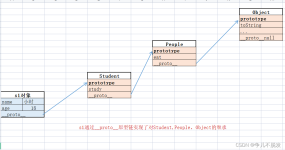
万物皆对象,原型及原型链之间的关系由图清晰可见
”原型链“ 的搜索结果
原型和原型链
标签: javascript
JavaScript中实现继承最简单的方式就是使用原型链,将子类型的原型指向父类型的实例即可,即“子类型.prototype = new 父类型();”,实现方法如下: // 为父类型创建构造函数 function SuperType() { thi
主要介绍了JavaScript原型链示例,有需要的朋友可以参考一下
*javaScript*中每个对象都有自己的原型...当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
当访问一个对象的属性时,如果这个对象内部不存在这个属性,那么它就会去它的原型对象里找这个属性,这个原型对象又会有自己的原型,于是就这样一直找下去,也就是原型链的概念。JavaScript 对象是通过引用来传递的...
原型链详解
标签: javascript
有些小伙伴可能会觉得原型链难以理解,这篇文章带你熟悉原型链, 你会发现原型链并不难
JS原型和原型链原理与用法实例详解
标签: 原型链
本文实例讲述了JS原型和原型链原理与用法。分享给大家供大家参考,具体如下: Javascript语言的继承机制一直很难被人理解。 它没有”子类”和”父类”的概念,也没有”类”(class)和”实例”(instance)的区分,...
主要介绍了JavaScript作用域、闭包、对象与原型链,结合实例形式总结分析了javascript中变量与函数的作用域、闭包、对象、原形链相关概念、用法及注意事项,需要的朋友可以参考下
原型和原型链作为深入学习JavaScript最重要的概念之一,如果掌握它了后,弄清楚例如:JavaScript的继承,new关键字的原来、封装及优化等概念将变得不在话下,那么下面我们开始关于原型和原型链的介绍。 什么是原型?...
总之关于原型这块记住三句话对象有一个内置属性 [[Prototype]],使用 Object.getPrototypeOf(obj) 获取函数有一个公开可访问不可枚举属性 prototype函数的 prototype 属性有一个公开可访问的不可枚举属性 ...
__proto___作为不同对象之间的桥梁,用来指向创建它的...而普通对象的构造函数都是Object所有构造器都是函数对象,函数对象都是Function构造产生的Object的原型对象也有___proto___属性指向Null,Null是原型链的顶端。
噢噢噢,大家好呀,阿燃最近遇到原型链相关的东西,经过我不懈的努力,终于有一些理解和感悟,这就马不停蹄写博客分享见解,如果你也被原型链所困惑,希望这篇文章对你对有所帮助❤️。
原型链什么是原型链?新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一...
本文实例分析了Javascript原型链的原理。分享给大家供大家参考,具体如下: 一、JavaScript原型链 ECMAScript中描述了原型链的概念,并将原型链作为实现继承的主要方法。其基本思想是利用原型让一个引用类型继承另一...
原型与原型链详解
标签: javascript
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好。 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么。简单粗暴点看原型链吧,...
主要介绍了JavaScript使用原型和原型链实现对象继承的方法,简单讲述了javascript原型与原型链的原理,并结合实例形式详细分析了javascript中对象继承的常见实现技巧,需要的朋友可以参考下
函数对象:Array,Object (所有typeof出来都是function)一切对象都继承自,而一切函数对象都继承自(且会最终继承自,也就是...Function的原型链为 Array.prototype→ Function.prototype → Object.prototype → null。
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。[外链图片转存中…(img-fGElRqAJ-1713780026138)][外链图片...
一、什么是原型链? 简单回顾下构造函数,原型和实例的关系: 每个构造函数(constructor)都有一个原型对象(prototype),原型对象都包含一个指向构造函数的指针,而实例(instance)都包含一个指向原型对象的内部指针. ...
原型链的相关问题(1)
标签: 原型模式
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!...pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来...
这篇文章主要介绍了JavaScript对象原型链原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一个js对象,除了自己设置的属性外,还会自动生成proto、...
一、原型规则 1、所有的引用类型(数组、对象、函数)都具有对象特性,即可自由扩展属性(除了“null”) var array=[];array.a=1; var object={};object.a=1; function func(){}; func.a=1; 2、所有的引用类型...
由于 JavaScript 是唯一一个被广泛使用的基于原型继承的语言,所以理解两种继承模式的差异是需要一定时间的,今天我们就来了解一下原型和原型链。 原型 10年前,我刚学习JavaScript的时候,一般都是用如下方式来写...
前端面试题,包含JavaScript的闭包,作用域,原型,原型链,上下文环境以及DOM,BOM封装函数深度克隆,以及一些常见的·JS问题,试题简单但是容易混淆,作为前端工程师必考题
在了解之前,你需要先了解构造函数、对象、原型链等概念…… JS里常用的两种继承方式: 原型链继承(对象间的继承)类式继承(构造函数间的继承) 原型链继承: 代码如下://要继承的对象var parent={name : “baba...
本文实例讲述了js对象继承之原型链继承的用法。分享给大家供大家参考。具体分析如下: 代码如下:[removed] //定义猫的对象 var kitty = {color:’yellow’,bark:function(){alert(‘喵喵’);},climb:...
推荐文章
- Process finished with exit code -1073740791 (0xC0000409)定位错误原因-程序员宅基地
- LiDAR-BEVMTN:自动驾驶中的实时激光雷达鸟瞰图多任务感知网络-程序员宅基地
- Maven build 报错:No goals have been specified for this build_maven build报错-程序员宅基地
- PE结构->【基址重定位】-程序员宅基地
- 基于跳表实现的轻量级KV存储引擎 项目总结_跳表作为存储引擎-程序员宅基地
- 易安卓E4A弹出提示代码_e4a 弹出提示-程序员宅基地
- 第4章 分布式数据库HBase(又是一篇呕心力作,一文详讲HBase)_15、bigtable 分布式数据库采用文件存储方式为 共三种。 ,hbase分布式数据库采用文件存-程序员宅基地
- 国产操作系统产业_操作系统产业分类-程序员宅基地
- 【细胞分割】阈值+边缘+形态学+种子点+主动轮廓图像分割【含GUI Matlab源码 1477期】_细胞核分割中阈值分割-程序员宅基地
- [转载]框架Hibernate Validator 简介-程序员宅基地