”饼状图改变数据显示位置“ 的搜索结果
使用python实现论文里面的饼状图:原图:python代码实现:# # 饼状图# plot.figure(figsize=(8,8))labels = [u'Canteen', u'Supermarket', u'Dorm', u'Others']sizes = [73, 21, 4, 2]colors = ['red', 'yellow', '...
matplotlib是Python的一个强大的2D图形绘制库,使用需要安装奥,通过调用它内部的函数接口,可以清爽的生成直方图、饼状图、功率谱、条形图、错误图、散点图等等matplotlib安装。pipinstallmatplotlib实例代码不废话...
matplotlib是Python的一个强大的2D图形绘制库,使用需要安装奥,通过调用它内部的函数接口,可以清爽的生成直方图、饼状图、功率谱、条形图、错误图、散点图等等 matplotlib安装。 pipinstallmatplotlib 点击...
其中上面的饼状图的饼环没有居中,图例的位置也应该再一行显示。通过排查问题,找到该组件中的echarts模块width和height属性都设置为了100%,在父级元素上也设置为了100%。最后将该组件和其父元素的width和height都...
前言:前面已经跟大家分享了使用echarts画柱状图、折线图,一些之前自己遇到的坑也跟大家说了,这次就不再赘述。官方有配置文档,很详细,大家不懂的地方也可以交流。今日分享重点:画饼状图。1.引入相关js2.确定...
matplotlib是Python的一个强大的2D图形绘制库,使用需要安装奥,通过调用它内部的函数接口,可以清爽的生成直方图、饼状图、功率谱、条形图、错误图、散点图等等matplotlib安装。pip install matplotlib实例代码不...
效果图: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Com...
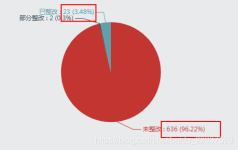
function getScrapItemTop5() { var queryData = { factoryid:factoryid, workshop:workshop }; $.ajax({ ...
本文将简单介绍如何使用python的matplotlib库来生成折线图、柱状图、饼状图。matplotlib是Python的一个强大的2D图形绘制库,使用需要安装,通过调用它内部的函数接口,可以清爽的生成直方图、饼状图、功率谱、条形图...
注意:我是拿饼状图举例子,大家就自己举一反三去吧,因为我也只是研究了一个。 第一步:JS文件里对应方法下发送ajax请求 这里需要注意pieChart.setOption(option1);他是第三方自带的,千万别丢掉,四个row[]对应...
http://www.sohu.com/a/342093392_278730如果说饼图是“掰弯”的单列堆叠图,那么堆叠图则是排排站的“刚直”饼图,详情参考《ggplot2“掰弯”条形图... 堆叠图一般有两种:直接“堆叠”原始数据(第一种)或者“堆...
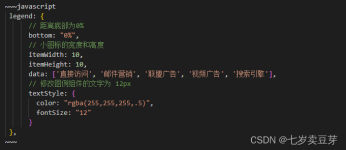
Echarts饼状图默认显示指定lable // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('graph-donut')); // 指定图表的配置项和数据 option = { series: [ { name:'...
func:微信好友性别可视化-饼状图 """ from pyecharts.charts import Pie from pyecharts import options as opts import csv # 读取csv文件,并把性别信息读取出来 def getSex(filename): lstsex = [] wi...
饼状图的中心通常有一个标签,用于显示数据的具体数值或标识。 在HTML饼状图中,我们可以使用CSS样式来改变图形的颜色、边框样式和字体等属性,使其更具吸引力和可读性。同时,我们还可以添加动画效果或交互功能,...
饼图和折线图的相关设置和属性差别不大,相同点是:都是通过设置legend(图例)、description(标题)、填充数据等来达到我们想要的效果。但和折线图有差别的就是在饼图中没有yAxis和xAxis,其他大致相同。 2 基本使用 ...
echrts饼图tooltip自定义
饼状图制作
标签: echarts javascript
遇到一个需求,将统计数据以饼状图进行统计,这块我们引用了一个第三方类库,官方地址如下: https://github.com/PhilJay/MPAndroidChart 该类库可以提供丰富的各类图表实现,如折线,饼状,柱状等,这里我们看下...
如果觉得文字太过于靠上还可以通过设置label.rich中的padding改变位置,不过有个弊端就是不能再设置背景颜色了。// 复制代码到 ECharts 查看效果option = {tooltip: {trigger: 'item',formatter: '{a} {b}: {c} ({d}...
通过调整 center 按照百分比调整位置 series: [{ name: '圆环图系列名称', // 系列名称 type: 'pie', // 系列类型 left: '0%', center: ['24%', '50%'], // 饼图的中心(圆心)坐标,数组的第一项是...
Echarts饼状图默认颜色
推荐文章
- window.open和vue router新开页面_vue window.open-程序员宅基地
- Mysql 自增id、uuid与雪花id_mysql自己生成雪花算法id-程序员宅基地
- RTKLIB源码及介绍-程序员宅基地
- 时序预测 | MATLAB实现ARMA和ARIMA时间序列预测_matlab auto regressive moving average-程序员宅基地
- Windows消息拦截技术的应用(Hook钩子)_钩子拦截输出-程序员宅基地
- HTTP协议入门-程序员宅基地
- WPF 自定义柱状图 BarChart-程序员宅基地
- Python中异常捕捉try..except...finally的使用_try-except语句可以有多个finally子句a对b错-程序员宅基地
- <5>系统安全与权限_系统权限安全问题-程序员宅基地
- Linux下安装JDK_linux安装jdk1.7-程序员宅基地