Ueditor后端Spring Boot,以及前后端分离配置上传图片(超级易懂)_request api:[/ue] param:[action] mismatching-程序员宅基地
技术标签: 百度富文本 SpringBoot Ueditor
一、前言
我找了很多的ueditor富文本编辑器后端配置上传图片,我就说白话了,操蛋,网上写的真复杂,还下源码、改源码、源码代码复制到本地项目,我也看了一遍源码,源码大致就是给你写了一些上传的代码、和一些读取config.json的配置,
而且源码的上传保存路径是本地临时文件夹,一般保存图片都是放在第三方文件服务器、如果大家去改这个,很不推荐、一些小白可能到这里就卡死在这里了
最后我的要求很简单,就是一个富文本、可以上传图片,大家也不用去引用什么jar包
自己定义两个接口就搞定了:
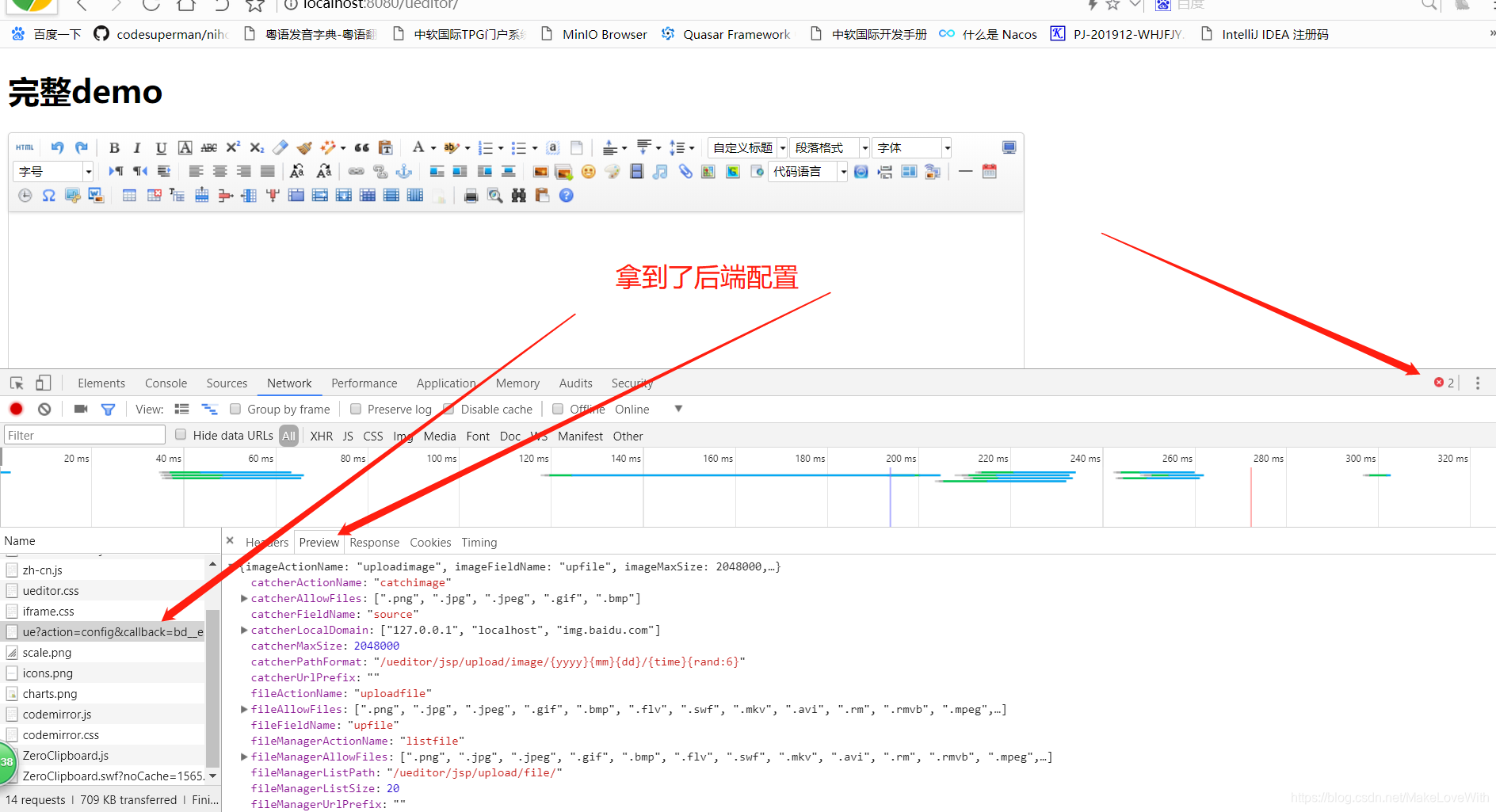
1.读取config.json配置文件,回显接口(我不建议大家把配置文件弄成java代码,太麻烦)
2.图片读取显示接口(就是上传成功后,前端还需要读取图片显示)
3.下面有代码,好理解
最后说一点比较重要的,前端的富文本请求地址是一个,是根据参数?action来判断功能的,比如/ue?action=uploadimage说明是上传图片,/ue?action=config说明是读取配置信息
二、官网下载ueditor
下载地址:https://ueditor.baidu.com/website/download.html
我下载的是最新版JSP、UTF版本
三、建立SpringBoot项目、引入ueditor
怎么建立就不说了,index.html放在项目resources/templates下,config.json放在resource下,config.json文件什么都不用动,其他的文件全放在resources/static下

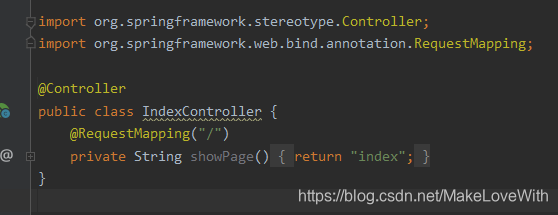
四、写跳转到index.html的controller

五、富文本请求controller(重点)
我直接把代码都贴上了
package org.gg.ueditorimage.controller;
import org.apache.commons.io.FileUtils;
import org.gg.ueditorimage.rest.Ret;
import org.springframework.util.Assert;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URL;
import java.util.UUID;
@RestController
@RequestMapping("/ue")
public class UEditorController {
private static final String CONFIG = "config";
private static final String UPLOAD_IMAGE = "uploadimage";
private static final String CONFIG_PATH = "config.json";
private static final String SAVE_PATH = "G:\\ideaProject\\ueditor-image\\src\\main\\resources\\image\\";
/**
* 富文本server地址
*
* @param
* @return
* @throws
*/
@RequestMapping
public String ueditor(@RequestParam("action") String action, MultipartFile upfile) throws IOException {
// Check action
Assert.notNull(action, "Request api:[/ue] param:[action] is null");
// Request action route
switch (action) {
case CONFIG:
return readConfig();
case UPLOAD_IMAGE:
// Image save to local
String suffix = upfile.getOriginalFilename().substring(upfile.getOriginalFilename().lastIndexOf('.'));
StringBuffer filename = new StringBuffer().append(UUID.randomUUID()).append(suffix);
FileUtils.copyInputStreamToFile(upfile.getInputStream(), new File(SAVE_PATH + filename.toString()));
return new Ret(upfile.getOriginalFilename(),
String.valueOf(upfile.getSize()),
filename.toString(), suffix,
filename.insert(0, "/ue/image/").toString()).toJsonString();
default:
throw new IllegalStateException("Request api:[/ue] param:[action] mismatching");
}
}
/**
* 图片读取地址
*
* @param
* @return
* @throws
*/
@GetMapping("/image/{name}")
public void preview(@PathVariable String name, HttpServletResponse response) {
this.readImage(name, response);
}
/**
* 读取配置信息
*
* @return String
* @throws throws IOException
*/
private String readConfig() throws IOException {
StringBuffer sb = new StringBuffer();
URL resource = UEditorController.class.getClassLoader().getResource(CONFIG_PATH);
BufferedReader bufferedReader = new BufferedReader(new FileReader(resource.getPath()));
while (bufferedReader.ready()) {
sb.append(bufferedReader.readLine());
}
// 字符串过滤(过滤注释信息、空格)
String config = sb.toString().replaceAll("/\\*[\\s\\S]*?\\*/", "").replace(" ", "");
return config;
}
/**
* 读取图片(读取本地图片)
*
* @param name 图片名
* @param response 响应对象
*/
private void readImage(String name, HttpServletResponse response) {
try (ServletOutputStream outputStream = response.getOutputStream();
InputStream inputStream = new FileInputStream(SAVE_PATH + name)) {
// Read IO Write outputStream
byte[] buffer = new byte[4096];
int count;
while ((count = inputStream.read(buffer)) > 0) {
outputStream.write(buffer, 0, count);
}
outputStream.flush();
} catch (Exception e) {
e.printStackTrace();
}
}
}
这里面的代码就好懂了吧,ueditor方法就是一个请求路由、根据action的值做不同功能
Ret.java 图片上传成功后的返回类、前端富文本需要这样的结构,后端这样就弄完了,超级的简单
package org.gg.ueditorimage.rest;
import com.alibaba.fastjson.JSON;
import java.io.Serializable;
/***
* 图片上传成功响应类
*/
public class Ret {
private String state;
private String original;
private String size;
private String title;
private String type;
private String url;
public Ret(String original, String size, String title, String type, String url) {
this.state = "SUCCESS";
this.original = original;
this.size = size;
this.title = title;
this.type = type;
this.url = url;
}
public String toJsonString() {
return JSON.toJSONString(this);
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public String getOriginal() {
return original;
}
public void setOriginal(String original) {
this.original = original;
}
public String getSize() {
return size;
}
public void setSize(String size) {
this.size = size;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
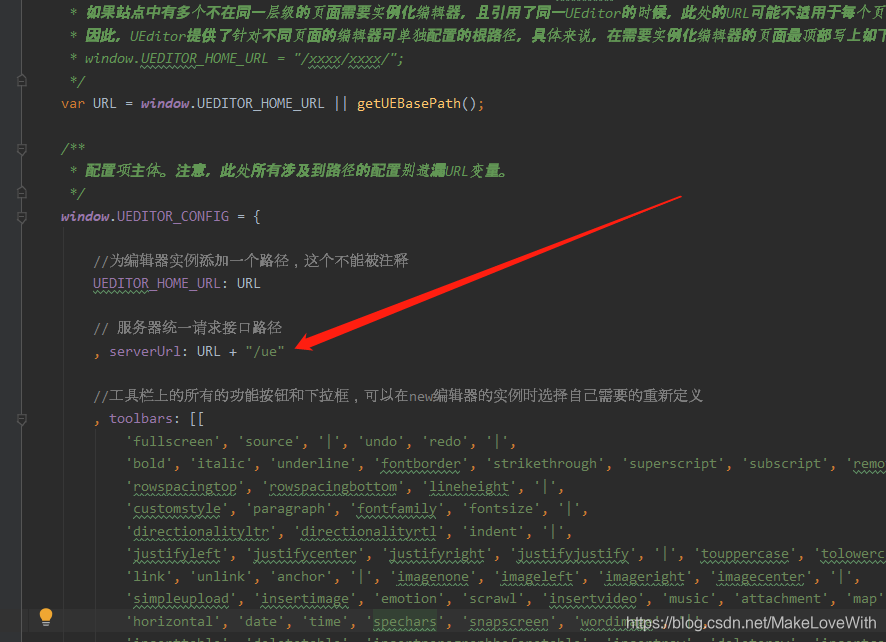
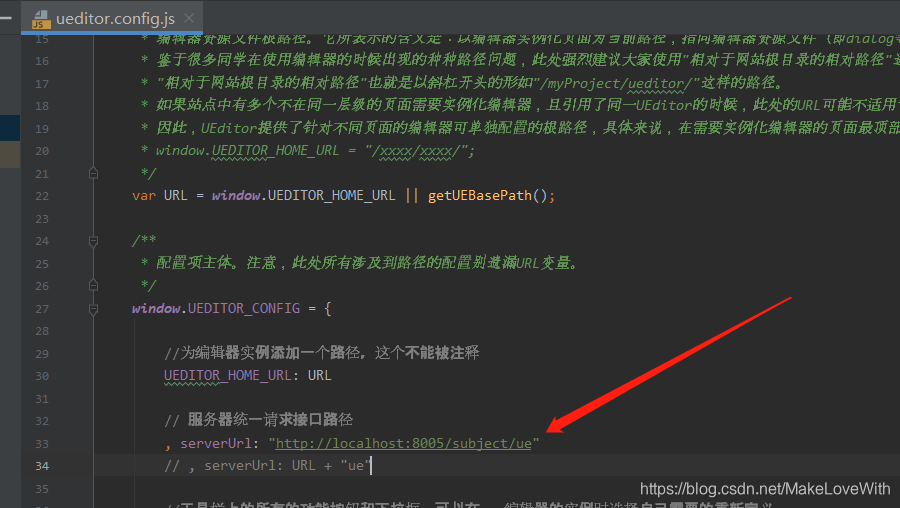
六、前端ueditor.config.js文件配置

前端改一个地方就行了
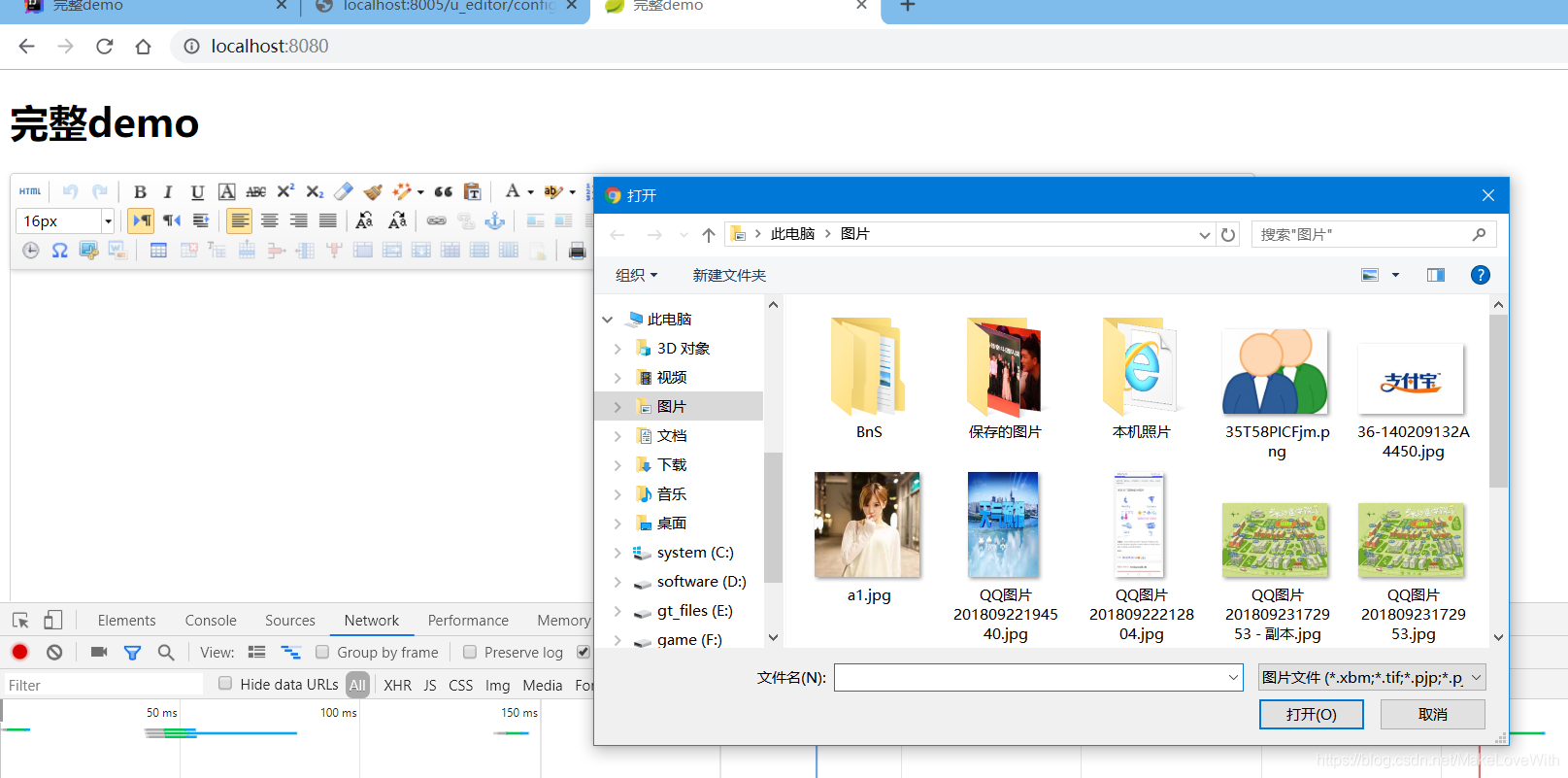
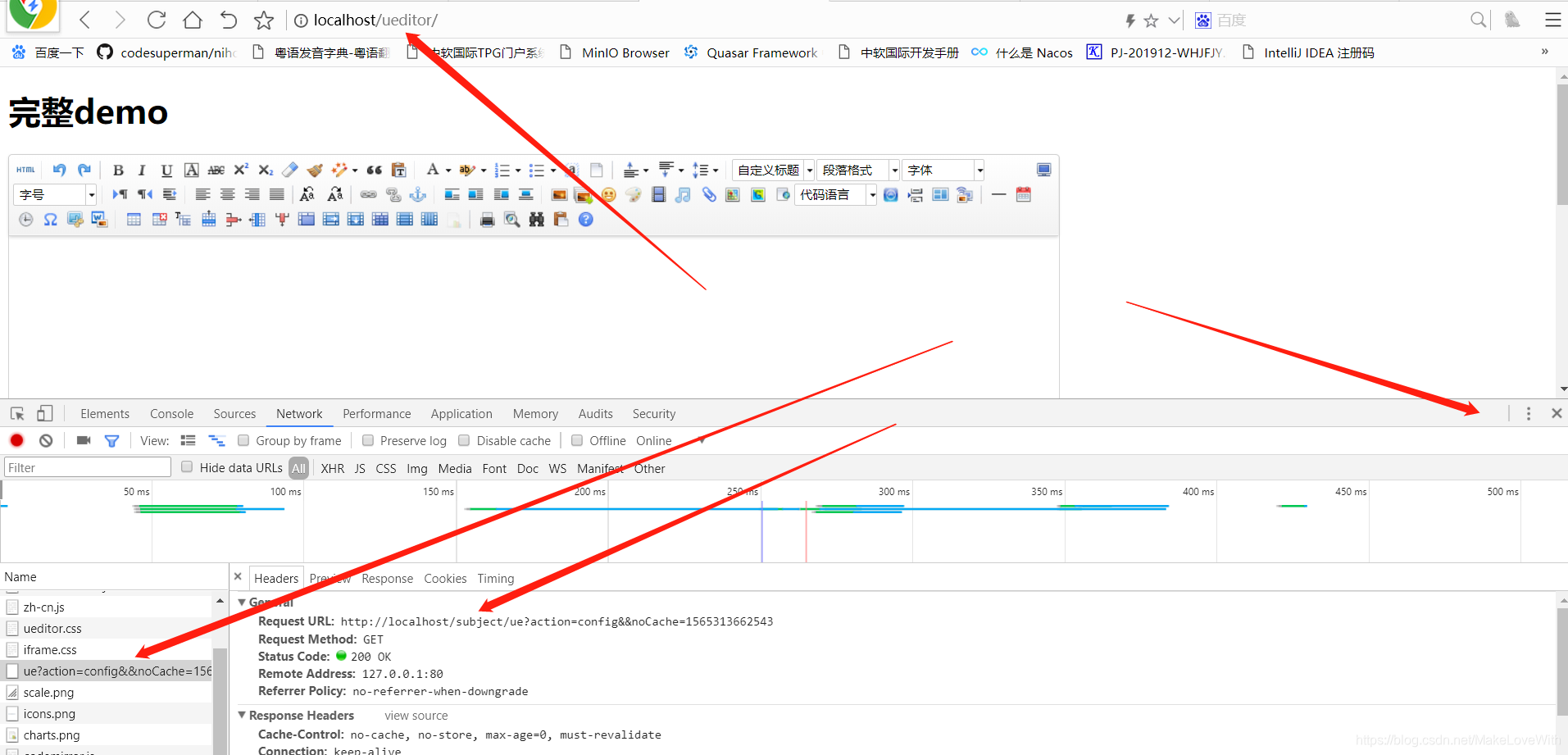
七、页面效果
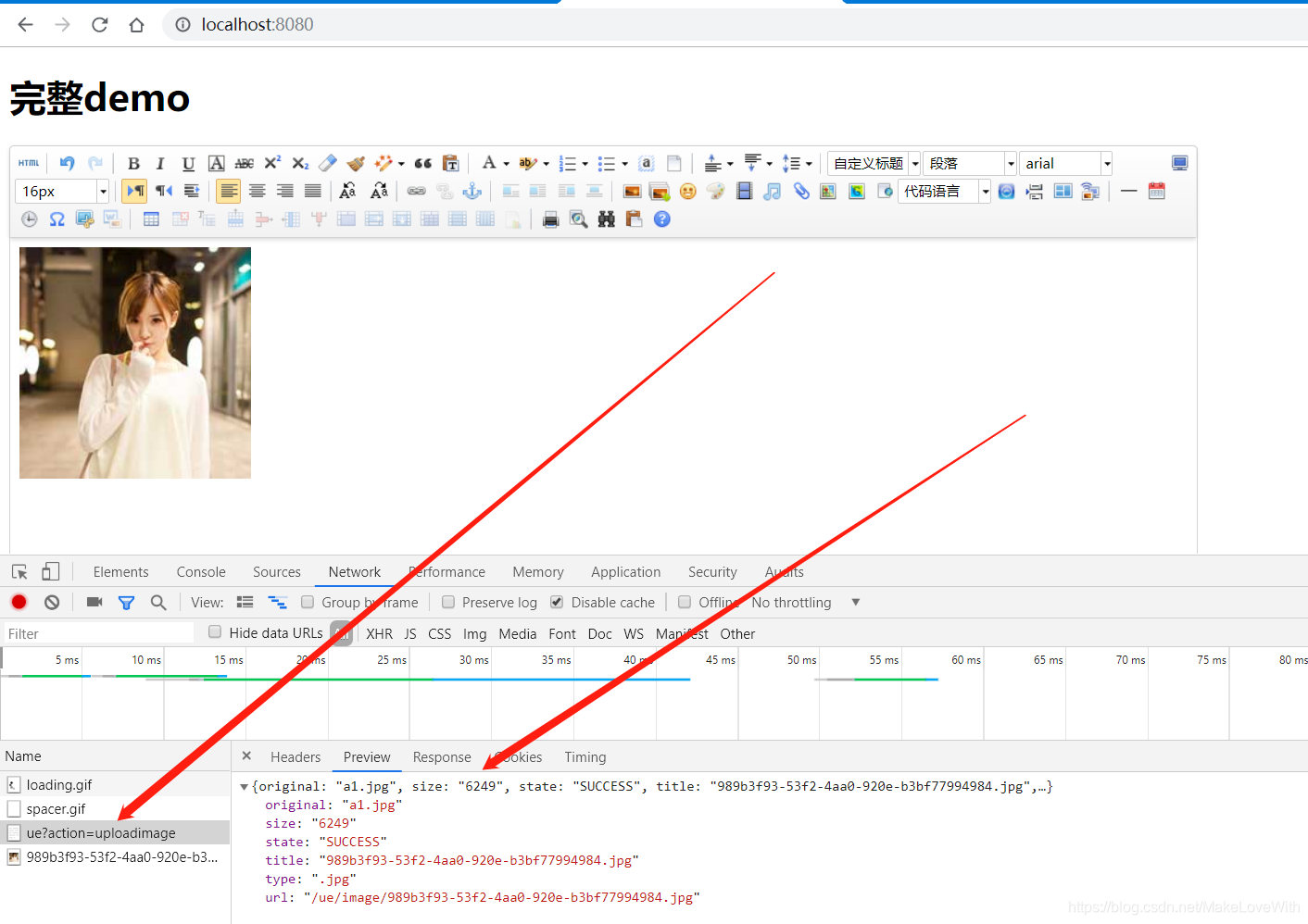
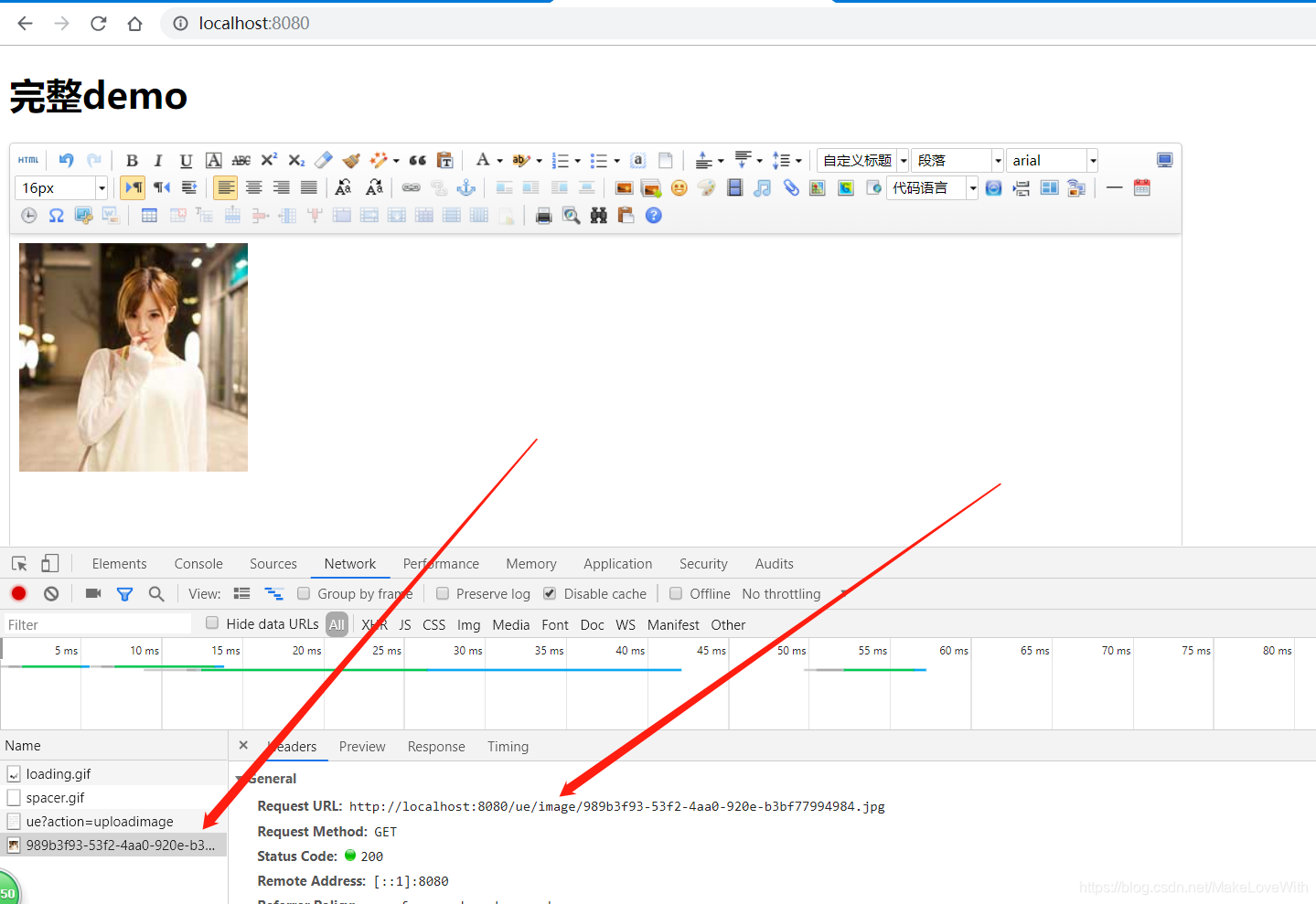
看图吧,这个最好了,直接验证我的做法正不正确


看上传地址、响应结果

图片回显

八、前后端分离配置
其实配置很简单、和那个配置一样,但是大家可能因为环境不同会这样配置
前端端口:8080,后端端口8005

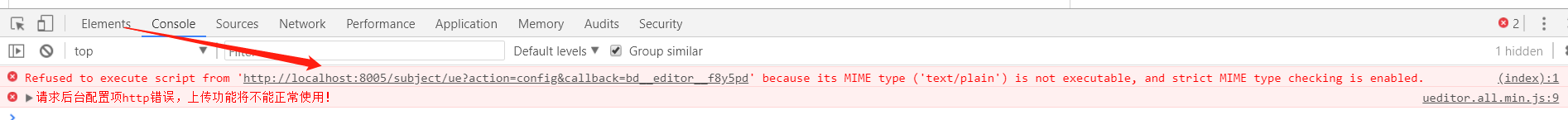
这样配置可能觉得没问题,页面访问也能正常拿到数据,但是会报错:


这个错误的具体就不说了,原因是不再同一个域下,后来我用nginx开一个80端口,把两个都用nginx代理在一个域下去访问:

这样就没问题了
从复杂的操作改为简单、易懂、研究不易、给个赞吧!
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf