对于每一位开发者而言,软件开发工具的重要性显然不言而喻。事实上,除了个人能力之外,它们也在团队的效率及实际生产力层面扮演着关键性角色。 今天阿晨就把自己的私货全部掏出来整理在下面! 内附高速下载地址! ...
”开发工具“ 的搜索结果
网站开发一般分为前端和后端两个部分。前端负责实现页面效果,后端主要负责功能开发。一般的开发流程是先由美工或者网页设计师进行网页设计和切图...最常用的前端开发工具有哪些呢?本文推荐8款最好用的web前端开发...
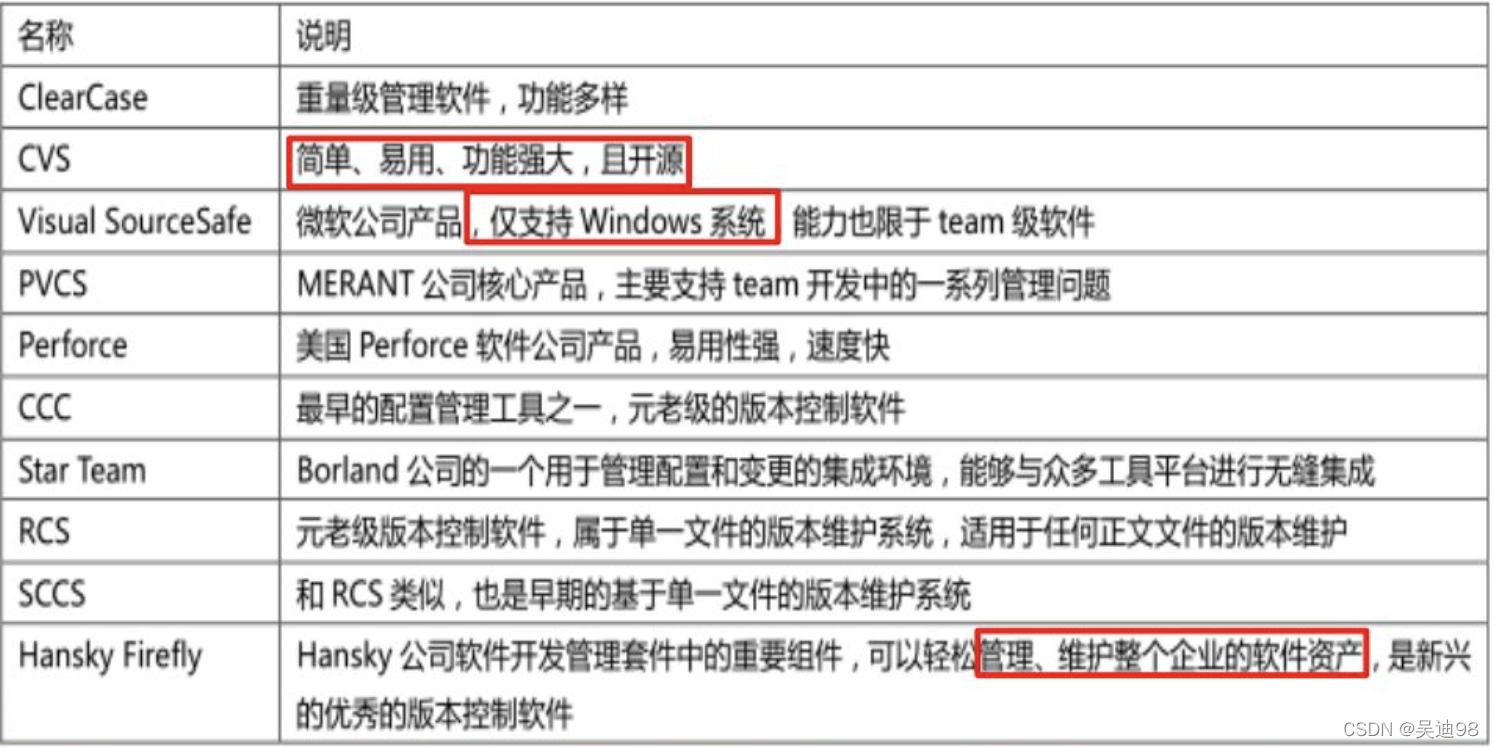
由于很多程序开发者对于开发工具的专一性,只对经常用到的Intellij IDEA,eclipse,android studio等开发平台熟稔于心,对于其他的开发工具只是一个模糊的认识。 网上大神给出了50个常用开发工具,根据其中的重要性...
在建设网页时,为了快速、高效地完成任务,通常会使用一些具有代码高亮显示、语法提示等便捷功能的前端开发工具。常用的web前端开发工具有Dreamweaver、Sublime、HBuilder等,具体介绍如下。 1、Dreamweaver ...
对于web开发来说,使用一款好用的开发工具是必须的,附带的各种功能都为设计增添不小的效率。今天分享的是web前端开发工具哪个好用! 第一款:WebStorm 2021中文 WebStorm 2021被称为是macOS上的一款“Web前端开发...
问题:刚安装的 Visio没有开发工具这一栏。如下图 1.点击 “文件”,然后选择 “选项”: ------> 2.在弹出的选项窗口中,点击“高级”,然后右边一直拉到最下面,点击 “以开发人员模式运行”。最后确定...
杰理anc蓝牙耳机方案,可以在消音室环境下,通过测试耳机传递函数,并下载到上位机调试anc滤波器获取降噪性能:
一、前端为什么要使用开发工具? 现在这个年代,有一个使用起来方便顺手的工具很重要,也是任何一个写代码的人应该做的一件基本的事情,拥有一个好的工具可以很好地提高写代码的效率,才可以使产品更快地完成。 二、...
excel2016版本 没有“开发工具”,根据以下步骤调出“开发工具”选项卡:文件-选项-自定义功能区-开发工具
使用集成开发工具eclipse 1、java的集成开发工具很多,包括:eclipse、Intellij IDEA、netbeans..... eclipse: IBM开发的。eclipse翻译为:日食。寓意吞并SUN公司(SUN是太阳。) 最终没有成功,SUN公司在...
Source Insight是一个面向项目开发的程序编辑器和代码浏览器,它拥有内置的对C/C++、C#和Java等程序的分析。能分析源代码并在工作的同时动态维护它自己的符号数据库,并自动显示有用的上下文信息。强烈建议使用...
对于初学Java的小伙伴来说了解一些免费的Java开发工具让我们工作、学习更顺畅,那么免费Java开发工具有哪些?针对这点我汇总了一些,可供参考。 1、Java免费开发工具:JDK(Java开发工具包) 如果你打算用Java开发...
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地