微信开发的学费收收小程序_微信收学费小程序-程序员宅基地
微信开发的学费收收小程序是访问微信自己的数据库,同时可以实现查询和支付功能,因为微信的支付功能需要商家才能实现,故本文最后没有实现支付功能,但很有借鉴意义。
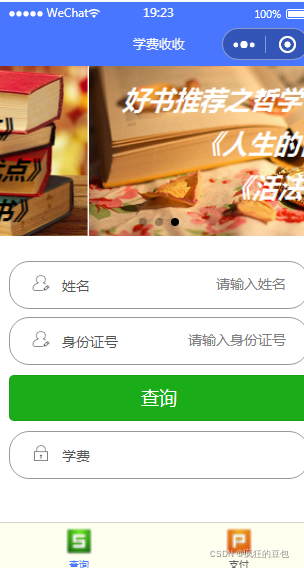
界面功能、结构如下:



(1) 实现的代码如下:
<!--index.wxml-->
<swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{
{haoshu}}" wx:key="haoshu" wx:for-item="item" wx:for-index="index">
<swiper-item>
<image wx:if="{
{item}}" src="{
{item}}" class="slide-image" mode="aspectFill"></image>
</swiper-item>
</block>
</swiper>
<view class="container">
<view class="login-from">
<!--姓名-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">姓名</label>
<input class="inputtext" placeholder="请输入姓名" bindinput="username" />
</view>
<view class="line"></view>
<!--身份证号-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">身份证号</label>
<input class="inputtext" placeholder="请输入身份证号" bindinput="password" />
</view>
<!--按钮-->
<view class="ChaxunBthView">
<button class="ChaxunBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Chaxun">查询</button>
</view>
</view>
</view>
//index.js
//获取应用实例
var app = getApp()
// 获取云数据库引用
wx.cloud.init()
const db = wx.cloud.database();
let xsname = null;//变量,用于存放用户输入的账号
let shenfenid = null;//变量,用于存放用户输入的身份证号
let XF=null;
Page({
data: {
haoshu:[
"/pages/images/haoshu1.png",
"/pages/images/haoshu2.png",
"/pages/images/haoshu3.png",
]
},
onLoad: function () {
},
//输入用户名
username:function(e) {
this.data.xsname=e.detail.value//将用户输入的名字放到变量里面
},
//输入身份证号
password:function(e) {
this.data.shenfenid=e.detail.value//将用户输入的身份证号放到变量里面
},
Chaxun(){
db.collection("xuefei").get({
success: (res) => {
let xuefei= res.data;
console.log(res.data);
console.log('连接成功!');
for (let i = 0; i < xuefei.length; i++) {
if(this.data.xsname === xuefei[i].name) {
if (this.data.shenfenid === xuefei[i].shenfenID) { //判断身份证号是否正确
console.log('身份证号正确!');
console.log("xuefei:" + xuefei[i].xuefei);
XF=xuefei[i].xuefei;
getApp().globalData=XF;
wx.switchTab({
url: '/pages/zhifu/zhifu',//这里是成功登录后跳转的页面
success: function (res) {
// 通过eventChannel向被打开页面传送数据
},
fail:function(res){}
})
}else {
wx.showToast({
title: '身份证号错误!!',
icon: 'none',
duration: 2500
})
}
break
}else {
wx.showToast({
title: '无此姓名!!',
icon: 'none',
duration: 2500
})
}
}
}
})
}
})
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
/* background-color: #fff; */
margin-top: 5px;
line-height: 45px;
border-radius:20px;
border:1px solid #999999;
}
/*输入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 18px;
height: 16px;
margin-right:2px
}
.nameLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.xuefeiLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.inputtext {
flex: auto;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
margin-top: 8px;
}
/* .line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
} */
/*按钮*/
.ChaxunBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Chaxun {
width: 90%;
margin-top: 40px;
border-radius:10px;
}
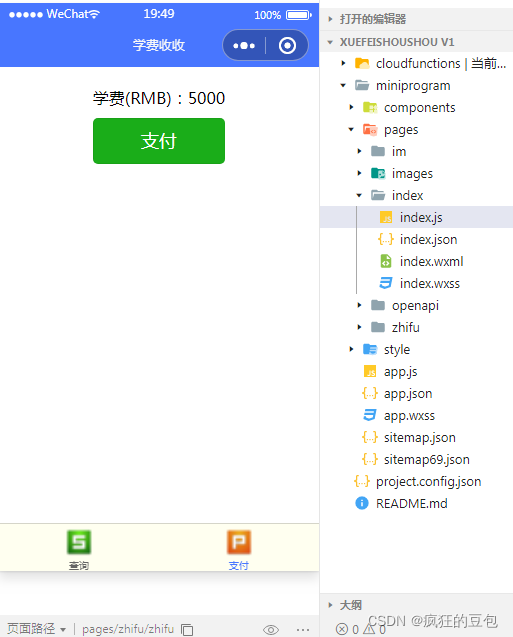
(2)第二个界面没有实现支付功能,故此没有js文件。
<!--zhifu.wxml-->
<view class="container">
<view class="zhifu-from">
<view style="display:flex;">
<label class="xuefeiLab">学费(RMB):</label>
<view>{
{xuefei}}</view>
</view>
<!--按钮-->
<view class="zhifuBthView">
<button class="zhifuBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Zhifu">支付</button>
</view>
</view>
</view>
/**zhifu.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.zhifu-from {
margin-top: 20px;
flex: auto;
height:100%;
}
/*按钮*/
.zhifuBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Zhifu {
width: 90%;
margin-top: 40px;
border-radius:10px;
}如果各位对源代码感兴趣,可以到我的主页下载。
智能推荐
资深HR告诉你:应聘如何百发百中?-程序员宅基地
文章浏览阅读1.3k次。资深HR告诉你:应聘如何百发百中?
element DatePicker 日期选择器多选模式触发点击时间事件_vue3中el-date-picker没有点击事件吗?-程序员宅基地
文章浏览阅读8.7k次。这里有个功能,当点击时间或者取消选择时间,要触发事件来进行操作。但是当时间组件type为dates时就不能点击触发chang事件,点击确定按钮才会触发。这里在是对这个进行监听来触发事件<el-date-picker v-model="shangkedata" type="dates" clearable placeholder="选择日期" format="yyyy - MM - dd" value-format="yy_vue3中el-date-picker没有点击事件吗?
python paramiko使用_使用python的paramiko模块实现ssh与scp功能-程序员宅基地
文章浏览阅读468次。#1. 介绍这篇文章简单地介绍了python的paramiko模块的用法,paramiko实现了SSH协议,能够方便地与远程计算机交互。简单的说,就是你在terminal下执行的如下语句,现在可以通过python的paramiko实现了。# 执行shell语句ssh -i ~/.ssh/id_rsa -p 1098 [email protected] -e 'ls -al'# 拷贝数据到远程计算..._paramiko.sshclient().invoke_scp()
【知识】Blackberry!黑莓!-程序员宅基地
文章浏览阅读358次。【黑莓定义】 所谓黑莓手机(Blackberry),是指由加拿大Reserach In Motion Ltd.,,简称RIM公司推出的一种无线手持邮件解决终端设备。 因其使用了标准的QWERTY英文键盘,看起来像是草莓表面的一粒粒种子,所以得名“黑莓”;同时,该设备在后期的产品中,也加入了手机的功能,所以国内普遍称之为“黑莓手机”。 但是一般俗称的黑莓机,指..._7290 yz倒置
读万卷书,写万行代码-程序员宅基地
文章浏览阅读1.2k次。读万卷书,写万行代码。我的意思不是说理论知识无用,更不是说“读书顶个鸟用”。对于读书无用论我认为是!TRUE.正如古人云,读万卷书行千里路。不过技术的东西靠实践,知易行难。 在我大一的时候,我老以为看了几本书我就能上天入地,咋地咋地……最后我发现一切都是浮云。回想大一的自己是多么的愚蠢,大一的时候我最喜欢的书是缓冲区溢出了。在河滨常常跑到本部去借书,我记得《黑客防线》有一本_写万行代码
美团金融一面,二面后端Java面试分享!-程序员宅基地
文章浏览阅读975次。作者:YY的晕,北邮渣硕,对后台开发有浓厚兴趣,程序员面试特邀作者!美团-金融一面JVMJVM的结构新生代和老年代的垃圾回收算法虚拟机栈和本地方法栈的区别类信息会加载到JVM哪个区域JA..._java美团金融项目
随便推点
UFT入门教程(2)—活动屏幕、运行次数及运行时间-程序员宅基地
文章浏览阅读876次。2019独角兽企业重金招聘Python工程师标准>>> ..._uft默认的运行结果的窗口
机器学习中的概率模型和概率密度估计方法及VAE生成式模型详解之一(内容简介)...-程序员宅基地
文章浏览阅读225次。A Gentle Introduction to Probabilistic Modeling and Density Estimation in Machine LearningAndA Detailed Explanation of Variational Auto-EncoderbyJiyang [email protected]/2..._vae模型详细
微信开通检测软件_测及人工检测,为您提供更好的使用体验 广告检测范围-程序员宅基地
文章浏览阅读689次。微商微营销,现在很流行。加粉,加好友也是很多做微商朋友最关心的问题。选择一款适合自己的微信开通检测软件,不但可以提高自己的工作效率、还可以让你体验不一样的加粉效果。小编就来和大家分享一下正确选择微信开通检测软件的方法。 首先看软件的功能:服务范围是否广泛,实用;站内数据是否丰富。 然后看软件的价格:检测体统成本还是需要的,不要相信免费的,但是也不会很昂贵,比如雄霸微信账_测及人工检测,为您提供更好的使用体验 广告检测范围
九大名企如何看个人简历?-程序员宅基地
文章浏览阅读68次。萝卜青菜,各有所爱。一般说来,用人部门对于简历的筛选是各有不同的。当然,也并不是没有相同之处。在与人力资源经理交谈中发现,内容的真实性是大家一致认定的标准之一;详实、不长篇累牍的简历比较让人认可;那些精心设计、贴着艺术照和写真照的简历,则鲜有用人单位投赞成票。 投放简历,是求职者找工作的第一步,而简历也就成了求职的敲门砖。是否有机会参加下一步的考核赢来工作的机会,全看这敲门...
寒冬潮袭过后(2018总结):各知名互联网一线公司年度大裁员-程序员宅基地
文章浏览阅读283次。文章目录[1京东、摩拜——“裁员进行时”][2知乎、斗鱼——“突然大变脸”][3锤子、美图——“时间足够”“补偿足够”][4裁员应该是什么补偿标准?]回头看2018年进入第四季度后,宏观经济的不景气终于传导到了个人身上,“裁员”消息一波接着一波。烧钱最猛的各互联网大厂员工,率先沦为泡沫破灭时的“代价”,年底被裁,哀鸿遍野。据统计,从京东、知乎、锤子、到近期的美团、摩拜等..._年底了,互联网公司裁员汇总
NoSQL 数据建模技术(转)-程序员宅基地
文章浏览阅读89次。本文转载自:http://coolshell.cn/articles/7270.html ================================================ 全文译自墙外文章“NoSQL Data Modeling Techniques”,译得不好,还请见谅。这篇文章看完之后,你可能会对NoSQL的数据结构会有些感觉。我的感觉是,关系型数据库想把一致性,完整性,索..._nosql数据库如何建模