Vue传值 简单描述 父组件通过绑定自定义事件,接受子组件传递过来的参数 子组件通过$emit触发父组件上的自定义事件,发送参数 ...将所需要传递的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
”通过父将,子路由传“ 的搜索结果
主要给大家介绍了关于多个vue子路由文件自动化合并的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用vue具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
在开发项目中遇到了这么个问题,因为在父路由界面中有部分是子路由的内容,而问题是子路由的操作完成后需要调用父路由的一个方法来改变父路由中的样式。如果是组件的话,那么就简单很多了,但是我用的是路由的方式。...
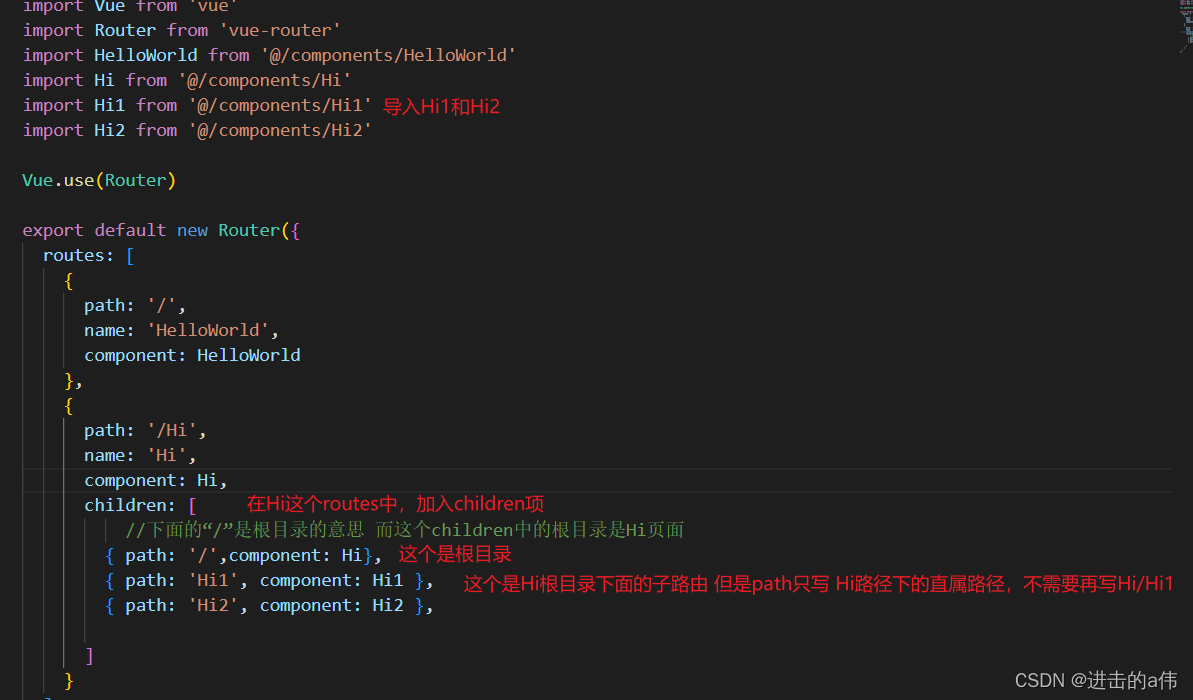
【model / route.js】 的文件: import Home from '../components/Home' import News from '../components/News' import Product from '../components/Product' import User from '../components/User' ...
在vue中,父组件传递给子组件的数据,我们在挂载后打印它,会得到一个空的值也有可能报错(未定义),但是我们却可以直接渲染到页面上。 那么这是什么原因呢? 刚开始组件挂载,数据并没有从父组件传递过来,所以...
本篇出自《论语》,共有30章,本篇包含的内容比较广泛,其中有关于如何治理国家的政治主张,...“父为子隐,子为父隐”;“居处恭、执事敬、与人忠”;“言必信,行必果”;君子和而不同,小人同而不和”;君子泰而...
react路由通过state传参 父组件中state参数改变子组件无法接收到实时参数 父组件 点击按钮,父组件state状态改变,路由子组件接收到的参数没有改变,子组件仅有第一次初始化的值。 import React, { Component }...
一、实现方式: 直接在子路由的范围内...父页面: <template> <div class="parent-demo"> <div>这是父页面</div> <router-view></router-view> </div> </templat
笔者最近的项目中,有一组页面数据需要互相共享,于是在路由父组件中通过props属性传递数据到各个子组,保证了各个页面的一致性。A子组件即A子页面修改了数据后,在页面切换后,B子组件获取的数据还是旧的初始属性,...
父组件向子组件传值 (通过在子组件绑定子组件中数组prop中的元素=父组件中data属性) &lt;!DOCTYPE html&gt; &lt;html lang="en"&gt; &lt;head&gt; &lt;meta charset=&...
子组件不能直接修改父组件变量的值,但是可以通过调用父组件的方法来修改。
子组件与父组件传值是通过在子组件中,定义$emit,向父组件发射一个事件,及带上传的值。父组件监听这个事件,然后调用这个事件的函数,传值是传到这个函数参数中的。 this.$emit('changeActiveStep',3); 事件名:...
实现的方式是通过router-link 和 to 搭配使用来让我们的使得我们跳转并将我们所传的参数会在跳转后的页面上的网页地址栏中显示,获取方法就是this.$query 代码如下: //父组件 <template> <div> <...
vue props父子互传
console.log('这是子路由方法 由父级路由触发') } } 在父级路由页面中给router-view加ref属性 <div class="content"> <router-view ref="child"></router-view> </div> 接着调用子...
前言:顾名思义,vue路由传参是指嵌套路由时父路由向子路由传递参数,否则操作无效。传参方式可以划分为params传参和query传参,params传参又可以分为url中显示参数和不显示参数两种方式。具体区分和使用后续分析。 ...
VUE—父子路由传值(控制显示隐藏) 方法一: 子路由 <input @click="changed" readonly type="text"> methods: { changed () { this.$emit('changedFn', true) // 参数一:事件名 参数...父路由 <Inp...
2019独角兽企业重金招聘Python工程师标准>>> ...
由父路由emit信号给子路由 由子路由接收对应信号 子路根据信号规则去使用自己的相应的方法 具体实现:有需要的可以直接粘贴到测试页面,就可以看见效果了。 <div id="app"> <button v-on:click="sonClick...
watch: { questionItem: { handler(val, oldVal) { if (val) { this.questionItem = JSON.parse(JSON.stringify(val)) this.init() } }, immediate: true, //刷新加载 立马触发一次handler ...
首页要确定是否是路由跳转,不局限语... query: { key: this.$route.query.id }//传到父级的值。 }); //父页面 //在watch中监听值的变化 watch: { $route(to, from) { //监听路由是否变化 if (to.query.key !=
父组件引入子组件modal,子组件新建地址后,触发父组件更新重新获取地址。 父组件 1.父组件定义的函数 const update =()=>{ setTime(new Date().getTime()) } 2.根据时间来监听获取地址,触发更新 useEffect...
类似于父组件向子组件传值 将<router-view>视为子组件即可
使用场景:将用户刚刚更改的头像或用户名实时在同一页面实现,如下图 vm.$emit( eventName, […args] ) 参数: {string} eventName ...2. 在父路由中绑定子路由传来的数据 3.处理父路由中传过来的数据 ...
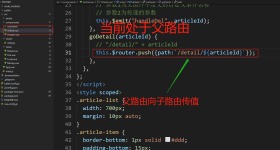
vue组件之嵌套路由传参跳转? vue 路由传参的三种基本方式: 现有场景如下,点击父组件的li 元素,跳转到 子组件,并携带参数,便于子组件获取数据。 父组件中: <li v-for="article in articles" @click="get...
推荐文章
- python的快速排序算法_python快速排序算法代码-程序员宅基地
- Python的random模块-程序员宅基地
- 面试技巧之单面_单面流程准备要点-程序员宅基地
- PPT-程序员宅基地
- http://liveforlinux.blog.51cto.com/3337218/1056484-程序员宅基地
- Python机器学习入门 -- 支持向量机学习笔记_支持向量机 python-程序员宅基地
- 信息学奥赛一本通 1321:【例6.3】删数问题(Noip1994) 贪心算法_1321信息学奥赛一本通答案-程序员宅基地
- OS短作业优先调度算法C语言,OS短作业优先调度算法C语言.doc-程序员宅基地
- 黑马程序员--Java基础学习第十三天-程序员宅基地
- svn merge 命令使用_svn merge指令-程序员宅基地