AWS亚马逊云服务器EC2购买最新教程(图文教程)-程序员宅基地
简介
恐龙云是亚马逊云AWS官方授权合作伙伴(总经销商), 以专业的解决方案和丰富经验,帮助众多客户轻松使用AWS产品和服务,为客户提供从注册、下单以及技术支持售前售中售后一站式服务,简单快捷认证,免收额外费用,账号安全免受风控不会被封,快速提额的专业服务!
恐龙云官方网站:konglongcloud.com

AWS亚马逊云服务器(Amazon EC2)提供最广泛、最深入的计算平台,拥有超过 500 个实例,可选择最新的处理器、存储、网络、操作系统和购买模型,以帮助您最好地满足工作负载的需求。AWS是首家支持英特尔、AMD 和 Arm 处理器的主要云提供商,既是唯一具有按需 EC2 Mac 实例的云,也是唯一具有 400 Gbps 以太网网络的云。
下面,我们将介绍如何开通购买亚马逊云服务器(AWS EC2):
准备工作:
开通亚马逊云AWS账号
购买亚马逊云服务器前需先开通AWS亚马逊云账号,联系恐龙云TG: @Cloud868免实名免绑海外信用卡注册AWS亚马逊云账号
购买教程:AWS亚马逊云服务器EC2开通购买
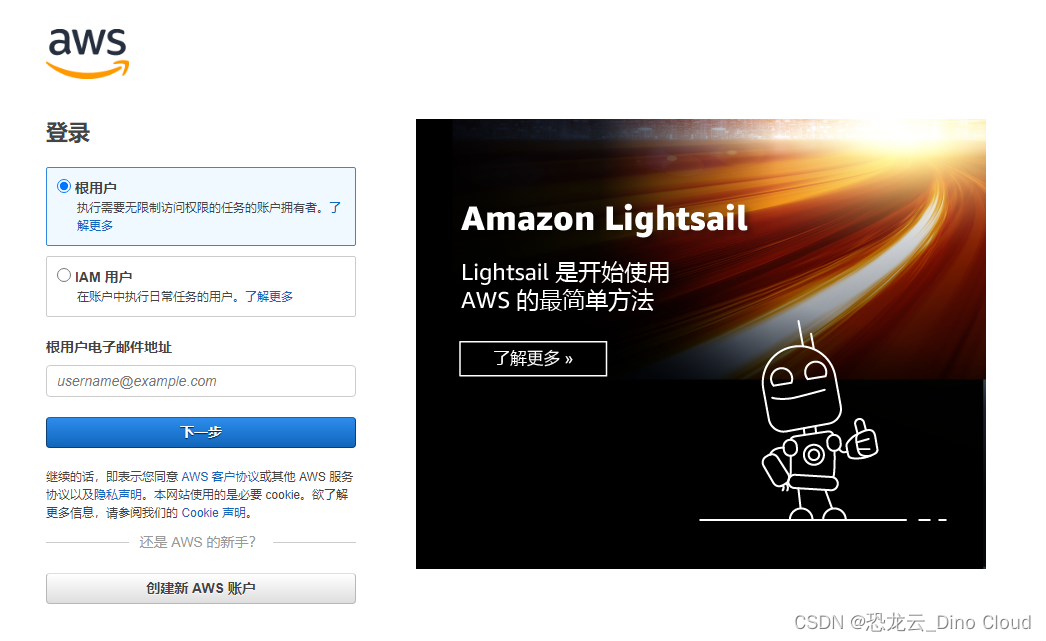
步骤一:登录AWS控制台
前往AWS官网登录入口登录你的账号
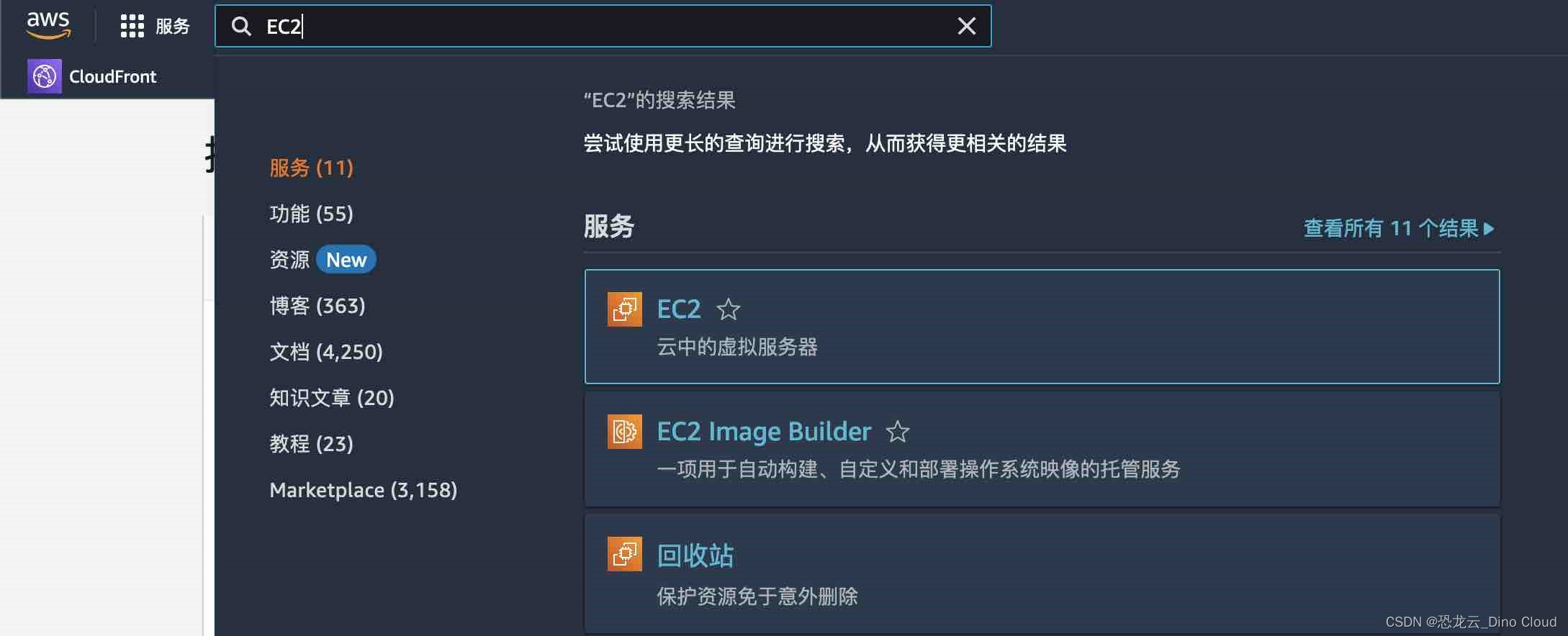
步骤二:进入EC2控制台
在搜索框中输入EC2进行搜索,或点击所有服务中的EC2,进入EC2控制面板。
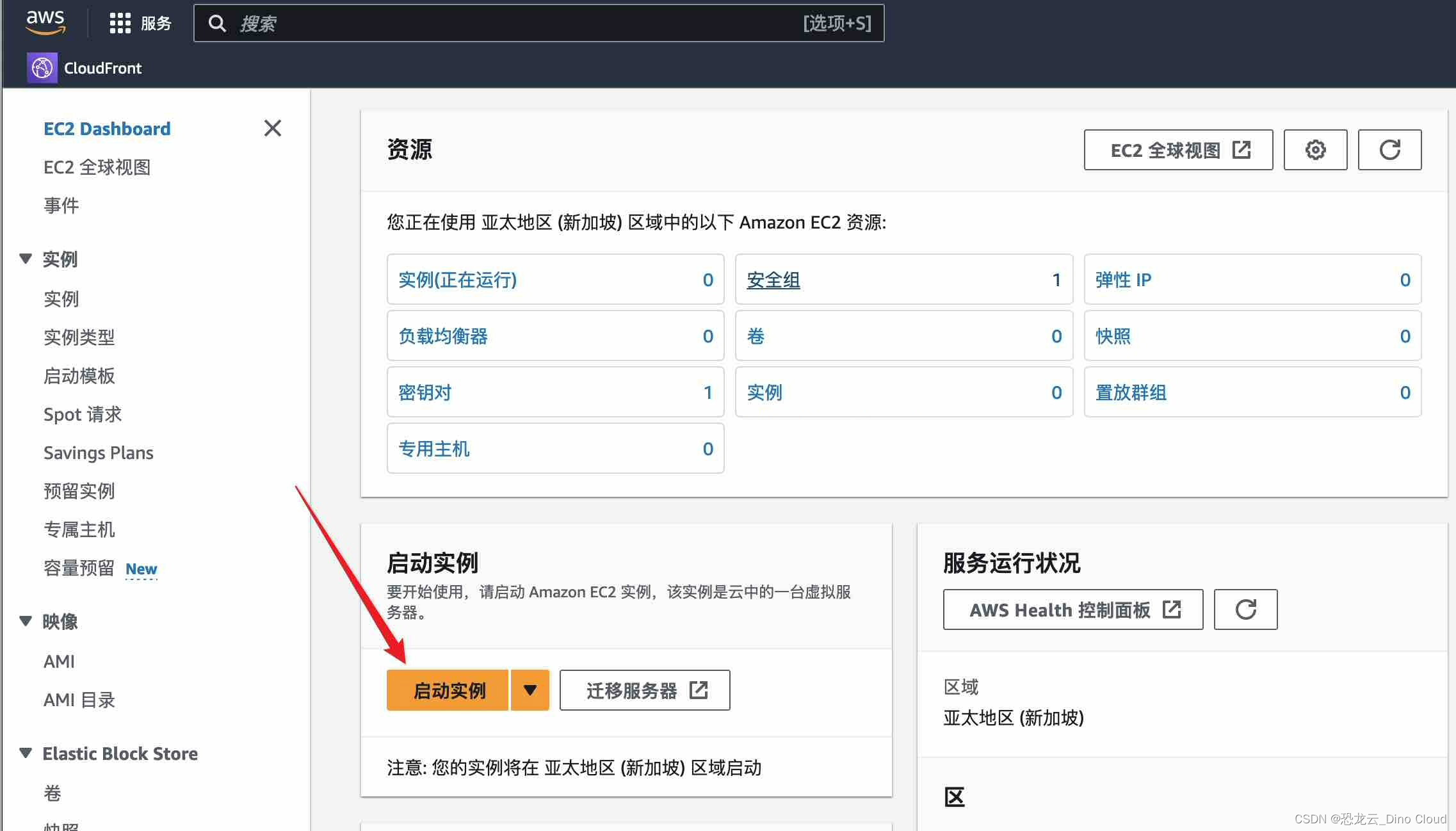
步骤三:启动实例
在EC2控制台中,选择需要的地域,点击“启动实例”按钮来启动一个新的EC2实例。
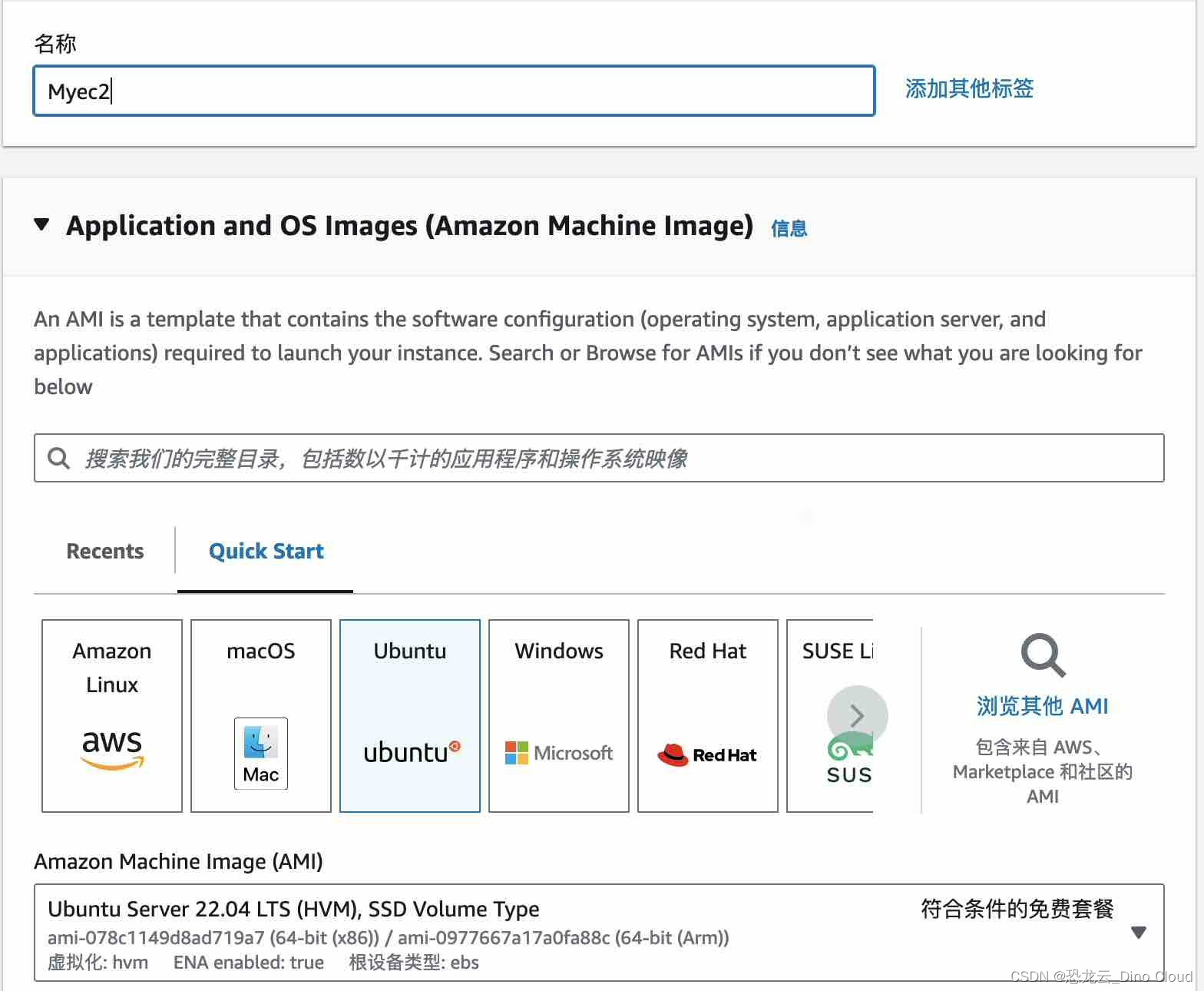
步骤四:选择云服务器系统镜像
AMI是包含操作系统和预装软件的虚拟服务器镜像。您可以选择AWS提供的预定义AMI,也可以使用您自己的自定义AMI。从列表中选择一个适合您需求的AMI。本文以Ubuntu为例,然后对应点击后面的选择按钮。
步骤五:选择实例类型
在此步骤中,您可以选择不同的EC2实例类型,这些类型具有不同的计算、内存和存储资源。根据您的应用程序需求选择适合的实例类型。需要不同的配置可以搜,例:如需要两核搜“2 vcpu”,本示例以t2.large为例。
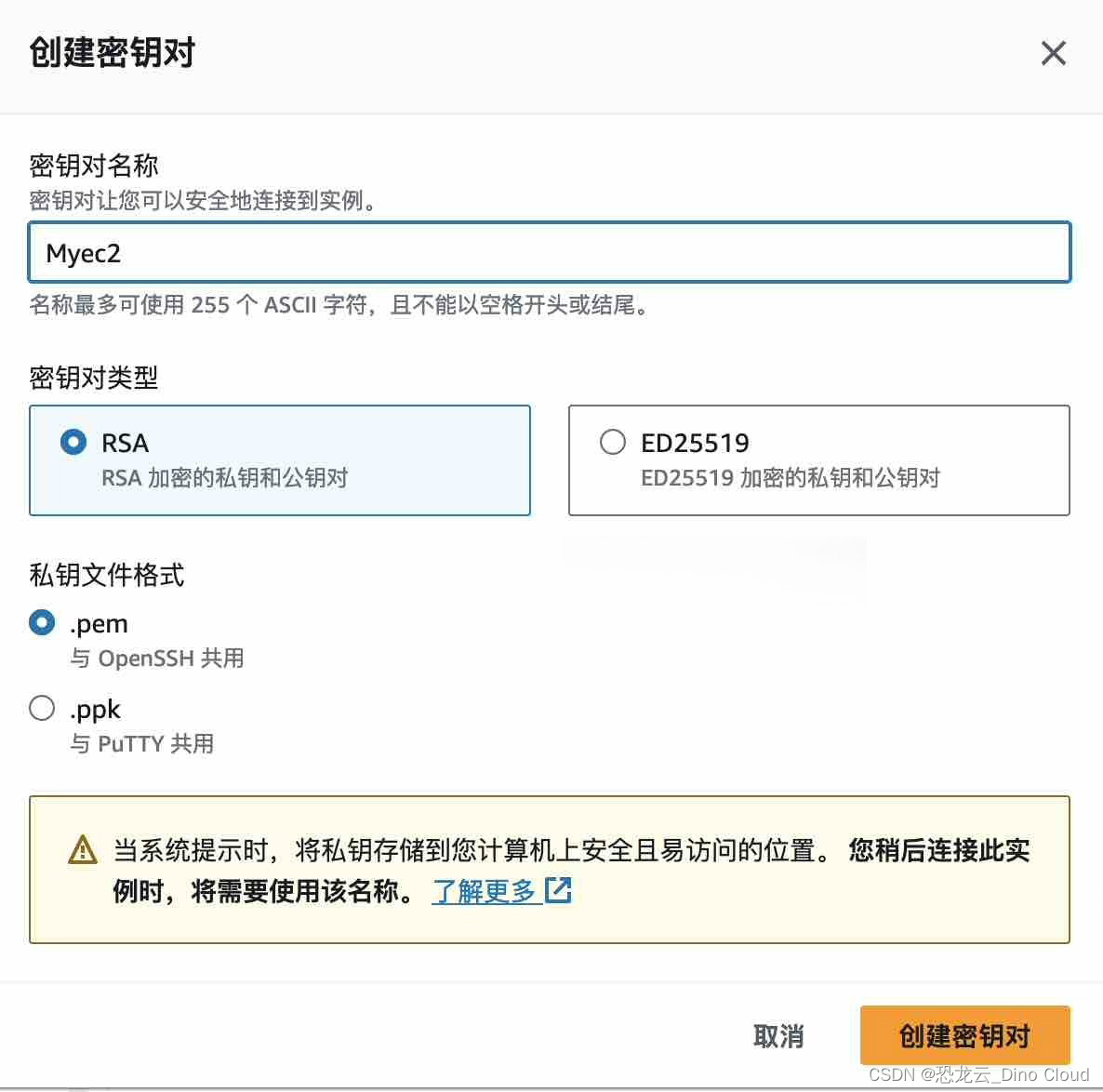
步骤六:创建密钥对
我们在设置EC2实例完毕之后,启动的时候会提示创建密钥的窗口,输入便于记忆的秘钥对名称,点击“创建密钥对”会自动下载,切记保存好!

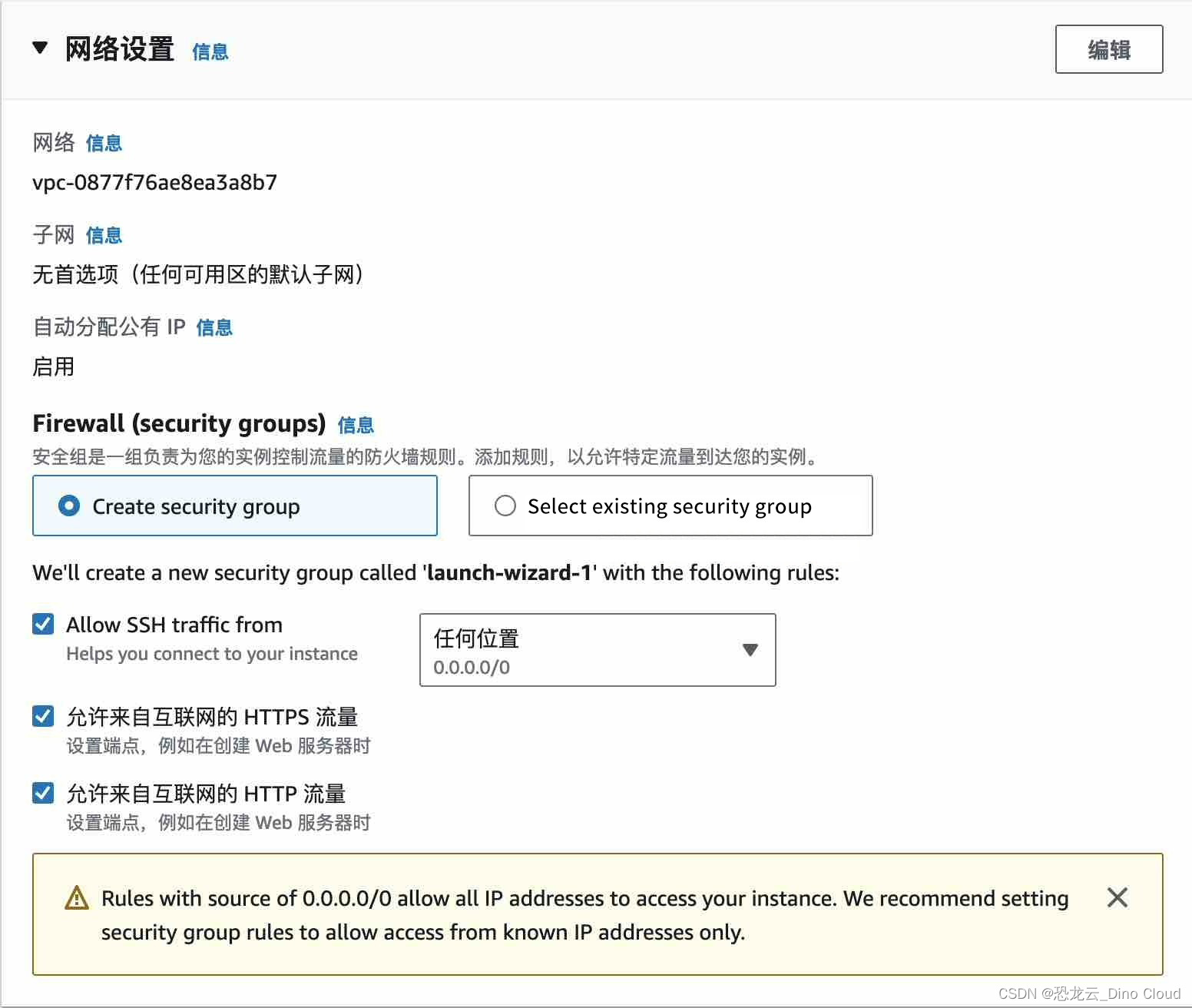
步骤七:配置网络与安全组
vpc网络没有特殊需求建议保存默认。
可以开放一些常用的端口,比如80,443等,我们也可以先不设置,后面可以陆续开放。

步骤八:添加储存
默认是8GB空间,我们可以扩展到40GB以上。
步骤九:高级详细信息
没有特殊需求,不需要配置保持默认
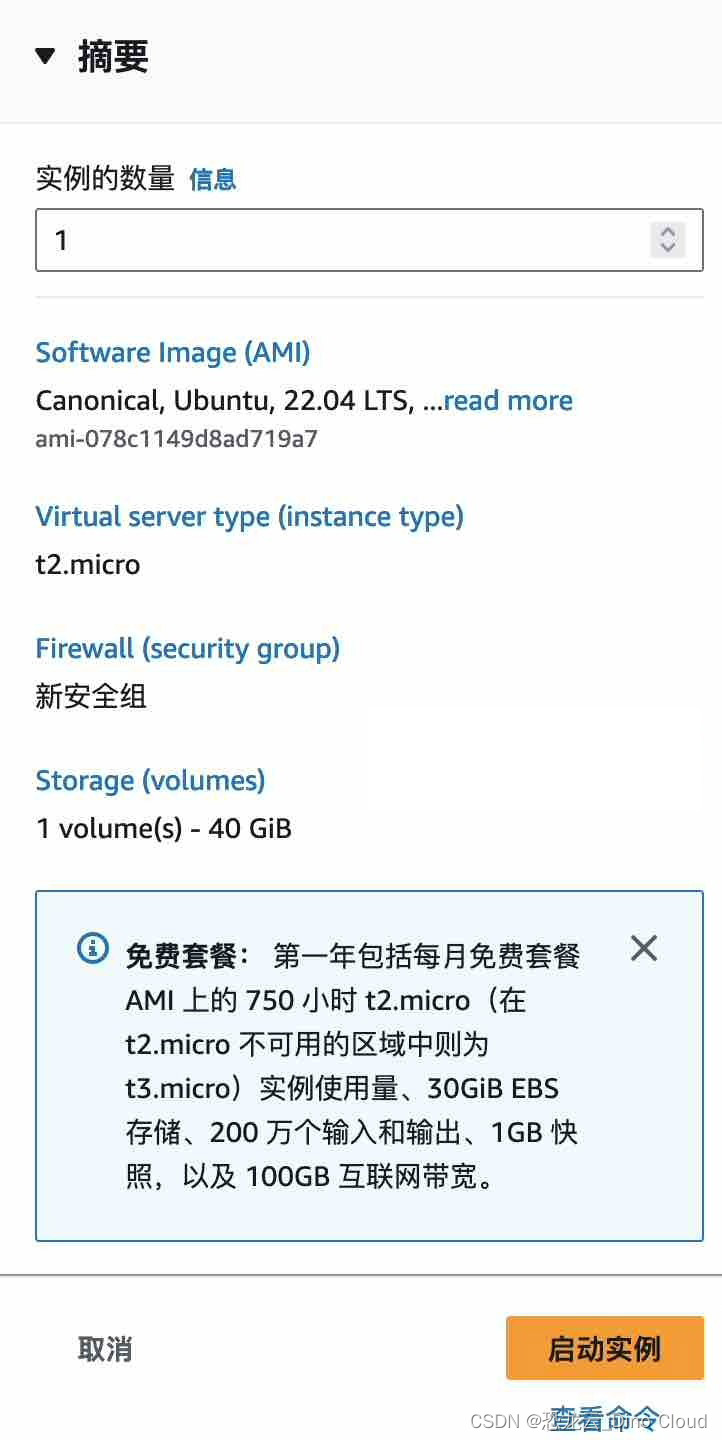
步骤十:审查和启动
在这一步中,您将审查之前的配置选项。确保所有设置都正确,然后点击“启动实例”按钮来启动实例。

完成以上步骤,恭喜你AWS亚马逊云服务器购买完成了!
请注意:AWS EC2实例的定价是按照实例类型、使用时长、存储和数据传输等因素来计算的。
AWS亚马逊云服务器EC2购买教程到此结束。亚马逊云提供了一个方便、快捷的进入海外市场的途径。购买亚马逊云服务器,只需要一些简单的步骤即可完成,同时 恐龙云TG: @Cloud868 也提供了完善的技术支持和售后服务,可以帮助企业更好地开展业务。
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue