四、VUE基础学习篇(循环v-for)- v-for、v-bind:key_vue v-for v-bind-程序员宅基地
技术标签: vue循环遍历 v-for vue v-bind key Vue学习
码云实时更新学习demo地址:https://gitee.com/dxl96/vuexuexi
VUE基础篇(循环遍历)
1、v-for
v-for 是vue标签中指定for循环的指令,标签对应的值的也就是类似python中for循环或者java中foreach的写法
在vue中遍历可以分为三个部分:
1)遍历数组
2)遍历对象
3)数字迭代
1.1 遍历数组
遍历数组可以分为两种:
1)遍历元素 ,格式 : 元素 in 数组
2)遍历元素和索引 , 格式:(元素,索引) in 数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!-- ■【遍历数组】-->
<!-- v-for是vue标签中指定for循环的标签,标签对应的值的也就是类似python中for循环或者java中foreach的写法
除了直接获取到每个数组的元素,还可以获得元素和索引值,(item,index) 对应 (元素,索引)-->
<li v-for="item in movies">{
{item}}</li>
<hr>
<li v-for="(item,index) in movies">{
{index}}-{
{item}}</li>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
movies: ['海王', '海尔兄弟', '火影忍者', '进击的巨人'],
}
});
</script>
</body>
</html>
效果

1.2遍历对象
遍历对象可以分为三种:
1)遍历对象属性值 ,格式 : 属性值 in 对象
2)遍历对象属性值和属性名 , 格式:(属性值,属性名) in 对象
3)遍历对象属性值和属性名和索引, 格式:(属性值,属性名,索引值) in 对象 ,索引值按对象属性顺序默认从0开始
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!-- ■【遍历对象】-->
<!-- v-for在遍历对象时,如果只获取一个值,那么获取到的是对象属性值value-->
<li v-for="item in user">{
{item}}</li>
<hr>
<!-- v-for在遍历对象时,获取两个值,那么获取到的是对象属性值value和属性的名称key-->
<li v-for="(item,key) in user">{
{item}}-{
{key}}</li>
<hr>
<!-- v-for在遍历对象时,获取三个值,那么获取到的是对象属性值value和属性的名称key和属性的顺序索引index,索引默认从0开始-->
<li v-for="(item,key,index) in user">{
{item}}-{
{key}}-{
{index}}</li>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
user: {
name: "kobe",
age: 43,
height: 196
}
}
});
</script>
</body>
</html>
效果

1.3 数字迭代
数字迭代就是根据一个数字number的大小,默认循环number次,循环取出的元素值默认从1开始
格式:元素值 in 数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!-- ■【数字迭代】-->
<!-- 迭代数字,默认从1开始,这里是循环5次,从1开始递增-->
<li v-for="i in 5">这是第{
{i}}次迭代</li>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
}
});
</script>
</body>
</html>
效果

2、v-bind:key
●官方推荐我们在使用v-for时,给对应的元素或组件添加上一个key属性。
为什么需要这个key属性呢(了解) ?
口这个其实和Vue的虚拟DOM的Diff算法有关系
口这里我们借用数组的插入数据时的方式来说明:
数组的插入就是需要插入的点更改为插入的值,后面的元素依次后移
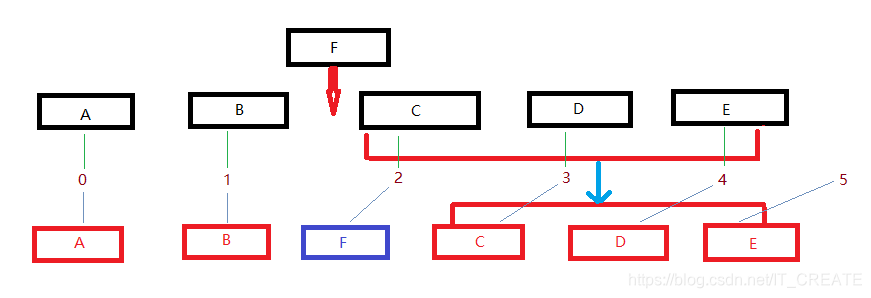
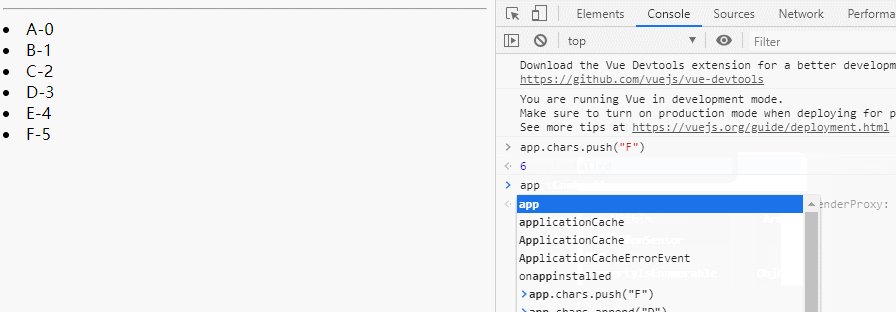
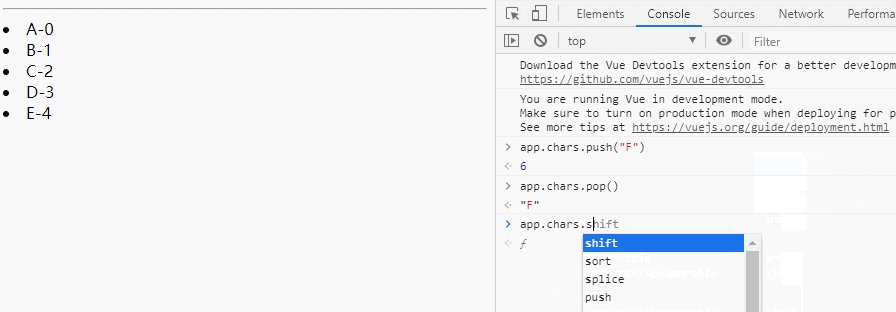
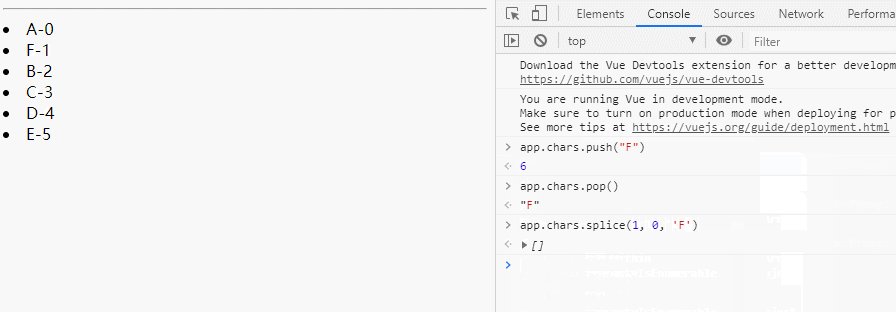
比如:当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点,我们希望可以在B和C之间加一个F, 默认执行起来是这样的.即把C更新成F, D更新成C , E更新成D,最后再插入E,是不是很没有效率?所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。
所以一句话, key的作用主要是为了高效的更新虚拟DOM,可以简单理解为数组和链表之间的插入效率对比
如图(默认插入操作):

v-bind:key 绑定的值要保证唯一性不可变化性,可以理解成sql中的主键
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环指令</title>
</head>
<body>
<div id="app">
<!--
■【v-bind:key 的使用】:
●官方推荐我们在使用v-for时,给对应的元素或组件添加上一个key属性。
口为什么需要这个key属性呢(了解) ?
口这个其实和Vue的虚拟DOM的Diff算法有关系
口这里我们借用React' s diff algorithm中的一张图来简单说明一下:
口当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
口我们希望可以在B和C之间加一个F, Diff默认执行起来是这样的.
口即把C更新成F, D更新成C , E更新成D,最后再插入E,是不是很没有效率?
口所以我们需要使用key来给每个节点做一个唯一标识
口Diff算法就可以正确的识别此节点
口找到正确的位置区插入新的节点。
口所以一句话, key的作用主要是为了高效的更新虚拟DOM,可以简单理解为数组和链表之间的插入效率对比
-->
<!-- ●绑定key最好和元素保持一致,而不是用索引index来绑定key,原因是索引会变化,因为我们在数组中间插入一个元素,元素的索引也会相应的变化,
就没有保证key的唯一性,为了保证key的唯一性,用元素值来绑定,其实通过元素值来绑定的话必须是数组中元素不等,不然key也有可能相等,如果元素是对象,
应该用对象中能保证唯一性的属性作为key。总结一句话,key要保证唯一性不可变化性,可以理解成sql中的主键 -->
<li v-for="(item,index) in chars" :key="item">{
{item}}-{
{index}}</li>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
chars: ['A', 'B', 'C', 'D', 'E']
}
});
</script>
</body>
</html>
效果

智能推荐
240320俄罗斯方块java,JAVA游戏编程之三----j2me 手机游戏入门开发--俄罗斯方块_2-程序员宅基地
文章浏览阅读202次。packagecode;//importjava.awt.*;//importjava.awt.Canvas;//importjava.awt.event.*;//importjavax.swing.*;importjava.util.Random;importjavax.microedition.lcdui.*;//写界面所需要的包/***//***俄罗斯方块*高雷*2007年1..._240×320java游戏
在线电影院售票平台(源码+开题报告)-程序员宅基地
文章浏览阅读779次,点赞14次,收藏19次。然后,实现系统的数据管理和服务功能,包括用户的注册与登录、电影的分类与展示、电影信息的查询与推荐、座位的选择与预订、在线支付与电子票生成等。此外,随着在线视频平台的兴起,越来越多的人选择在线观看电影,这对传统电影院产生了巨大的冲击。研究意义: 开发在线电影院售票平台对于提升用户的观影体验、优化电影院的运营效率、促进电影产业的发展具有重要的意义。该系统旨在通过技术手段解决传统电影院售票中的问题,提供一个集成化的电影信息展示、座位选择、在线支付和用户评价平台,同时也为电影院和电影制作方提供有效的工具。
程序员熬夜写代码,用C/C++打造一个安全的即时聊天系统!_基于c++的即时聊天系统设计-程序员宅基地
文章浏览阅读509次。保护我们剩下的人的通话信息安全,使用TOX可以让你在和家人,朋友,爱人交流时保护你的隐私不受政府无孔不入的的偷窥.关于TOX:其他牛逼的软件因为一些细化服务问你要钱的时候, TOX分文不取 . 你用了TOX, 想干嘛就干嘛.网友评论:项目源码展示:源码测试效果:最后,如果你学C/C++编程有什么不懂的,可以来问问我哦,或许我能够..._基于c++的即时聊天系统设计
linux Java服务swap分区被占用内存泄露问题故障及解决方法_linux swap占用很高-程序员宅基地
文章浏览阅读584次。鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者 、51CTO(Top红人+专家博主) 、github开源爱好者(go-zero源码二次开发、游戏后端架构 https://github.com/Peakchen)当Java服务在Linux系统中运行时,可能会出现swap分区被占用的内存泄露问题,导致系统性能下降或者崩溃。下面是该问题的故障及解决方法、底层结构、架构图、工作原理、使用场景详解和实际应用方式、原理详细描述、相关命令使用示例以及文献材料链接。_linux swap占用很高
word中利用宏替换标点标点全角与半角-程序员宅基地
文章浏览阅读662次。Alt+F11,然后插入-模块:复制下面代码到编辑窗口:Sub 半角标点符号转换为全角标点符号()'中英互译文档中将中文段落中的英文标点符号替换为中文标点符号 Dim i As Paragraph, ChineseInterpunction() As Variant, EnglishInterpunction() As Variant Dim MyRange..._替换半角宏
Android WebView使用总结_android webview真正加载完成-程序员宅基地
文章浏览阅读2.8k次。#.简介: WebView是Android提供的用来展示展示web页面的View,内部使用webkit浏览器引擎(一个轻量级的浏览器引擎),除了展示Web页面外,还可与Web页面内的JS脚本交互调用。WebView内部的WebSetting对象负责管理WebView的参数配置; WebViewClient负责处理WebView的各种请求和通知事件,在对应事件发生时会执行WebViewClient的对应回调; ChromeWebviewClient辅助Webview处理与JS一些交互......_android webview真正加载完成
随便推点
bitcoin 调试环境搭建-程序员宅基地
文章浏览阅读1.6k次。_bitcoin 调试环境搭建
曲线生成 | 图解B样条曲线生成原理(基本概念与节点生成算法)-程序员宅基地
文章浏览阅读4.3k次,点赞93次,收藏94次。为了解决贝塞尔曲线无法局部修正、控制性减弱、曲线次数过高、不易拼接的缺陷,引入B样条曲线(B-Spline)。本文介绍B样条曲线的基本概念:节点向量、支撑性、次数阶数、加权性质、节点生成算法等,为后续曲线计算打下基础。_样条曲线生成
CDH安装宝典之ClouderaManager_/opt/cloudera/cm-agent/service/mgmt/mgmt.sh: line -程序员宅基地
文章浏览阅读902次。配置本地repo库下载我的阿里云盘文件文件放置#创建目录mkdir -p /opt/cloudera/parcel-repo/mkdir -p /opt/cloudera/cm/yum install createrepoCDH 6.2.0 的三个文件放到/opt/cloudera/parcel-repo/中,并且注意把sha256后缀的文件名修改为sha#执行createrepo命令生成rpm元数据 最终/opt/cloudera/parcel-repo/会多一个repodata目录_/opt/cloudera/cm-agent/service/mgmt/mgmt.sh: line 76: /usr/java/jdk1.8.0_181
uni.canvasToTempFilePath在app正常,微信小程序报错: fail canvas is empty-程序员宅基地
文章浏览阅读943次,点赞2次,收藏2次。uni.canvasToTempFilePath_uni.canvastotempfilepath
SDRAM笔记_sdram 干扰-程序员宅基地
文章浏览阅读3.1k次。SRAM :静态RAM,不用刷新,速度可以非常快,像CPU内部的cache,都是静态RAM,缺点是一个内存单元需要的晶体管数量多,因而价格昂贵,容量不大。DRAM:动态RAM,需要刷新,容量大。SDRAM:同步动态RAM,需要刷新,速度较快,容量大。DDR SDRAM:双通道同步动态RAM,需要刷新,速度快,容量大。........................_sdram 干扰
Excel转SQL语句_excel数据怎么生成sql语句-程序员宅基地
文章浏览阅读7.3k次。假设表格有A、B、C、D四列数据,希望导入到你的数据库中表格table,对应的字段分别是col1、col2、col3、col4。_excel数据怎么生成sql语句