html中的img标签你不知道的那些细节!_img tag-程序员宅基地
技术标签: img onerror img标签的src html img标签的alt
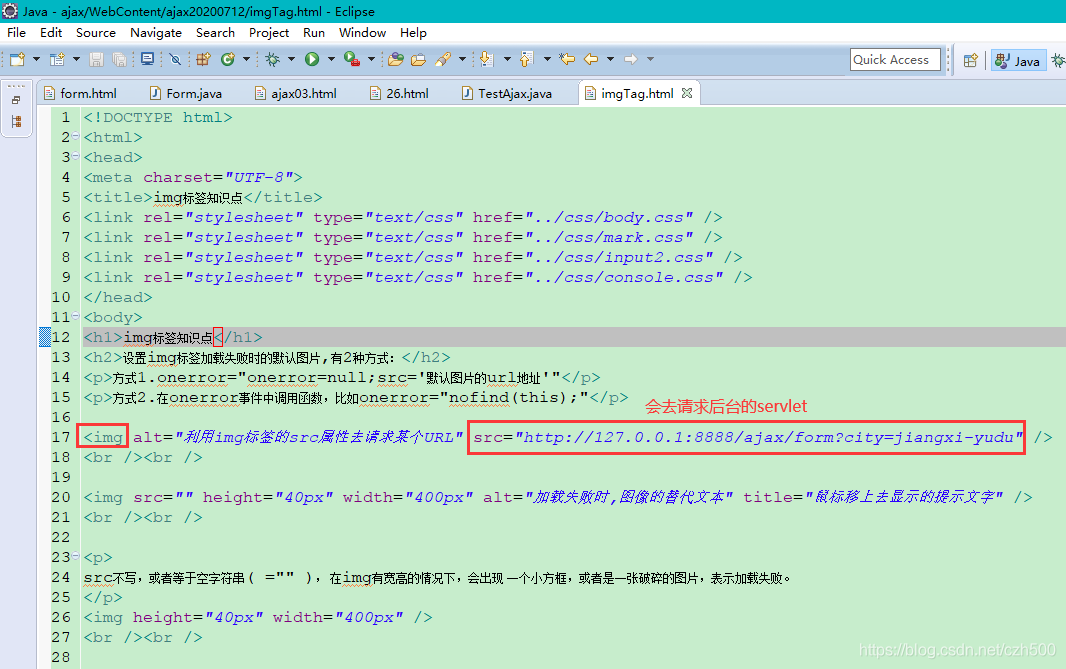
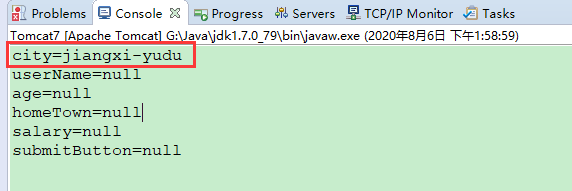
案例1, img标签的src可以去请求后台的资源,比如,可以去请求后台的Servlet

 img标签的src可以去请求后台的Servlet,如下图:
img标签的src可以去请求后台的Servlet,如下图:




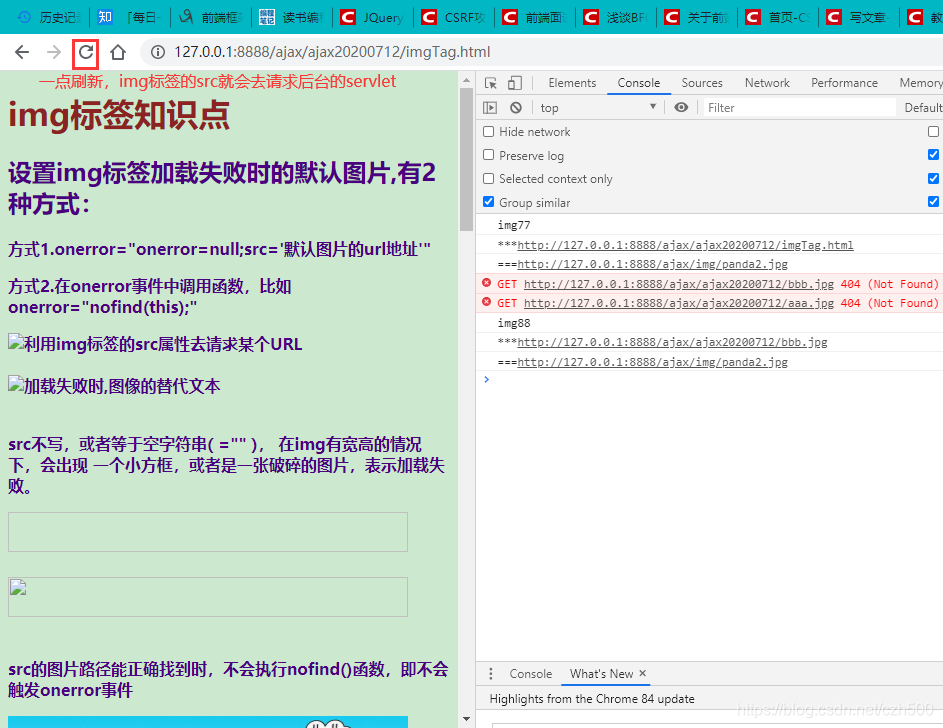
其他案例,img标签的onerror事件








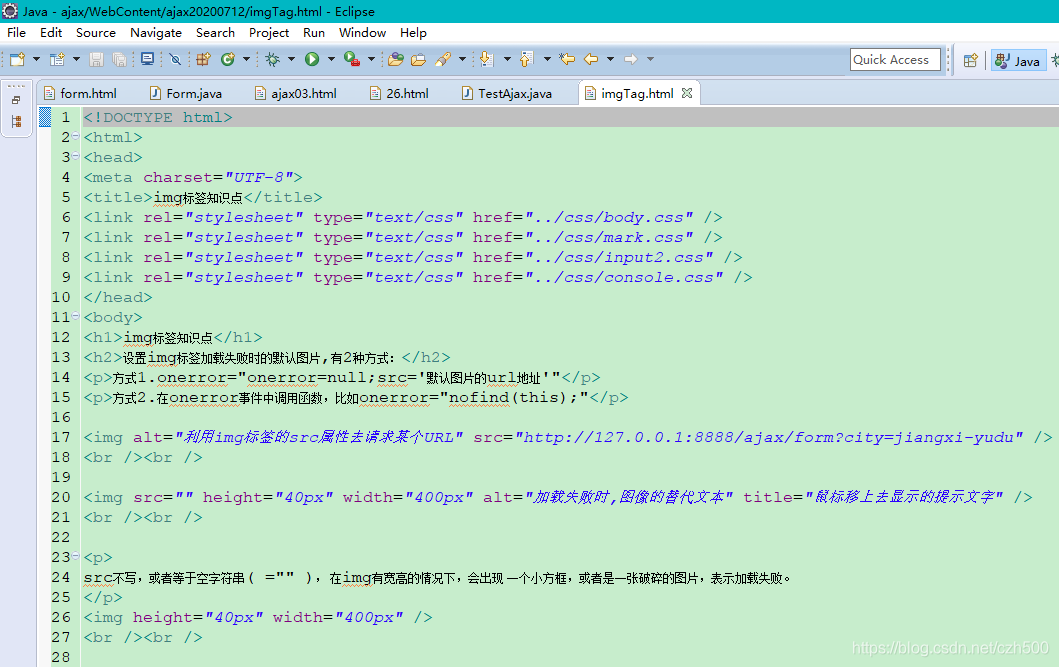
源代码如下:
imgTag.html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img标签知识点</title>
<link rel="stylesheet" type="text/css" href="../css/body.css" />
<link rel="stylesheet" type="text/css" href="../css/mark.css" />
<link rel="stylesheet" type="text/css" href="../css/input2.css" />
<link rel="stylesheet" type="text/css" href="../css/console.css" />
</head>
<body>
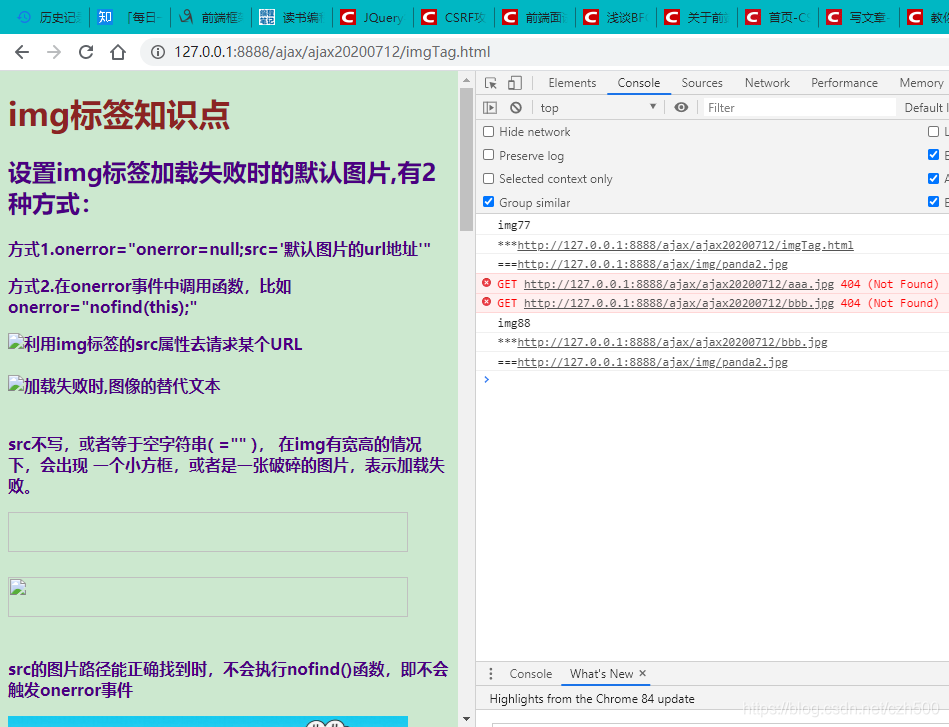
<h1>img标签知识点</h1>
<h2>设置img标签加载失败时的默认图片,有2种方式:</h2>
<p>方式1.οnerrοr="οnerrοr=null;src='默认图片的url地址'"</p>
<p>方式2.在οnerrοr事件中调用函数,比如onerror="nofind(this);"</p>
<img alt="利用img标签的src属性去请求某个URL" src="http://127.0.0.1:8888/ajax/form?city=jiangxi-yudu" />
<br /><br />
<img src="" height="40px" width="400px" alt="加载失败时,图像的替代文本" title="鼠标移上去显示的提示文字" />
<br /><br />
<p>
src不写,或者等于空字符串( ="" ), 在img有宽高的情况下,会出现 一个小方框,或者是一张破碎的图片,表示加载失败。
</p>
<img height="40px" width="400px" />
<br /><br />
<img src="" height="40px" width="400px" />
<br /><br />
<p>src的图片路径能正确找到时,不会执行nofind()函数,即不会触发onerror事件</p>
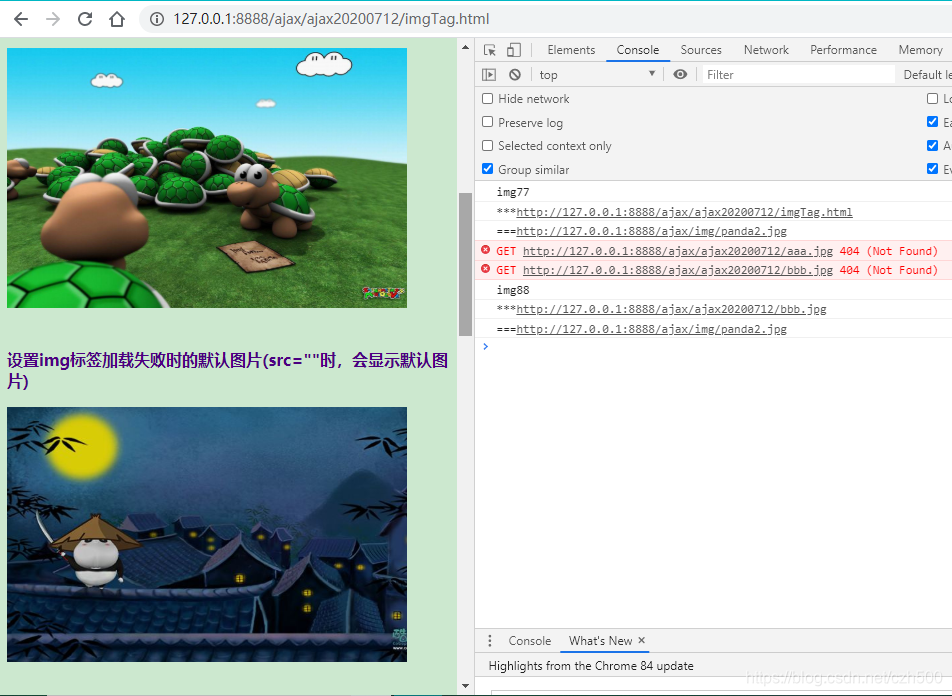
<img id="img66" src="../img/11.jpg" height="260px" width="400px" onerror="nofind(this);" />
<br /><br />
<p>设置img标签加载失败时的默认图片(src=""时,会显示默认图片)</p>
<img src="" height="255px" width="400px" onerror="οnerrοr=null;src='../img/panda4.jpg';" />
<br /><br />
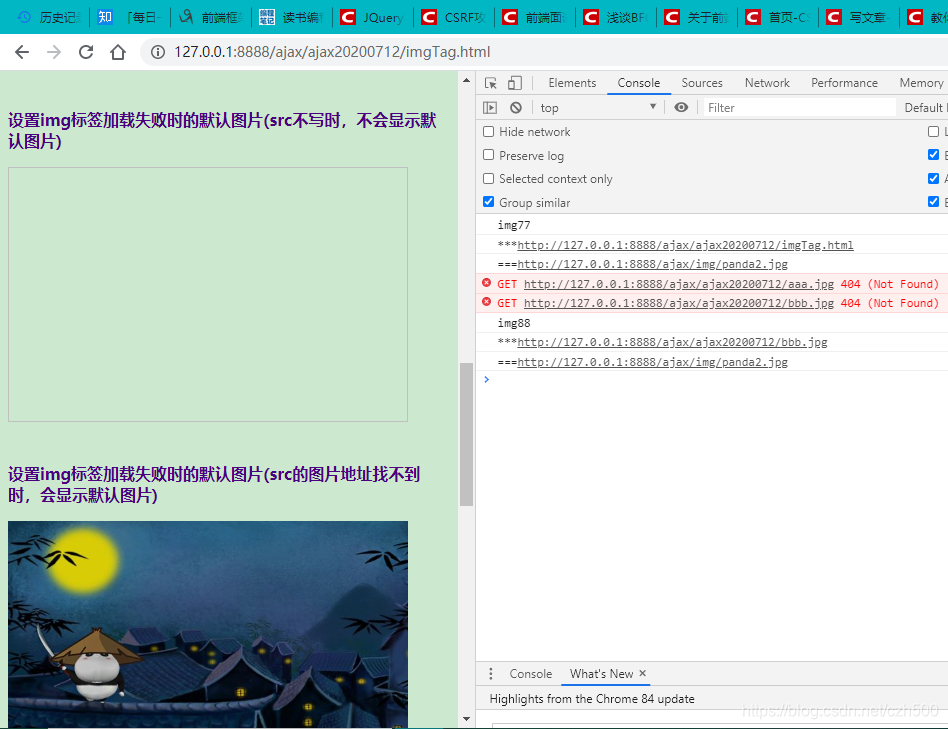
<p>设置img标签加载失败时的默认图片(src不写时,不会显示默认图片)</p>
<img height="255px" width="400px" onerror="οnerrοr=null;src='../img/panda4.jpg';" />
<br /><br />
<p>设置img标签加载失败时的默认图片(src的图片地址找不到时,会显示默认图片)</p>
<img id="img72" src="aaa.jpg" height="255px" width="400px" onerror="οnerrοr=null;src='../img/panda4.jpg';" />
<br /><br />
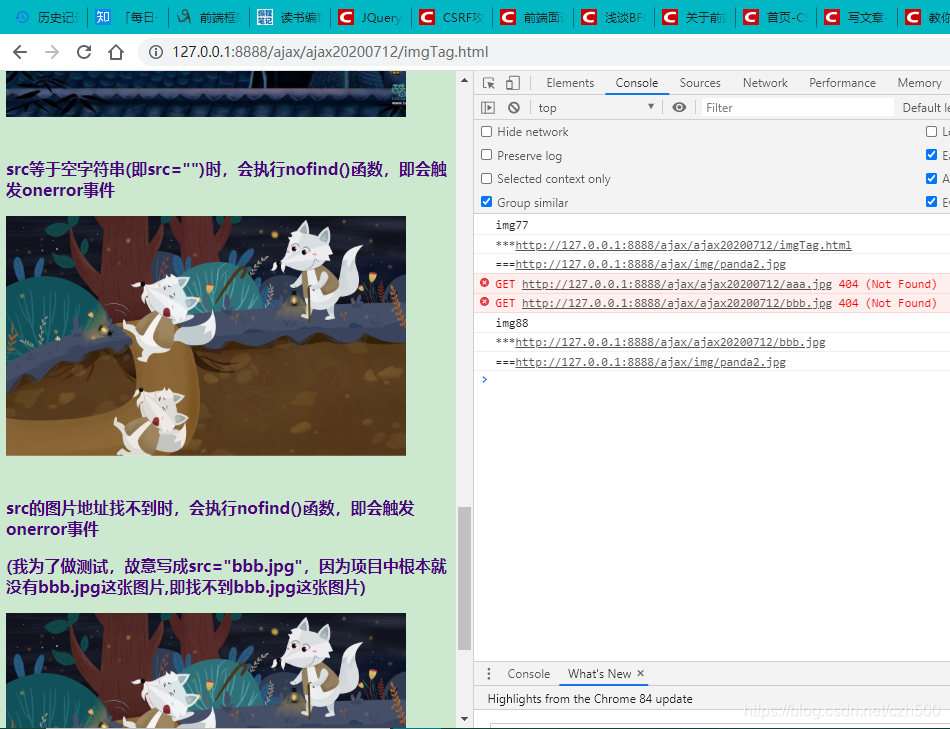
<p>src等于空字符串(即src="")时,会执行nofind()函数,即会触发onerror事件</p>
<img id="img77" src="" height="240px" width="400px" onerror="nofind(this);" />
<br /><br />
<p>src的图片地址找不到时,会执行nofind()函数,即会触发onerror事件</p>
<p>(我为了做测试,故意写成src="bbb.jpg",因为项目中根本就没有bbb.jpg这张图片,即找不到bbb.jpg这张图片)</p>
<img id="img88" src="bbb.jpg" height="240px" width="400px" onerror="nofind(this);" />
<br /><br />
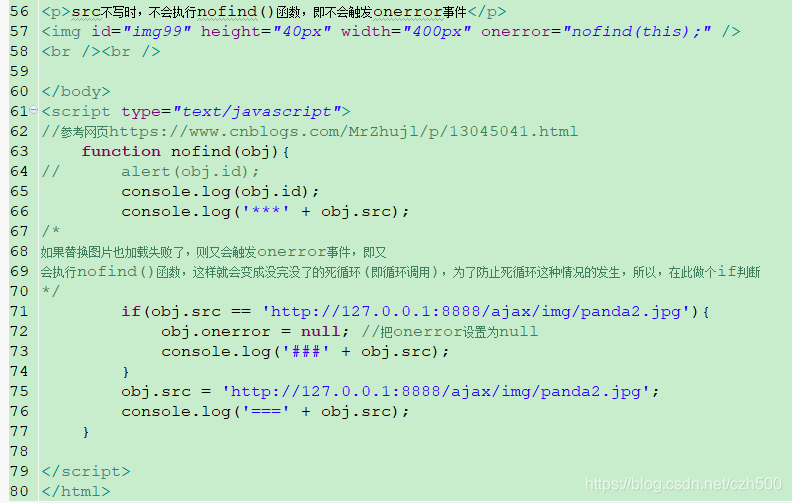
<p>src不写时,不会执行nofind()函数,即不会触发onerror事件</p>
<img id="img99" height="40px" width="400px" onerror="nofind(this);" />
<br /><br />
</body>
<script type="text/javascript">
//参考网页https://www.cnblogs.com/MrZhujl/p/13045041.html
function nofind(obj){
// alert(obj.id);
console.log(obj.id);
console.log('***' + obj.src);
/*
如果替换图片也加载失败了,则又会触发onerror事件,即又
会执行nofind()函数,这样就会变成没完没了的死循环(即循环调用),为了防止死循环这种情况的发生,所以,在此做个if判断
*/
if(obj.src == 'http://127.0.0.1:8888/ajax/img/panda2.jpg'){
obj.onerror = null; //把onerror设置为null
console.log('###' + obj.src);
}
obj.src = 'http://127.0.0.1:8888/ajax/img/panda2.jpg';
console.log('===' + obj.src);
}
</script>
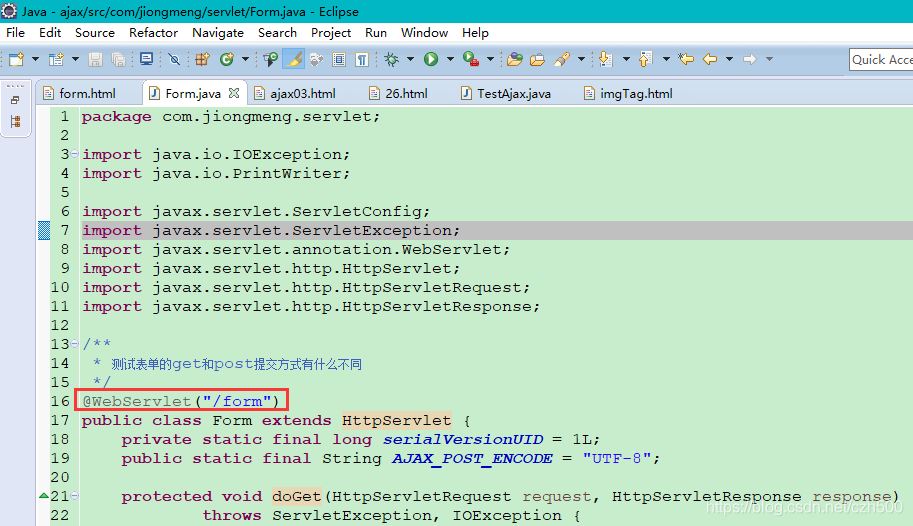
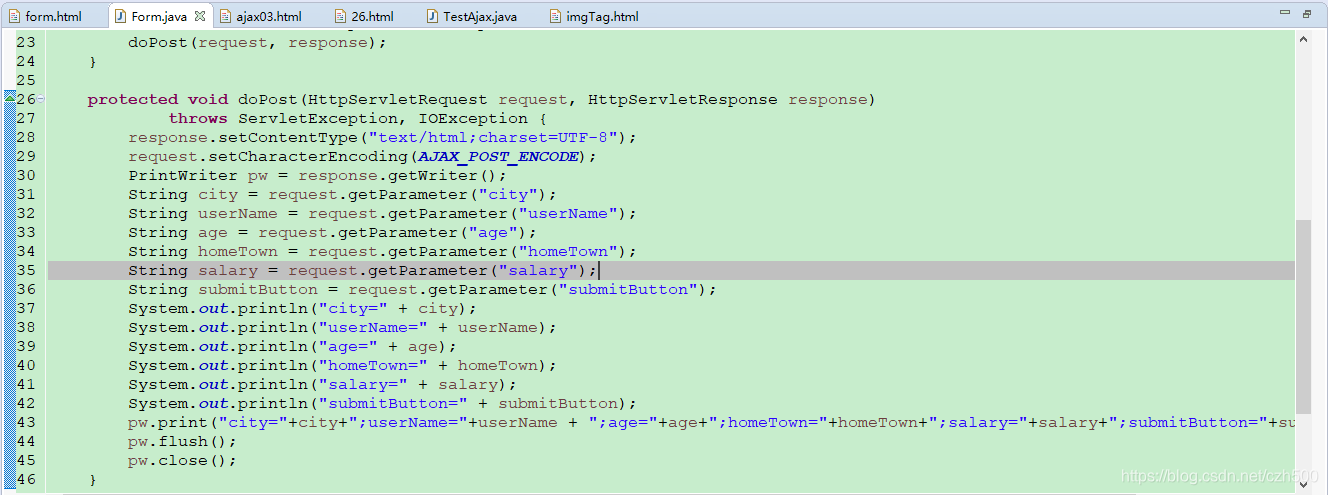
</html>Servlet源代码
package com.jiongmeng.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 测试表单的get和post提交方式有什么不同
*/
@WebServlet("/form")
public class Form extends HttpServlet {
private static final long serialVersionUID = 1L;
public static final String AJAX_POST_ENCODE = "UTF-8";
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding(AJAX_POST_ENCODE);
PrintWriter pw = response.getWriter();
String city = request.getParameter("city");
String userName = request.getParameter("userName");
String age = request.getParameter("age");
String homeTown = request.getParameter("homeTown");
String salary = request.getParameter("salary");
String submitButton = request.getParameter("submitButton");
System.out.println("city=" + city);
System.out.println("userName=" + userName);
System.out.println("age=" + age);
System.out.println("homeTown=" + homeTown);
System.out.println("salary=" + salary);
System.out.println("submitButton=" + submitButton);
pw.print("city="+city+";userName="+userName + ";age="+age+";homeTown="+homeTown+";salary="+salary+";submitButton="+submitButton+";");
pw.flush();
pw.close();
}
@Override
public void init(ServletConfig config) throws ServletException {
}
}
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象