状态管理VueX_vuex状态管理-程序员宅基地
技术标签: Springboot和Vue全栈开发 elementui 前端 vue.js javascript

哈喽~大家好,这篇来看看状态管理VueX。
个人主页:个人主页
系列专栏:【专栏】
与这篇相关的文章:
SpringCloud Sentinel 使用 SpringCloud Sentinel 使用_程序猿追的博客-程序员宅基地_springcloud使用sentinel 将Nacos注册到springboot使用以及Feign实现服务调用 将Nacos注册到springboot使用以及Feign实现服务调用_程序猿追的博客-程序员宅基地_nacos springboot 服务调用 微服务介绍与 SpringCloud Eureka 微服务介绍与 SpringCloud Eureka_程序猿追的博客-程序员宅基地
目录
一、前言
1、什么是VueX?
Vuex是一个专为Vue.js应用程序开发的状态管理模式;它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex可以管理复杂应用的数据状态,比如兄弟组件的通信、多层嵌套的组件的传值等等。
对于组件化开发来说,大型应用的状态往往跨越多个组件。在多层嵌套的父子组件之间传递状态已经十分麻烦,而Vue更是没有为兄弟组件提供直接共享数据的办法。
基于这个问题,许多框架提供了解决方案——使用全局的状态管理器,将所有分散的共享数据交由状态管理器保管,Vue也不例外。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理库,采用集中式存储管理应用的所有组件的状态。
简单的说,Vuex用于管理分散在Vue各个组件中的数据。
大家都知道兄弟组件之间的传值是用到事件EventBus来进行的,当然也可以通过父组件作为桥梁进行传值,那么遇到祖孙组件时传值就会比较麻烦,所以eventbus只是小型项目考虑的,当项目大起来的时候,就考虑使用vuex。
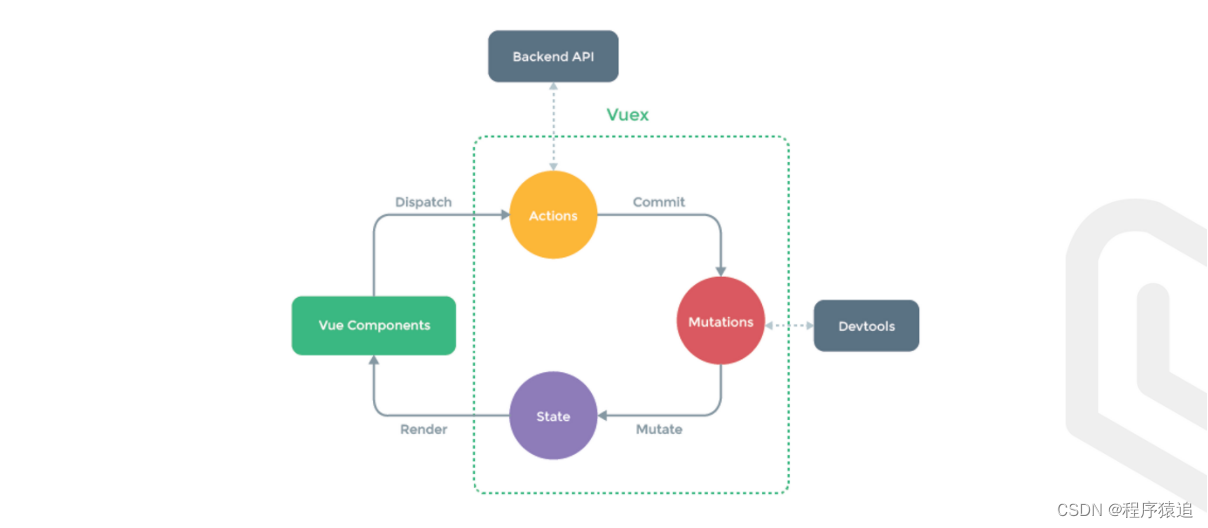
2、状态管理
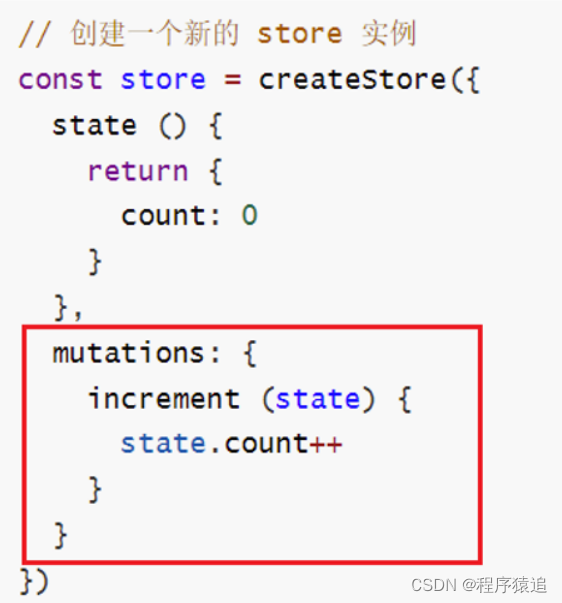
每一个Vuex应用的核心都是一个store,与普通的全局对象不同的是,基于Vue数据与视图绑定的特点,当store中的状态发生变化时,与之绑定的视图也会被重新渲染。
store中的状态不允许被直接修改,改变store中的状态的唯一途径就是显式地提交(commit)mutation,这可以让我们方便地跟踪每一个状态的变化。
在大型复杂应用中,如果无法有效地跟踪到状态的变化,将会对理解和维护代码带来极大的困扰。
Vuex中有5个重要的概念:State、Getter、Mutation、Action、Module。
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
mutations
state数据的修改只能通过mutations,并且mutations必须是同步更新,目的是形成
数据快照mutations是一个对象,对象中存放修改state的方法Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
actions
state是存放数据的,mutations是同步更新数据,actions则负责进行异步操作 定义actions

二、使用说明
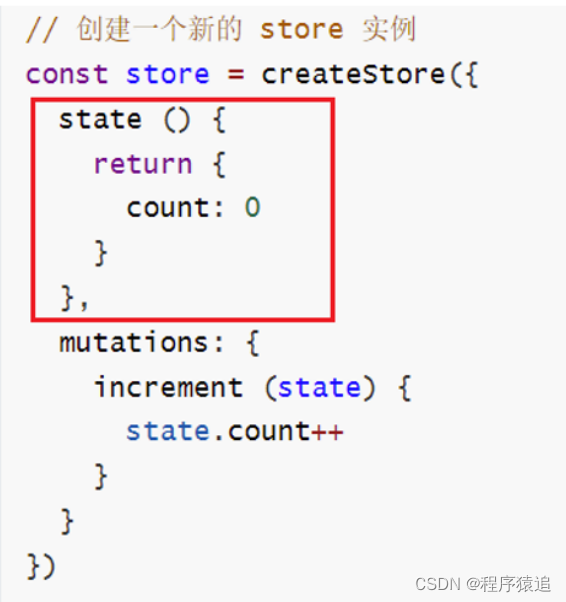
1、State
State用于维护所有应用层的状态,并确保应用只有唯一的数据源

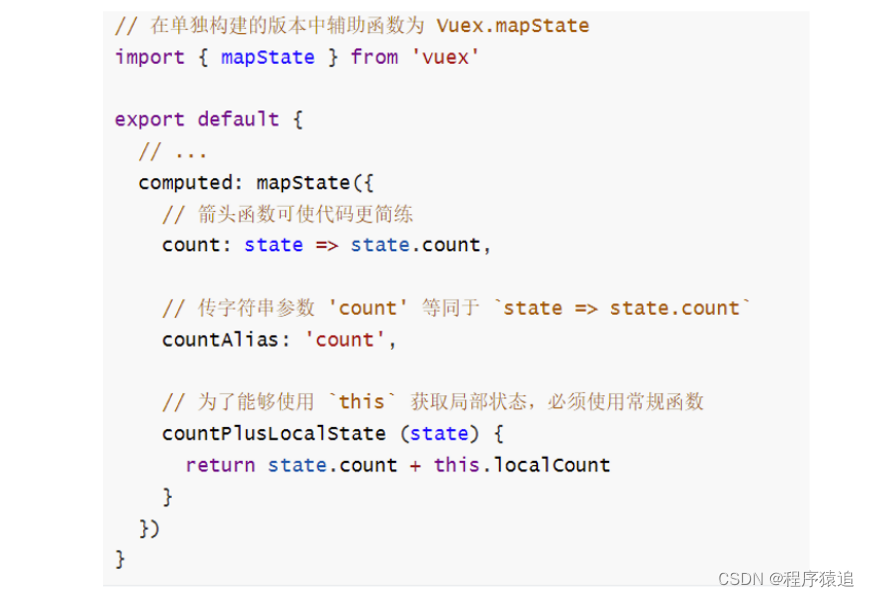
在组件中,可以直接使用this.$store.state.count访问数据,也可以先用mapState辅助函数将其映射下来。

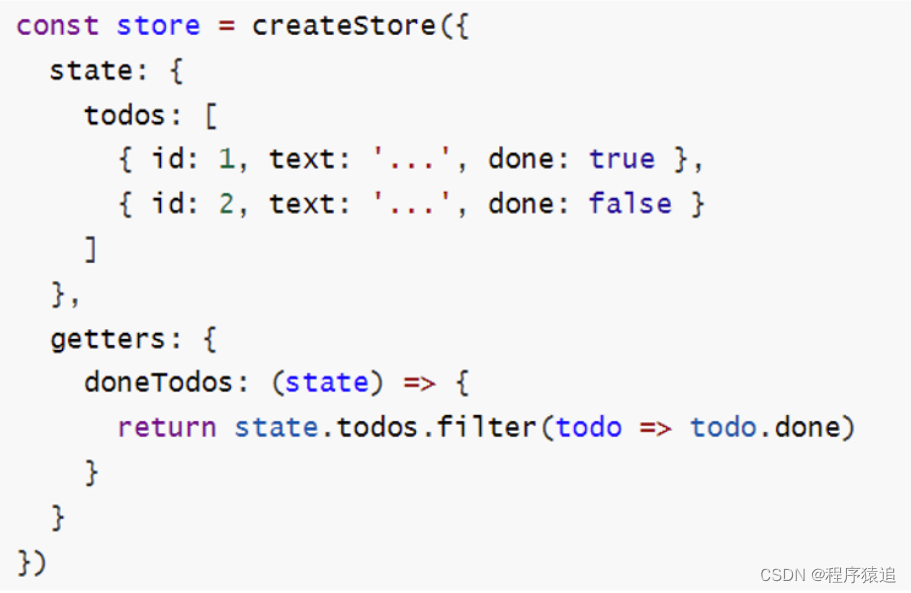
2、Getter
Getter维护由State派生的一些状态,这些状态随着State状态的变化而变化。

在组件中,可以直接使用this.$store.getters.doneTodos,也可以先用mapGetters辅助函数将其映射下来,代码如下:

3、Mutation
Mutation提供修改State状态的方法。

在组件中,可以直接使用store.commit来提交mutation。

也可以先用mapMutation辅助函数将其映射下来

4、Action
Action类似Mutation,不同在于:
Action不能直接修改状态,只能通过提交mutation来修改,Action可以包含异步操作。

在组件中,可以直接使用this.$store.dispatch('xxx')分发 action,或者使用mapActions辅助函数先将其映射下来。

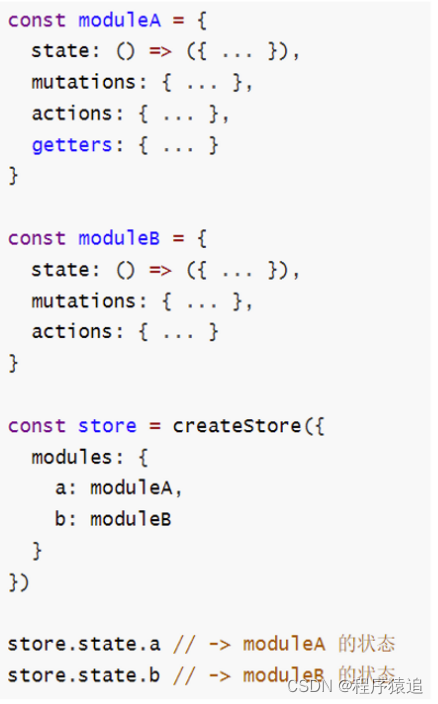
5、Module
由于使用单一状态树,当项目的状态非常多时,store对象就会变得十分臃肿。因此,Vuex允许我们将store分割成模块(Module)
每个模块拥有独立的State、Getter、Mutation和Action,模块之中还可以嵌套模块,每一级都有着相同的结构。

三、代码实现
1、效果展示

2、代码展示
HalloWorld.vue 代码
<template>
<div class="hello">
<!-- {
{this.$store.state.count}} -->
{
{count}}
<button @click="add">+1</button>
<ui>
<li v-for="todo in todos" :key="todo.id">{
{todo.text}}</li>
</ui>
</div>
</template>
<script>
import { mapGetters, mapState } from 'vuex';
export default {
name: 'HelloWorld',
computed:{
count(){
return this.$store.state.count;
}
},
computed:mapState([
'count',"todos"
]),
// computed:{
// ...mapState([
// 'count','todos'
// ]),
// ...mapGetters([
// 'doneTodos'
// ])
// },
methods:{
add(){
this.$store.commit("increment")
}
}
}
</script>
<style>
</style>
App.vue 代码
<template>
<div id="app">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
mian.js 代码
import Vue from 'vue'
import App from './App.vue'
import store from "../store"
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
store 目录下面的index.js 代码
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0,
todos: [
{id: 1, text: '唱歌', done: true},
{id: 2, text: '跳舞', done: false},
{id: 3, text: '我会rap', done: true},
{id: 4, text: '我会打篮球', done: false}
]
},
mutations: {
increment (state) {
state.count++
}
}
})
export default store四、总结
作为一个状态管理器,首先要有保管状态的容器——State;
为了满足衍生数据和数据链的需求,从而有了Getter;
为了可以“显式地”修改状态,所以需要Mutation;
为了可以“异步地”修改状态(满足AJAX等异步数据交互),所以需要Action;
最后,如果应用有成百上千个状态,放在一起会显得十分庞杂,所以分模块管理(Module)也是必不可少的;
Vuex并不是Vue应用开发的必选项,在使用时,应先考虑项目的规模和特点,有选择地进行取舍,对于小型应用来说,完全没有必要引入状态管理,因为这会带来更多的开发成本;
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数
