前端基础(CSS)——css介绍 & 常用样式 & 案例—进化到Bootstrap——进化到Element-UI_常用的css-程序员宅基地
技术标签: css 前端 Front-end bootstrap
引出
css是什么,层叠样式表,
css作用:让html网页有布局,变漂亮

CSS相关
1.css写在哪里?
以p标签为例,
| 序号 | 位置 | 优先级 |
|---|---|---|
| 1 | 写在p标签内 | 最高 |
| 2 | 写在style内 | 第二 |
| 3 | 写在link内 | 最低 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/tianju.css">
<style>
p{
color: yellow}
</style>
</head>
<body>
<div>
<p>一个段落</p>
</div>
<p style="color: red">p标签</p>
<!--优先级:内部最高,写在style中第二,写在link里最低-->
</body>
</html>

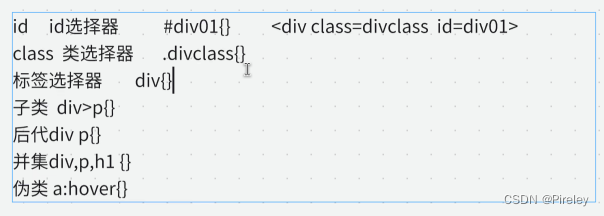
2.css的选择器【重要】
(1)标签选择器—div{}
标签选择器,选择html文档中所有的div,对所有的div进行设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 标签选择器,选择html文档中所有的div,对所有的div进行设置 -->*/
div{
width: 200px;
height: 20px;
background-color: darkred;
}
</style>
</head>
<body>
<div>
<!-- 特点,独占一行-->
我是一个div
</div>
<h1>我是一个标题</h1>
<div>
我是第二个div
</div>
</body>
</html>

(2)id选择器----#div01{}
符号 # 表示 id选择器,id是不允许重复的,id是唯一的标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div01{
width: 200px;
height: 200px;
background-color: darkred;
}
#div02{
width: 200px;
height: 200px;
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div id="div01">
<!-- 特点,独占一行-->
我是一个div
</div>
<div>
我是第二个div
</div>
<div id="div02">
我是第二个div
</div>
</body>
</html>

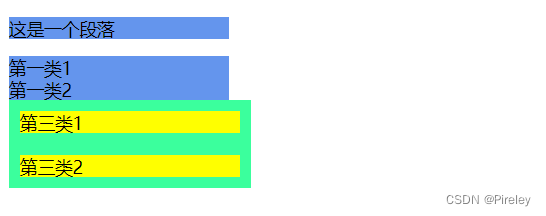
(3)类选择器—class=“div01”,.dav01{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div01{
width: 200px;
height: 20px;
background-color: cornflowerblue;
}
.div02{
width: 200px;
height: 20px;
background-color: yellow;
border: 10px solid rgba(0, 255, 204, 0.77);
}
</style>
</head>
<body>
<p class="div01">这是一个段落</p>
<div class="div01">
第一类1
</div>
<div class="div01">
第一类2
</div>
<div class="div02">
第三类1
</div>
<div class="div02">
第三类2
</div>
</body>
</html>

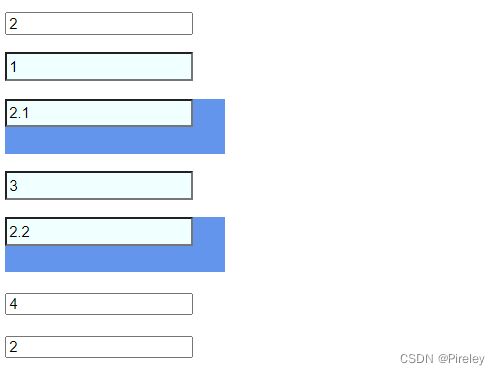
(4)后代选择器----div p{}
选中div内部的p设置样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 如果只想给里面的div设置-->
<style>
/*选中div里面所有的p标签*/
div p{
height: 50px;
width: 200px;
background-color: cornflowerblue;
}
div input{
height: 20px;
background-color: azure;
}
</style>
</head>
<body>
<p>
<input type="text" value="2">
</p>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2.1">
</p>
<input type="text" value="3">
<p>
<input type="text" value="2.2">
</p>
</div>
<input type="text" value="4">
<p>
<input type="text" value="2">
</p>
</body>
</html>

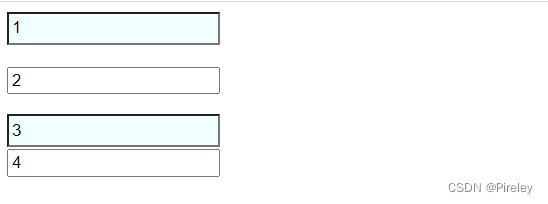
(5)子选择器,选中div里的input框,不包括孙子类----div>input{}
如果只想给div里面的input框设置样式,不想给里面的里面设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 如果只想给里面的div设置-->
<style>
/*选中div里面所有input框,但不包括孙子类*/
div > input{
height: 20px;
background-color: azure;
}
</style>
</head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
</p>
<input type="text" value="3">
</div>
<input type="text" value="4">
</body>
</html>

(6)并集选择器----div,p,h1{}
一次选择多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,p,h1{
background-color: deepskyblue;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
</p><hr>
<input type="text" value="3">
</div><hr>
<p>p标签</p><hr>
<h1>h1标签</h1>
<input type="text" value="4">
</body>
</html>
(7)伪类标签----a:hover{}
- link:初始化的状态
- visited:被访问过的状态
- active:正在访问状态
- hover:鼠标悬浮状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
a:link {
color: #0033ff;
text-decoration: none;
}
a:visited {
color: yellow;
}
a:hover {
text-decoration: none;
color: green;
}
a:active {
color: aqua;
}
</style>
</head>
<body>
<a href="cssDemo/12.a标签案例.html" target="_blank">去百度</a>
</body>
</html>
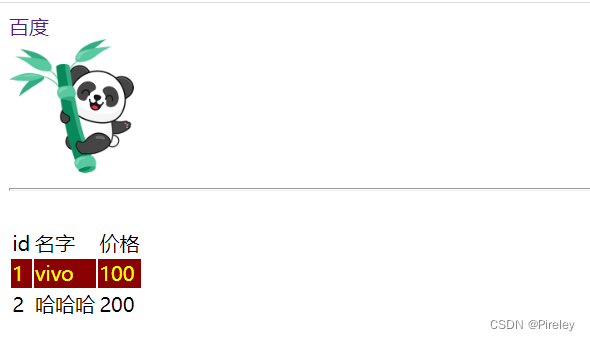
案例2:图片跳动一下,表格鼠标放上去高亮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移上变化</title>
<style>
/*鼠标初始化状态*/
a:link{
/*background-color: rosybrown;*/
text-decoration: none;
}
/*鼠标移上去变色*/
a:hover{
color: red;
text-decoration: rgba(0, 0, 255, 0.7);
}
a:active{
color: aqua;
}
/*鼠标以上去变大*/
#imgTree:hover{
width: 120px;
}
tr:hover{
color: yellow;
background-color: darkred}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a><br>
<img id="imgTree" src="../img/tree.png" width="100px">
<hr>
<br>
<table>
<tr>
<td>id</td>
<td>名字</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>vivo</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>哈哈哈</td>
<td>200</td>
</tr>
</table>
</body>
</html>

3.常用样式
(1)首行缩进&+nbsp;到text-indent: 2em;&emsp;(csdn缩进)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
font-size: 50px;
font-family: 微软雅黑;
font-weight: 700;
font-style: oblique;
}
p{
/*默认字体带下是16,空两个就是32*/
/* */
text-indent: 32px;
/* 2em 可以解决字体大小的问题*/
text-indent: 2em;
}
</style>
</head>
<body>
<span>
我的饿啦啦啦姐大富科技阿卡丽的减法卡克
</span>
<p>
摄图网是一家专注于正版摄影高清图片素材免费下载的图库作品网站,提供手绘插画,海报,ppt模板,科技,城市,商务,建筑,风景,美食,家居,外景,背景等好看的图片设计素材大全可供下载。摄图摄影师5000+入
</p>
</body>
</html>

(2)把a标签变成点击框的案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* a 显示模式是行内, 加宽高默认不生效, 转显示模式: 行内块 */
a {
/* 没有下划线*/
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
/* 默认不可设置宽高,加了这个
a标签的显示 宽高*/
display: inline-block;
/* 字的颜色*/
color: #fff;
text-align: center;
line-height: 50px;
}
a:hover {
/* 鼠标过来黄色*/
background-color: orange;
}
</style>
</head>
<body>
<a href="1.入门案例1.html">百度</a>
<a href="2.标签选择器.html">必应</a>
</body>
</html>
(3)把背景设置成一张图片body{}
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
</style>

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
</style>
</head>
<body>
<div>
<h1>hello</h1>
<p>浅色背景</p>
</div>
</body>
</html>
(4)给body加个有圆弧的虚线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
width: 300px;
height: 100px;
border: 1px dashed blue;
border-radius: 10px;
}
</style>
</head>
<body>
<div>
</div>
<h1>我是标题</h1>
</body>
</html>
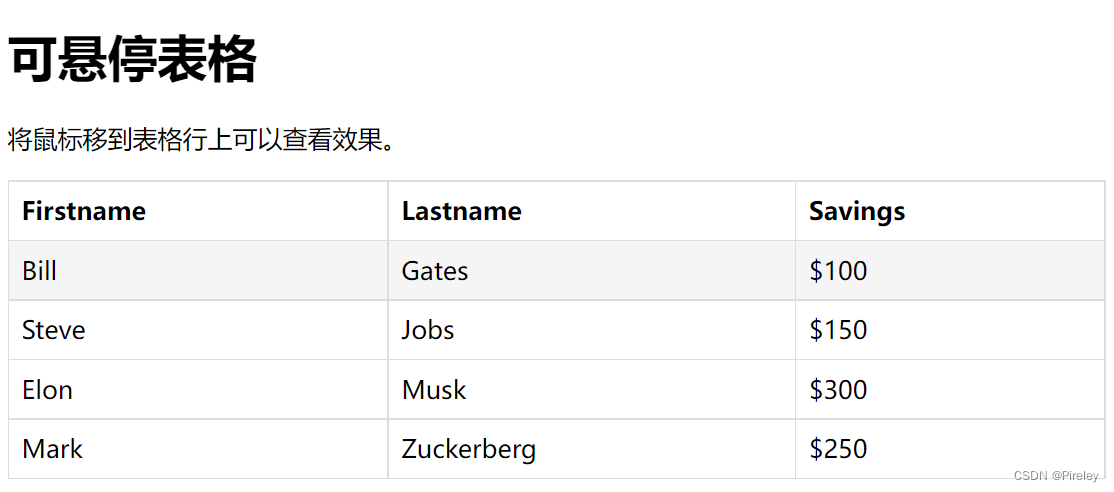
(5)表格的美化显示案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
/*两个边框合并到一个里面*/
border-collapse: collapse;
width: 100%;
}
th,td{
/*内边距*/
padding: 8px;
text-align: left;
border: 1px solid #ddd;
}
tr:hover{
background-color: #f5f5f5;}
</style>
</head>
<body>
<table>
<h1>可悬停表格</h1>
<p>将鼠标移到表格行上可以查看效果。</p>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
Bootstrap相关
1.初识Bootstrap
官网文档:单击访问

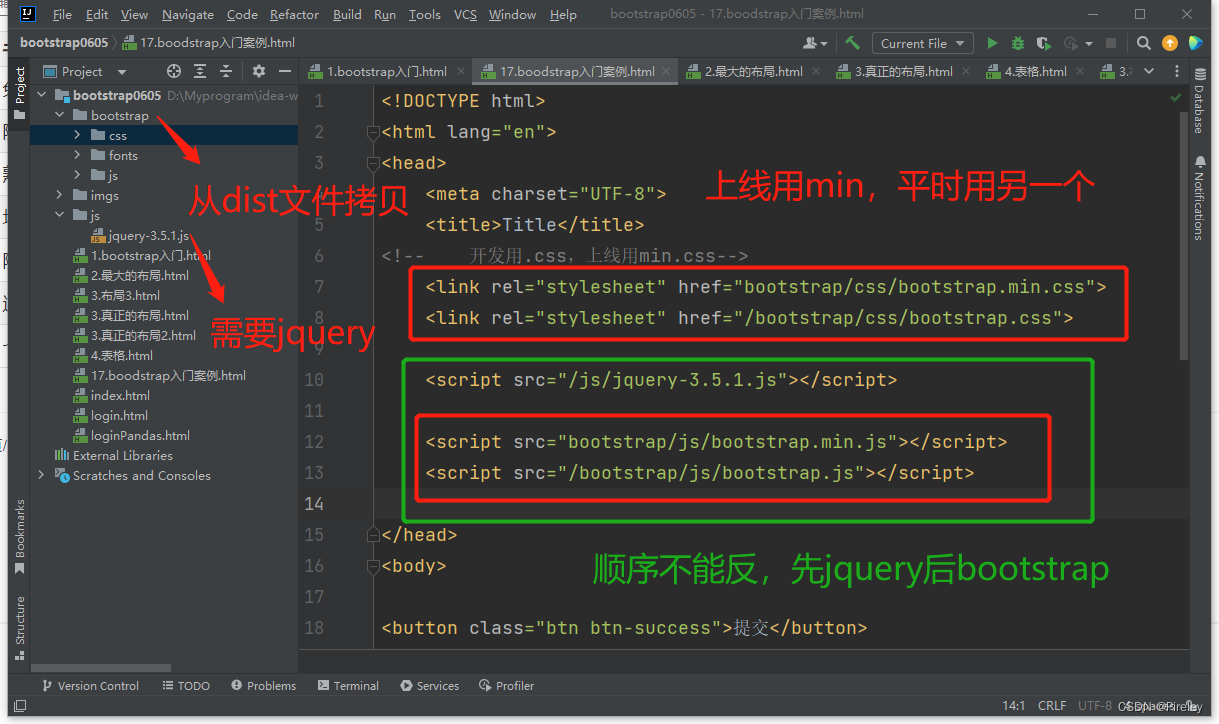
在webStorm中新建一个项目,把下载的文件解压,找到dist目录,将这个目录拷贝到项目中,并把文件夹改名为bootstrap,因为使用bootstrap需要用到jquery的js文件,所以在项目根目录下新建一个js目录,将提供的jquery-3.4.1.min.js文件,拷贝到此目录下,最终的目录结构如下:

几个要点:
- 上线用min版,平时用另一版;
- 要先导jquery包后导bootstrap包;
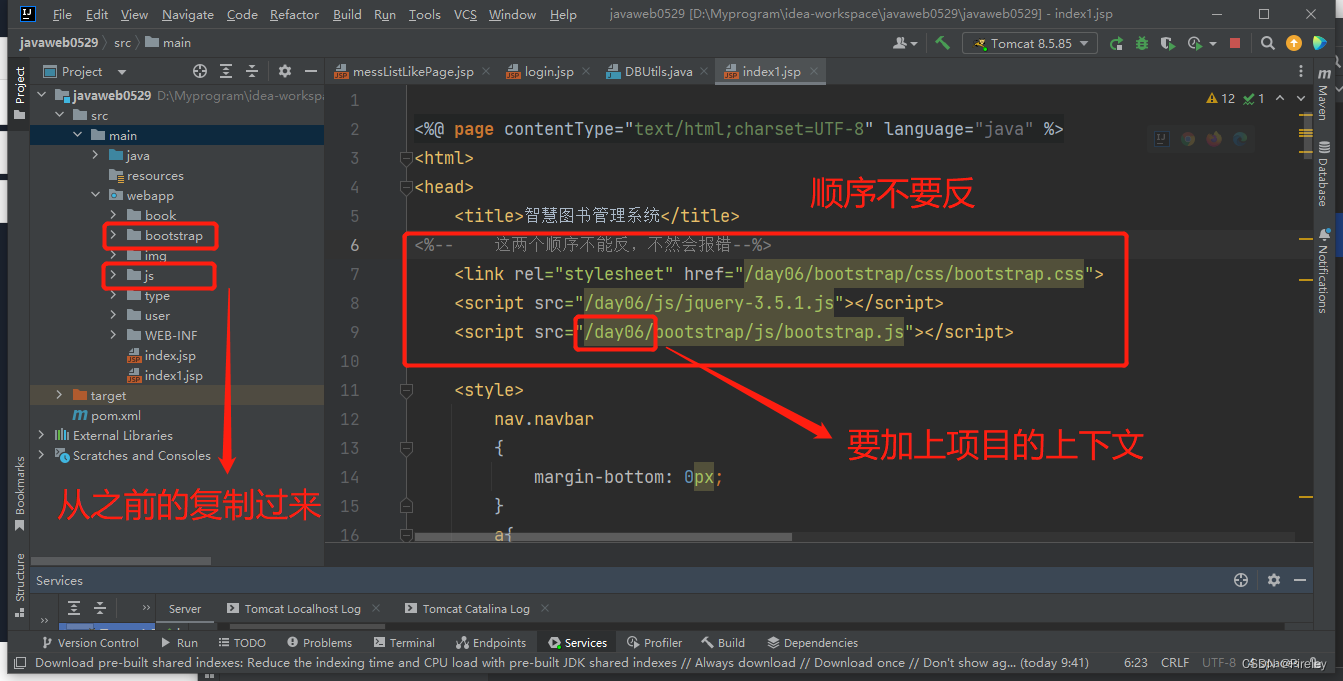
2.导包—从html 到 Jsp
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
在jsp中:

<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js"></script>
<script src="/day06/bootstrap/js/bootstrap.js"></script>
3.几个案例
(1)最大的布局,页面左右留白 class=“container”

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<style>
#top{
height: 200px;
background-color: #1b6d85;
}
#top1{
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!--1.左右留白的方式 class="container"-->
<div id="top" class="container">
test
</div>
<!--2.不留白-->
<div id="top1" class="container-fluid">
test
</div>
</body>
</html>
(2)网页的12等分,导航,侧边,显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<style>
.hh{
height: 500px;
}
</style>
</head>
<body>
<!--最外层的布局,占满全网页,默认网页分12等分出来-->
<div class="container-fluid">
<div class="row">
<div class="hh col-md-12" style="background-color: #2e6da4;height: 100px">111</div>
</div>
<div class="row">
<div class="hh col-md-2" style="background-color: yellow">111</div>
<div class="hh col-md-10" style="background-color: red">111</div>
</div>
</div>
</body>
</html>
(3)各种按钮btn btn-default btn-sm

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发用.css,上线用min.css-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/bootstrap/css/bootstrap.css">
<script src="/js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="/bootstrap/js/bootstrap.js"></script>
</head>
<body>
<button class="btn btn-success">提交</button>
<button class="btn btn-default">默认</button>
<button class="btn btn-primary">默认</button>
<button class="btn btn-warning">修改</button>
<button class="btn btn-danger">删除</button>
<br><hr>
<a class="btn btn-primary btn-lg">百度</a>
<a class="btn btn-primary btn-sm">百度</a>
<a class="btn btn-primary">百度</a>
<a class="btn btn-primary">百度</a>
<br><hr>
<a class="btn btn-primary btn-block">移动端</a>
</body>
</html>
(4)表格 table- 全加上就好看了
<table class="table-condensed table-hover table-striped table-responsive table-cell table-row-cell table-view table-bordered">

4.应用案例–图书管理系统

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>智慧图书管理系统</title>
<%-- 这两个顺序不能反,不然会报错--%>
<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js"></script>
<script src="/day06/bootstrap/js/bootstrap.js"></script>
<style>
nav.navbar
{
margin-bottom: 0px;
}
a{
text-decoration: none;
}
a:hover{
text-decoration: none;
}
a:focus{
text-decoration: none;
}
</style>
</head>
<body>
<div id="app">
<!-- 导航条 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- 左侧内容 -->
<div class="navbar-header">
<!-- 菜单按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".cps">
<span class="icon-bar">11</span>
<span class="icon-bar">22</span>
<span class="icon-bar">33</span>
</button>
<!-- 动态Logo -->
<a href="/day06/index.jsp" class="navbar-brand">图书管理系统</a>
</div>
<!-- 右侧内容 -->
<div class="collapse navbar-collapse cps">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">欢迎您:${sessionScope.user.username}<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="/day06/user/updateNickname.jsp"><span class="glyphicon glyphicon-asterisk"></span> 修改昵称</a></li>
<li><a href="/day06/user/updatePassword.jsp"><span class="glyphicon glyphicon-user"></span> 密码修改</a></li>
</ul>
</li>
<li>
<a href="/day06/user/logout">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid" >
<div class="row">
<div class="col-sm-2" style="height: 600px;background-color: #1c232f">
<div class="text-center" style="height: 50px;line-height: 50px;">
<a style="text-decoration:none;color: white;display: block;" href="#">图书管理</a>
</div>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
个人信息
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/user/info" target="buttom">个人信息</a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
图书管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/types/list" target="buttom">类型信息</a>
</li>
<li class="list-group-item">
<a href="/day06/opus/messLikeList/page" target="buttom">图书信息</a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
数据统计分析
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/type/typesReport" target="buttom">图书统计</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-10" style="height: 600px;background-color: #ededed">
<iframe src="/day06/user/info" width="100%" height="600px" name="buttom"></iframe>
</div>
</div>
</div>
</div>
</body>
</html>
Element-UI 饿了么
1.官网
官网:https://element.eleme.cn/#/zh-CN/guide/design

2.案例
基于vue-cli创建后台管理系统前端页面——element-ui,axios,跨域配置,布局初步,导航栏

主要内容:
1.vue-cli创建前端工程,安装element-ui,axios和配置;
2.前端跨域的配置,请求添加Jwt的设置;
3.进行初始化布局,引入新增页面的方式;
4.home页面导航栏的设置,一级目录,二级目录;
总结
1.css介绍,常用样式, 案例;
2.进化到Bootstrap;
3.进化到Element-UI;
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法