Java怎样实现验证码?_java 生成4位数字英文大小写验证码并生成图片-程序员宅基地
我们总是在登录微信,QQ或者其他一些网页的时候,都会出现一个验证码框,他们有的是数字的,有的是文字的,有的是混合的,各种各样的。
很好奇是怎么实现的。带着这样的疑问。



目录
1.随机数字字母组合的验证码
首先创建一个javaWeb的工程


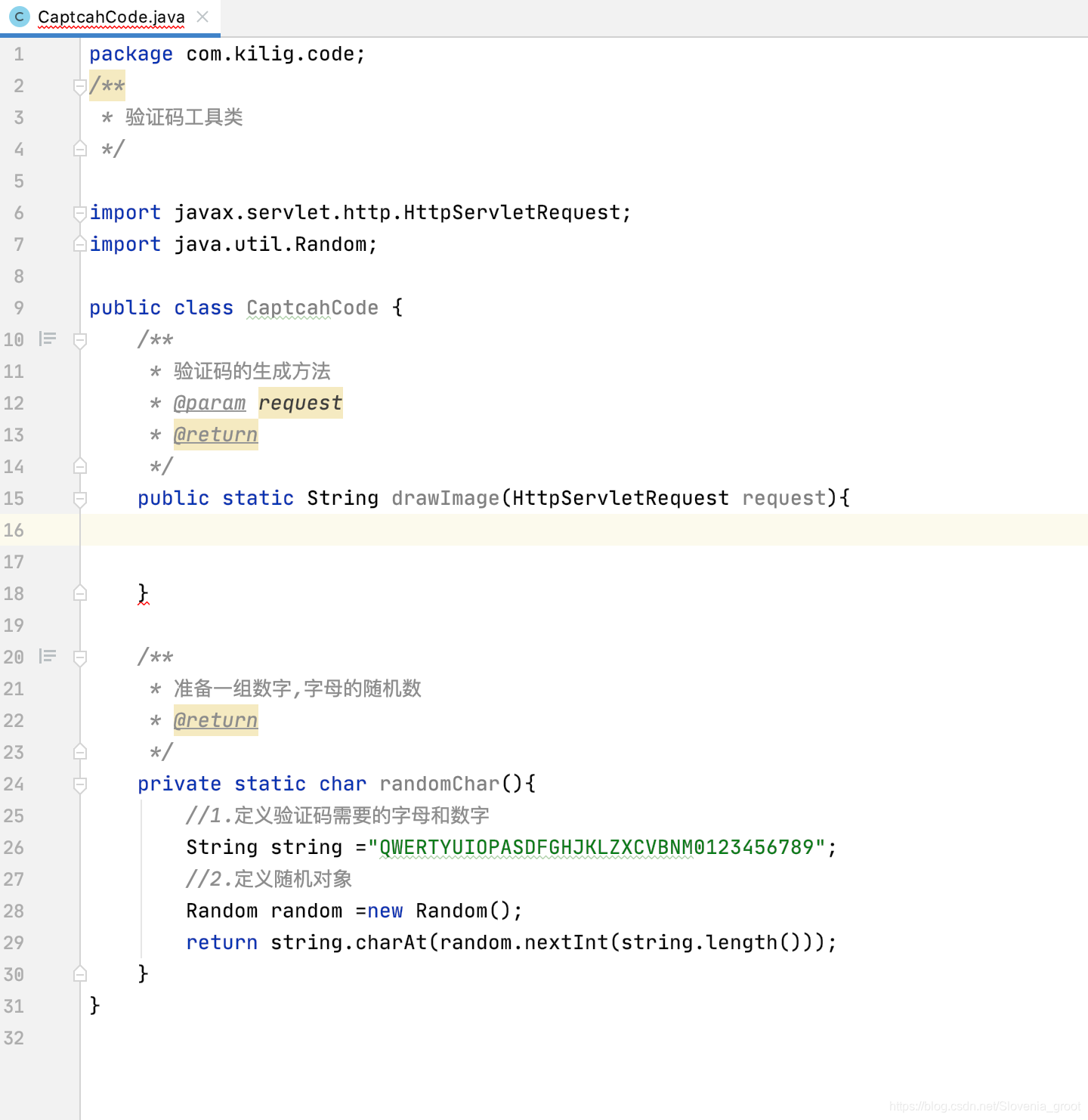
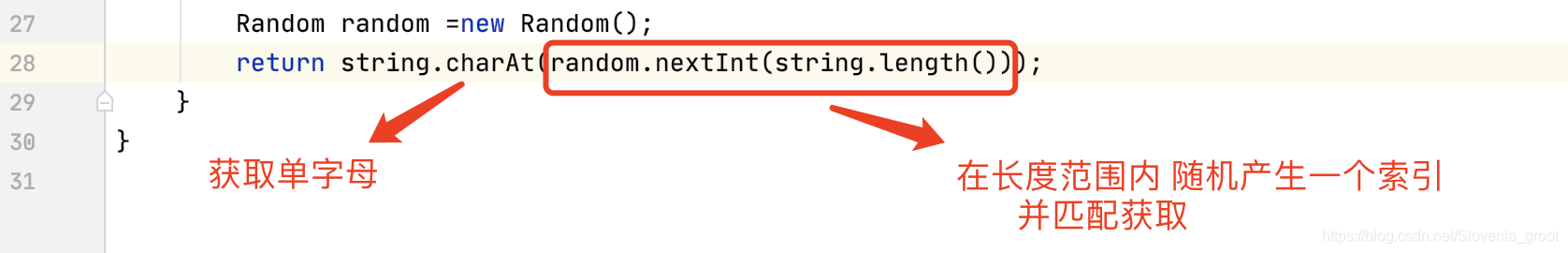
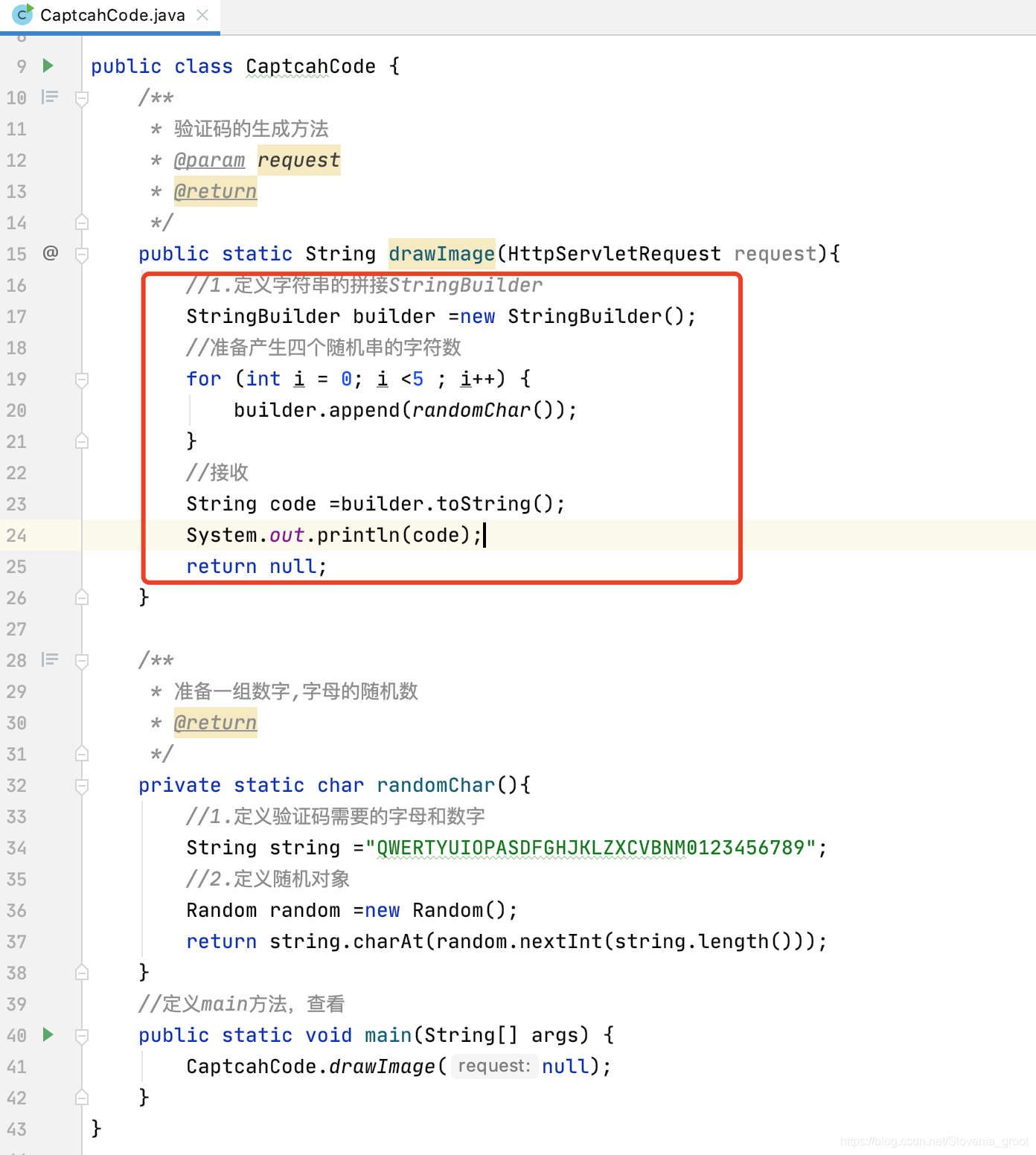
然后在之前创建的随机数方法里,进行循环答应,输出4个随机数

接下来我们需要定义图片的宽度和高度

BufferedImage对象是图片的缓冲流,用于GRB绘制对象,在内存操作过程中,将内存操作的每一个步骤绘制到内存里面存储起来。将缓冲流进行输出。产生一张图片。
//2.定义图片的高度和宽度
int width =120;
int height =25;
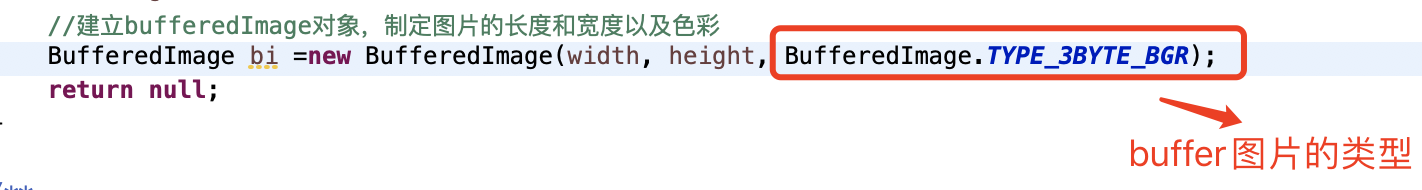
//建立bufferedImage对象,制定图片的长度和宽度以及色彩
BufferedImage bi =new BufferedImage(width, height, BufferedImage.TYPE_3BYTE_BGR);
//3.获取Graphics2D 绘制对象,开始绘制验证码
Graphics2D g =bi.createGraphics();
//4.设置文字的子图验证和大小
Font font =new Font("微软雅黑", Font.PLAIN, 20);
//5.设置字体的颜色
Color color =new Color(0,0,0);
//将颜色和字体放入
g.setFont(font);
g.setColor(color);
g.setBackground(new Color(226,226,226));//背景颜色
//开始绘制对象
g.clearRect(0, 0, width, height);
//绘制形状,获取距形对象
FontRenderContext context =g.getFontRenderContext();//文字读取上下文
Rectangle2D bounds =font.getStringBounds(code, context);//将生成的验证码放入
//计算文字的坐标和间距
double x =(width -bounds.getWidth())/2;
double y =(height -bounds.getHeight())/2;
double ascent =bounds.getY();
double baseY =y -ascent;
g.drawString(code, (int)x, (int)y);
//结束配置
g.dispose();
//将图片保存到制定地方,输出
try {
ImageIO.write(bi,"jpg",response.getOutputStream());
//刷新响应流
response.flushBuffer();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return code;//用于验证码的对比和存储做完这些后,我们需要定义一个code.jsp页面
<%@ page import="com.kilig.code.CaptcahCode" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//1:清空浏览器缓存,目的是为了清空浏览器的缓存,因为浏览器
//会对网站的资源文件和图像进行记忆存储,如果被浏览器加载过的图片就记忆起来,记忆以后
//文件就不会和服务器在交互,如果我们验证不清空的话可能会造成一个问题就是:验证刷新以后没有效果。
response.setHeader("pragma","no-cache");
response.setHeader("cache-control","no-cache");
response.setHeader("expires","0");
//2:调用编写的生成验证码的工具
String code = CaptcahCode.drawImage(response);
session.setAttribute("code",code);
//3:如何解决getOutputStream异常问题
out.clear();
out = pageContext.pushBody();
%>
然后在编制输出页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Java Verification Code</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
</head>
<body>
<img src="code.jsp" alt="" id="code">
<a href="javascript:void();" onclick="changeCode()">看不清,点我</a>
<script>
function changeCode(){
document.getElementById("code").src ="code.jsp?d="+new Date().getTime();
}
</script>
</body>
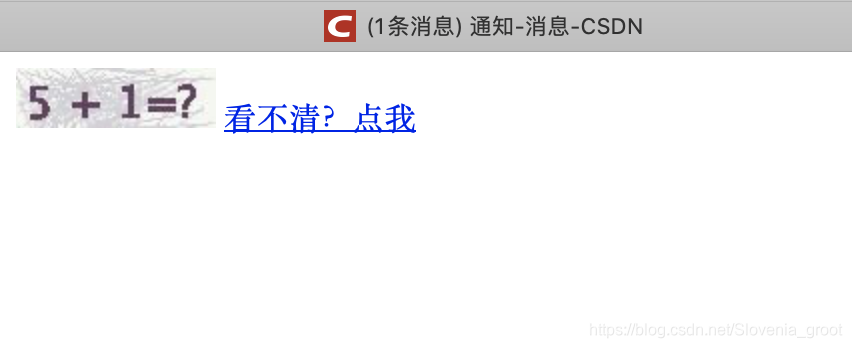
</html>运行看效果:(每次刷新都不一样)

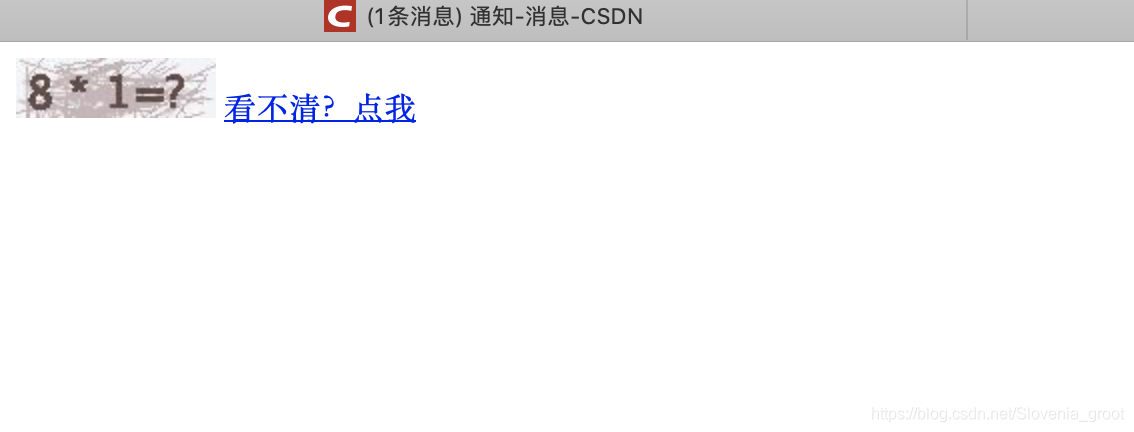
2.算数表达式验证码


通过观察算数表达式的验证码图片我们得出:
- 随机数
- 背景颜色
- 随机颜色
public static String drawImageVerificate(HttpServletResponse response) throws IOException {
//定义验证码的宽度和高度
int width =100, height =30;
//在内存中创建图片
BufferedImage image =new BufferedImage(width,height, BufferedImage.TYPE_INT_RGB);
//创建图片的上下文
Graphics2D g =image.createGraphics();
//创建随机对象,此随机对象主要用于算数表达式的数字
Random random =new Random();
//设置背景
g.setColor(getRandomColor(240,250));
//设置字体
g.setFont(new Font("微软雅黑", Font.PLAIN,22));
//开始绘制
g.fillRect(0,0,width,height);
//干扰线的绘制 ,绘制线条到图片中
g.setColor(getRandomColor(180,230));
for (int i = 0; i <100 ; i++) {
int x =random.nextInt(width);
int y =random.nextInt(height);
int x1 =random.nextInt(60);
int y1 =random.nextInt(60);
g.drawLine(x, y,x1,y1);
}
//开始对算数验证码表达式进行拼接
int num1 =(int)(Math.random()*10+1);
int num2 =(int)(Math.random()*10+1);
int symbel =random.nextInt(3); //定义符号,产生一个[0,2]之间的随机整数
//记录符号
String symbelstr=null;
int result =0;
switch (symbel){
case 0 : symbelstr ="+";result =num1+num2; break;
case 1 : symbelstr ="-";result =num1-num2; break;
case 2 : symbelstr ="*";result =num1*num2; break;
}
//计算表达式
String calc =num1 + " "+ symbelstr +" "+ num2 +"=?";
//设置随机颜色
g.setColor(new Color(20+random.nextInt(110),20+random.nextInt(110),20+random.nextInt(110)));
//绘制表达式
g.drawString(calc, 5, 25);
//结束绘制
g.dispose();
try{
//输出图片到页面
ImageIO.write(image,"JPEG",response.getOutputStream());
return String.valueOf(result);
}catch (Exception ex){
ex.printStackTrace();
return null;
}
//return null;
}
3.使用框架进行实现验证码
kcaptcha实现技术 点击打开kaptcha的官网 网站需要VPN哦,需要VPN的可以私聊我。
Kaptcha是一个基于SimpleCaptcha的验证码开源项目。
1.在官网上下载Kaptcha的相关jar包。并且倒入到lib文件夹中
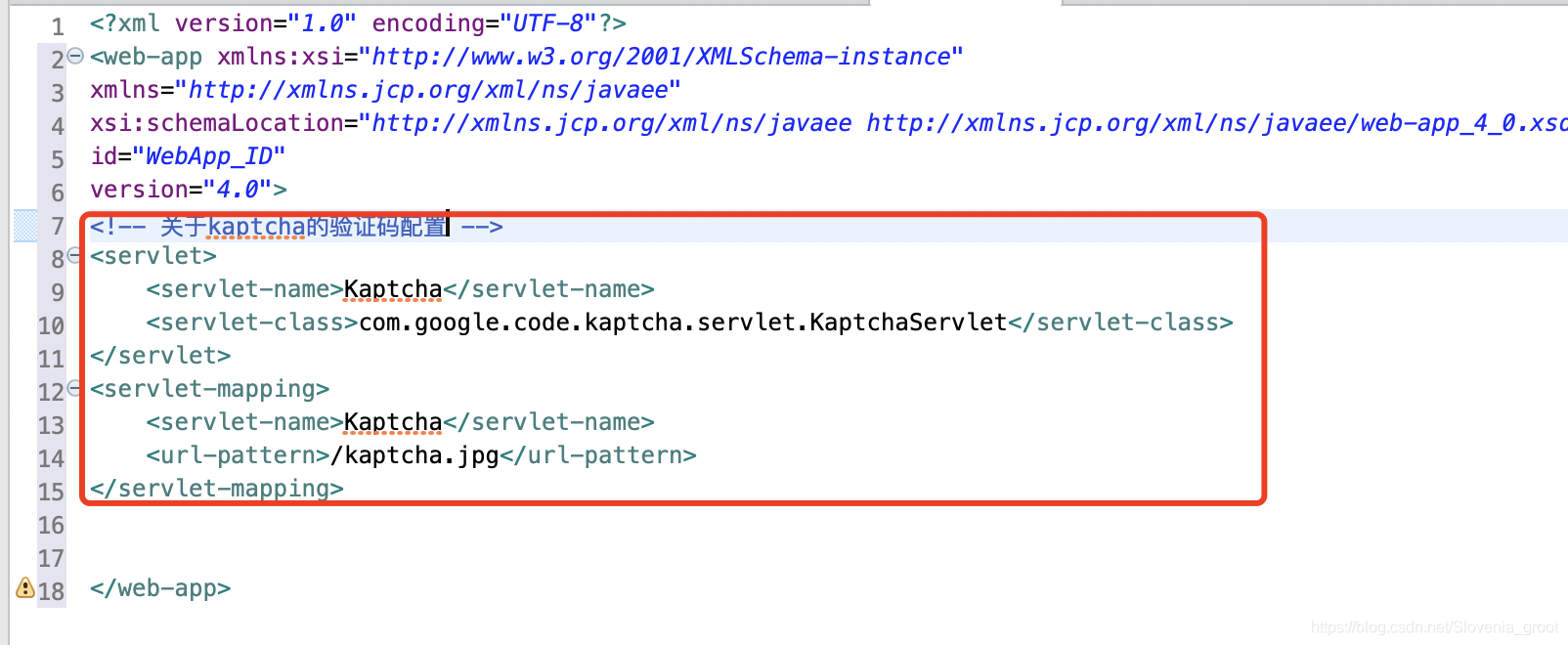
2.首先配置web.xml

3.然后创建一个页面的jsp index.jsp

启动服务

那么字母的定义,图片的宽度高度,干扰线的设置怎么去配置呢?
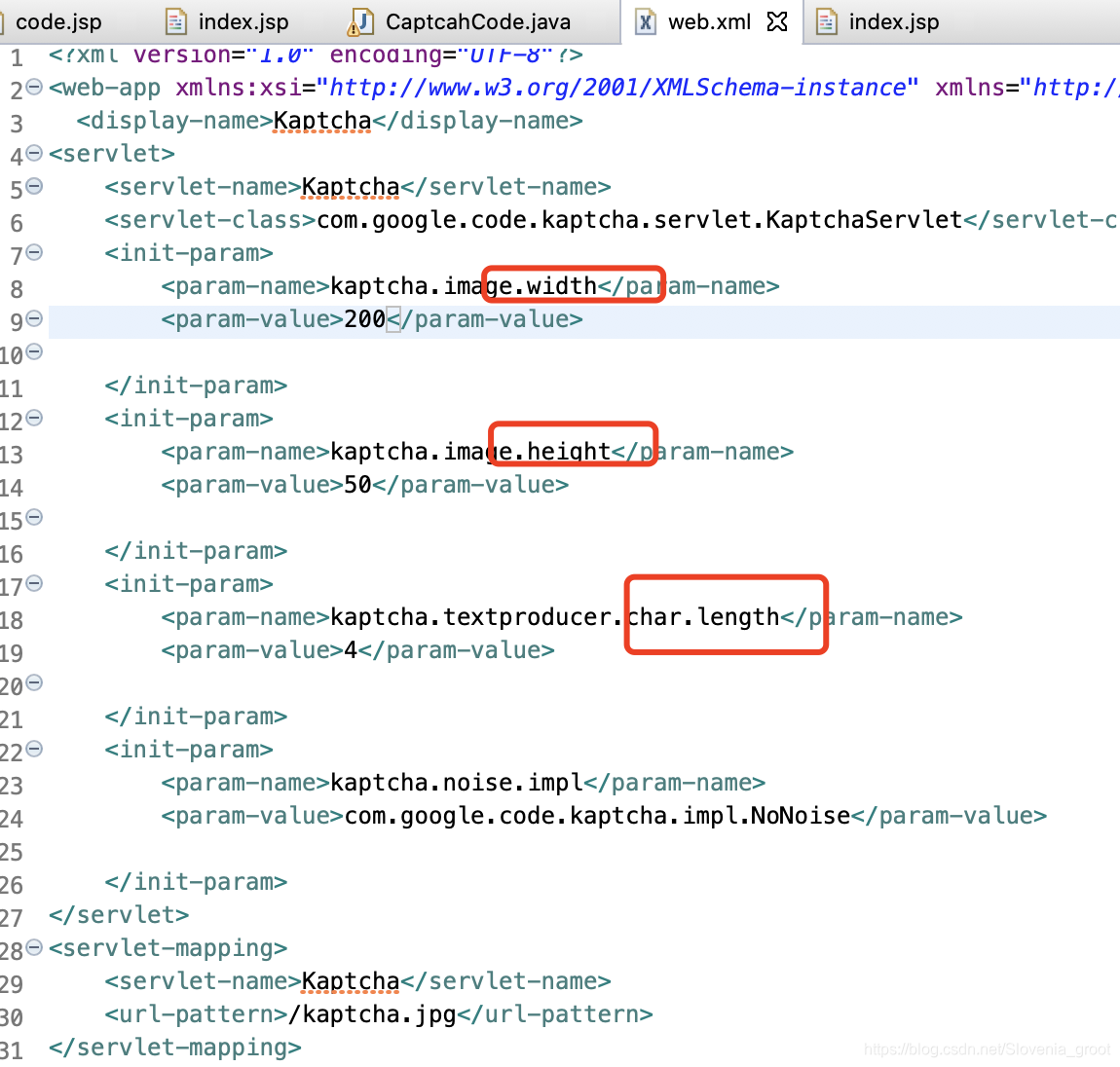
下面,从新引入到web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>Kaptcha</display-name>
<servlet>
<servlet-name>Kaptcha</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
<init-param>
<param-name>kaptcha.image.width</param-name>
<param-value>200</param-value>
</init-param>
<init-param>
<param-name>kaptcha.image.height</param-name>
<param-value>50</param-value>
</init-param>
<init-param>
<param-name>kaptcha.textproducer.char.length</param-name>
<param-value>4</param-value>
</init-param>
<init-param>
<param-name>kaptcha.noise.impl</param-name>
<param-value>com.google.code.kaptcha.impl.NoNoise</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>Kaptcha</servlet-name>
<url-pattern>/kaptcha.jpg</url-pattern>
</servlet-mapping>
</web-app>然后运行,进行参数的修改

具体其他参数的配置修改,我从官网上down下来
- Constant 描述 默认值
- kaptcha.border 图片边框,合法值:yes , no yes
- kaptcha.border.color 边框颜色,合法值: r,g,b (and optional alpha) 或者 white,black,blue. black
- kaptcha.border.thickness 边框厚度,合法值:>0 1
- kaptcha.image.width 图片宽 200
- kaptcha.image.height 图片高 50
- kaptcha.producer.impl 图片实现类 com.google.code.kaptcha.impl.DefaultKaptcha
- kaptcha.textproducer.impl 文本实现类 com.google.code.kaptcha.text.impl.DefaultTextCreator
- kaptcha.textproducer.char.string 文本集合,验证码值从此集合中获取 abcde2345678gfynmnpwx
- kaptcha.textproducer.char.length 验证码长度 5
- kaptcha.textproducer.font.names 字体 Arial, Courier
- kaptcha.textproducer.font.size 字体大小 40px
- kaptcha.textproducer.font.color 字体颜色,合法值: r,g,b 或者 white,black,blue. black
- kaptcha.textproducer.char.space 文字间隔 2
- kaptcha.noise.impl 干扰实现类 com.google.code.kaptcha.impl.DefaultNoise
- kaptcha.noise.color 干扰颜色,合法值: r,g,b 或者 white,black,blue. black
- kaptcha.obscurificator.impl 图片样式:
- 水纹com.google.code.kaptcha.impl.WaterRipple
- 鱼眼com.google.code.kaptcha.impl.FishEyeGimpy
- 阴影com.google.code.kaptcha.impl.ShadowGimpy
- com.google.code.kaptcha.impl.WaterRipple
- kaptcha.background.impl 背景实现类 com.google.code.kaptcha.impl.DefaultBackground
- kaptcha.background.clear.from 背景颜色渐变,开始颜色 light grey
- kaptcha.background.clear.to 背景颜色渐变,结束颜色 white
- kaptcha.word.impl 文字渲染器
- com.google.code.kaptcha.text.impl.DefaultWordRenderer
- kaptcha.session.key session key KAPTCHA_SESSION_KEY
- kaptcha.session.date session date KAPTCHA_SESSION_DATE
举个例子,比方说加入对文字内容的配置 ,要求只可以是123456789数字

让我们运行看一看,就会产生一个只有4位数字,并且宽度200,高度50的没有干扰线的验证码图片

不同方式的组合配置,会有不同的效果:

4.案例学习:
我们引入第三方的框架:jquery
增加一个时间搓,点击功能,当店家页面,实现刷新

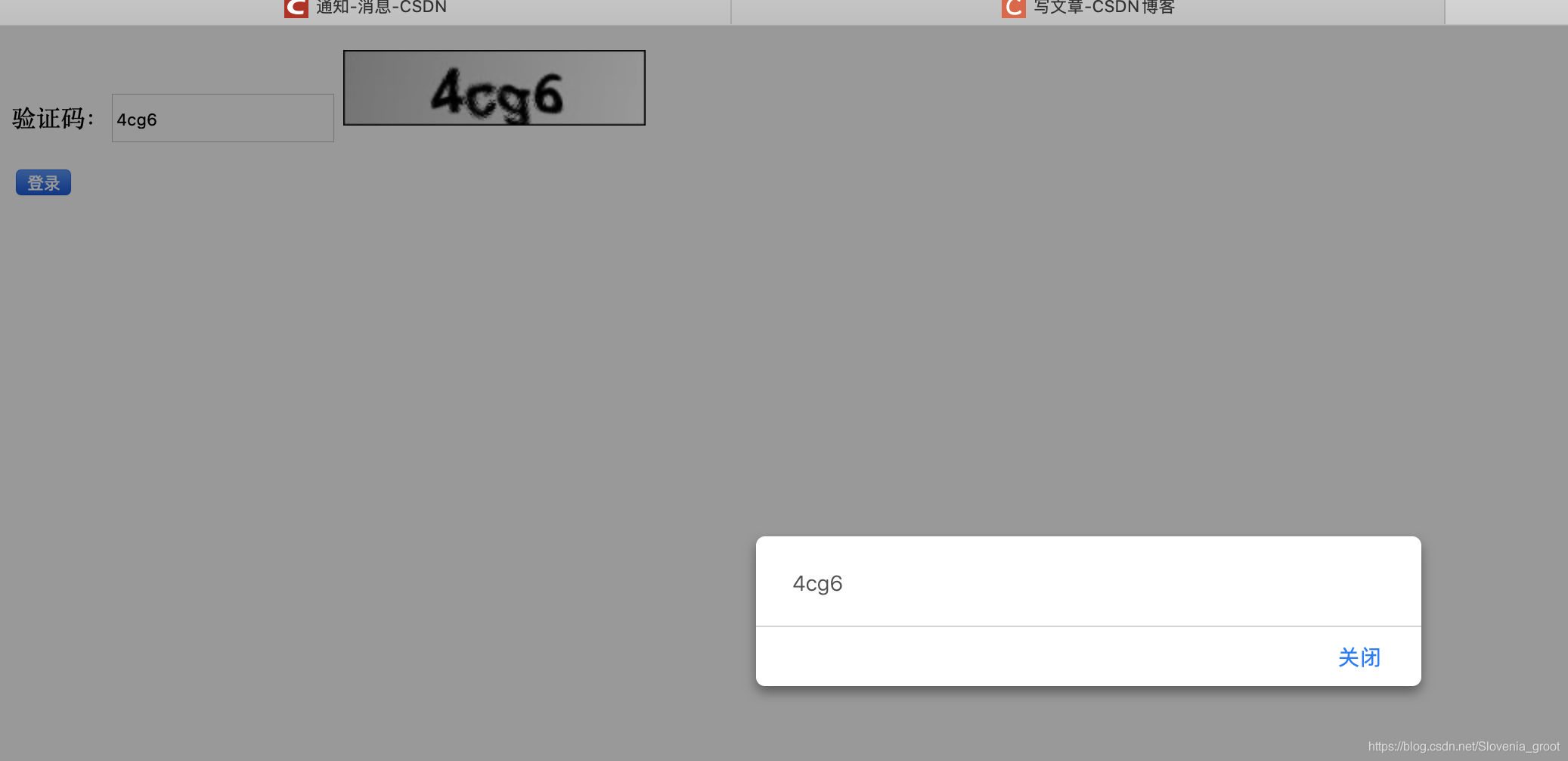
在编写一个javascript的方法,看是否可以获取我们的用户输入的验证码


此时我们的客户端以及做好了,我们去完成我们的服务端的设计
在上面的介绍里,我们认识到,获取验证码框的函数是 kaptcha.session.key session key KAPTCHA_SESSION_KEY

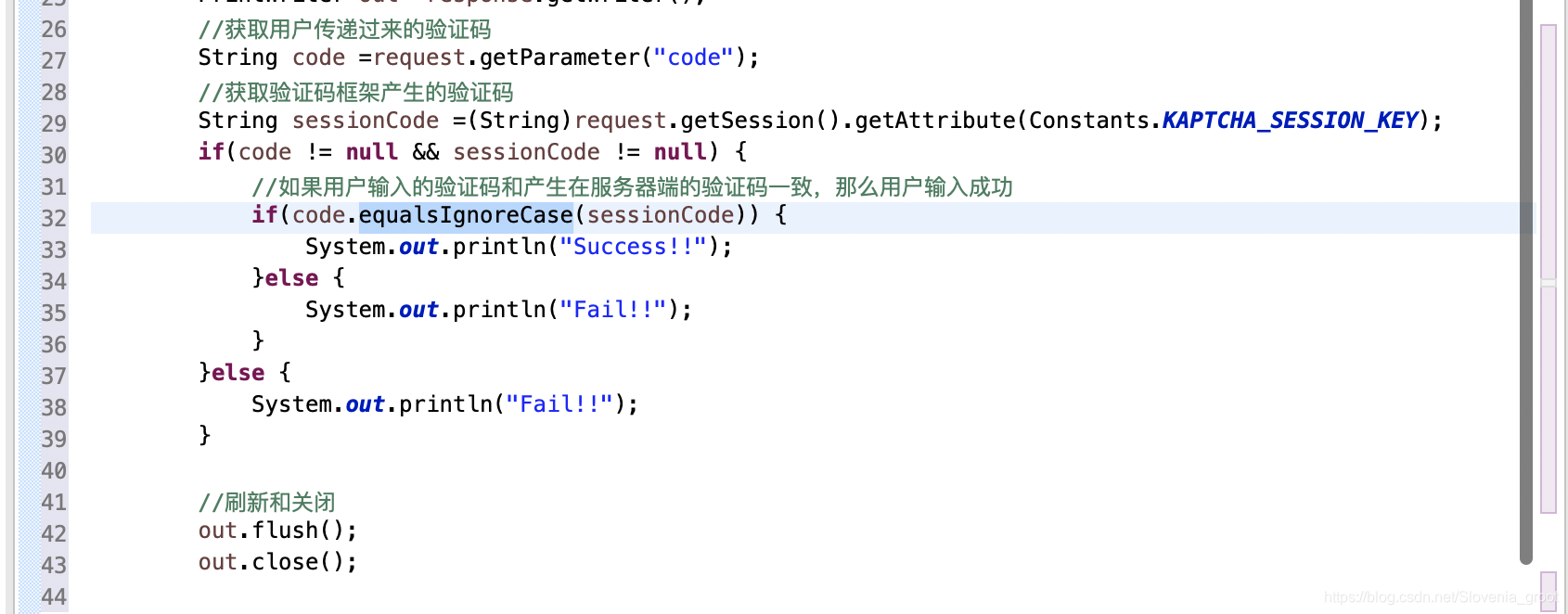
如果用户输入的验证码和产生在服务器端的验证码一致,那么用户输入成功
equalsIgnoreCase(); 方法,不用区分大小写



LoginServlet
package com.kilig.code;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.swing.text.StyleConstants.CharacterConstants;
import com.google.code.kaptcha.Constants;
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置编码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
//需要获取浏览器的输出流对象
PrintWriter out =response.getWriter();
//获取用户传递过来的验证码
String code =request.getParameter("code");
//获取验证码框架产生的验证码
String sessionCode =(String)request.getSession().getAttribute(Constants.KAPTCHA_SESSION_KEY);
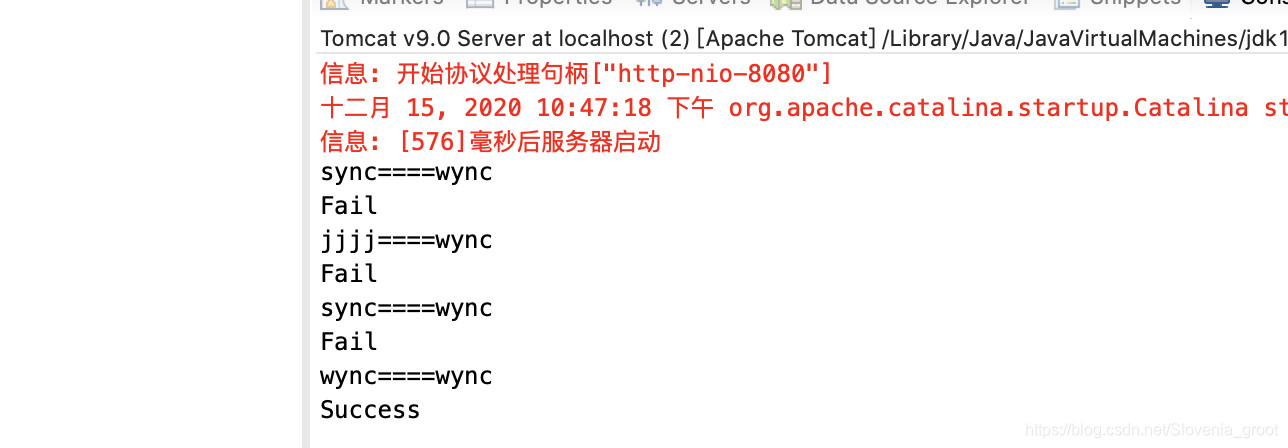
System.out.println(code+"===="+sessionCode);
if(code != null && sessionCode != null) {
//如果用户输入的验证码和产生在服务器端的验证码一致,那么用户输入成功
if(code.equalsIgnoreCase(sessionCode)) {
System.out.println("Success");
}else {
System.out.println("Fail");
}
}else {
System.out.println("Fail");
}
//刷新和关闭
out.flush();
out.close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
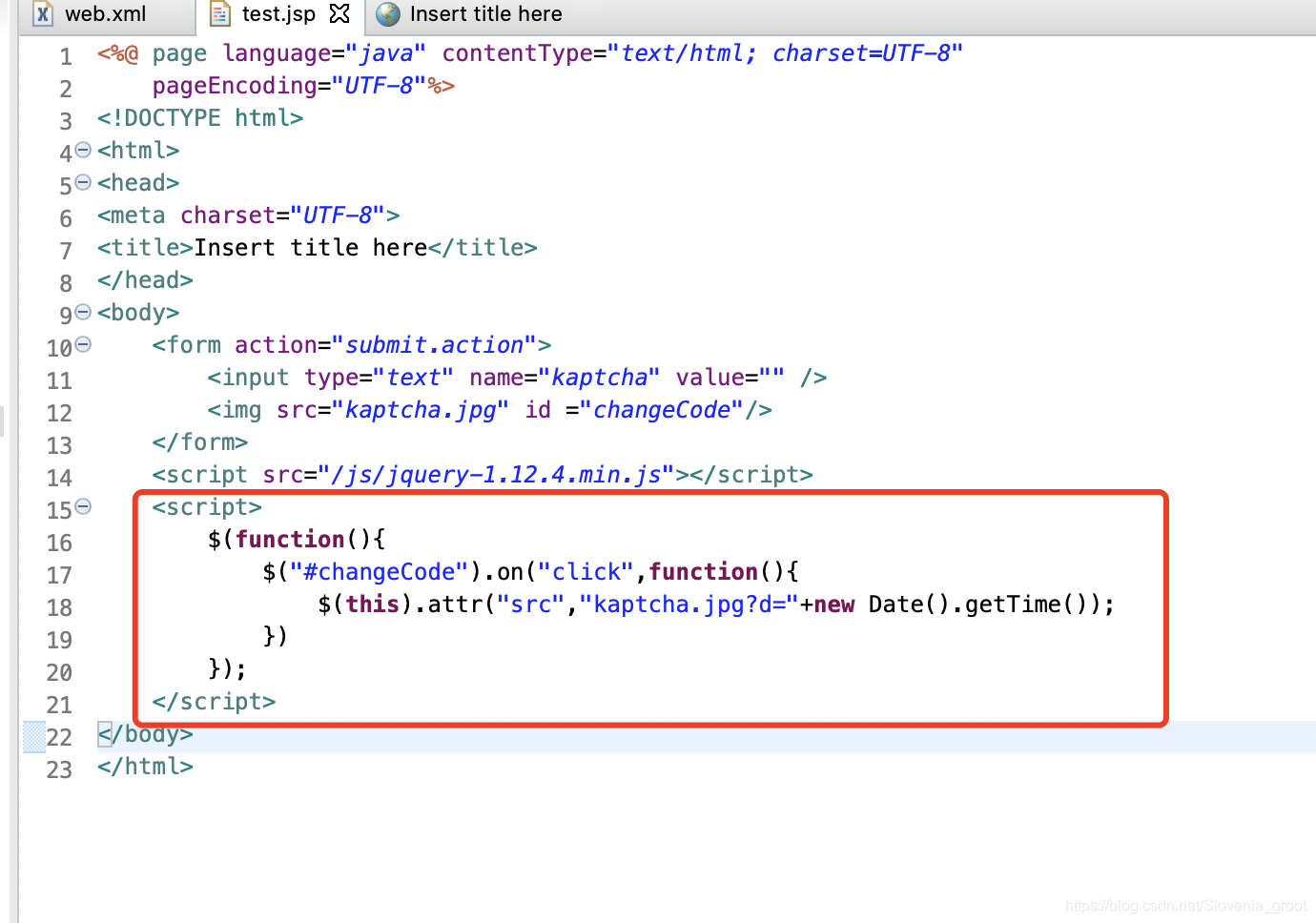
test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>#code{height:25px;}</style>
</head>
<body>
<form action="submit.action">
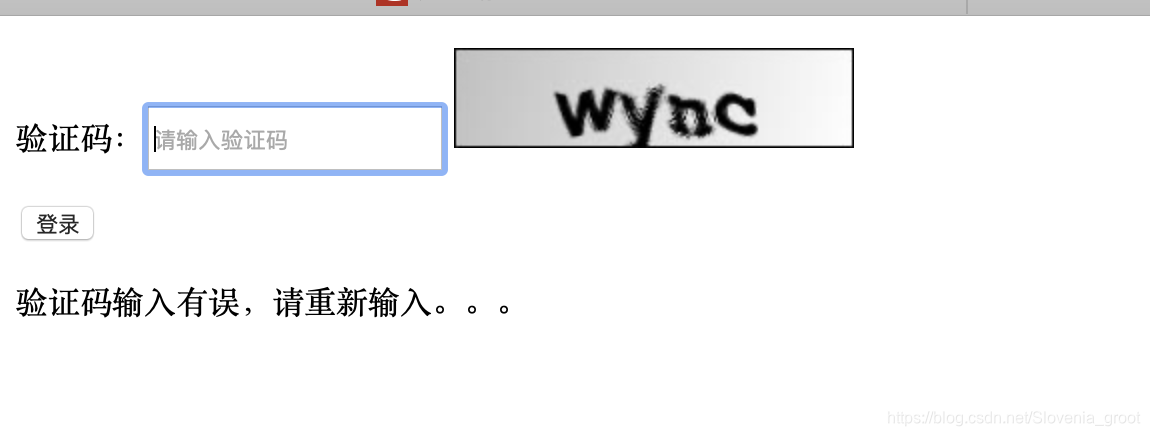
<p>验证码:<input type="text",name="kaptcha", id="code" maxlength="4" placeholder="请输入验证码">
<img src="kaptcha.jpg" id ="changeCode"/></p>
<p><input type="button" value="登录" id="login"></p>
<div id="result"></div>
</form>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#changeCode").on("click",function(){
$(this).attr("src","kaptcha.jpg?d="+new Date().getTime());
})
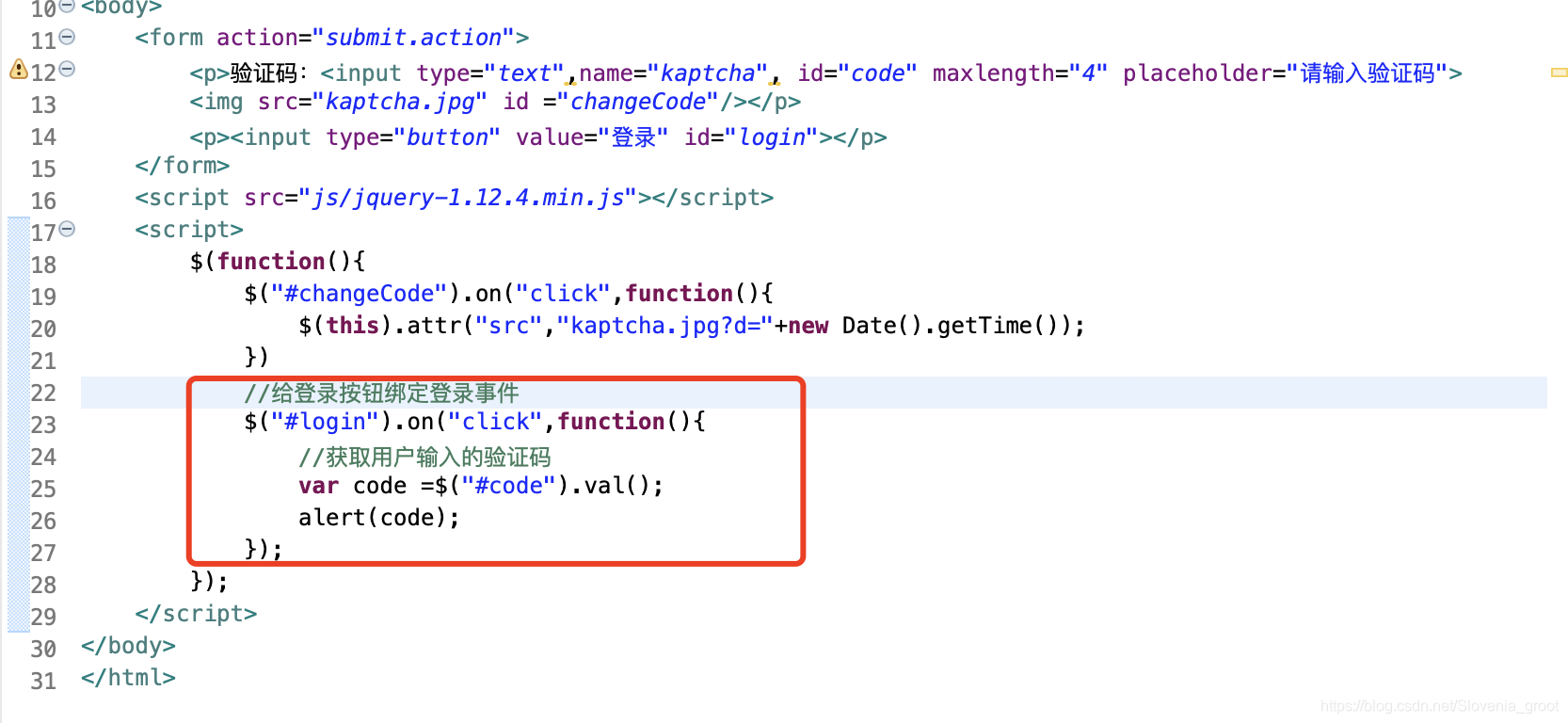
//给登录按钮绑定登录事件
$("#login").on("click",function(){
//获取用户输入的验证码
var code =$("#code").val();
var params ={"code":code};
$.post("login",params,function(data){
if(data =="Success"){
$("#result").html("验证码输入正确!!");
}else{
$("#result").html("验证码输入有误,请重新输入。。。");
$("#code").val("").focus();
}
});
});
});
</script>
</body>
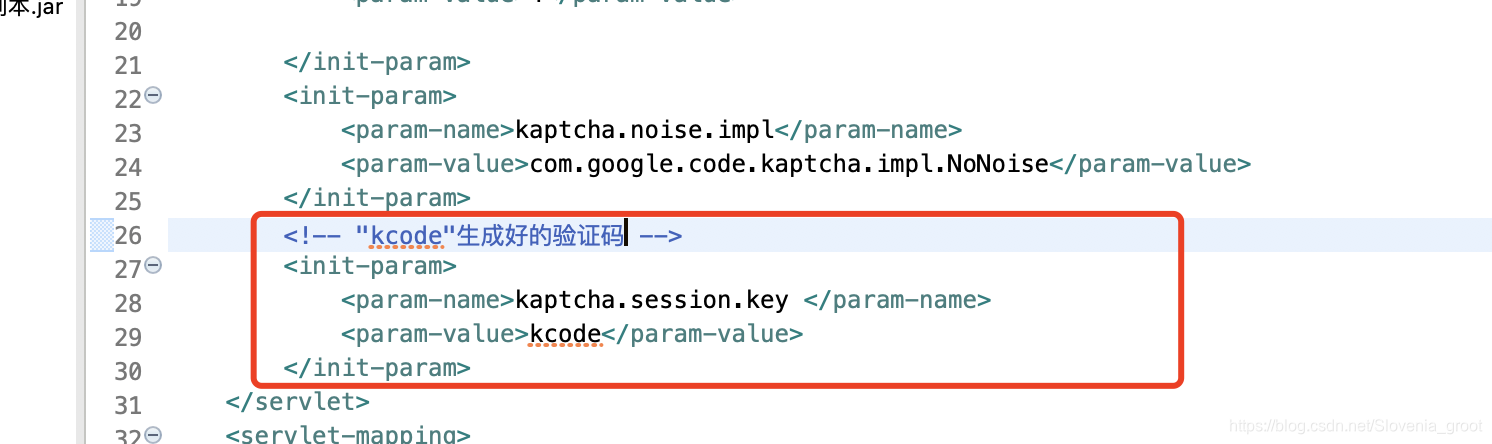
</html>web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>Web</display-name>
<servlet>
<servlet-name>Kaptcha</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
<init-param>
<param-name>kaptcha.image.width</param-name>
<param-value>200</param-value>
</init-param>
<init-param>
<param-name>kaptcha.image.height</param-name>
<param-value>50</param-value>
</init-param>
<init-param>
<param-name>kaptcha.textproducer.char.length</param-name>
<param-value>4</param-value>
</init-param>
<init-param>
<param-name>kaptcha.noise.impl</param-name>
<param-value>com.google.code.kaptcha.impl.NoNoise</param-value>
</init-param>
<!-- "kcode"生成好的验证码 -->
<!--
<init-param>
<param-name>kaptcha.session.key </param-name>
<param-value>kcode</param-value>
</init-param>
-->
</servlet>
<servlet-mapping>
<servlet-name>Kaptcha</servlet-name>
<url-pattern>/kaptcha.jpg</url-pattern>
</servlet-mapping>
<!-- 注册LoginServlet -->
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.kilig.code.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
</web-app>
智能推荐
开源项目,毕业设计_本科毕业设计拿别人的开源代码修改-程序员宅基地
文章浏览阅读1.5w次,点赞35次,收藏385次。自己在网上找的开源项目,比较好分享给大家热门开源项目(包含小四轴、智能手环、光立方、智能车、防丢器等项目)号外!号外!(搞四轴,有这套就足够了!)科研级别的小四轴STM32F4芯片支持WIFI且android手机控制自适应控制就是牛掰!该飞机面向有科研和强烈学习意向的小伙伴们使用,如果只是想玩的话你肯定不会喜欢这套四轴的,主要设计思想是提供一个高性能的控制和姿态算法验证平台,因此..._本科毕业设计拿别人的开源代码修改
Java快速开发框架_若依——Ruoyi添加自己的业务模块_ruoyi java17-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏26次。QQ 1274510382Wechat JNZ_aming商业联盟 QQ群538250800技术搞事 QQ群599020441解决方案 QQ群152889761加入我们 QQ群649347320共享学习 QQ群674240731纪年科技aming网络安全 ,深度学习,嵌入式,机器强化,生物智能,生命科学。叮叮叮:产品已上线 —>关注 官方-微信公众号——济南纪年信息科技有限公司民生项目:商城加盟/娱乐交友/创业商圈/外包兼职开发-项目发布/安全项目:态势感.._ruoyi java17
CISCO 交换机配置 Web浏览器的方式-程序员宅基地
文章浏览阅读9k次,点赞2次,收藏3次。 当利用Console口为交换机设置好IP地址信息并启用HTTP服务后,即可通过支持JAVA的Web浏览器访问交换机,并可通过Web通过浏览器修 改交换机的各种参数并对交换机进行管理。事实上,通过Web界面,可以对交换机的许多重要参数进行修改和设置,并可实时查看交换机的运行状态。不过在利用 Web浏览器访问交换机之前,应当确认已经做好以下准备工作:·在用于管理的计算机中安装T..._思科交换机2960s有web配置吗
ERROR - file: tracker_proto.c, line: 48, server: 127.0.0.1:22122, response status 2 != 0-程序员宅基地
文章浏览阅读2.5w次,点赞2次,收藏6次。报错信息: [2018-09-09 20:33:12] ERROR - file: tracker_proto.c, line: 48, server: 127.0.0.1:22122, response status 2 != 0 [2018-09-09 20:33:12] ERROR - file: tracker_proto.c, line: 48, server: 127.0.0.1:..._error - file: tracker_proto.c, line: 48, server: 172.17.0.1:22122, response
使用matplotlib显示图片(《深度学习入门:基于Python的理论与实现》实践笔记)_matplotlib展示图片-程序员宅基地
文章浏览阅读3.9k次。使用matplotlib显示图片(《深度学习入门:基于Python的理论与实现》实践笔记)一、安装matplotlib库二、导入matplotlib.pyplot库和matplotlib.image库里的imread函数三、实例:显示图片一、安装matplotlib库在命令行使用下面的命令即可:pip install matplotlib二、导入matplotlib.pyplot库和matplotlib.image库里的imread函数在程序开头使用:import matplotlib.pyp_matplotlib展示图片
Subversion实践案例——客户现场模式的分布式开发_开发去客户现场的案例-程序员宅基地
文章浏览阅读1.2k次。基本信息 用户单位:某应用软件研发企业 用户规模:100人以上 组织过程水平:中等 CMMI评审等级:无 Subversion使用时间:1年 客户需求 由于公司每次向新客户提交软件的时候都需要派出一个小规模的团队到客户现场进行一段时间的软件定制和维护。此外,老客户系统的重大升级和功能扩展也需要一个小团队在客户现场进行一段时间的开发。因此,异地开发的配置管理就是一_开发去客户现场的案例
随便推点
(基于matlab自写代码)语音信号的短时分析,计算平均能量,短时过零数_matlab求语音信号短时过零率的函数-程序员宅基地
文章浏览阅读3.2k次。一定时宽的语音信号,其能量的大小随时间有明显的变化。清音段能量比浊音段小得多。短时过零数也可用于语音信号分析中,发浊音时,其语音能量约集中于3kHz以下,而发清音时,多数能量出现在较高频率上。可认为浊音时具有较低的平均过零数,而清音时具有较高的平均过零数,故对一短时语音段计算其短时平均能量及短时平均过零数,就可以区分其中的清音段和浊音段,从而可判别句中清、浊音转变时刻,声母韵母的分界以及无声与有声的分界。这在语音识别中有重要意义。自己编写的matlab代码,对一段语音,取帧长为240个点,计算其平均能_matlab求语音信号短时过零率的函数
Ubuntu服务器创建新用户及解决新用户登录Access denied问题
默认情况下,在Ubuntu上,sudo组的成员被授予sudo访问权限。如果您希望新创建的用户具有管理权限,需要将将用户添加到sudo组。命令将向你询问一系列的问题。密码是必需的,其他字段都是可选的。最后,输入Y确认信息是否正确。执行完上述步骤后需要重启ssh服务,否则新创建的用户连接服务器时会出现。
项目组织战略管理及组织结构_项目组织的具体形态的是战略管理层-程序员宅基地
文章浏览阅读1.7k次。组织战略是组织实施各级项目管理,包括项目组合管理、项目集管理和项目管理的基础。只有从组织战略的高度来思考,思考各个层次项目管理在组织中的位置,才能够理解各级项目管理在组织战略实施中的作用。同时战略管理也为项目管理提供了具体的目标和依据,各级项目管理都需要与组织的战略保持一致。..._项目组织的具体形态的是战略管理层
图像质量评价及色彩处理_图像颜色质量评价-程序员宅基地
文章浏览阅读1k次。目录基本统计量色彩空间变换亮度变换函数白平衡图像过曝的评价指标多视影像因曝光条件不一而导致色彩差异,人眼可以快速区分影像质量,如何利用图像信息辅助算法判断影像优劣。基本统计量灰度均值方差梯度均值方差梯度幅值直方图图像熵p·log(p)色彩空间变换RGB转单通道灰度图像 mean = 225.7 stddev = 47.5mean = 158.5 stddev = 33.2转灰度梯度域gradMean = -0.0008297 / -0.000157461gr_图像颜色质量评价
MATLAB运用规则,利用辛普森规则进行数值积分-程序员宅基地
文章浏览阅读1.4k次。Simpson's rule for numerical integrationZ = SIMPS(Y) computes an approximation of the integral of Y via the Simpson's method (with unit spacing). To compute the integral for spacing different from one..._matlab利用幸普生计算积分
【AI之路】使用huggingface_hub优雅解决huggingface大模型下载问题-程序员宅基地
文章浏览阅读1.2w次,点赞28次,收藏61次。Hugging face 资源很不错,可是国内下载速度很慢,动则GB的大模型,下载很容易超时,经常下载不成功。很是影响玩AI的信心。经过多次测试,终于搞定了下载,即使超时也可以继续下载。真正实现下载无忧!究竟如何实现?且看本文分解。_huggingface_hub