【Web前端】Ajax超详解_前端ajax-程序员宅基地
技术标签: Web前端 ajax 前后端交互 javascript
1. AJAX简介
AJAX:全称是Asynchronous JavaScript And XML,即异步的JavaScript和XML。AJAX是用于前后端交互的工具,也就是说通过AJAX作为桥梁,客户端可以给服务端发送消息,也可以接收服务端的响应消息。
AJAX的两种实现方式:
XHR:使用XMLHttpRequest对象来实现AJAXFetch:使用Fetch API来实现AJAX
XHR 和 Fetch 的区别:
| 功能点 | XHR | Fetch |
|---|---|---|
| 基本的请求能力 | ||
| 基本的获取响应能力 | ||
| 监控请求进度 | ||
| 监控响应进度 | ||
| Service Worker中是否可用 | ||
| 控制cookie的携带 | ||
| 控制重定向 | ||
| 请求取消 | ||
| 自定义referrer | ||
| 流 | ||
| API风格 | Event |
Promise |
| 活跃度 | 停止更新 | 不断更新 |
2. 前后端交互
由于AJAX是用于前后端交互的工具,为了更方便并深入的理解AJAX以及后续对它的实现,需要补充一下前后端交互的相关知识。
前后端交互使用的协议是HTTP协议,该协议规定了两个方面的内容:
- 传递消息的模式
- 传递消息的格式
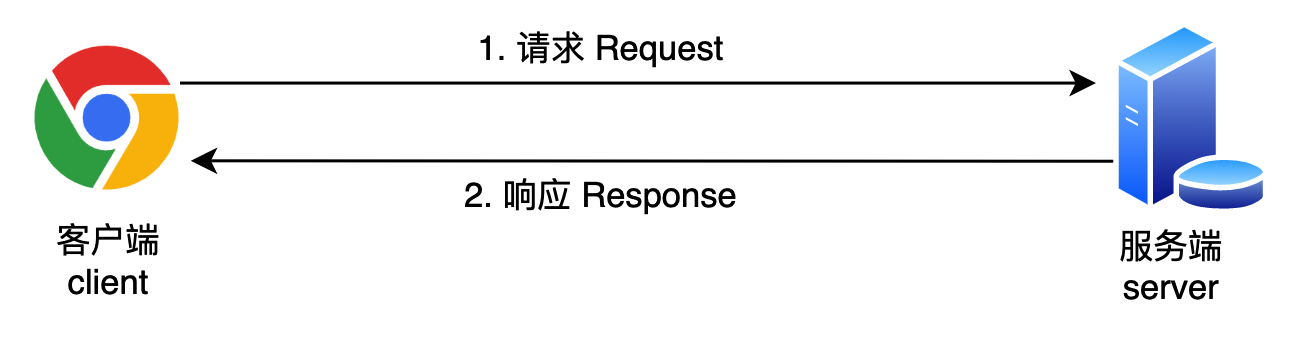
1.传递消息的模式为「请求-响应」模式
- 发起请求的称之为客户端,接收请求并完成响应的称之为服务器。
- 「请求-响应」完成后,一次交互结束。

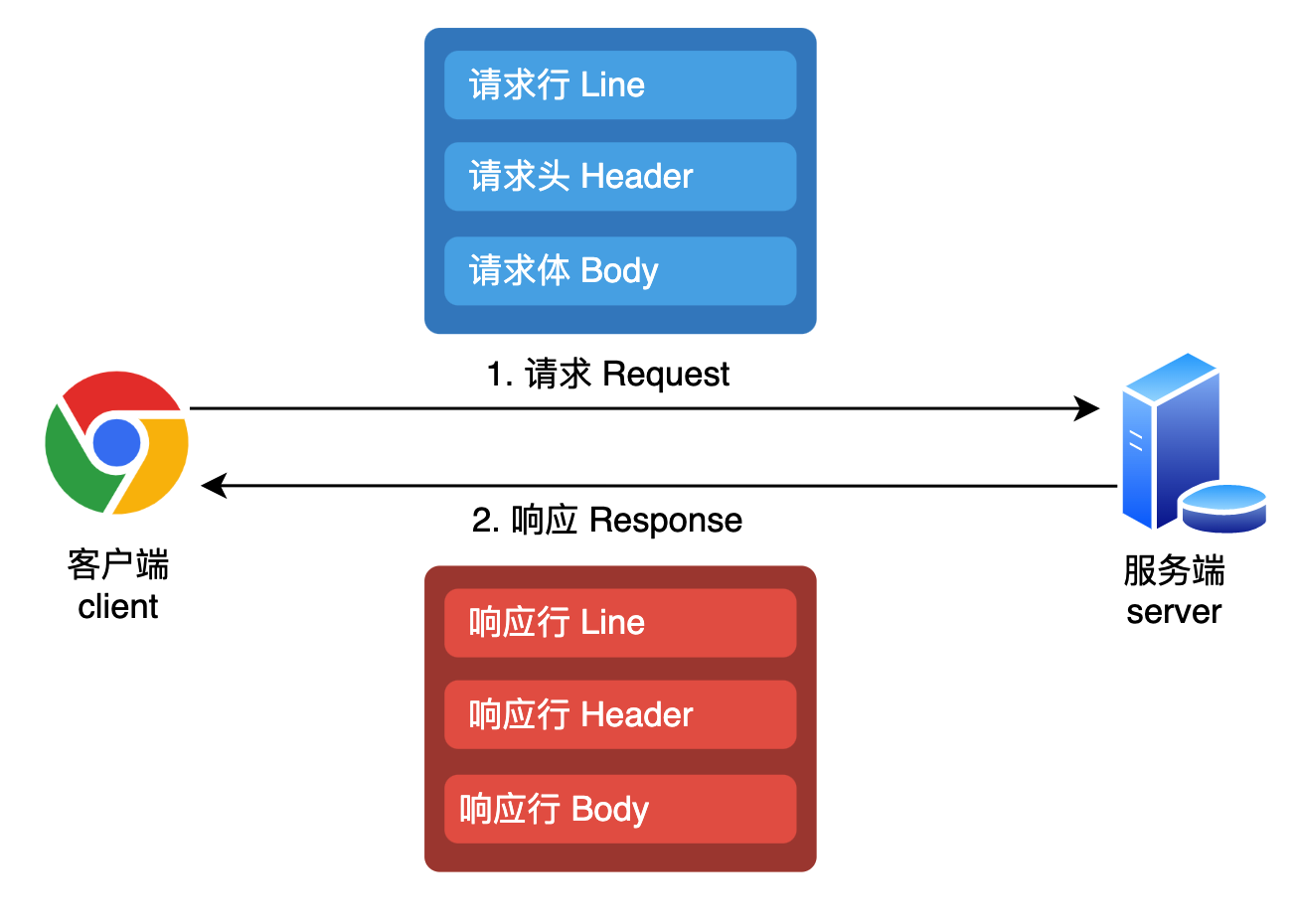
2.传递消息的格式是纯文本格式,分为以下三部分
请求行
请求头
请求体

3. XHR
为了节省学习的成本,本文专注于讲解前端的内容,对于后端的部分,使用模拟的数据以及现有的工具来完成对后端的实现。
通过以下三种方式,来模拟后端,由浅入深的展开Ajax:
- 使用JSON文件模拟后端返回的数据
- 调用网络接口来获取后端返回的数据
- 使用json-server模拟服务器来实现各种请求方式
3.1 XMLHttpRequest对象
1.XMLHttpRequest 对象的方法
| 方法 | 描述 |
|---|---|
abort() |
中止当前请求 |
getAllResponseHeaders() |
返回所有的响应头 |
getResponseHeader() |
返回特定的响应头 |
open() |
规定请求的方式 |
send() |
发送请求到服务器 |
setRequestHeader() |
设置请求头 |
2.XMLHttpRequest 对象的属性
| 属性 | 描述 |
|---|---|
onreadystatechange |
定义当 readyState 属性发生变化时被调用的函数 |
readyState |
保存 XMLHttpRequest 的状态 |
responseText |
以字符串返回响应数据 |
responseXML |
以 XML 数据返回响应数据 |
status |
返回请求的状态号 |
statusText |
返回状态文本 |
3.2 获取模拟的后端数据
现在前后端交互的文本数据,常用的是json格式的文本数据,因此这里使用json文件,来模拟后端返回的数据。
在当前页面同级目录下,新建一个test.json,模拟后端返回的数据,内容如下
{
"name": "Bill",
"age": 18
}
1.向服务器发送请求
open(method, url, async):初始化一个新创建的请求,或重新初始化一个请求
method:请求的方式,如 GET、POST等url:服务器文件的位置async:是否异步执行操作,异步为true
var xhr = new XMLHttpRequest();
xhr.open("GET", "test.json", true); // 创建请求,以GET请求的方式,请求服务器的test.json
xhr.send(); // 发送请求
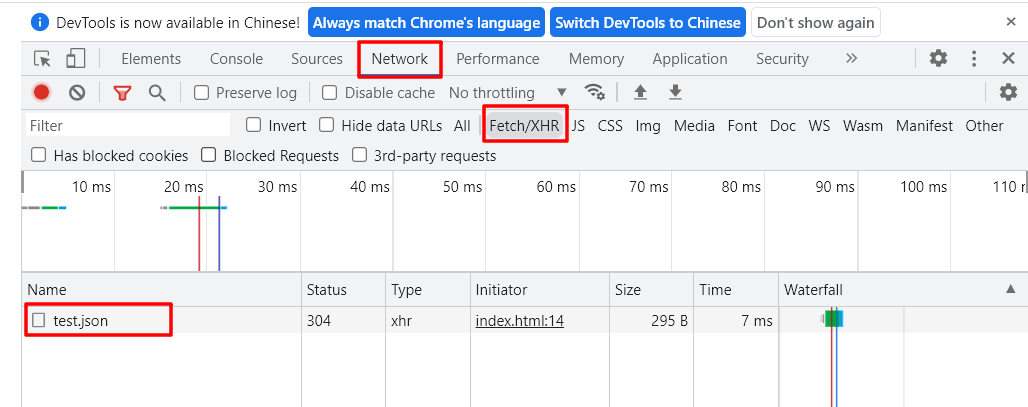
按F12,再刷新页面,点击Network,再选中Fetch/XHR,可以看到有一个test.json文件

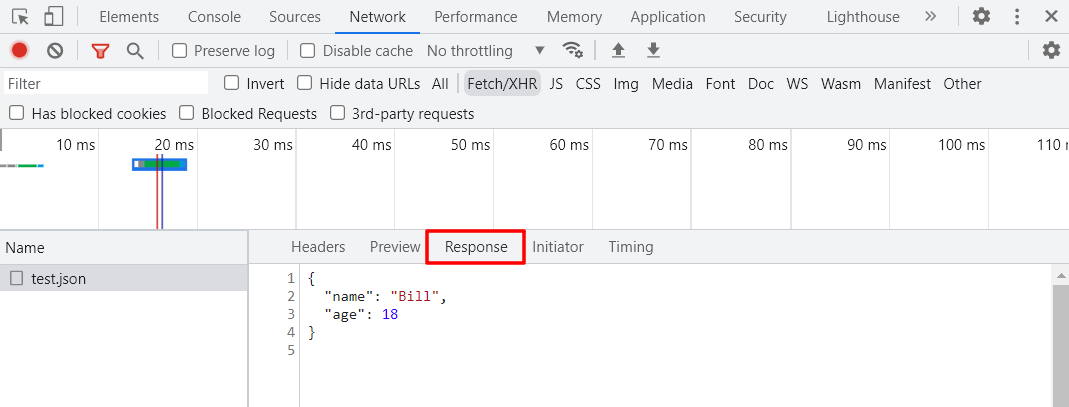
双击test.json,再选中Response,可以看到响应的数据内容就是test.json中的内容

2.根据 XMLHttpRequest 和 HTTP 的状态,判断请求是否成功,并获取响应数据
onreadystatechange:定义当 readyState 属性发生变化时被调用的函数(触发readystatechange事件)readyState:XMLHttpRequest 的状态0:请求未初始化1:服务器连接已建立2:请求已接收3:正在处理请求4:请求已完成且响应已就绪
status:HTTP的状态码,200-299表示请求成功,具体状态码含义可参考 常见的HTTP状态码汇总200:OK403:Forbidden404:Not Found
responseText:以字符串形式返回的响应数据
注:通过以上可以得出,当
readyState === 4且status范围在[200,300)时,表示本次请求正常完成。
var xhr = new XMLHttpRequest();
xhr.open("GET", "test.json", true);
xhr.send();
// readyState属性发生变化时调用的函数
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
// 请求已完成且响应已就绪
if (xhr.status === 200) {
// 请求成功
console.log(JSON.parse(xhr.responseText)); // 打印服务器的响应文本
} else {
console.log(xhr.status, xhr.statusText); // 打印响应状态码和响应状态文本
console.log(xhr.responseText);
}
}
};
刷新页面,运行结果如下:

通过修改以上代码中的test.json为test1.json,构造请求服务器中不存在的文件,运行结果如下:

3.可以使用onload属性代替onreadystatechange且readyState === 4的情况
注:onload属性表示当一个XMLHttpRequest请求完成的时候会触发load事件
var xhr = new XMLHttpRequest();
xhr.open("GET", "test.json", true);
xhr.send();
// XMLHttpRequest请求完成的时候会触发load事件
xhr.onload = function () {
// 使用正则表达式,判断xhr.status范围是否在[200,300)
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
3.3 获取网络数据
调用网络接口,将模拟的数据,改为网络的真实数据。
将上面代码中的test.json改为以下网络地址即可:
http://www.xiongmaoyouxuan.com/api/tabs
1.向网络服务器请求
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://www.xiongmaoyouxuan.com/api/tabs", true);
xhr.send();
// XMLHttpRequest请求完成的时候会触发load事件
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
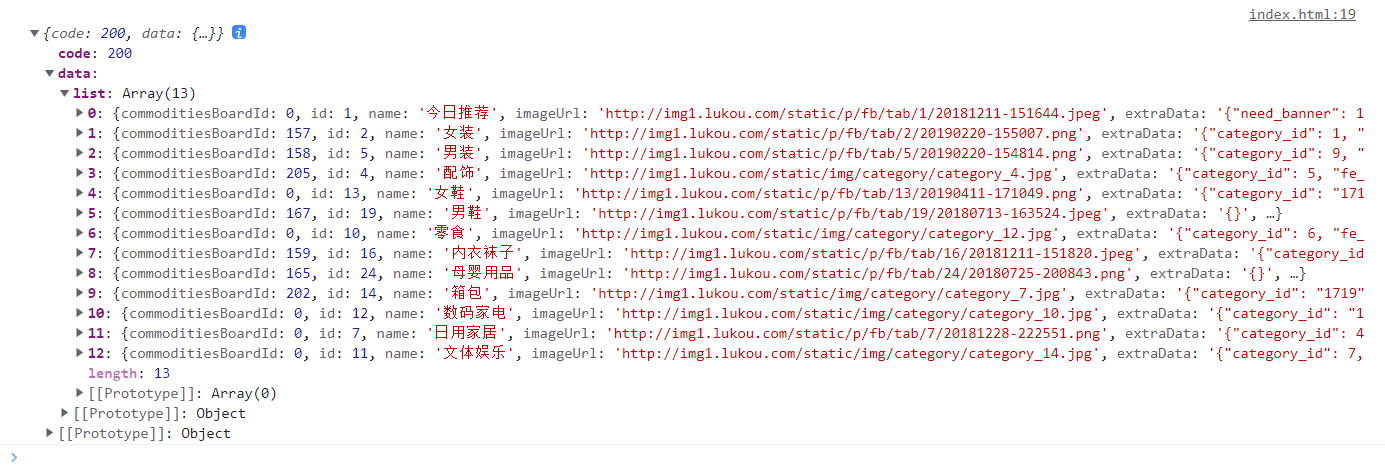
运行结果如下:

由于json数据过长,在此处贴出部分数据作为参照:
{
"code": 200,
"data": {
"list": [
{
"commoditiesBoardId": 0,
"id": 1,
"name": "今日推荐",
"imageUrl": "http://img1.lukou.com/static/p/fb/tab/1/20181211-151644.jpeg",
"extraData": "{\"need_banner\": 1, \"category_id\": 13, \"need_grid\": 1}",
"flowBoardId": 89,
"note": "小编精选,全场特惠 (ง •̀_•́)ง",
"gridsBoardId": 3,
"bannerBoardId": 2,
"feedsBoardId": 0,
"categoryId": 0
},
{
"commoditiesBoardId": 157,
"id": 2,
"name": "女装",
"imageUrl": "http://img1.lukou.com/static/p/fb/tab/2/20190220-155007.png",
"extraData": "{\"category_id\": 1, \"fe_category_id\": 1689}",
"flowBoardId": 75,
"note": "",
"gridsBoardId": 4,
"bannerBoardId": 0,
"feedsBoardId": 5,
"categoryId": 1689
}
]
}
}
2.对服务器返回的数据进行处理,并渲染到页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>点击查询商品</button>
<ul>
<li>
<p>今日推荐</p>
<img src="http://img1.lukou.com/static/p/fb/tab/1/20181211-151644.jpeg" />
</li>
</ul>
<script>
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
// 注册点击事件
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://www.xiongmaoyouxuan.com/api/tabs", true);
xhr.send();
// XMLHttpRequest请求完成的时候会触发load事件
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
var responseData = JSON.parse(xhr.responseText); // 响应数据
console.log(responseData);
render(responseData); // 渲染数据
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
};
// 处理获取的响应数据,并将其渲染到页面上
function render(responseData) {
var commodityList = responseData.data.list.map(function (commodity) {
return `<li>
<p>${
commodity.name}</p>
<img src="${
commodity.imageUrl}" />
</li>`;
});
console.log(commodityList);
ul.innerHTML = commodityList.join("");
}
</script>
</body>
</html>
点击按钮,运行结果如下:

3.4 使用json-server模拟服务器
json-server可以模拟服务器:下载node.js,并安装json-server,再新建一个json文件,通过json-server来运行这个json文件,此时该json文件就具备了基本的后端服务器的能力,可以完成一些基本的增删改查。
3.4.1 安装node.js
1.下载并安装node.js,进入node官网,选择LTS版本点击下载安装包
node官网地址:https://nodejs.org/en

2.双击安装包,一直点击Next,完成安装

3.打开cmd,输入node -v 和 npm -v,出现版本号则表示安装成功

4.切换镜像源至国内淘宝镜像源,提高npm下载速度
# 设置镜像源
npm config set registry https://registry.npm.taobao.org
# 查看镜像源
npm config get registry

3.4.2 安装并使用json-server
1.输入以下命令,安装json-server
npm install -g json-server

2.安装完成json-server以后,再新建一个test.json文件,内容如下
{
"users": [
{
"id": 1,
"name": "Bill"
},
{
"id": 2,
"name": "Jackson"
}
],
"shopcar": ["女装", "男装", "配饰", "零食", "母婴用品", "箱包"]
}
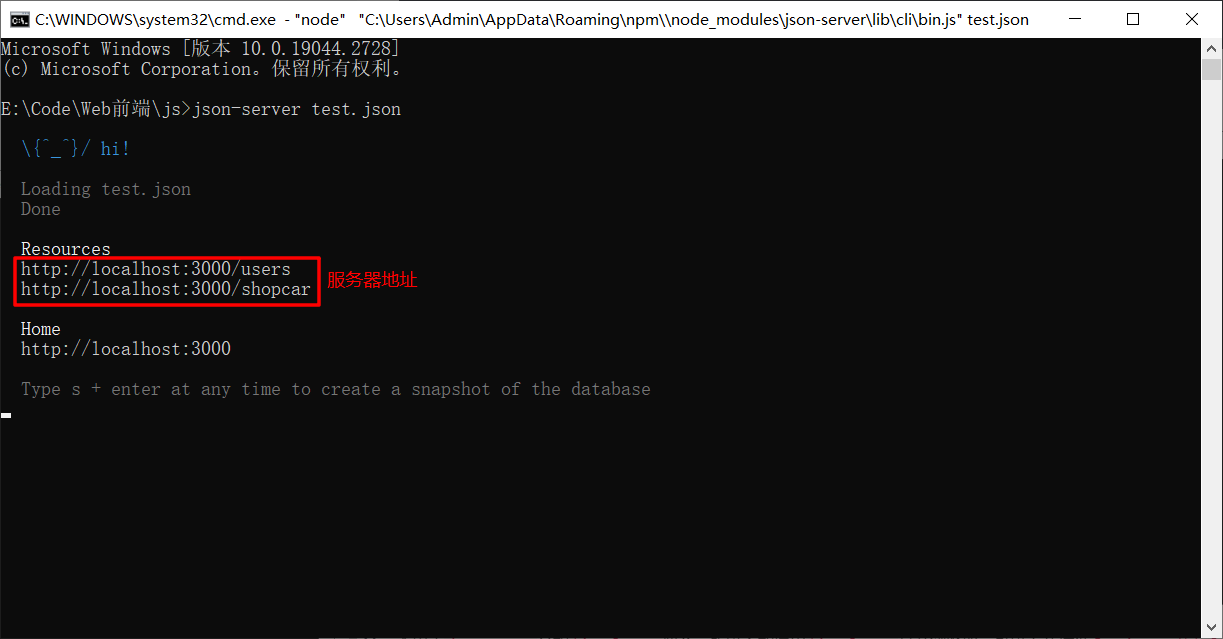
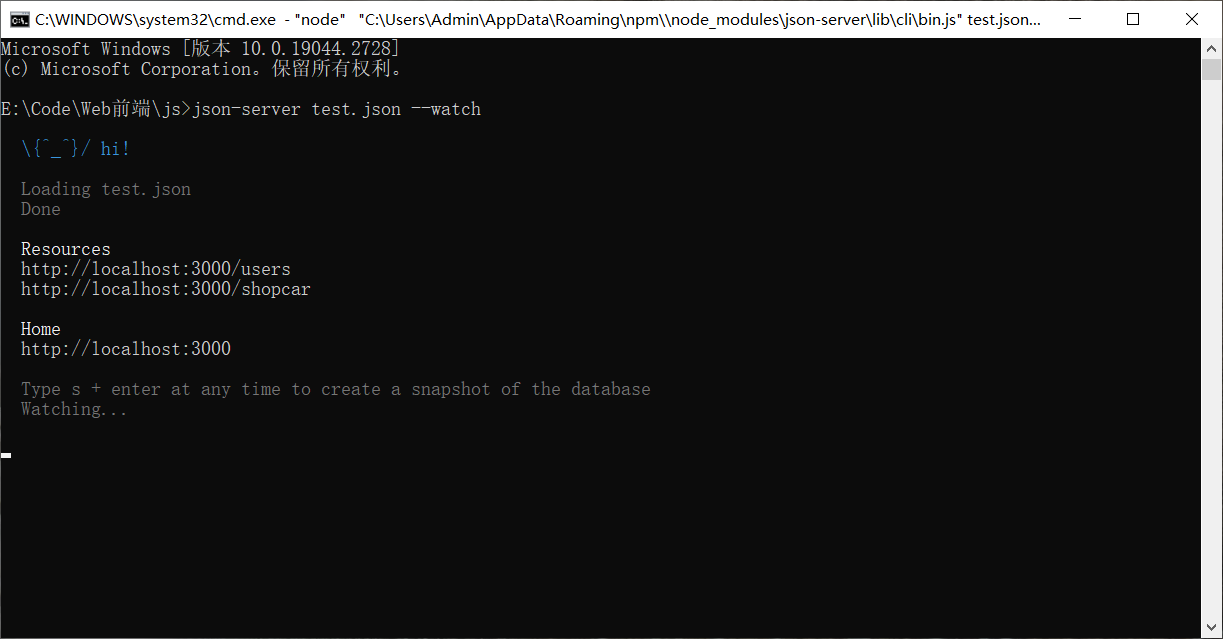
3.打开cmd,切换路径到test.json所在路径,输入命令 json-server test.json运行服务器,得到服务器地址如下
http://localhost:3000/users
http://localhost:3000/shopcar

4.当前页面index.html,输入以下内容
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://localhost:3000/users", true); // 向json-server服务器发送请求
xhr.send();
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
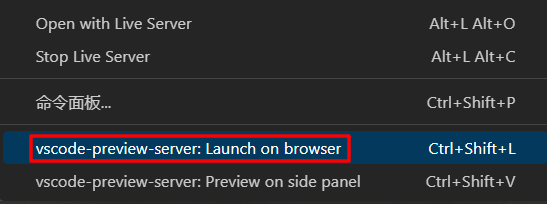
5.由于json-server会和Live Server冲突,所以不能使用Live Server打开浏览器,可以下载插件Preview on Web Server,使用该插件打开浏览器。
右键点击vscode-preview-server:Launch on browser,打开页面。

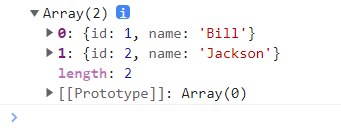
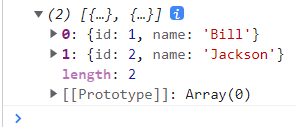
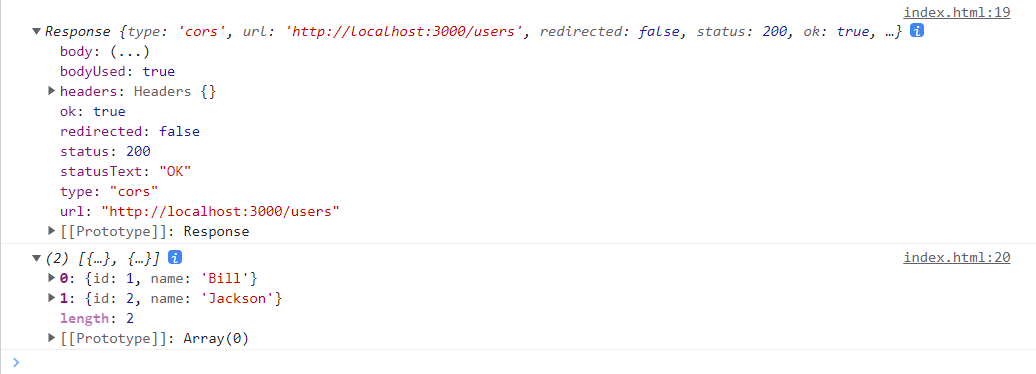
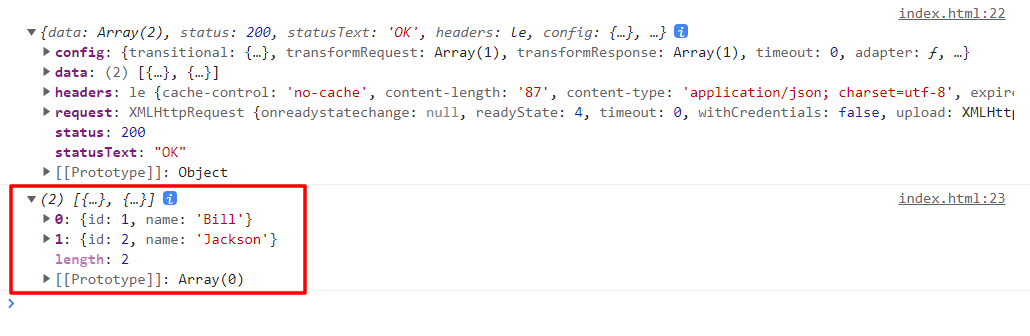
打开控制台,运行结果如下,说明获取到了服务器返回的数据:

3.5 常见的请求方式
| 请求方式 | 描述 |
|---|---|
GET |
获取数据 |
POST |
提交数据 |
PUT |
更新全部数据 |
PATCH |
更新部分数据 |
DELETE |
删除数据 |
HEAD |
获取服务器头信息 |
OPTIONS |
获取服务器设备信息 |
CONNECT |
保留请求方式 |
在3.4节使用json-server模拟服务器的基础之上,来模拟如下5种常见的请求方式。
test.json的内容为3.4.2节中的内容,在test.json所在路径下,输入以下命令启动json-server:
json-server test.json --watch
3.5.1 GET请求
GET请求:用于获取服务器的数据。
GET请求的方式有两种:
- 不带参数的
GET请求,获取服务器地址的全部数据 - 带参数的
GET请求,获取服务器地址的特定数据
1.不带参数的GET请求,获取服务器全部数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>GET</button>
<script>
var btn = document.querySelector("button");
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://localhost:3000/users", true); // 创建一个GET请求
xhr.send();
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
};
</script>
</body>
</html>
右键点击vscode-preview-server:Launch on browser,打开页面并点击GET按钮,运行结果如下:

2.带参数的GET请求,获取服务器地址的特定数据
如需获取特定数据,在原地址上加上key=value格式的数据即可。
key=value:获取单个特定数据key=value&key=value:获取多个特定数据
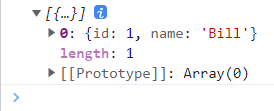
key=value:比如向服务器请求获取id=1的数据,可以修改http://localhost:3000/users为http://localhost:3000/users?id=1,运行结果如下:

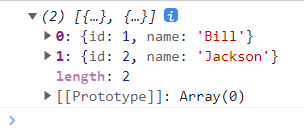
key=value&key=value:比如向服务器请求获取id=1以及id=2的数据,可以修改http://localhost:3000/users为http://localhost:3000/users?id=1&id=2,运行结果如下:

3.5.2 POST请求
POST请求:用于向服务器提交数据。
POST提交文本数据有两种格式:
- form格式:也就是
key=value格式的字符串,设置content-type为application/x-www-form-urlencoded - json格式:也就是
json格式的字符串,设置content-type为application/json
1.使用form编码格式的字符串,向服务器提交数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>POST</button>
<script>
var btn = document.querySelector("button");
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://localhost:3000/users", true); // 创建一个POST请求
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded"); // 设置请求头的content-type属性值为form编码
data = "name=Michael&age=18"; // form编码格式的数据
xhr.send(data); // 发送数据
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
};
</script>
</body>
</html>
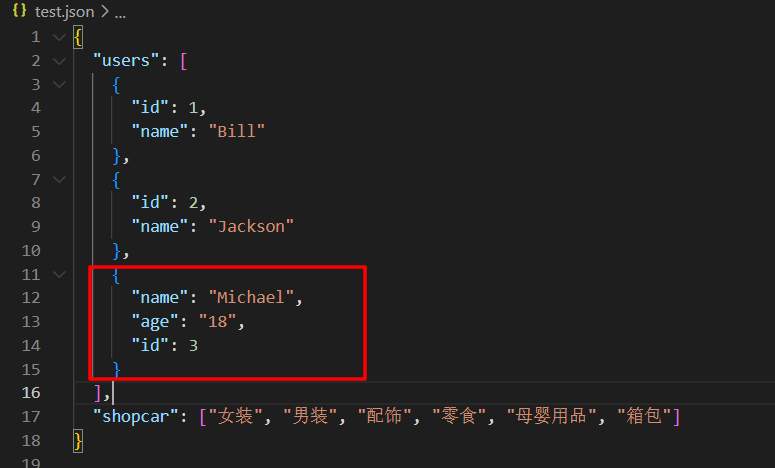
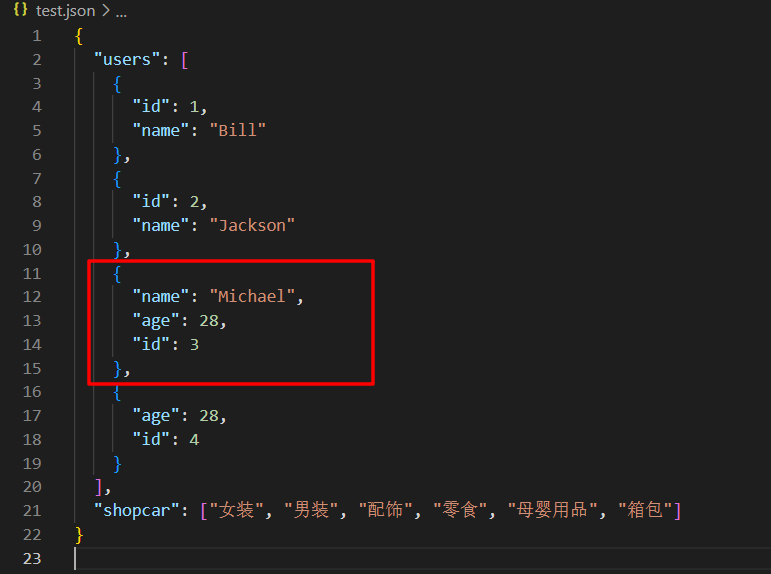
打开页面并点击POST按钮,运行结束后,发现test.json文件新增了刚刚提交的数据

2.使用json格式的字符串,向服务器提交数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>POST</button>
<script>
var btn = document.querySelector("button");
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://localhost:3000/users", true); // 创建一个POST请求
xhr.setRequestHeader("content-type", "application/json"); // 设置请求头的content-type属性值为json格式
data = JSON.stringify({
name: "Ada", age: 18 }); // json格式的字符串
xhr.send(data); // 发送数据
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
};
</script>
</body>
</html>
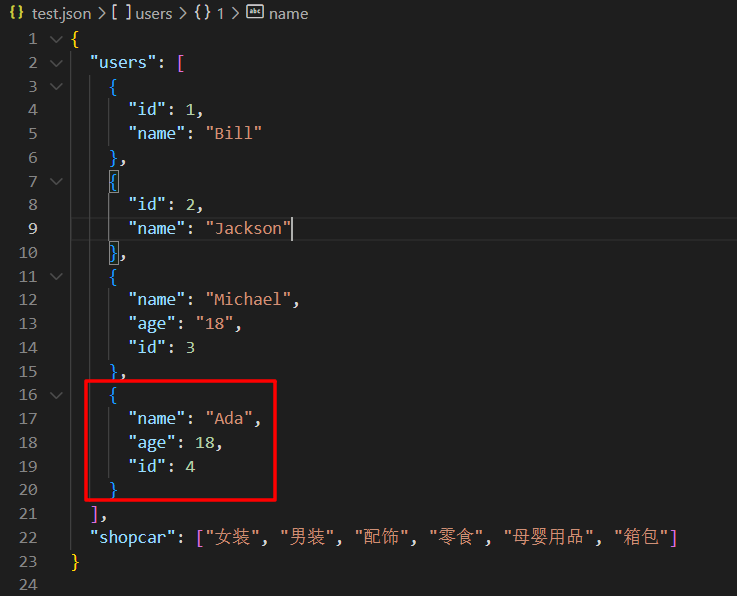
打开页面并点击POST按钮,运行结束后,发现test.json文件新增了刚刚提交的数据

3.5.3 PUT请求
PUT请求:用于更新服务器的数据,覆盖式地更新数据,也就是更新全部数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>PUT</button>
<script>
var btn = document.querySelector("button");
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open("PUT", "http://localhost:3000/users/4", true); // 创建一个PUT请求,请求更新id为4的数据
xhr.setRequestHeader("content-type", "application/json"); // 设置请求头的content-type属性值为json格式
data = JSON.stringify({
age: 28 }); // 更新age
xhr.send(data); // 发送数据
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
};
</script>
</body>
</html>
注:更新的路径要写准确指定,
http://localhost:3000/users/4中的/4表示id为4的数据
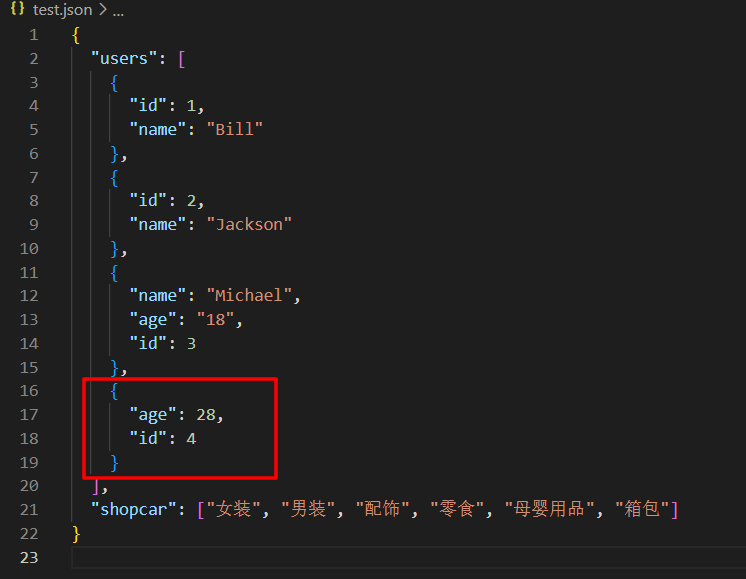
打开页面并点击PUT按钮,运行结束后,发现test.json文件更新了刚刚发送的age数据,而且是覆盖式更新,以前的name属性数据被覆盖不见了。

3.5.4 PATCH请求
PATCH请求:用于更新服务器的数据,补丁式地更新数据,也就是更新部分数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>PATCH</button>
<script>
var btn = document.querySelector("button");
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open("PATCH", "http://localhost:3000/users/3", true); // 创建一个PATCH请求,请求更新id为3的数据
xhr.setRequestHeader("content-type", "application/json"); // 设置请求头的content-type属性值为json格式
data = JSON.stringify({
age: 28 }); // 更新age
xhr.send(data); // 发送数据
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
};
</script>
</body>
</html>
打开页面并点击PATCH按钮,运行结束后,发现test.json文件更新了刚刚发送的age数据,而且是补丁式更新,以前的name属性数据不会被覆盖,依然保持原样。

3.5.5 DELETE请求
DELETE请求:用于删除服务器的数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>DELETE</button>
<script>
var btn = document.querySelector("button");
btn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open("DELETE", "http://localhost:3000/users/4", true); // 创建一个DELETE请求,请求删除id为4的数据
xhr.send(); // 发送请求
xhr.onload = function () {
if (/^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
} else {
console.log(xhr.status, xhr.statusText);
console.log(xhr.responseText);
}
};
};
</script>
</body>
</html>
打开页面并点击DELETE按钮,运行结束后,发现test.json文件中id为4的数据已被删除。

4. Fetch
注:要学习Fetch,需要先学习ES6中的Promise以及async和await.
使用Fetch进行前后端交互,是通过fetch() 方法发起获取资源的请求,它返回一个 promise,这个 promise 会在请求响应后被 resolve,并传回 Response 对象。
4.1 Fetch API
Fetch API包括以下部分:
Headers接口:表示请求头或响应头的信息,允许对 HTTP 请求和响应头执行各种操作。Request接口:表示资源请求Response接口:表示请求的响应数据fetch()方法:用于发起获取资源的请求
Headers对象的方法:
| 方法 | 描述 |
|---|---|
Headers.append() |
给现有的header添加一个值 |
Headers.set() |
替换现有的header的值 |
Headers.get() |
获取指定header的全部值 |
Headers.delete() |
删除指定header |
Request对象的属性:
| 属性 | 描述 |
|---|---|
Request.method |
请求方式 |
Request.url |
请求的 URL |
Request.headers |
请求相关的Headers对象 |
Request.credentials |
请求的证书 |
Request.mode |
请求的模式 |
Request.cache |
请求的缓存模式 |
Response对象的属性:
| 属性 | 描述 |
|---|---|
Response.headers |
Response所关联的Headers对象 |
Response.status |
Response的状态码 |
Response.statusText |
与该Response状态码一致的状态信息 |
Response.url |
Response的URL |
Response对象实例的方法:
| 方法 | 描述 |
|---|---|
Response.json() |
将响应体解析为json对象 |
Response.text() |
将响应体解析为字符串 |
Response.formData() |
将响应体解析为fromData表单对象 |
Response.blob() |
将响应体解析为二进制blob对象 |
Response.arrayBuffer() |
将响应体解析为二进制arrayBuffer对象 |
fetch()方法:
Promise<Response> fetch(input[, init]);
input:定义要获取的资源,这可能是:- 一个字符串,包含要获取资源的 URL
- 一个request对象
init:一个配置项对象,包括所有对请求的设置。可选的参数有:method: 请求方式headers: 请求头信息body: 请求体信息mode: 请求的模式credentials: 请求的证书cache: 请求的缓存模式redirect: 如何处理重定向模式
4.2 使用Fetch完成请求
依然是使用json-server模拟服务器的情况下,来模拟GET、POST、PUT、PATCH、DELETE,这5种常见的请求方式。
test.json的内容为3.4.2节中的内容,在test.json所在路径下,打开cmd输入以下命令启动json-server:
json-server test.json --watch

4.2.1 GET请求
由于请求是异步的,所以此处使用async和await。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>GET</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
const resp = await fetch("http://localhost:3000/users"); // 等待拿到响应头,拿到响应头promise就完成了
const data = await resp.json(); // 等待解析响应体,使用json格式解析响应体
console.log(resp); // 响应头
console.log(data); // 响应体
};
</script>
</body>
</html>
右键点击vscode-preview-server:Launch on browser,打开页面并点击GET按钮,运行结果如下:

以下两行代码,还可以精简为一行:
const resp = await fetch("http://localhost:3000/users"); // 等待拿到响应头,拿到响应头promise就完成了
const data = await resp.json(); // 等待解析响应体,使用json格式解析响应体
精简后:
const data = await fetch("http://localhost:3000/users").then(resp => resp.json());
4.2.2 POST请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>POST</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
// 请求的信息
init = {
method: "POST",
headers: {
"content-type": "application/json" },
body: JSON.stringify({
name: "Ada", age: 18 })
};
// 发送请求
const data = await fetch("http://localhost:3000/users", init).then(resp => resp.json());
console.log(data);
};
</script>
</body>
</html>
打开页面并点击POST按钮,运行结果如下:

4.2.3 PUT请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>PUT</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
// 请求的信息
init = {
method: "PUT",
headers: {
"content-type": "application/json" },
body: JSON.stringify({
age: 28 })
};
// 发送请求
const data = await fetch("http://localhost:3000/users/3", init).then(resp => resp.json());
console.log(data);
};
</script>
</body>
</html>
打开页面并点击PUT按钮,运行结果如下:

4.2.4 PATCH请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>PATCH</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
// 请求的信息
init = {
method: "PATCH",
headers: {
"content-type": "application/json" },
body: JSON.stringify({
age: 28 })
};
// 发送请求
const data = await fetch("http://localhost:3000/users/2", init).then(resp => resp.json());
console.log(data);
};
</script>
</body>
</html>
打开页面并点击PATCH按钮,运行结果如下:

4.2.5 DELETE请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>DELETE</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
// 请求的信息
init = {
method: "DELETE" };
// 发送请求
const data = await fetch("http://localhost:3000/users/3", init).then(resp => resp.json());
console.log(data);
};
</script>
</body>
</html>
打开页面并点击DELETE按钮,运行结果如下:

5. Axios
Axios:是一个基于promise封装的第三方HTTP库,可以用在浏览器和node.js中。
5.1 Axios API
Axios网址:https://www.npmjs.com/package/axios
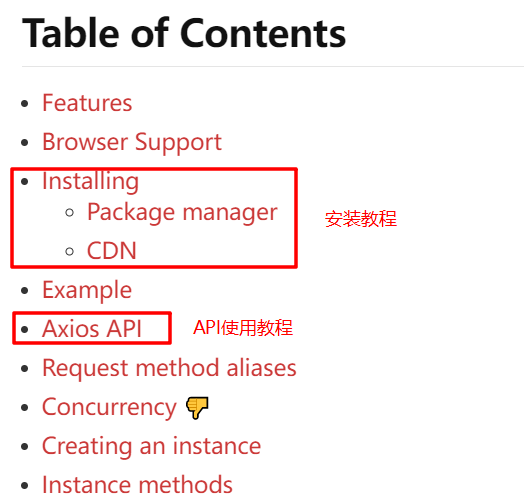
打开Axios网址,可以看到有一个目录,目录中包含了Axios的安装教程、API使用教程以及例子等等。

1.安装:安装方法有很多种,这里我们通过引用外部js文件的方式,引入axios库。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script>
2.API使用方法
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
其中config配置可参考以下内容:
// Send a POST request
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
5.2 使用Axios完成请求
依然是使用json-server模拟服务器的情况下,来模拟GET、POST、PUT、PATCH、DELETE,这5种常见的请求方式。
test.json的内容为3.4.2节中的内容,在test.json所在路径下,打开cmd输入以下命令启动json-server:
json-server test.json --watch
1.GET请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入axios库 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script>
</head>
<body>
<button>GET</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
await axios
.get("http://localhost:3000/users") // 发送GET请求
.then(res => {
console.log(res); // 响应的全部内容
console.log(res.data); // 响应的数据内容
})
.catch(err => {
console.log(err);
});
};
</script>
</body>
</html>
右键点击vscode-preview-server:Launch on browser,打开页面并点击GET按钮,运行结果如下:

如果要发送带参数的GET请求,可以修改axios.get()为以下内容:
// 获取id=1的数据
axios.get("http://localhost:3000/users", {
params: {
id: 1
}
});
2.POST请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入axios库 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script>
</head>
<body>
<button>POST</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
await axios
.post("http://localhost:3000/users", {
name: "Ada", age: 18 }) // 发送POST请求
.then(res => {
console.log(res.data);
})
.catch(err => {
console.log(err);
});
};
</script>
</body>
</html>
如果要使用form编码的格式,可以修改axios.post()为以下内容:
axios.post("http://localhost:3000/users", "name=Michael&age=18")
3.PUT请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入axios库 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script>
</head>
<body>
<button>PUT</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
await axios
.put("http://localhost:3000/users/3", {
age: 28 }) // 发送PUT请求
.then(res => {
console.log(res.data);
})
.catch(err => {
console.log(err);
});
};
</script>
</body>
</html>
4.PATCH请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入axios库 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script>
</head>
<body>
<button>PATCH</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
await axios
.patch("http://localhost:3000/users/2", {
age: 28 }) // 发送PATCH请求
.then(res => {
console.log(res.data);
})
.catch(err => {
console.log(err);
});
};
</script>
</body>
</html>
5.DELETE请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入axios库 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script>
</head>
<body>
<button>DELETE</button>
<script>
const btn = document.querySelector("button");
btn.onclick = async function () {
await axios
.delete("http://localhost:3000/users/3") // 发送DELETE请求
.then(res => {
console.log(res.data);
})
.catch(err => {
console.log(err);
});
};
</script>
</body>
</html>
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文