浮动定位-程序员宅基地
定位
所谓定位,实际上就是定义元素框相对其正常位置,应该出现在哪儿。
简单说: 定位就是改变元素的页面上的默认的位置
2.定位的分类
1.普通流定位(元素默认的定位方式)
2.浮动定位
3.相对定位
4.绝对定位
5.固定定位
3.定位-普通流定位
文档流定位是页面元素的默认定位方式
页面中的块级元素按照从上到下的排列方式每一个元素时独占一行的
页面中的行内元素按照从左到右的排列方式,当前行装不了(溢出)会自动换行
4.浮动定位
1.浮动定位的概述
如果我将元素设置了浮动定位那么具备以下几个特点:
1.浮动元素脱离了普通的文档流不占据页面空间的其他没有浮动的元素会自动上前部位
2.浮动元素会停靠在父级元素的左边或者右边,或者停靠在其他已经浮动的元素的边缘上
3.浮动元素只会在当前行内浮动
4.浮动元素依然位于父元素内
5.让多个元素在一行内显示
2.语法:float: left(左浮动) right(右浮动) none(默认,无浮动的效果)
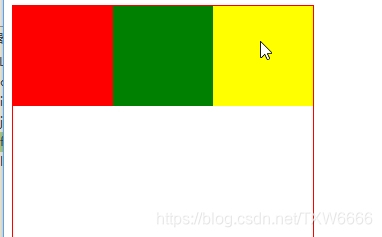
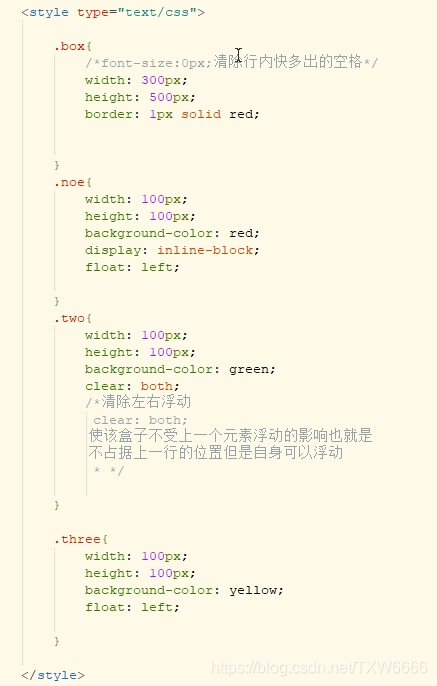
以下实现三个盒子的浮动
<head>
<meta charset="utf-8" />
<title>浮动</title>
<style type="text/css">
.box {
width: 300px;
height: 500px;
border: 1px solid red;
}
.noe {
width: 100px;
height: 100px;
background-color: red;
display: inline-block;
float: left;
}
.two {
width: 100px;
height: 100px;
background-color: green;
float: right;
}
.three {
width: 100px;
height: 100px;
background-color: yellow;
float: right;
}
</style>
</head>
<body>
<div class="box">
<div class="noe">
</div>
<div class="two">
</div>
<div class="three">
</div>
</div>
</body>

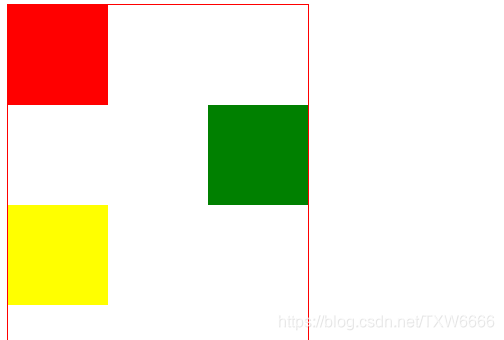
当使用 clear: both; 清除浮动我们就可以做到以下效果

 清除左右浮动
清除左右浮动
clear: both;
使该盒子不受上一个元素浮动的影响也就是
不占据上一行的位置但是自身可以浮动
3.清除浮动:
如果元素浮动起来之后,除了影响到自己的位置还会影响到后续的元素
在这样的情况下 不想被前面浮动元素影响的话 可以使用清除浮动来解决这个问题。
语法;
clear:
left:清除当前元素前面的元素左浮动带来的影响(只和自己相关,并不和前面的元素相关)
当前元素不会向前占位并且左边不允许有浮动元素。
right:
清除当前元素前面的元素右浮动带来的影响,当前元素不会向前占位并且右不允许有浮动元素。
both:
清除当前元素前面的元素左浮动和右浮动带来的影响,当前元素不会向前占位并且左右不允许有浮动元素。
浮动元素对父元素带来的影响
由于浮动元素脱离了文档流所以导致不占据父元素页面空间
解决问题:
1.直接给父级元素设置高度
弊端:必须要知道父级准确的高度
2.设置父级元素的浮动
弊端:对后续的元素会有影响
3.设置父级元素overflow hidden或auto
弊端:如果子级溢出的话 会一起被隐藏
4.在父元素中追加一个空元素(子元素)并且设置他clear:both
智能推荐
如何配置filezilla服务端和客户端_filezilla server for windows (32bit x86)-程序员宅基地
文章浏览阅读7.8k次,点赞3次,收藏9次。如何配置filezilla服务端和客户端百度‘filezilla server’下载最新版。注意点:下载的版本如果是32位的适用xp和win2003,百度首页的是适用于win7或更高的win系统。32和64内容无异。安装过程也是一样的。一、这里的filezilla包括服务端和客户端。我们先来用filezilla server 架设ftp服务端。看步骤。1选择标准版的就可以了。 _filezilla server for windows (32bit x86)
深度学习图像处理01:图像的本质-程序员宅基地
文章浏览阅读724次,点赞18次,收藏8次。深度学习作为一种强大的机器学习技术,已经成为图像处理领域的核心技术之一。通过模拟人脑处理信息的方式,深度学习能够从图像数据中学习到复杂的模式和特征,从而实现从简单的图像分类到复杂的场景理解等多种功能。要充分发挥深度学习在图像处理中的潜力,我们首先需要理解图像的本质。本文旨在深入探讨深度学习图像处理的基础概念,为初学者铺平通往高级理解的道路。我们将从最基础的问题开始:图像是什么?我们如何通过计算机来理解和处理图像?
数据探索阶段——对样本数据集的结构和规律进行分析_数据分析 规律集-程序员宅基地
文章浏览阅读62次。在收集到初步的样本数据之后,接下来该考虑的问题有:(1)样本数据集的数量和质量是否满足模型构建的要求。(2)是否出现从未设想过的数据状态。(3)是否有明显的规律和趋势。(4)各因素之间有什么样的关联性。解决方案:检验数据集的数据质量、绘制图表、计算某些特征量等,对样本数据集的结构和规律进行分析。从数据质量分析和数据特征分析两个角度出发。_数据分析 规律集
上传计算机桌面文件图标不见,关于桌面上图标都不见了这类问题的解决方法-程序员宅基地
文章浏览阅读8.9k次。关于桌面上图标都不见了这类问题的解决方法1、在桌面空白处右击鼠标-->排列图标-->勾选显示桌面图标。2、如果问题还没解决,那么打开任务管理器(同时按“Ctrl+Alt+Del”即可打开),点击“文件”→“新建任务”,在打开的“创建新任务”对话框中输入“explorer”,单击“确定”按钮后,稍等一下就可以见到桌面图标了。3、问题还没解决,按Windows键+R(或者点开始-->..._上传文件时候怎么找不到桌面图标
LINUX 虚拟网卡tun例子——修改_怎么设置tun的接收缓冲-程序员宅基地
文章浏览阅读1.5k次。参考:http://blog.csdn.net/zahuopuboss/article/details/9259283 #include #include #include #include #include #include #include #include #include #include #include #include _怎么设置tun的接收缓冲
UITextView 评论输入框 高度自适应-程序员宅基地
文章浏览阅读741次。创建一个inputView继承于UIView- (instancetype)initWithFrame:(CGRect)frame{ self = [superinitWithFrame:frame]; if (self) { self.backgroundColor = [UIColorcolorWithRed:0.13gre
随便推点
字符串基础面试题_java字符串相关面试题-程序员宅基地
文章浏览阅读594次。字符串面试题(2022)_java字符串相关面试题
VSCODE 实现远程GUI,显示plt.plot, 设置x11端口转发_vscode远程ssh连接服务器 python 显示plt-程序员宅基地
文章浏览阅读1.4w次,点赞12次,收藏21次。VSCODE 实现远程GUI,显示plt.plot, 设置x11端口转发问题服务器 linux ubuntu16.04本地 windows 10很多小伙伴发现VSCode不能显示figure,只有用自带的jupyter才能勉强个截图、或者转战远程桌面,这对数据分析极为不方便。在命令行键入xeyes(一个显示图像的命令)会failed,而桌面下会出现:但是Xshell能实现X11转发图像,有交互功能,但只能用Xshell输入命令plot,实在不方便。其实VScode有X11转发插件!!方法_vscode远程ssh连接服务器 python 显示plt
Java SE | 网络编程 TCP、UDP协议 Socket套接字的使用_javase套接字socket-程序员宅基地
文章浏览阅读529次。网络编程_javase套接字socket
element-ui switch开关打开和关闭时的文字设置样式-程序员宅基地
文章浏览阅读3.3k次,点赞2次,收藏2次。element switch开关文字显示element中switch开关把on-text 和 off-text 属性改为 active-text 和 inactive-text 属性.怎么把文字描述显示在开关上?下面就是实现方法: 1 <el-table-column label="状态"> 2 <template slot-scope="scope">..._el-switch 不同状态显示不同字
HttpRequestUtil方法get、post、JsonToPost_httprequestutil.httpget-程序员宅基地
文章浏览阅读785次。java后台发起请求使用的工具类package com.cennavi.utils;import org.apache.http.Header;import org.apache.http.HttpResponse;import org.apache.http.HttpStatus;import org.apache.http.client.HttpClient;import org.apache.http.client.methods.HttpPost;import org.apach_httprequestutil.httpget
App-V轻量级应用程序虚拟化之三客户端测试-程序员宅基地
文章浏览阅读137次。在前两节我们部署了App-V Server并且序列化了相应的软件,现在可谓是万事俱备,只欠东风。在这篇博客里面主要介绍一下如何部署客户端并实现应用程序的虚拟化。在这里先简要的说一下应用虚拟化的工作原理吧!App-V Streaming 就是利用templateServer序列化出一个软件运行的虚拟环境,然后上传到app-v Server上,最后客户..._app-v 客户端