CSS拾遗篇之定位体系和包含块 & html,body 的探究_绝对定位初始包含块-程序员宅基地
绝对定位元素相对于最近的有定位的(position值为非static)父级元素定位,如果不存在满足条件的父元素,则相对于哪个元素定位 ?
若无非static祖先,是相对于初始包含块来定位的,而初始包含块并不是以html 或body 进行定位。
定位体系和包含块
- 根元素 HTML的包含块 叫做初始包含块(initial containing block)。初始包含块的“ direction”属性与根元素相同。
- 大多数情况下,包含块就是这个元素最近的祖先块元素的内容区。
如何确定具有不同position属性的元素元素的包含块?
确定包含块的过程完全依赖于这个包含块的 position 属性,大致分为下列场景:
- 如果 position 属性是 static 或 relative 的话,包含块就是由它的最近的祖先块元素(比如说inline-block, block 或 list-item元素)或格式化上下文BFC(比如说 a table container, flex container, grid container, or the block container itself)的内容区的边缘组成的。
- 如果 position 属性是 absolute 的话,包含块就是由它的最近的 position 的值不是 static (fixed, absolute, relative, or sticky)的祖先元素的内边距区的边缘组成的。
- 如果 position 属性是 fixed 的话,包含块就是由 viewport (in the case of continuous media) or the page area (in the case of paged media) 组成的。
- 如果 position 属性是 absolute 或 fixed,包含块也可能是由满足以下条件的最近父级元素的内边距区的边缘组成的:
A transform or perspective value other than none
A will-change value of transform or perspective
A filter value other than none or a will-change value of filter (only works on Firefox).

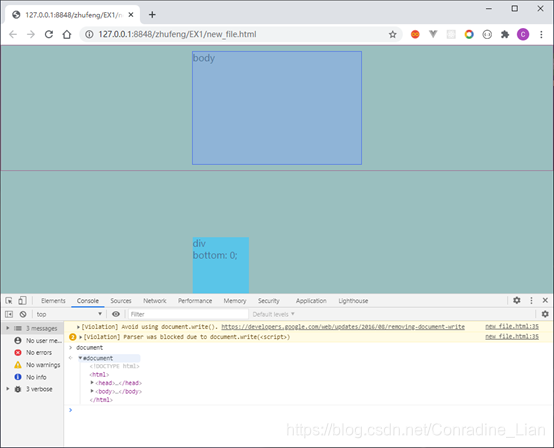
案例:div绝对定位 bottom:0 ,body,html无定位的效果图如下:



可以看出div是相对于初始包含块的,而不是 <html> 或 <body>
有滚动条时
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html{
width: 100%;
height: 100%;
border: 1px solid red;
}
#opac{
width: 100%;
height: 100px;
background-color: #CCCCCC;
position: absolute;
bottom: 0;
}
#d1{
width: 100%;
height: 1000px;
}
</style>
</head>
<body>
<div id="opac">
</div>
<div id="d1">
</div>
</body>
</html>
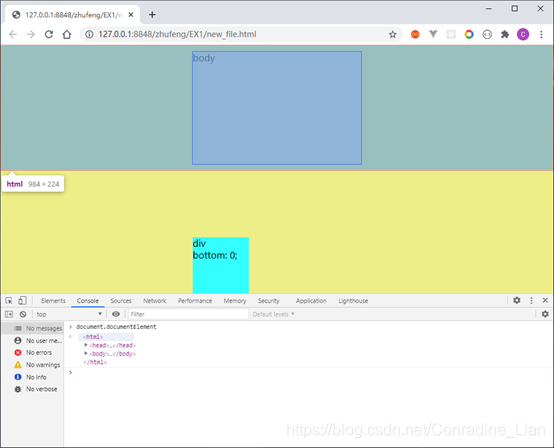
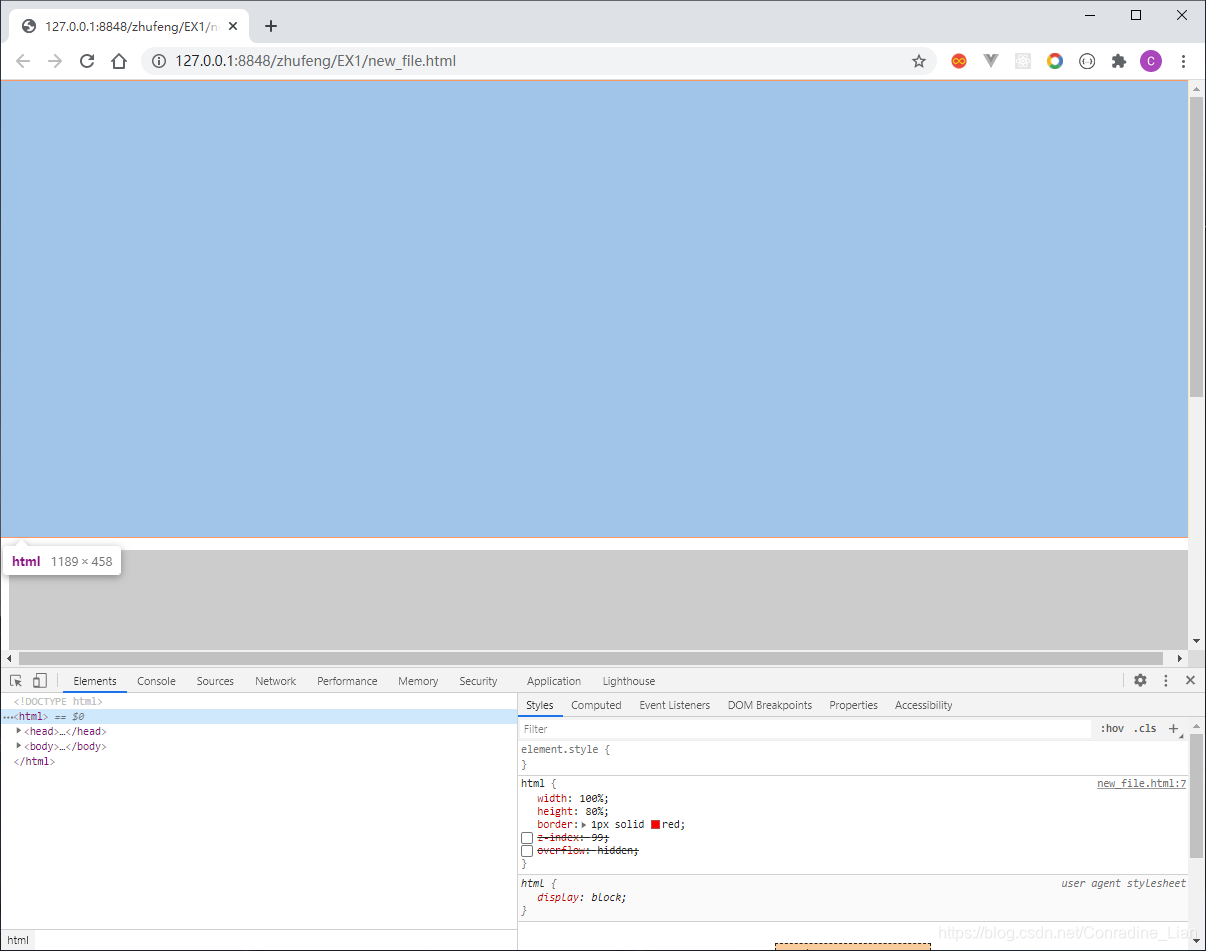
当有滚动条时效果是这样的:


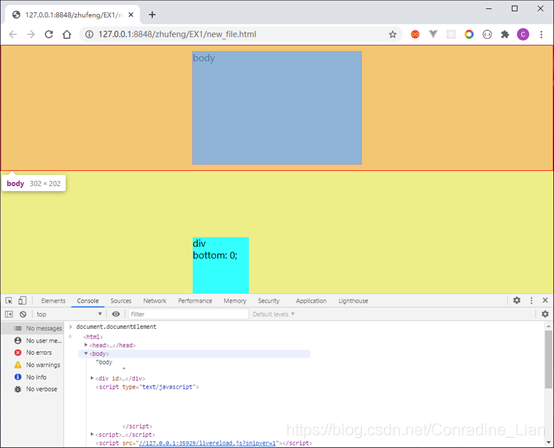
尝试减少html宽度位80%:

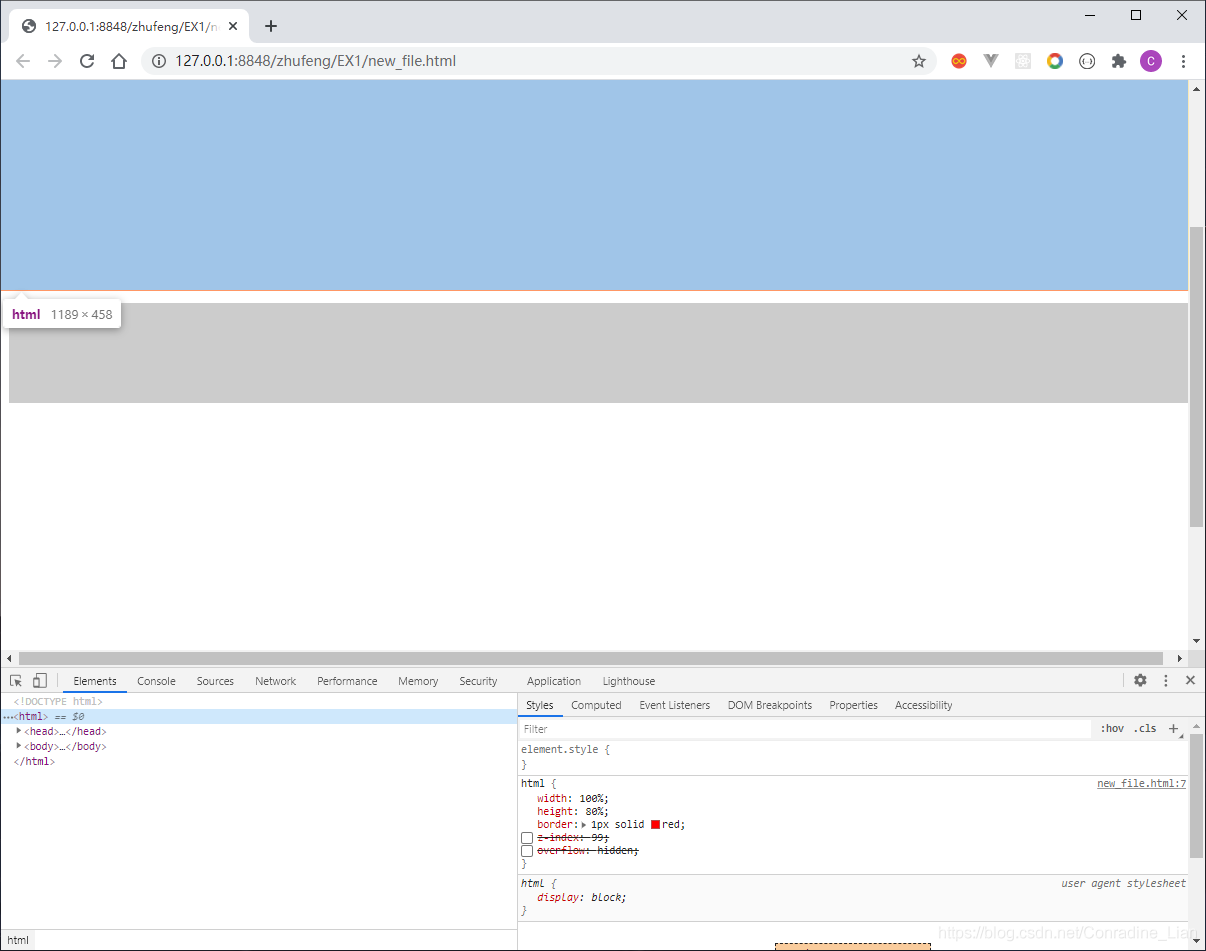
滚动滚动条的效果:

由此得出:div仍然是相对于初始包含块定位的,只是我们对初始包含块的定义不够了解,初始化包含块不是viewport,只是尺寸一样。
划重点: 滚动系统滚动条会影响初始包含块的位置。也就是说,初始包含块会随着滚动条移动(PS.这里的移动是指初始包含块随滚动条向上移动)
对于连续媒体,初始包含块具有视口的尺寸,并固定在画布原点;而对于分页媒体,则是一个页面的区域。我们使用的电脑屏幕属于连续媒体。
html,body 的探究
background-color
从上面的案例中引申出另一个问题:
为什么在 html 中 给 body 元素设置 css background 后全屏都有效果?
CSS 规范规定在没有单独设置 html 元素上的 background 时,直接应用 body 上的 background 属性的计算值。
html未设置,body设置时;不是body的background起作用,而是body作为一个根节点起作用了,<html>标签未被激活,body担当类似于根节点的节点,其background背景色被浏览器捕获。当<html>标签无背景样式时,<body>的背景色其实不是<body>标签的背景色,而是浏览器的。
html,body都设置了背景色时;一旦设置了<html>节点的background背景色之后,<body>的背景色变成了正常的<body>标签(一个实实在在,普普通通标签)的背景色,而此时的<html>标签最顶级,背景色被浏览器获取,成为浏览器的背景色。
一般来讲,如果在标签中设置background-color属性,这种颜色就会充满整个浏览器窗口;但是如果在标签中也设置了背景色,那么body的背景色就只会填满内容区域。 ——《css实战手册》
注意:即使在html源代码中省略了body标签,body元素的规则仍将起作用,因为html解析器将推断出丢失的标签。
高度百分比
- 如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用;
- 如果inline属性的标签,如果没有浮动,zoom,或是绝对定位之类属性是不支持百分比高度的,block或inline-block属性可以说是高度百分比起作用的前提条件之一。
body 和 HTML的 高度百分比显示
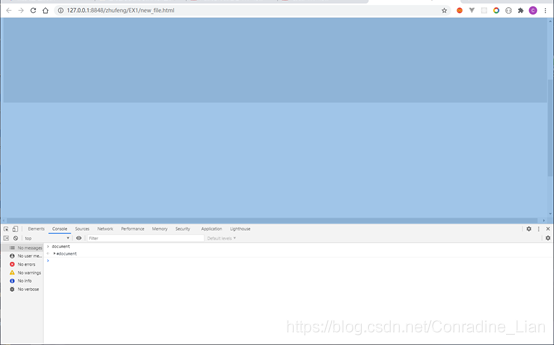
百度面试题:透明层无论滚动与否都满屏显示
<html>和<body>标签高度100%显示,同时溢出隐藏(overflow:hidden),然后用一个<div>高度100%显示,溢出滚动。而这个透明层就使用绝对定位且与这个<div>平级,高宽100%显示,就可以使得无论怎么滚动这个透明覆盖层都是满屏显示的。这其实也就解决IE6下浮动层固定定位的经典方法。
默认状态下,<body>不是高度100%显示的。
解决ie6下固定定位失效的问题:用绝对定位来模拟固定定位
1.禁止系统滚动条(系统的滚动条是在文档上,而不是在html,body上)
2.将滚动条作用在最外层的包裹器上或者在body上
3.因为移动包裹器或者body身上的滚动条并不会影响初始包含块的位置, 所以一个按照初始包含块定位的元素就不会产生移动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html,body{
width: 100%;
height: 100%;
overflow: hidden;
}
#opac{
width: 100%;
height: 100%;
background-color: #CCCCCC;
position: absolute;
}
#d1{
width: 100%;
height: 100%;
position: absolute;
overflow: scroll;
/* 自己做了一个页面,自己加滚动条 */
right: 0;
}
#d2{
width: 100%;
height: 1000px;
}
</style>
</head>
<body>
<div id="opac">
</div>
<div id="d1">
<div id="d2">
</div>
</div>
</body>
</html>
body的溢出隐藏
只设置body的overflow:hidden是无法隐藏高度不足一屏的元素的(body给定一个<屏幕的宽度)。如果想要隐藏需要设置HTML的overflow:hidden。并不是说body overflow无效,而是body天然的overflow计算容器是一屏高度。
文中若发现有误之处,请及时指出~
参考:
当父级是body时,子元素设置position:absolute;定位是根据body还是document呢?
对html与body的一些研究与理解
正确认识html与body
UI样式
PC浏览器关于viewport中html元素,window 对象,screen 对象的尺寸
css包含块
css初始包含块
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf