使用html、css、js制作一个简单且草率的弹出提示框_html提示框-程序员宅基地
技术标签: css html javascript
对于刚接触html5和css3的新手来说,alert弹出窗弊端不仅会阻止程序的执行,并且看起来十分简陋,不美观,视觉效果和实用性都不好,所以今天我将为大家展示:如何使用html和css、js制作一个简单的弹出窗。
首先是html结构,一个弹窗,一个按钮
<div class="window_bg">
<!-- 弹窗内容 -->
<div class="window_content">
<p id="window_text">弹窗的内容....</p>
<div class="btnBox">
<div style="border-right: 1px solid;" onclick="isNo()">否</div>
<div onclick="isYes()">是</div>
</div>
</div>
</div>
<button type="button" onclick="show()">显示弹窗</button>然后是css,设置背景,弹窗样式
/* 暗色背景 */
.window_bg{
/* 默认隐藏 */
display: none;
/* 固定定位 */
position: fixed;
/* 设置层级 */
z-index: 1;
/* 背景铺满全屏 */
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4);
}
.window_content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 40%;
}
#window_text {
padding: 20px;
height: 30px;
}
.btnBox {
width: 100%;
height: 30%;
border-top: 1px solid;
display: flex;
}
.btnBox>div {
width: 50%;
display: flex;
justify-content: center;
align-items: center;
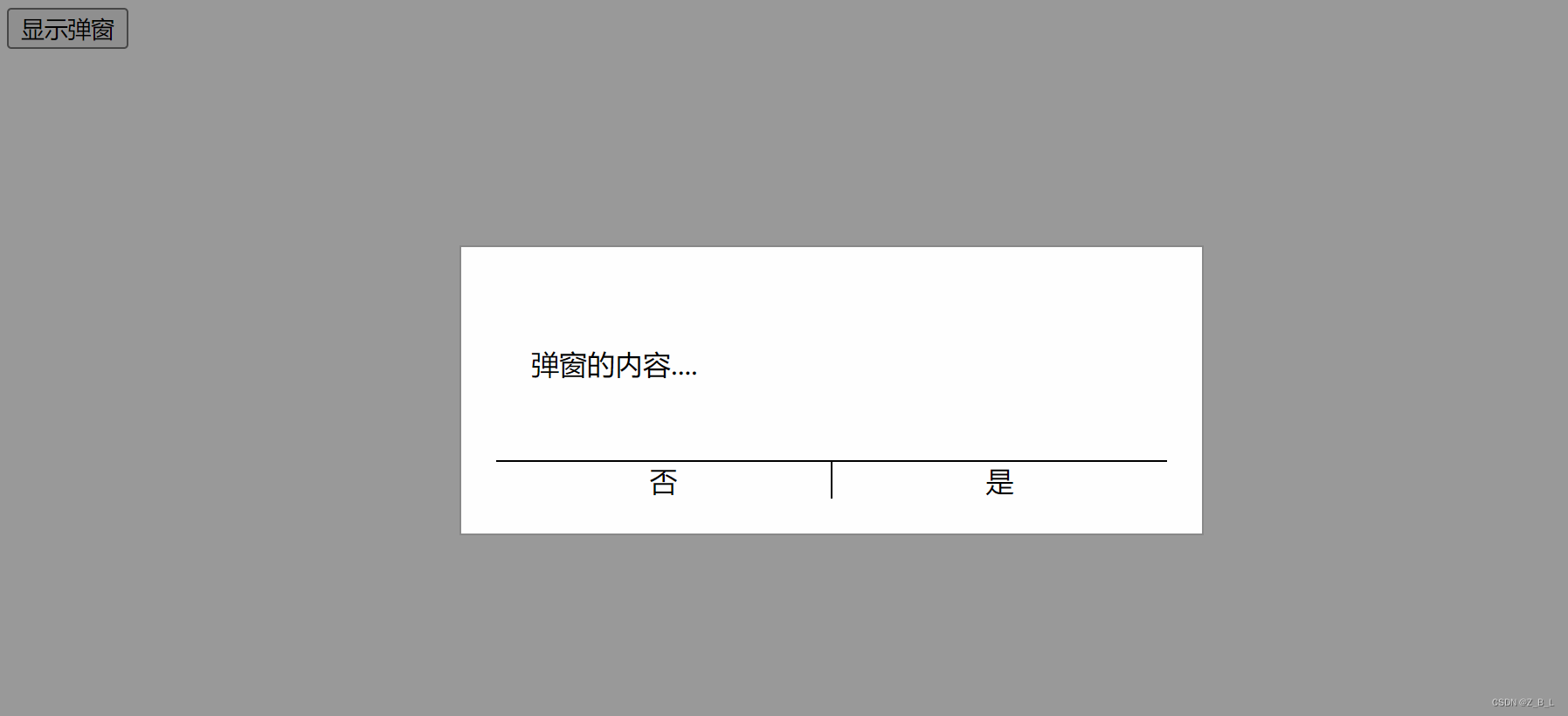
}呈现的结果大致就是这样啦(可以依个人需求随意调整弹窗样式):

最后是js
//获取弹窗
let window_bg = document.getElementsByClassName("window_bg")[0]
// “否”按钮
function isNo() {
window_bg.style.display = "none"
}
// “是”按钮
function isYes(){
window_bg.style.display = "none"
//可根据需要调整事件
window.location.href = "./login.html"
}
//点击弹窗外部可隐藏弹窗
window.onclick = function(event){
if(event.target == window_bg){
event.target.style.display = "none"
}
}
// 点击按钮显示弹窗
function show(){
window_bg.style.display = "block"
}根据个人需要可调整弹窗的事件
(ps:本篇为纯新手打造,恳请大佬多多批评)
智能推荐
从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件...-程序员宅基地
文章浏览阅读57次。一、博客系统进度回顾以及页面设计 1.1页面设计说明 紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格。 1.2前台页面风格 主页面: 技术博客风格: 详情页风格: 详情页留言风格: 1.3后台风格: 表格风格: 博客发布风格: 以上看到的系统页面是目前系统完成的风格,以后页面设计都参考这..._水平导航ui布局的后台前端页面
const_cast-程序员宅基地
文章浏览阅读64次。也许大家都有过这样的疑惑:const_cast可以去除一个常量的const属性,去除const属性后应该可以对“常量”进行修改,通过调试器发现内存中的值是被改变的,可是再传递这个“常量”的时候,值却一直保持原状,实在古怪,在Windows下用VC、尝试如此,在Linux下用g++尝试也如此,我原先以为和编译器的优化选项有关系,把所有优化选项关闭,照样没用,为什么?写了个程序进行测试:..._linux const_cast
Required request body is missing 错误解决,400状态码_msg": "缺少request body!", "status": 400-程序员宅基地
文章浏览阅读2.6k次。Required request body is missing 错误解决,会出现400错误发送对象参数,使用requestBody接收参数postman请求时,使用json格式参数注意使用的是post请求,还是get请求。当你定义接收post请求,在postman中使用get请求时..._msg": "缺少request body!", "status": 400
Exchange13/16启用垃圾邮件功能及白名单设置-程序员宅基地
文章浏览阅读1.6k次。1、 以管理员权限运行exchange的powershell2 、启用反垃圾邮件功能X\:ExchangeInstallPath\Scripts\Install-AntiSpamAgents.ps1注如果输入之后提示重启传输服务则证明启用是成功的3、 重启传输服务运行以下命令Restart-Service MSExchangeTransport注:Exchange2016的话要重启前..._exchange邮箱如何加白名单
发送邮件被对方服务器退回_如何更好地给老外发邮件,可以了解下-程序员宅基地
文章浏览阅读738次。做外贸的朋友经常会发现自己发送的邮件被退回了,邮件为什么会被退回?收到被退回的邮件要具体分析,退回的信件一般都会有简短的说明,结合这些说明你可以进一步了解具体的退信原因并作出相应处理。下面列举了可能存在的退信原因,及解决方法,各位朋友可以做个参考!●收件地址不存在错误原因: 收件人邮箱帐号不存在或收件方服务器无法找到收件人邮件地址关键字:user not found,Invalid ad..._报价单太大发不成功到老外服务器怎么办
BS与CS-程序员宅基地
文章浏览阅读73次。B/S架构是浏览器与服务器的结构 浏览器可以说是瘦客户端 不需要装任何软件 因为所有操作和界面都是即时从服务器获取 也就是当系统需要更新时也不需要发布任何补丁,这种架构将运算负担加给服务器 一般用于企业级开发。C/S架构就是客户端与服务器了 如游戏等 将数据的运算负担主要加给用户端的主机 与服务器间做数据的通信 需要编写两个系统 一个客户端 一个服务器端 并且有更新时 必须发布补丁给所有客户端安装...
随便推点
rgb矩阵Android程序,RGB矩阵切换器的应用-程序员宅基地
文章浏览阅读199次。大型RGB矩阵切换器一般作为全台或多个机房的调度中心,输入信号源多,可能有多种型号和线径的电缆,如果将各种电缆都直接接到矩阵上,安装会很不方便,也不利于维护和信号的调换。为此,外来信号可经视、音频转接板接入系统。大型RGB矩阵切换器在监控领域的应用逐渐清晰。为消除外来信号与矩阵所在机房之间的电位差,一般应选择带共模抑制的视频分配器作为矩阵输入端的分配设备。另外,输入信号转接板也要采用悬浮转接由于矩..._rgb 矩阵排列软件
element ui手动限制上传类型_elementui限制上传文件类型-程序员宅基地
文章浏览阅读1.9k次。element ui手动限制上传类型_elementui限制上传文件类型
python飞机大战游戏介绍_python实现飞机大战游戏(pygame版)-程序员宅基地
文章浏览阅读132次。{"moduleinfo":{"card_count":[{"count_phone":1,"count":1}],"search_count":[{"count_phone":4,"count":4}]},"card":[{"des":"阿里技术人对外发布原创技术内容的最大平台;社区覆盖了云计算、大数据、人工智能、IoT、云原生、数据库、微服务、安全、开发与运维9大技术领域。","link1":..._python飞机大战游戏概述
怎么屏蔽还有照片_朋友圈要不要屏蔽父母?这个回答太戳心-程序员宅基地
文章浏览阅读191次。个人成长 自媒体学习 旅行拍摄 vlog2020.5.2 天气晴这是你与秋秋的第40次相遇 之 一 ° 大家好,我是秋秋。今天想和大家讨论一个问题,你的朋友圈,有没有屏蔽父母?我记得上小学的时候就申请上QQ号了,还是妈妈给我申请的,QQ上加的第一个人就是妈妈。后来上了初中,身边好多同学都申请了小号,原因是发空间说说的时候不想让父母看到,所以...
usb一转多 树莓派zero_树莓派 Zero USB/以太网方式连接配置教程-程序员宅基地
文章浏览阅读327次。树莓派 Zero 之所以成为一款非常棒的单板计算机并不全因为它小巧的尺寸和便宜的价格,还得益于它便捷、易用的特性。在加装了Zero Quick Plug或microUSB/USB 转换头之后,将树莓派 Zero 和电脑连接起来。树莓派 Zero 即可配置成 USB/以太网设备,这时仅需要一个 USB 接口就实现给树莓派供电的同时将它接入因特网。不再需要携带额外的电源适配器、 USB HUB和..._usb以太网hub后,ifconig
python中power的用法_BI工具学习:在Power BI中运行Python并使用Python绘图-程序员宅基地
文章浏览阅读423次。之前的文章讲解了BI工具学习:手把手地教你用Power BI绘制数据分析图表,其实Power BI还支持Python,我们可以在Power BI中运行Python代码,而且还可以利用Python对Power BI中的数据进行可视化。说明:在Power BI中运行Python,需要先安装Python,关于如何安装Python,网上有无数的教程,这里就不写了。使用Power BI连接Python数据源..._power bi 中如何使用python