在做Cordova+vue项目的时候,有需求是可以放多缩小以及拖动图片的功能,就类似于手机图库里面自带的缩放等功能。经查询可以使用hammerjs来做。
”缩放“ 的搜索结果
ImageView的Scaletype决定了图片在View上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分。有八种类型即1、center:图片位于视图中间,但不执行缩放。2、centerCrop按统一比例缩放图片(保持图片的尺寸...
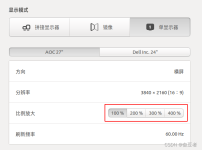
fedora 36 (gnome)开启显示器分数缩放
Echarts屏幕缩放自适应 当使用Echarts时,会设置他的大小,然后首次加载会自适应屏幕,但是渲染完成后,浏览器缩放时他不会自动再去渲染,还是原来的大小,不能动态自适应。 解决方法 //页面 <div style="width: ...
Flex 布局默认是会缩放和自适应的。如果你不希望其缩放和自适应,可以将容器的 flex-shrink 属性设为 0,flex-basis 设为 auto,flex-grow 设为 0。
仿微信朋友圈图片缩放归位,放大查看功能,我的博客上有相关解析
opengl绘制简单场景,实现平移旋转缩放和灯光
1、改变缩放后需要重启系统 // 获取窗口当前显示的监视器 HWND hWndScreen = GetDesktopWindow(); HMONITOR hMonScreen = MonitorFromWindow(hWndScreen, MONITOR_DEFAULTTONEAREST); //获取监视器的逻辑宽度...
Echarts map3D 禁止鼠标滚轮缩放
使用root.bind方法动态获取窗口大小,不需要重写窗口算法与重新加载图片了,省下了一大笔时间。分享一个简单的图片浏览器,一个等比例缩放的算法。
百度地图默认最大缩放级别为19级,但在某些场景中需要结合自定义贴图实现更高级别的视图 通过下面这种方式就能自定义最大最小缩放层级 提示:请使用自己申请的《百度地图key》替换代码中的《此处使用你自己的key》 &...
js实现图片缩放
标签: javascript 前端 css3
<div id="imgDiv"> <img id="img"/> </div> ...//给图片绑定鼠标滚轮事件 $("#img").addEventListener("mousewheel", function(){ var zoom = parseInt(self.viewImg.style.zoom, 10) || 100;...
引言熟悉Winform的小伙伴应该都遇到过 在100%缩放下制作的用户界面在其他缩放百分比下会出现字体超出边框的情况,导致用户体验大打折扣。用户程序DPI感知是默认打开的,此时可以通过关闭这种感知来禁用字体的缩放,...
等比例缩放可以在不同的分辨率下都能够一屏展示,不会有滚动条的问题,也不会有适配问题。但是会导致浏览器的缩放功能失效。 代码如下: <template> <div id="app" :style="{'transform':`scale(${...
鼠标滚轮响应函数是Input.GetAxis("Mouse ScrollWheel"),函数返回值类型是float,向前滚是返回正数,向后滚是返回负数,且鼠标滚轮滑动单次函数返回值为0.1...利用返回值修改模型transform.localscale,实现模型缩放。
WPF窗体缩放源码例子 更多资源: http://cleopard.download.csdn.net
文档: https://developers.weixin.qq.com/miniprogram/dev/api/media/map/wx.createMapContext.html ... <map id="map" show-location></map> 实现代码 // 获取地图实例 let Ma
Markdown对图片进行缩放
标签: 经验分享
Markdown对图片进行缩放
ubuntu 缩放调整
标签: ubuntu
调整合适的缩放比例,例如:1.25 2. 修改schema文件 cd /usr/share/glib-2.0/schemas sudo gedit org.gnome.desktop.interface.gschema.xml # 找到text-scaling-factor, 修改default的数值为1.25 sudo gedit ...
声明:本文章摘自网上一位友人的,但由于意外,网页被关闭,没有及时记录他的信息,如有发现原作者,请告知,本人尽快将原作者以及原文章地址补充进来.thumbnail{overflow:hidden;width:400px;height:240px;...
解决前端笔记本电脑屏幕显示缩放比例125%、150%对页面大小的影响问题
vscode编辑器的使用。
该自定义控件实现的主要功能是控件的拖动和缩放(注意:不是对控件中的图片进行操作,话说很多帖子都把这两个混了),其中缩放可以按照三个方向进行,就是水平、竖直和等比例。双击操作只做了一个提示,长按加上了一...
Unity 鼠标实现对物体的移动、缩放、旋转
推荐文章
- Java基本数据类型与数组(二) (int类型数组默认值为0、trim()的作用、Sring和StringBuffer的区别(转载)、访问无效数组下标时的问题、各类数组的初始值)_当访问无效的数组下标时-程序员宅基地
- Python 容器型数据类型基本认识_python容器数据类型-程序员宅基地
- IIS系列通配符证书HTTPS多域名配置两种方法_iis域名通配符-程序员宅基地
- js中Set基本使用_js set-程序员宅基地
- 第5章:本章小节(MATLAB入门课程)-程序员宅基地
- win11 搭建Apache webdav 设置用户名密码 加密授权访问以及多个不同目录访问-程序员宅基地
- 全景分割论文阅读:MaX-Deeplab:End-to-End Panoptic Segmentation with Mask Transformers_max-deeplab: end-to-end panoptic segmentation with-程序员宅基地
- IBM SPSS Modeler 【3】 Kohonen聚类分析和直接分析法-程序员宅基地
- java毕业设计 ssm驾校预约管理系统(含源码+论文)_java毕业设计驾校报名系统-程序员宅基地
- CLion MinGW 快速配置 OpenGL GLUT 环境的方法(配图)_clion 导入glut-程序员宅基地