在这个过程中,我们既是数据的生产者,也是数据的使用者,然而初次获取和存储的原始数据总是杂乱无章的。要想数据达到生动有趣、让人一目了然的效果,就需要借助数据可视化。数据图表天才们可以用简洁、直观又有趣的...
”数据展示“ 的搜索结果
最近经常和朋友聊起可视化的事情,发现不少人新手经常不会选择合适的图表,从而导致做出来的数据分析报告不尽如人意,今天就针对图表选择来分享一些技巧 要让可视化图表达到给使用者最佳的信息传达效果,我们必须...
内容概要:组件库基于Vue ,主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用,主要包含三个大屏demo案例。 适合人群:具备一定编程基础,组件库的开发和调试都使用Chrome浏览器 能学到...
用SSM框架实现的echarts展示图表的小demo,使用的开发工具是eclipse,数据库是mysql。文件中包含项目源码,对应的数据库,以及项目运行后实现的图表截图(含url)。项目本人亲测,可完美展示图表,若有疑问,可Email...
使用pandas展示数据的所有行
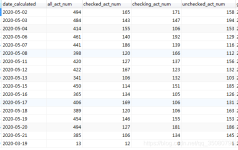
通过后端给的接口,连接后端,进而获取数据,并将获取的数据展示在表格中去。下面是本人自己做的一个简单的案例,如果有什么问题或更简洁的方法,欢迎讨论。 先看下效果图,是否理想的样子: 其源代码,含有详细的...
本来主要讲下QAbstractTableModel 数据展示和编辑相关的接口如何使用。 表格数据的展示 继承QAbstractTableModel 后,至少要实现三个纯虚函数接口才能进行实例化: virtual int rowCount(const QModelIndex &...
正因为人们分析了大量数据,所以可视化的数据展示可以使用户很直接的了解并感受到大数据带来的震撼。 数据可视化可以分为多种类型,例如条形图,饼图和曲线图等让来自各个行业的数据得以可视化。这里为您推荐了10种...
刚接触到springboot花费了好几个小时,撸完一个又一个的配置坑,最终实现从数据库成功读取数据展示到页面! 希望对你能有所帮助! 首先搭建springboot环境,eclipse需要用到spring-tool-suite插件 1,首先插件...
首先要获取该地区的JSON数据,网站:DATAV.GeoAtolas,逐步选择地图区域,然后复制数据到本地另存为dy.json。 <template> <div id="mapView" class="map-view"/> </template> <script> /...
在使用表格时不知大家有没有被里面各种各样的功能所困扰,本来你只需要使用其中一个功能,但官网的查看代码总是多个功能重合在一次展示,不利于大家去学习,面对初学者很不友好,这也是我写这篇的目的,我将里面常用...
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地