【前车之鉴】Vue,你真的熟练了么?-程序员宅基地
技术标签: 程序员 vue.js javascript ecmascript
const methodsToPatch = [
‘push’,
‘pop’,
‘shift’,
‘unshift’,
‘splice’,
‘sort’,
‘reverse’
]
methodsToPatch.forEach(function (method) {
const original = arrayProto[method]
// 分别在 arrayMethods 对象上定义7个方法
def(arrayMethods, method, function mutator (…args) {
// 先执行原生的方法
const result = original.apply(this, args)
const ob = this.ob
let inserted
switch (method) {
case ‘push’:
case ‘unshift’:
inserted = args
break
case ‘splice’:
inserted = args.slice(2)
break
}
// 针对新增元素进行响应式处理
if (inserted) ob.observeArray(inserted)
// 数据无论是新增还是删除都进行派发更新
ob.dep.notify()
return result
})
})
手写观察者模式
当对象间存在一对多的关系,使用观察者模式。比如:当一个对象被修改,会自动通知依赖它的对象。
let uid = 0
class Dep {
constructor() {
this.id = uid++
// 存储所有的 watcher
this.subs = []
}
addSub(sub) {
this.subs.push(sub)
}
removeSub(sub) {
if(this.subs.length) {
const index = this.subs.indexOf(sub)
if(index > -1) return this.subs.splice(index, 1)
}
}
notify() {
this.subs.forEach(sub => {
sub.update()
})
}
}
class Watcher {
constructor(name) {
this.name = name
}
update() {
console.log(‘更新’)
}
}
手写发布订阅模式
与观察者模式相似,区别在于发布者和订阅者是解耦的,由中间的调度中心去与发布者和订阅者通信。
Vue响应式原理个人更倾向于发布订阅模式。其中 Observer 是发布者,Watcher 是订阅者,Dep 是调度中心。
vue中数据绑定原理的设计模式到底观察者还是发布订阅?[3],知乎有相关争论,感兴趣的可以看下。
class EventEmitter {
constructor() {
this.events = {}
}
on(type, cb) {
if(!this.events[type]) this.events[type] = []
this.events[type].push(cb)
}
emit(type, …args) {
if(this.events[type]) {
this.events[type].forEach(cb => {
cb(…args)
})
}
}
off(type, cb) {
if(this.events[type]) {
const index = this.events[type].indexOf(cb)
if(index > -1) this.events[type].splice(index, 1)
}
}
}
关于 Vue.observable 的了解
Vue.observable 可使对象可响应。返回的对象可直接用于渲染函数和计算属性内,并且在发生变更时触发相应的更新。也可以作为最小化的跨组件状态存储器。
Vue 2.x 中传入的对象和返回的对象是同一个对象。
Vue 3.x 则不是一个对象,源对象不具备响应式功能。
适用的场景:在项目中没有大量的非父子组件通信时,可以使用 Vue.observable 去替代 eventBus和vuex方案。
用法如下
// store.js
import Vue from ‘vue’
export const state = Vue.observable({
count: 1
})
export const mutations = {
setCount(count) {
state.count = count
}
}
// vue 文件
原理部分和响应式原理处理组件 data 是同一个函数,实例化一个 Observe,对数据劫持。
组件中的 data 为什么是个函数
对象在栈中存储的都是地址,函数的作用就是属性私有化,保证组件修改自身属性时不会影响其他复用组件。
Vue 生命周期
| 生命周期 | 描述 |
| — | — |
| beforeCreate | vue实例初始化后,数据观测(data observer)和事件配置之前。data、computed、watch、methods都无法访问。 |
| created | vue实例创建完成后立即调用 ,可访问 data、computed、watch、methods。未挂载 DOM,不能访问 、ref。 |
| beforeMount | 在 DOM 挂载开始之前调用。 |
| mounted | vue实例被挂载到 DOM。 |
| beforeUpdate | 数据更新之前调用,发生在虚拟 DOM 打补丁之前。 |
| updated | 数据更新之后调用。 |
| beforeDestroy | 实例销毁前调用。 |
| destroyed | 实例销毁后调用 。 |
调用异步请求可在created、beforeMount、mounted生命周期中调用,因为相关数据都已创建。最好的选择是在created中调用。
获取DOM在mounted中获取,获取可用$ref方法,这点毋庸置疑。
Vue 父组件和子组件生命周期执行顺序
加载渲染过程
父先创建,才能有子;子创建完成,父才完整。
顺序:父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
子组件更新过程
- 子组件更新 影响到 父组件的情况。
顺序:父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
- 子组件更新 不影响到 父组件的情况。
顺序:子 beforeUpdate -> 子 updated
父组件更新过程
- 父组件更新 影响到 子组件的情况。
顺序:父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
- 父组件更新 不影响到 子组件的情况。
顺序:父 beforeUpdate -> 父 updated
销毁过程
顺序:父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
父组件如何监听子组件生命周期的钩子函数
两种方式都以 mounted 为例子。
$emit实现
// 父组件
<Child @mounted=“doSomething”/>
//子组件
@hook实现
// 父组件
<Child @hook:mounted=“doSomething”/>
//子组件
Vue 组件间通讯方式
父子组件通讯
-
props 与 $emit
-
与children
隔代组件通讯
-
与listeners
-
provide 和 inject
父子、兄弟、隔代组件通讯
-
EventBus
-
Vuex
v-on 监听多个方法
鼠标进来1`
常用的修饰符
表单修饰符
-
lazy: 失去焦点后同步信息
-
trim: 自动过滤首尾空格
-
number: 输入值转为数值类型
事件修饰符
-
stop:阻止冒泡
-
prevent:阻止默认行为
-
self:仅绑定元素自身触发
-
once:只触发一次
鼠标按钮修饰符
-
left:鼠标左键
-
right:鼠标右键
-
middle:鼠标中间键
class 与 style 如何动态绑定
class 和 style 可以通过对象语法和数组语法进行动态绑定
对象写法
数组写法
v-show 和 v-if 区别
共同点:控制元素显示和隐藏。
不同点:
-
v-show 控制的是元素的CSS(display);v-if 是控制元素本身的添加或删除。
-
v-show 由 false 变为 true 的时候不会触发组件的生命周期。v-if 由 false 变为 true 则会触发组件的
beforeCreate、create、beforeMount、mounted钩子,由 true 变为 false 会触发组件的beforeDestory、destoryed方法。 -
v-if 比 v-show有更高的性能消耗。
为什么 v-if 不能和 v-for 一起使用
性能浪费,每次渲染都要先循环再进行条件判断,考虑用计算属性替代。
Vue2.x中v-for比v-if更高的优先级。
Vue3.x中v-if 比 v-for 更高的优先级。
computed 和 watch 的区别和运用的场景
computed 和 watch 本质都是通过实例化 Watcher 实现,最大区别就是适用场景不同。
computed
计算属性,依赖其他属性值,且值具备缓存的特性。只有它依赖的属性值发生改变,下一次获取的值才会重新计算。
适用于数值计算,并且依赖于其他属性时。因为可以利用缓存特性,避免每次获取值,都需要重新计算。
watch
观察属性,监听属性值变动。每当属性值发生变化,都会执行相应的回调。
适用于数据变化时执行异步或开销比较大的操作。
slot 插槽
slot 插槽,可以理解为slot在组件模板中提前占据了位置。当复用组件时,使用相关的slot标签时,标签里的内容就会自动替换组件模板中对应slot标签的位置,作为承载分发内容的出口。
主要作用是复用和扩展组件,做一些定制化组件的处理。
插槽主要有3种
- 默认插槽
// 子组件
// 父组件
- 具名插槽
slot 标签没有name属性,则为默认插槽。具备name属性,则为具名插槽
// 子组件
默认插槽的位置
插槽content内容
// 父组件
默认…
内容…
- 作用域插槽
子组件在作用域上绑定的属性来将组件的信息传给父组件使用,这些属性会被挂在父组件接受的对象上。
// 子组件
作用域插槽内容
// 父组件
{ { slotProps.childProps }}
Vue.$delete 和 delete 的区别
Vue.$delete 是直接删除了元素,改变了数组的长度;delete 是将被删除的元素变成内 undefined ,其他元素键值不变。
Vue.$set 如何解决对象新增属性不能响应的问题
Vue.$set的出现是由于Object.defineProperty的局限性:无法检测对象属性的新增或删除。
源码位置:vue/src/core/observer/index.js
export function set(target, key, val) {
// 数组
if(Array.isArray(target) && isValidArrayIndex(key)) {
// 修改数组长度,避免索引大于数组长度导致splice错误
target.length = Math.max(target.length, key)
// 利用数组splice触发响应
target.splice(key, 1, val)
return val
}
// key 已经存在,直接修改属性值
if(key in target && !(key in Object.prototype)) {
target[key] = val
return val
}
const ob = target.ob
// target 不是响应式数据,直接赋值
if(!ob) {
target[key] = val
return val
}
// 响应式处理属性
defineReactive(ob.value, key, val)
// 派发更新
ob.dep.notify()
return val
}
实现原理:
-
若是数组,直接使用数组的 splice 方法触发响应式。
-
若是对象,判断属性是否存在,对象是否是响应式。
-
以上都不满足,最后通过 defineReactive 对属性进行响应式处理。
Vue 异步更新机制
Vue 异步更新机制核心是利用浏览器的异步任务队列实现的。
当响应式数据更新后,会触发 dep.notify 通知所有的 watcher 执行 update 方法。
dep 类的 notify 方法
notify() {
// 获取所有的 watcher
const subs = this.subs.slice()
// 遍历 dep 中存储的 watcher,执行 watcher.update
for(let i = 0; i < subs.length; i++) {
subs[i].update()
}
}
watcher.update 将自身放入全局的 watcher 队列,等待执行。
watcher 类的 update 方法
update() {
if(this.lazy) {
// 懒执行走当前 if 分支,如 computed
// 这里的 标识 主要用于 computed 缓存复用逻辑
this.dirty = true
} else if(this.sync) {
// 同步执行,在 watch 选项参数传 sync 时,走当前分支
// 若为 true ,直接执行 watcher.run(),不塞入异步更新队列
this.run()
} else {
// 正常更新走当前 else 分支
queueWatcher(this)
}
}
queueWatcher 方法,发现熟悉的 nextTick 方法。看到这可以先跳到nextTick的原理,看明白了再折返。
function queueWatcher(watcher) {
const id = watcher.id
// 根据 watcher id 判断是否在队列中,若在队列中,不重复入队
if (has[id] == null) {
has[id] = true
// 全局 queue 队列未处于刷新状态,watcher 可入队
if (!flushing) {
queue.push(watcher)
// 全局 queue 队列处于刷新状态
// 在单调递增序列寻找当前 id 的位置并进行插入操作
} else {
let i = queue.length - 1
while (i > index && queue[i].id > watcher.id) {
i–
}
queue.splice(i + 1, 0, watcher)
}
if (!waiting) {
waiting = true
// 同步执行逻辑
if (process.env.NODE_ENV !== ‘production’ && !config.async) {
flushSchedulerQueue()
return
}
// 将回调函数 flushSchedulerQueue 放入 callbacks 数组
nextTick(flushSchedulerQueue)
}
}
}
nextTick 函数最终其实是执行 flushCallbacks 函数,flushCallbacks 函数则是运行 flushSchedulerQueue 回调和项目中调用 nextTick 函数传入的回调。
搬运 flushSchedulerQueue 源码看做了些什么
/**
* 更新 flushing 为 true,表示正在刷新队列,在此期间加入的 watcher 必须有序插入队列,保证单调递增
* 按照队列的 watcher.id 从小到大排序,保证先创建的先执行
* 遍历 watcher 队列,按序执行 watcher.before 和 watcher.run,最后清除缓存的 watcher
*/
function flushSchedulerQueue () {
currentFlushTimestamp = getNow()
// 标识正在刷新队列
flushing = true
let watcher, id
queue.sort((a, b) => a.id - b.id)
// 未缓存长度是因为可能在执行 watcher 时加入 watcher
for (index = 0; index < queue.length; index++) {
watcher = queue[index]
if (watcher.before) {
watcher.before()
}
id = watcher.id
// 清除缓存的 watcher
has[id] = null
// 触发更新函数,如 updateComponent 或 执行用户的 watch 回调
watcher.run()
}
const activatedQueue = activatedChildren.slice()
const updatedQueue = queue.slice()
// 执行 waiting = flushing = false,标识刷新队列结束,可以向浏览器的任务队列加入下一个 flushCallbacks
resetSchedulerState()
callActivatedHooks(activatedQueue)
callUpdatedHooks(updatedQueue)
if (devtools && config.devtools) {
devtools.emit(‘flush’)
}
}
查看下 watcher.run 做了些什么,首先调用了 get 函数,我们一起看下。
/**
* 执行实例化 watcher 传递的第二个参数,如 updateComponent
* 更新旧值为新值
* 执行实例化 watcher 时传递的第三个参数,用户传递的 watcher 回调
*/
run () {
if (this.active) {
// 调用 get
const value = this.get()
if (
value !== this.value ||
isObject(value) ||
this.deep
) {
// 更新旧值为新值
const oldValue = this.value
this.value = value
// 若是项目传入的 watcher,则执行实例化传递的回调函数。
if (this.user) {
const info = callback for watcher "${this.expression}"
invokeWithErrorHandling(this.cb, this.vm, [value, oldValue], this.vm, info)
} else {
this.cb.call(this.vm, value, oldValue)
}
}
}
}
/**
* 执行 this.getter,并重新收集依赖。
* 重新收集依赖是因为触发更新 setter 中只做了响应式观测,但没有收集依赖的操作。
* 所以,在更新页面时,会重新执行一次 render 函数,执行期间会触发读取操作,这时进行依赖收集。
*/
get () {
// Dep.target = this
pushTarget(this)
let value
const vm = this.vm
try {
// 执行回调函数,如 updateComponent,进入 patch 阶段
value = this.getter.call(vm, vm)
} catch (e) {
if (this.user) {
handleError(e, vm, getter for watcher "${this.expression}")
} else {
throw e
}
} finally {
// watch 参数为 deep 的情况
if (this.deep) {
traverse(value)
}
// 关闭 Dep.target 置空
popTarget()
this.cleanupDeps()
}
return value
}
Vue.$nextTick 的原理
nextTick:在下次 DOM 更新循环结束之后执行延迟回调。常用于修改数据后获取更新后的DOM。
源码位置:vue/src/core/util/next-tick.js
import { noop } from ‘shared/util’
import { handleError } from ‘./error’
import { isIE, isIOS, isNative } from ‘./env’
// 是否使用微任务标识
export let isUsingMicroTask = false
// 回调函数队列
const callbacks = []
// 异步锁
let pending = false
function flushCallbacks () {
// 表示下一个 flushCallbacks 可以进入浏览器的任务队列了
pending = false
// 防止 nextTick 中包含 nextTick时出现问题,在执行回调函数队列前,提前复制备份,清空回调函数队列
const copies = callbacks.slice(0)
// 清空 callbacks 数组
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copiesi
}
}
let timerFunc
// 浏览器能力检测
// 使用宏任务或微任务的目的是宏任务和微任务必在同步代码结束之后执行,这时能保证是最终渲染好的DOM。
// 宏任务耗费时间是大于微任务,在浏览器支持的情况下,优先使用微任务。
// 宏任务中效率也有差距,最低的就是 setTimeout
if (typeof Promise !== ‘undefined’ && isNative(Promise)) {
const p = Promise.resolve()
timerFunc = () => {
p.then(flushCallbacks)
if (isIOS) setTimeout(noop)
}
isUsingMicroTask = true
} else if (!isIE && typeof MutationObserver !== ‘undefined’ && (
isNative(MutationObserver) ||
MutationObserver.toString() === ‘[object MutationObserverConstructor]’
)) {
let counter = 1
const observer = new MutationObserver(flushCallbacks)
const textNode = document.createTextNode(String(counter))
observer.observe(textNode, {
characterData: true
})
timerFunc = () => {
counter = (counter + 1) % 2
textNode.data = String(counter)
}
isUsingMicroTask = true
} else if (typeof setImmediate !== ‘undefined’ && isNative(setImmediate)) {
timerFunc = () => {
setImmediate(flushCallbacks)
}
} else {
timerFunc = () => {
setTimeout(flushCallbacks, 0)
}
}
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
// 将 nextTick 的回调函数用 try catch 包裹一层,用于异常捕获
// 将包裹后的函数放到 callback 中
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, ‘nextTick’)
}
} else if (_resolve) {
_resolve(ctx)
}
})
// pengding 为 false, 执行 timerFunc
if (!pending) {
// 关上锁
pending = true
timerFunc()
}
if (!cb && typeof Promise !== ‘undefined’) {
return new Promise(resolve => {
_resolve = resolve
})
}
}
总结:
-
运用异步锁的概念,保证同一时刻任务队列中只有一个 flushCallbacks。当 pengding 为 false 的时候,表示浏览器任务队列中没有 flushCallbacks 函数;当 pengding 为 true 的时候,表示浏览器任务队列中已经放入 flushCallbacks;待执行 flushCallback 函数时,pengding 会被再次置为 false,表示下一个 flushCallbacks 可进入任务队列。
-
环境能力检测,选择可选中效率最高的(宏任务/微任务)进行包装执行,保证是在同步代码都执行完成后再去执行修改 DOM 等操作。
-
flushCallbacks 先拷贝再清空,为了防止nextTick嵌套nextTick导致循环不结束。
实现虚拟 DOM
虚拟 DOM 的出现解决了浏览器的性能问题。虚拟 DOM 是一个用 JS 模拟的 DOM 结构对象(Vnode),用于频繁更改 DOM 操作后不立即更新 DOM,而是对比新老 Vnode,更新获取最新的Vnode,最后再一次性映射成真实的 DOM。这样做的原因是操作内存中操作 JS 对象速度比操作 DOM 快很多。
举个真实 DOM 的
real dom
- item 1
- item 2
- item 3
用 JS 来模拟 DOM 节点实现虚拟 DOM
function Element(tagName, props, children) {
this.tageName = tagName
this.props = props || {}
this.children = children || []
this.key = props.key
let count = 0
this.children.forEach(child => {
if(child instanceof Element) count += child.count
count++
})
this.count = count
}
const tree = Element(‘div’, { id: container }, [
Element(‘p’, {}, [‘real dom’])
Element(‘ul’, {}, [
Element(‘li’, { class: ‘item’ }, [‘item1’]),
Element(‘li’, { class: ‘item’ }, [‘item2’]),
Element(‘li’, { class: ‘item’ }, [‘item3’])
])
])
虚拟 DOM 转为真实的节点
Element.prototype.render = function() {
let el = document.createElement(this.tagName)
let props = this.props
for(let key in props) {
el.setAttribute(key, props[key])
}
let children = this.children || []
children.forEach(child => {
let child = (child instanceof Element) ? child.render() : document.createTextNode(child)
el.appendChild(child)
})
return el
}
Vue 中 Diff 的原理
核心源码:vue/src/core/vdom/patch.js
搬运对比新老节点 patch 函数入口
/**
* 新节点不存在,老节点存在,调用 destroy,销毁老节点
* 如果 oldVnode 是真实元素,则表示首次渲染,创建新节点,并插入 body,然后移除来节点
* 如果 oldVnode 不是真实元素,则表示更新阶段,执行patchVnode
*/
function patch(oldVnode, vnode) {
// 新的 Vnode 不存在,老的 Vnode 存在,销毁老节点
if(isUndef(vnode)) {
if(isDef(oldVnode)) invokeDestroyHook(oldVnode)
return
}
// 新的 Vnode 存在,老的 Vnode 不存在
//
// 这里的 com 组件初次渲染就走当前的 if 逻辑
if(isUndef(oldVnode)) {
isInitialPatch = true
createElm(vnode, insertedVnodeQueue)
} else {
const isRealElement = isDef(oldVnode.nodeType)
// 新老节点相同,更精细化对比
if(!isRealElement && sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
// 是真实元素,渲染根组件
if(isRealElement) {
// 挂载到真实元素以及处理服务端渲染情况
if (oldVnode.nodeType === 1 && oldVnode.hasAttribute(SSR_ATTR)) {
oldVnode.removeAttribute(SSR_ATTR)
hydrating = true
}
if (isTrue(hydrating)) {
if (hydrate(oldVnode, vnode, insertedVnodeQueue)) {
invokeInsertHook(vnode, insertedVnodeQueue, true)
return oldVnode
} else if (process.env.NODE_ENV !== ‘production’) {
warn(
'The client-side rendered virtual DOM tree is not matching ’ +
'server-rendered content. This is likely caused by incorrect ’ +
'HTML markup, for example nesting block-level elements inside ’ +
'
, or missing . Bailing hydration and performing ’ +
‘full client-side render.’
)
}
}
// 基于真实节点创建一个 vnode
oldVnode = emptyNodeAt(oldVnode)
}
// 获取老节点的真实元素
const oldElm = oldVnode.elm
// 获取老节点的父元素,即 body
const parentElm = nodeOps.parentNode(oldElm)
// 基于新的 vnode 创建整颗 DOM 树并插入到 body 元素下
creatElm(
vnode,
insertedVnodeQueue,
oldElm._leaveCb ? null : parentElm,
nodeOps.nextSibling(oldElm)
)
// 递归更新父占位符节点元素
if(isDef(vnode.parent)) {
…
}
// 移除老节点
if(isDef(parentEle)) {
…
} else if(isDef(oldVnode.tag)) {
…
}
}
}
}
搬运 patchVnode 部分源码。
/**
* 更新节点
* 如果新老节点都有孩子,则递归执行 updateChildren
* 如果新节点有孩子,老节点没孩子,则新增新节点的这些孩子节点
* 如果老节点有孩子,新节点没孩子,则删除老节点这些孩子
* 更新文本节点
*/
function patchVnode(oldVnode, vnode) {
// 如果新老节点相同,直接返回
if(oldVnode === vnode) return
// 获取新老节点的孩子节点
const oldCh = oldVnode.children
const ch = vnode.children
// 新节点不是文本节点
if(isUndef(vnode.text)) {
// 新老节点都有孩子,则递归执行 updateChildren
if(isDef(oldCh) && isDef(ch) && oldCh !== ch) { // oldVnode 与 vnode 的 children 不一致,更新children
updateChildren(oldCh,ch)
// 如果新节点有孩子,老节点没孩子,则新增新节点的这些孩子节点
} else if(isDef(ch)) {
if (isDef(oldVnode.text)) nodeOps.setTextContent(elm, ‘’)
addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue)
// 如果老节点有孩子,新节点没孩子,则删除老节点这些孩子
} else if(isDef(oldCh)) {
removeVnodes(oldCh, 0, oldCh.length - 1)
// 老节点文本存在,新的节点不存在文本,清空文本
} else if(isDef(oldVnode.text)){
nodeOps.setTextContent(elm, ‘’)
}
// 新老文本节点都是文本节点,且文本发生改变,则更新文本节点
} else if(oldVnode.text !== vnode.text) {
nodeOps.setTextContent(elm, vnode.text)
}
}
搬运 updateChildren 源码。
function updateChildren(oldCh, ch) {
// const oldCh = [n1, n2, n3, n4]
// const ch = [n1, n2, n3, n4, n5]
// 旧节点起始索引
let oldStartIdx = 0
// 新节点起始索引
let newStartIdx = 0
// 旧节点结束索引
let oldEndIdx = oldCh.length - 1
// 新节点结束索引
let newEndIdx = newCh.length - 1
while(oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
const newStartVnode = ch[newStartIdx]
const oldStartVnode = oldCh[oldStartIdx]
const newEndVnode = ch[newEndIdx]
const oldEndVnode = oldCh[oldEndIdx]
// 如果节点被移动,在当前索引上可能不存在,检测这种情况,如果节点不存在则调整索引
if(isUndef(oldStartVnode)) {
oldStartVnode = oldCh[++oldStartIdx]
} else if(isUndef(oldEndVnode)) {
oldEndVnode = oldCh[–oldEndIdx]
// 新开始和老开始节点是同一个节点
} else if(sameVnode(oldStartNode, newStartNode)) {
patchVnode(oldStartNode , newStartNode)
oldStartIdx++
newStartIdx++
// 新开始节点和老结束节点是同一节点
} else if(sameVnode(oldEndNode, newEndNode)) {
patchVnode(oldEndNode, newEndNode)
oldEndIdx–
newEndIdx–
// 老开始和新结束是同一节点
} else if(sameVnode(oldStartNode, newEndNode)) {
patchVnode(oldStartNode, newEndNode)
oldStartIdx++
newEndIdx–
// 老结束和新开始是同一节点
} else if(sameVnode(oldEndNode, newStartNode)) {
patchVnode(oldEndNode, newStartNode)
oldEndIdx–
newStartIdx++
} else {
// 上面假设都不成立,则通过遍历找到新开始节点和老节点中的索引位置
// 创建老节点每个节点 key 和 索引的关系 { key: idx }
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
// 寻找新开始节点在老节点的索引位置
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
// 没有找到,则说明是新创建的元素,执行创建
if (isUndef(idxInOld)) {
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
// 在关系映射表中找到新开始节点
vnodeToMove = oldCh[idxInOld]
// 如果是同一个节点,则执行patch
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
// patch 结束后将老节点置为 undefined
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// 最后这种情况是,找到节点,但发现两个节点不是同一个节点,则视为新元素,执行创建
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
// 新节点向后移动一位
newStartVnode = newCh[++newStartIdx]
}
if(newStartIdx < newEndIdx) {} // 旧节点先遍历结束,将剩余的新节点添加到DOM中
if(oldStartIdx < oldEndIdx) {} // 新节点先遍历结束,将剩余的旧节点删掉
}
}
Vue 中的 key 的作用
key 是 Vue 中 vnode 的唯一标记,我们的 diff 的算法中 sameVnode 和 updateChildren 中就使用到了 key。
sameVnode 用来判断是否为同一节点。常见的业务场景是一个列表,若 key 值是列表索引,在新增或删除的情况下会存在就地复用的问题。(简单说,复用了上一个在当前位置元素的状态)所以 key 值的唯一,确保 diff 更准确。
updateChildren 中当其中四种假设都未匹配,就需要依赖老节点的 key 和 索引创建关系映射表,再用新节点的 key 去关系映射表去寻找索引进行更新,这保证 diff 算法更加快速。
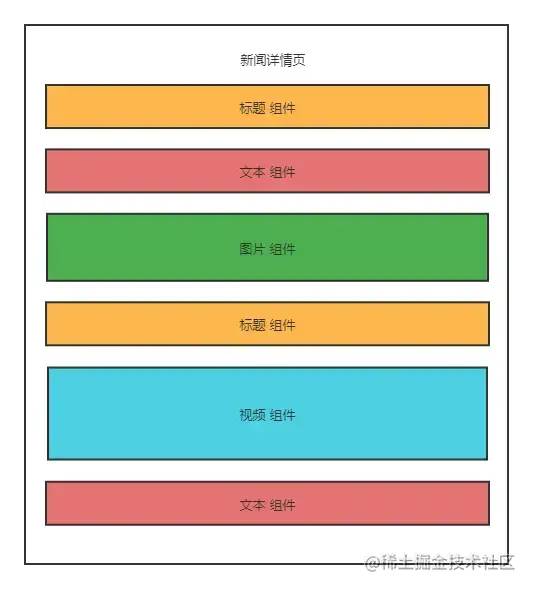
Vue 动态组件是什么
动态组件通过
is特性实现。适用于根据数据、动态渲染的场景,即组件类型不确定。举个新闻详情页案例,如下图所示。

未命名文件 (1).png
但是每篇新闻的详情页组件顺序可能是不一样的,所以我们得通过数据来动态渲染组件,而非写死每个组件的顺序。
Vue.directive 有写过么,应用场景有哪些?
Vue.directive 可以注册全局指令和局部指令。
指令定义函数提供如下钩子函数
-
bind:指令第一次绑定到元素时调用(只调用一次)
-
inserted: 被绑定元素插入父节点时使用(父节点存在即可调用)
-
update:被绑定元素所在模板更新时调用,不论绑定值是否变化。通过比较更新前后的绑定值。
-
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
-
unbind: 只调用一次,指令与元素解绑时调用。
我项目中有涉及 一键copy、权限控制 都可以用指令的方式控制,目的就是简化我们的工作量。
推荐一篇 分享8个非常实用的Vue自定义指令[4] 。
Vue 过滤器了解么
Vue 过滤器可用在两个地方:双花括号插值和 v-bind 表达式。
Vue3 中已经废弃这个特点。
过滤器分为 全局过滤器 和 局部过滤器。
局部过滤器
{ { message | formatMessage }}全局过滤器
Vue.filter(‘formatMessage’, function(value) {
// 可基于源值做一些处理
return value
})
过滤器可串联,执行顺序从左到右,第二个过滤器输入值是第一个过滤器的输出值。
{ { message | formatMessage1 | formatMessage2 }}关于 mixin 的理解,有什么应用场景
定义:mixin(混入),提供了一种非常灵活的方式,来分发 Vue 组件中可复用的功能。
mixin 混入分全局混入和局部混入,本质是 JS 对象,如 data、components、computed、methods 等。
全局混入不推荐使用,会影响后续每个Vue实例的创建。局部混入可提取组件间相同的代码,进行逻辑复用。
适用场景:如多个页面具备
相同的悬浮定位浮窗,可尝试用 mixin 封装。// customFloatDialog.js
export const customFloatDialog = {
data() {
return {
visible: false
}
},
methods: {
toggleShow() {
this.visible = !this.visible
}
}
}
//需要引入的组件
介绍一下 keep-alive
keep-alive 是 Vue 内置的一个组件,可以缓存组件的状态,避免重复渲染,提高性能。
keep-alive 内置组件有3个属性
-
include:字符串或正则表达式,名称匹配的组件会被缓存。
-
exclude:字符串或正则表达式,名称匹配的组件不会被缓存。
-
max:缓存组件数量阈值
设置 keep-alive 的组件,会增加两个生命钩子(activated / deactivated)。
首次进入组件:beforeCreate -> created -> beforeMount -> mounted ->
activated离开组件触发
deactivated,因为组件缓存不销毁,所以不会触发 beforeDestroy 和 destroyed 生命钩子。再次进入组件后直接从 activated 生命钩子开始。常见业务场景:在列表页的第 2 页进入详情页,详情页返回,依然停留在第 2 页,不重新渲染。但从其他页面进入列表页,还是需要重新渲染。
思路:vuex 使用数组存储列表页名字,列表页离开结合 beforeRouteLeave 钩子判断是否需要缓存,对全局数组进行更改。
在 router-view 标签位置如下使用
列表页如下使用
keep-alive 的实现
核心源码:vue/src/core/components/keep-alive.js
LRU(Least Recently Used) 替换策略核心思想是替换最近最少使用。
/**
* 遍历 cache 将不需要的缓存的从 cache 中清除
*/
function pruneCache (keepAliveInstance, filter) {
const { cache, keys, _vnode } = keepAliveInstance
for (const key in cache) {
const cachedNode = cache[key]
if (cachedNode) {
const name = getComponentName(cachedNode.componentOptions)
if (name && !filter(name)) {
pruneCacheEntry(cache, key, keys, _vnode)
}
}
}
}
/**
* 删除 cache 中键值为 key 的虚拟DOM
*/
function pruneCacheEntry (cache, key, keys, current) {
const entry = cache[key]
if (entry && (!current || entry.tag !== current.tag)) {
// 执行组件的 destroy 钩子
entry.componentInstance.$destroy()
}
// cache 中组件对应的虚拟DOM置null
cache[key] = null
// 删除缓存虚拟DOM的 key
remove(keys, key)
}
export default {
name: ‘keep-alive’,
abstract: true,
props: {
include: patternTypes,
exclude: patternTypes,
max: [String, Number]
},
created () {
// 缓存虚拟 DOM
this.cache = Object.create(null)
// 缓存虚拟DOM的键集合
this.keys = []
},
destroyed () {
// 删除所有的缓存内容
for (const key in this.cache) {
pruneCacheEntry(this.cache, key, this.keys)
}
},
mounted () {
// 监听 include、exclude 参数变化,调用 pruneCache修改缓存中的缓存数据
this.$watch(‘include’, val => {
pruneCache(this, name => matches(val, name))
})
this.$watch(‘exclude’, val => {
pruneCache(this, name => !matches(val, name))
})
},
// 由 render 函数决定渲染结果
render () {
const slot = this.$slots.default
// 获取第一个子组件虚拟DOM
const vnode: VNode = getFirstComponentChild(slot)
// 获取虚拟 DOM 的配置参数
const componentOptions: ? VNodeComponentOptions = vnode && vnode.componentOptions
if (componentOptions) {
// 获取组件名称
const name: ?string = getComponentName(componentOptions)
const { include, exclude } = this
// 若不在include或者在exclude中,直接退出,不走缓存机制
if (
(include && (!name || !matches(include, name))) ||
(exclude && name && matches(exclude, name))
) {
return vnode
}
const { cache, keys } = this
// 获取组件key
const key: ?string = vnode.key == null
? componentOptions.Ctor.cid + (componentOptions.tag ?
::${componentOptions.tag}: ‘’): vnode.key
// 命中缓存
if (cache[key]) {
// 从 cache 中获取缓存的实例设置到当前的组件上
vnode.componentInstance = cache[key].componentInstance
// 删除原有存在的key,并置于最后
remove(keys, key)
keys.push(key)
// 未命中缓存
} else {
// 缓存当前虚拟节点
cache[key] = vnode
// 添加当前组件key
keys.push(key)
// 若缓存组件超过max值,LRU 替换
if(this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode)
}
}
// 设置当前组件 keep-alive 为 true
vnode.data.keepAlive = true
}
return vnode || (slot && slot[0])
}
}
Vue-Router 配置 404 页面
- 代表通配符,若放在任意路由前,会被先匹配,导致跳转到 404 页面,所以需将如下配置置于最后。
{
path: ‘*’,
name: ‘404’
component: () => import(‘./404.vue’)
}
Vue-Router 有哪几种导航守卫
全局前置守卫
在路由跳转前触发,可在执行 next 方法前做一些身份登录验证的逻辑。
const router = new VueRouter({})
router.beforeEach((to, from, next) => {
…
// 必须执行 next 方法来触发路由跳转
next()
})
全局解析守卫
与 beforeEach 类似,也是路由跳转前触发,区别是还需在
所有组件内守卫和异步路由组件被解析之后,也就是在组件内 beforeRouteEnter 之后被调用。const router = new VueRouter({})
router.beforeResolve((to, from, next) => {
…
// 必须执行 next 方法来触发路由跳转
next()
})
全局后置钩子
和守卫不同的是,这些钩子不会接受
next函数也不会改变导航本身。自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端校招精编面试解析大全点击这里免费获取完整版pdf查看
// 监听 include、exclude 参数变化,调用 pruneCache修改缓存中的缓存数据
this.$watch(‘include’, val => {
pruneCache(this, name => matches(val, name))
})
this.$watch(‘exclude’, val => {
pruneCache(this, name => !matches(val, name))
})
},
// 由 render 函数决定渲染结果
render () {
const slot = this.$slots.default
// 获取第一个子组件虚拟DOM
const vnode: VNode = getFirstComponentChild(slot)
// 获取虚拟 DOM 的配置参数
const componentOptions: ? VNodeComponentOptions = vnode && vnode.componentOptions
if (componentOptions) {
// 获取组件名称
const name: ?string = getComponentName(componentOptions)
const { include, exclude } = this
// 若不在include或者在exclude中,直接退出,不走缓存机制
if (
(include && (!name || !matches(include, name))) ||
(exclude && name && matches(exclude, name))
) {
return vnode
}
const { cache, keys } = this
// 获取组件key
const key: ?string = vnode.key == null
? componentOptions.Ctor.cid + (componentOptions.tag ?
::${componentOptions.tag}: ‘’): vnode.key
// 命中缓存
if (cache[key]) {
// 从 cache 中获取缓存的实例设置到当前的组件上
vnode.componentInstance = cache[key].componentInstance
// 删除原有存在的key,并置于最后
remove(keys, key)
keys.push(key)
// 未命中缓存
} else {
// 缓存当前虚拟节点
cache[key] = vnode
// 添加当前组件key
keys.push(key)
// 若缓存组件超过max值,LRU 替换
if(this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode)
}
}
// 设置当前组件 keep-alive 为 true
vnode.data.keepAlive = true
}
return vnode || (slot && slot[0])
}
}
Vue-Router 配置 404 页面
- 代表通配符,若放在任意路由前,会被先匹配,导致跳转到 404 页面,所以需将如下配置置于最后。
{
path: ‘*’,
name: ‘404’
component: () => import(‘./404.vue’)
}
Vue-Router 有哪几种导航守卫
全局前置守卫
在路由跳转前触发,可在执行 next 方法前做一些身份登录验证的逻辑。
const router = new VueRouter({})
router.beforeEach((to, from, next) => {
…
// 必须执行 next 方法来触发路由跳转
next()
})
全局解析守卫
与 beforeEach 类似,也是路由跳转前触发,区别是还需在
所有组件内守卫和异步路由组件被解析之后,也就是在组件内 beforeRouteEnter 之后被调用。const router = new VueRouter({})
router.beforeResolve((to, from, next) => {
…
// 必须执行 next 方法来触发路由跳转
next()
})
全局后置钩子
和守卫不同的是,这些钩子不会接受
next函数也不会改变导航本身。自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-ZYHsJ4Vc-1713631373221)]
[外链图片转存中…(img-qL9m4AfJ-1713631373222)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-FXZIbW7k-1713631373222)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-cIxRkhgE-1713631373223)]
最后
前端校招精编面试解析大全点击这里免费获取完整版pdf查看

-
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法