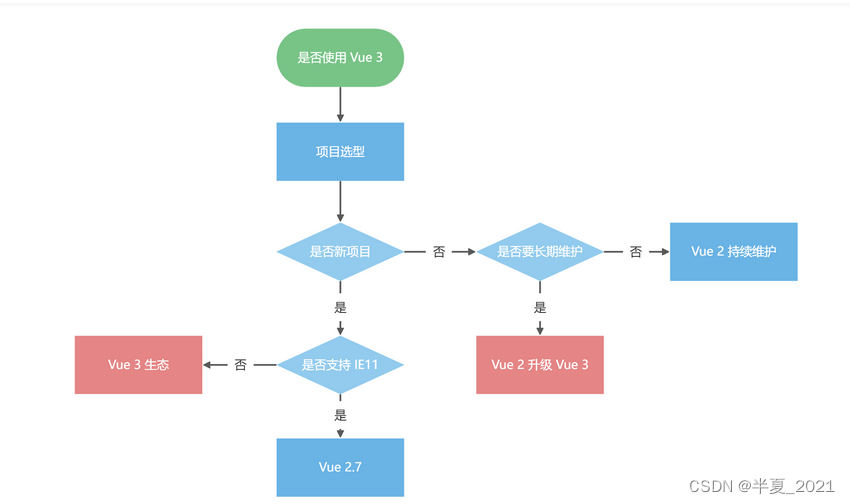
应不应该升级?这个问题不能一概而论。
首先,如果你要开启一个新项目,那直接使用 Vue 3 是最佳选择。后面课程里,我也会带你使用 Vue 3 的新特性和新语法开发一个项目。
以前我独立使用 Vue 2 开发应用的时候,不管我怎么去组织代码,我总是无法避免在 data、template、methods 中上下反复横跳,这种弊端在项目规模上来之后会更加明显。而且由于 vue-cli 是基于 Webpack 开发的,当项目规模上来后,每执行一下,调试环境就要 1 分钟时间,这也是大部分复杂项目的痛点之一。
而 Vue 3 的 Composition API 带来的代码组织方式更利于封装代码,维护起来也不会上下横跳。
Vue 3 的正式版已经发布有一年了,无论是辅助工具,还是周边库都已经非常完善了,足以胜任大型的项目开发。并且,现在也有越来越多的公司正在尝试和体验 Vue 3。所以新项目可以直接拥抱 Vue 3 的生态,这也是现在很多团队在做的尝试。
而且对于 Vue 2,官方还会再维护两年,但两年后的问题和需求,官方就不承诺修复和提供解答了,现在继续用 Vue 2 其实是有这个隐患的。
Vue 3 也不是没有问题,由于新的响应式系统用了 Proxy,会存在兼容性问题。也就是说,如果你的应用被要求兼容 IE11,就应该选择 Vue 2。而且,Vue 团队也已经放弃 Vue 3 对 IE11 浏览器的支持。
其实,官方原来是有计划在 Vue 3 中支持 IE11,但后来由于复杂度和优先级的问题,这个计划就搁置了下来。
不过,站在 2021 看待现在前端的世界,你能发现浏览器和 JavaScript 本身已经有了巨大的发展。大部分的前端项目都在直接使用现代的语言特性,而且微软本身也在抛弃 IE,转而推广 Edge。所以 Vue 官方在重新思考后,决定让 Vue 3 全面拥抱未来,把原来准备投入到 Vue 3 上支持 IE11 的精力转投给 Vue 2.7。
那么 Vue 2.7 会带来什么内容呢?
Vue 2.7 会移植 Vue 3 的一些新特性,让你在 Vue 2 的生态中,也能享受 Vue 3 的部分新特性。在 Vue 3 发布之前,Vue 2 项目中就可以基于 @vue/composition-api 插件,使用 Composition API 语法,Vue 2 会直接内置这个插件,在 Vue 2 中默认也可以用 Compositon 来组合代码。

Vue 3 不兼容的那些写法
通过前面的分析,在选择 Vue 2 还是 Vue 3 这个问题上,相信你现在已经有了自己的取舍。如果最后你依然决定要升级 Vue 3,那我就先带你了解一下 Vue 3 不支持的那些写法、之后为你讲解它的生态现状,最后,我们再进入到实操升级的环节。
了解一下 Vue 3 不兼容的那些具体语法,除了可以帮你在升级项目后,避免写的代码无法使用,还会让你更好地适应 Vue 3。详细的兼容性变更,官方有一个迁移指南,我在这里就不一一给出了。同样,也为了避免八股文的形式,我在这里介绍几个重要的变更,后面项目中用到一些写法的时候,我再详细地告诉你。即使现在说太多细节,可能你也记不住。
这一部分内容,主要是针对有 Vue 2 开发经验的,希望更快地适应 Vue 3 的同学。在全面实战 Vue 3 之前,你不必完整阅读官方的指南,因为 Vue 3 的大部分 API 都是对 Vue 2 兼容的。
首先,我们来看一下 Vue 2 和 Vue 3 在项目在启动上的不同之处。在 Vue 2 中,我们使用 new Vue() 来新建应用,有一些全局的配置我们会直接挂在 Vue 上,比如我们通过 Vue.use 来使用插件,通过 Vue.component 来注册全局组件,如下面代码所示:
Vue.component('el-counter', {
data(){
return {
count: 1}
},
template: '<button @click="count++">Clicked {
{ count }} times.</button>'
})
let VueRouter = require('vue-router')
Vue.use(VueRouter)
在上面的代码里,我们注册了一个 el-counter 组件,这个组件是全局可用的,它直接渲染一个按钮,并且在点击按钮的时候,按钮内的数字会累加。
然后我们需要注册路由插件,这也是 Vue 2 中我们使用 vue-router 的方式。这种形式虽然很直接,但是由于全局的 Vue 只有一个,所以当我们在一个页面的多个应用中独立使用 Vue 就会非常困难。
看下面这段代码,我们在 Vue 上先注册了一个组件 el-counter,然后创建了两个 Vue 的实例。这两个实例都自动都拥有了 el-couter 这个组件,但这样做很容易造成混淆。
Vue.component('el-counter',...)
new Vue({
el:'#app1'})
new Vue({
el:'#app2'})
为了解决这个问题,Vue 3 引入一个新的 API ,createApp,来解决这个问题,也就是新增了 App 的概念。全局的组件、插件都独立地注册在这个 App 内部,很好的解决了上面提到的两个实例容易造成混淆的问题。下面的代码是使用 createApp 的简单示例:
const {
createApp } = Vue
const app = createApp({
})
app.component(...)
app.use(...)
app.mount('#app1')
const app2 = createApp({
})
app2.mount('#app2')
createApp 还移除了很多我们常见的写法,比如在 createApp 中,就不再支持 filter、 o n 、 on、 on、off、 s e t 、 set、 set、delete 等 API。不过这都不用担心,后面我会告诉你怎么去实现类似这些 API 的功能。
在 Vue 3 中,v-model 的用法也有更改。在后面讲到组件化,也就是我们需要深度使用 v-model 的时候,我会再细讲。 其实 Vue 3 还有很多小细节的更新,比如 slot 和 slot-scope 两者实现了合并,而 directive 注册指令的 API 等也有变化。
Vue 3 生态现状介绍
在 Vue 生态中,现在所有官方库的工具都全面支持 Vue 3 了,但仍然有一些生态库还处于候选或者刚发布的状态。所以,升级 Vue 3 的过程中,除了 Vue 3 本身的语法变化,生态也要注意选择。有一些周边的生态库可能还存在不稳定的情况,开发项目的时候我们时刻关注项目的 GitHub 即可。
Vue-cli4 已经提供内置选项,你当然可以选择它支持的 Vue 2。如果你对 Vite 不放心的话,Vue-cli4 也全面支持 Vue 3,这还是很贴心的。
vue-router 是复杂项目必不可少的路由库,它也包含一些写法上的变化,比如从 new Router 变成 createRouter;使用方式上,也全面拥抱 Composition API 风格,提供了 useRouter 和 useRoute 等方法。
Vuex 4.0 也支持 Vue 3,不过变化不大。有趣的是 Vue 官方成员还发布了一个 Pinia,Pania 的 API 非常接近 Vuex5 的设计,并且对 Composition API 特别友好,更优雅一些。在课程后续的项目里,我们会使用更成熟的 Vuex4。
其他生态诸如 Nuxt、组件库 Ant-design-vue、Element 等等,都有 Vue 3 的版本发布。我开发维护的 Element3 是一个教育项目,我们在组件化章节会详细介绍。除此之外,我们项目中也会使用 Elemen3 来作为组件库。并且在进阶开发篇,我们会自己设计一个类似风格的组件库。
使用自动化升级工具进行 Vue 的升级
小项目不用多说,从 Vue 2 升级到 Vue 3 之后,对于语法的改变之处,我们挨个替换写法就可以。但对于复杂项目,我们需要借助几个自动化工具来帮我们过渡。
首先是在 Vue 3 的项目里,有一个 @vue/compat 的库,这是一个 Vue 3 的构建版本,提供了兼容 Vue 2 的行为。这个版本默认运行在 Vue 2 下,它的大部分 API 和 Vue 2 保持了一致。当使用那些在 Vue 3 中发生变化或者废弃的特性时,这个版本会提出警告,从而避免兼容性问题的发生,帮助你很好地迁移项目。并且通过升级的提示信息,@vue/compat 还可以很好地帮助你学习版本之间的差异。
在下面的代码中,首先我们把项目依赖的 Vue 版本换成 Vue 3,并且引入了 @vue/compat
"dependencies": {
- "vue": "^2.6.12",
+ "vue": "^3.2.19",
+ "@vue/compat": "^3.2.19"
...
},
"devDependencies": {
- "vue-template-compiler": "^2.6.12"
+ "@vue/compiler-sfc": "^3.2.19"
}
然后给 vue 设置别名 @vue/compat,也就是以 compat 作为入口,代码如下:
// vue.config.js
module.exports = {
chainWebpack: config => {
config.resolve.alias.set('vue', '@vue/compat')
......
}
}
这时你就会在控制台看到很多警告,以及很多优化的建议。我们参照建议,挨个去做优化就可以了。
在 @vue/compat 提供了很多建议后,我们自己还是要慢慢做修改。但从另一个角度看,“偷懒”是优秀程序员的标志,社区就有能够做自动化替换的工具,比较好用的就是“阿里妈妈”出品的 gogocode,官方文档也写得很详细,就不在这里赘述了。
自动化替换工具的原理很简单,和 Vue 的 Compiler 优化的原理是一样的,也就是利用编译原理做代码替换。如下图所示,我们利用 babel 分析左边 Vue 2 的源码,解析成 AST,然后根据 Vue 3 的写法对 AST 进行转换,最后生成新的 Vue 3 代码。
对于替换过程的中间编译成的 AST,你可以理解为用 JavaScript 的对象去描述这段代码,这和虚拟 DOM 的理念有一些相似,我们基于这个对象去做优化,最终映射生成新的 Vue 3 代码。
智能推荐
解决win10/win8/8.1 64位操作系统MT65xx preloader线刷驱动无法安装_mt65驱动-程序员宅基地
文章浏览阅读1.3w次。转载自 http://www.miui.com/thread-2003672-1-1.html 当手机在刷错包或者误修改删除系统文件后会出现无法开机或者是移动定制(联通合约机)版想刷标准版,这时就会用到线刷,首先就是安装线刷驱动。 在XP和win7上线刷是比较方便的,用那个驱动自动安装版,直接就可以安装好,完成线刷。不过现在也有好多机友换成了win8/8.1系统,再使用这个_mt65驱动
SonarQube简介及客户端集成_sonar的客户端区别-程序员宅基地
文章浏览阅读1k次。SonarQube是一个代码质量管理平台,可以扫描监测代码并给出质量评价及修改建议,通过插件机制支持25+中开发语言,可以很容易与gradle\maven\jenkins等工具进行集成,是非常流行的代码质量管控平台。通CheckStyle、findbugs等工具定位不同,SonarQube定位于平台,有完善的管理机制及强大的管理页面,并通过插件支持checkstyle及findbugs等既有的流..._sonar的客户端区别
元学习系列(六):神经图灵机详细分析_神经图灵机方法改进-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏27次。神经图灵机是LSTM、GRU的改进版本,本质上依然包含一个外部记忆结构、可对记忆进行读写操作,主要针对读写操作进行了改进,或者说提出了一种新的读写操作思路。神经图灵机之所以叫这个名字是因为它通过深度学习模型模拟了图灵机,但是我觉得如果先去介绍图灵机的概念,就会搞得很混乱,所以这里主要从神经图灵机改进了LSTM的哪些方面入手进行讲解,同时,由于模型的结构比较复杂,为了让思路更清晰,这次也会分开几..._神经图灵机方法改进
【机器学习】机器学习模型迭代方法(Python)-程序员宅基地
文章浏览阅读2.8k次。一、模型迭代方法机器学习模型在实际应用的场景,通常要根据新增的数据下进行模型的迭代,常见的模型迭代方法有以下几种:1、全量数据重新训练一个模型,直接合并历史训练数据与新增的数据,模型直接离线学习全量数据,学习得到一个全新的模型。优缺点:这也是实际最为常见的模型迭代方式,通常模型效果也是最好的,但这样模型迭代比较耗时,资源耗费比较多,实时性较差,特别是在大数据场景更为困难;2、模型融合的方法,将旧模..._模型迭代
base64图片打成Zip包上传,以及服务端解压的简单实现_base64可以装换zip吗-程序员宅基地
文章浏览阅读2.3k次。1、前言上传图片一般采用异步上传的方式,但是异步上传带来不好的地方,就如果图片有改变或者删除,图片服务器端就会造成浪费。所以有时候就会和参数同步提交。笔者喜欢base64图片一起上传,但是图片过多时就会出现数据丢失等异常。因为tomcat的post请求默认是2M的长度限制。2、解决办法有两种:① 修改tomcat的servel.xml的配置文件,设置 maxPostSize=..._base64可以装换zip吗
Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字-程序员宅基地
文章浏览阅读1k次,点赞17次,收藏22次。Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字
随便推点
ESXi 快速复制虚拟机脚本_exsi6.7快速克隆centos-程序员宅基地
文章浏览阅读1.3k次。拷贝虚拟机文件时间比较长,因为虚拟机 flat 文件很大,所以要等。脚本完成后,以复制虚拟机文件夹。将以下脚本内容写入文件。_exsi6.7快速克隆centos
好友推荐—基于关系的java和spark代码实现_本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。-程序员宅基地
文章浏览阅读2k次。本文主要实现基于二度好友的推荐。数学公式参考于:http://blog.csdn.net/qq_14950717/article/details/52197565测试数据为自己随手画的关系图把图片整理成文本信息如下:a b c d e f yb c a f gc a b dd c a e h q re f h d af e a b gg h f bh e g i di j m n ..._本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。
南京大学-高级程序设计复习总结_南京大学高级程序设计-程序员宅基地
文章浏览阅读367次。南京大学高级程序设计期末复习总结,c++面向对象编程_南京大学高级程序设计
4.朴素贝叶斯分类器实现-matlab_朴素贝叶斯 matlab训练和测试输出-程序员宅基地
文章浏览阅读3.1k次,点赞2次,收藏12次。实现朴素贝叶斯分类器,并且根据李航《统计机器学习》第四章提供的数据训练与测试,结果与书中一致分别实现了朴素贝叶斯以及带有laplace平滑的朴素贝叶斯%书中例题实现朴素贝叶斯%特征1的取值集合A1=[1;2;3];%特征2的取值集合A2=[4;5;6];%S M LAValues={A1;A2};%Y的取值集合YValue=[-1;1];%数据集和T=[ 1,4,-1;..._朴素贝叶斯 matlab训练和测试输出
Markdown 文本换行_markdowntext 换行-程序员宅基地
文章浏览阅读1.6k次。Markdown 文本换行_markdowntext 换行
错误:0xC0000022 在运行 Microsoft Windows 非核心版本的计算机上,运行”slui.exe 0x2a 0xC0000022″以显示错误文本_错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行-程序员宅基地
文章浏览阅读6.7w次,点赞2次,收藏37次。win10 2016长期服务版激活错误解决方法:打开“注册表编辑器”;(Windows + R然后输入Regedit)修改SkipRearm的值为1:(在HKEY_LOCAL_MACHINE–》SOFTWARE–》Microsoft–》Windows NT–》CurrentVersion–》SoftwareProtectionPlatform里面,将SkipRearm的值修改为1)重..._错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行“slui.ex