awesome-github-vue 是由OpenDigg整理并维护的Vue相关开源项目库集合。我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们。 如果收录的项目有错误,可以通过issue反馈给我们。...UI组...
”无法找到模块“mint-ui”的声明文件“ 的搜索结果
目录 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 ...element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件...mint-ui ★6253 - Vue 2的移动UI元素 muse-ui ★
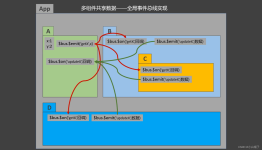
1. 概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信2. Github 地址:...
替换文件名字指令find13870*替换文件内容指令#替换单个文件下的内容,比如将文件中的"alidata"替换为"data".#替换某个目录下所有文件中的内容,比如将root目录下所有文件中的"wwwroot"替换为"www".读取sensor id方法...
vue create 项目名称,创建vue2项目,按自己需要选择配置项 yarn start 启动。cnpm i vue-awesome-swiper -S // 这种方式下载最新版的。cnpm i vue-awesome-swiper@...下载mint-ui组件库 cnpm install mint-ui -S。
先来看一波效果图初始化项目1、在安装了node.js的前提下,使用以下命令npm install --g vue-cli2、在将要构建项目的目录下vue init webpack myproject(项目目录名称)一路回车如下中间会让选择ESLint进行项目代码风格...
Vue2-Vue3学习笔记(全)
标签: java
参考哔哩哔哩张天禹老师vue2-vue3视频
今日重点 下一篇 vue(四) * vue组件的使用 * 组件间通信 * vue-router使用 ... * axios vue单文件方式 xxx.... 1:准备好配置文件 package.json(包描述文件&& 封装命令npm run dev) + we...
Vue实战项目项目描述使用 Vue+ Mint-UI + Vue-router + Vue-resource + webpack 构建一个Vue实战项目项目实现制作首页App组件完成 Header 区域,使用的是 Mint-UI 中的Header组件制作底部的Tabber 区域,使用的是 ...
1、Framework7 免费开源移动端框架,IOS及安卓原生样式 Framework7 - is a free and open source mobile ... Android native look and feel. It is also an indi...
三阶段 第一天 渐进增强和优雅降级 渐进增强就是先兼容低版本 在逐渐地向高版本提高 优雅降级就是先完成高版本浏览器的编写 在向低版本兼容 Vue vue的基本概念 vue就是当下最流行的前端js框架(数据处理和数据绑定...
基于vue-cli3.0构建功能完善的移动端架子,主要功能包括webpack 打包扩展css:sass支持、normalize.css、_mixin.scss、_variables.scssvw、rem布局跨域设置eslint设置cdn引入路由设计、登录拦截axios、api 设计vuex...
Vue2-Vue3
标签: vue.js 前端 javascript
v-if需要操作dom元素有更高的切换消耗,v-show仅隐藏dom元素,如果需要非常频繁的切换,建议使用v-show较好,如果切换频率低,则使用v-if较好1.作用:向其所在的节点中渲染文本内容。2.与插值语法的区别:v-text会...
Vue是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现...mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - 轻量级的基本UI组件合集 vue-material - 通
vue框架篇 vue的优点 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb; 简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习; 双向数据绑定:保留了angular的特点,在数据操作...
VUE开源项目大全地址
标签: vue
mint-ui ★6253 - Vue 2的移动UI元素 muse-ui ★3705 - 三端样式一致的响应式 UI 库 vue-material ★3328 - 通过Vue Material和Vue 2建立精美的app应用 vuetify ★2925 - 为移动而生的Vue JS 2组件框架 Kee
vue框架介绍 框架,framework,是能够让程序开发人员更好的专注于业务逻辑的开发,而无需关心底层功能的实现。 vue是一个渐进式 JavaScript 框架,Vue ...vue、vue-cli脚手架、vue-router路由、ui库、样式预处理器
Vue.js库 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 ...mint-ui ★6253 - Vue 2的移动UI元素 muse-ui ★3705 - 三端
版权声明:本文为EnweiTech原创文章,未经博主允许不得转载。 https://blog.csdn.net/English0523/article/details/88694219 Vue是什么?Vue.js(读音/vjuː/,类似于view) 是一套构建用户界面的 渐进式框架。与...
webpack 打包扩展css:sass支持、normalize.css、_mixin.scss、_variables.scssvw、rem布局跨域设置eslint设置cdn引入路由设计、登录拦截axios、api 设计vuex状态管理webpack 打包扩展vue-cli3.*后目录结构大改,...
声明 本项目纯属本人闲时开发,页面参考小米商场官网(移动版)页面,项目中所涉及到的接口均为假数据,为实现页面数据交互效果(假数据小米商城官网); 其中开发均为本人一人参与,如有侵权,联系删除(@小米商场...
推荐文章
- 福音!GitHub开源中文版《Go入门指南》学习教程-程序员宅基地
- StringUtil和StringUtils的区别_stringutil和stringutils有啥区别-程序员宅基地
- STC的IAP功能使用_stc iap 全局中断-程序员宅基地
- JS实现已知图片路径下载图片_js通过图片路径下载图片-程序员宅基地
- 如何制作可用于Windows虚拟机的macOS安装镜像_esddmg-程序员宅基地
- LATEX公式行间距调整_latex 公式 距离大-程序员宅基地
- IDEA 设置文档注释_idea文档注释-程序员宅基地
- 按经纬度产生的距离来排序-程序员宅基地
- 用python实现点阵屏_【用python玩花样】python实现点阵字体-程序员宅基地
- 图像去噪数据集_dnd数据集-程序员宅基地