CSS选择器优先级 (1)CSS选择器都有权重值,权重值越大优先级越高。 内联样式表的权重值最高,值为1000。 id选择器的权重值为100。 class选择器的权值为10。 类型(元素)选择器的优先级为1。 通配符选择器的...
”选择器优先级“ 的搜索结果
本节介绍选择器优先级,优先级决定了元素最终展示的样式~
主要介绍了关于CSS选择器优先级的判断并附结果截图,需要的朋友可以参考下
经常会遇到CSS选择器的问题三连:说一下CSS的选择器有哪些优先级是怎样的权重计算方式我们在上一篇 【前端基础系列】CSS篇-常用选择器介绍[1] 中已经对问题1进行了详细的解答,今天就来给大家介绍选择器的优先级和...
本文我们详细的介绍了选择器的优先级以及计算方式,在以后我们写大型前端项目的时候,就会频繁的调整选择器的优先级以此来达到我们需要的样式,因此我们一定要掌握好本章节
css基础选择器有标签选择器、类选择器、id选择器、通用选择器,本文将深入介绍css选择器优先级,这会给正在解决优先级问题的朋友,带来些许帮助
在我们进行布局的过程中,选择器的层级越来越多,经常会导致我们写的样式,不生效。就是在f12工具里选中后,样式有,但是被划了横线。
CSS 选择器优先级
本节学习伪类、伪类选择器。本节接上一节,学习了最后的伪类选择器和伪元素选择器。选择器优先级有自己的计算方式,从左往右计算。
可是,我们经常看到带有元素名称的选择器,例如,在微软的项目模板中就有大量的带有元素名称的选择器,如果没有用的话,为什么要这样写呢?哈哈哈,这么写是有原因的,下面就带大家一起看一下! CSS Code复制内容到...
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 打造全网web前端全栈...
CSS在使用选择器对元素施加属性的时候会有先后顺序,包括特殊性和重要性等概念在内,这里我们就来详解CSS中的选择器优先级顺序,需要的朋友可以参考下
CSS选择器优先级,及权重 计算规则
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 在看css选择器优先级...
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 在看css选择器优先级顺序...
今天面试面试面试官提问了选择器优先级的问题,本身是知道这个问题的答案的,由于第一次面试紧张,各种选择器的名字被置于脑后,一切的根源还是因为不够熟悉,所以通过这篇博客加强并深入了解选择器优先级的问题。...
主要帮助大家深入理解CSS选择器优先级的相关内容,通过八个小例子分析比较CSS选择器优先级,感兴趣的小伙伴们可以参考一下
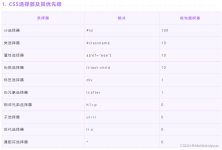
1.CSS规定拥有更高确定度的选择器优先级更高 2.如果样式中包含冲突的规则,且它们具有相同的确定度。那么,后出现的规则优先级高。 优先级:由高到低(从上到下) !important 内联(1,0,0,0) id: (0,1,0,0) 类:(0,0,1,...
选择器优先级如何排列?
标签: 前端 javascript 开发语言
important > 行内样式(比重1000)> ID 选择器(比重100) > 类选择器(比重10) > 标签(比重1) > 通配符 > 继承 > 浏览器默认属性。选择器优先级如何排列?
选择器优先级由高到低顺序如下: (1).内联样式。 (2).id选择器。 (3).类选择器、属性选择器与伪类选择器。 (4).*通配符选择器。 (5).从父辈元素继承而来的样式。 如果选择器的优先级相同,...
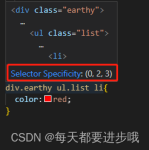
欢迎访问个人博客网站: ...1. 优先级分级 按照优先级从高到低排列: 1. ! important .foo{ color:red !important } ...important是顶级优先级,唯一推荐使用它的场景为忽略JS脚本设置的样式,使...3. ID选择器 #foo{ colo
一句话让你清楚CSS选择器优先级顺序
推荐文章
- 算法训练 K好数 (详解:题目理解+解题思路)-程序员宅基地
- vue element-ui 常见的新增、编辑、查看公用同一个页面_elementui 新增 编辑 共用-程序员宅基地
- 多元分类预测 | Matlab 深度置信网络(DBN)分类预测_dbn训练过程准确率显示 matlab-程序员宅基地
- 自媒体矩阵运营计划书:成功策划秘籍揭秘_自媒体矩阵运营商业计划书-程序员宅基地
- lisp 正则表达式示例-程序员宅基地
- ThinkPHP学习(四)volist标签高级应用之多重嵌套循环、隔行变色_thinkphp volist 单双行-程序员宅基地
- C语言多线程编程之一_c语言 线程 传参-程序员宅基地
- linux服务器搭建实验4报告,LINUX实验四报告-程序员宅基地
- 探索Node.js编程的新境界:BookNode.js-程序员宅基地
- feign实现远程调用_feign远程调用实现-程序员宅基地