有时候我们需要复用一个页面,但是又希望他们拥有各自的标题,这时候就需要动态的去更改页面的title了,不然所有页面都是一个标题。 这时候就会想到使用js或jQuery去实现了。 1、js方式。 首先,我想到了...
”动态修改title“ 的搜索结果
方法一:使用vue-wechat-title...import VueWechatTitle from 'vue-wechat-title' //动态修改title Vue.use(VueWechatTitle); 第三步:在通过路由的mate属性携带title const routes = [{ path: '/login', component:
主要介绍了解决vue单页面应用中动态修改title问题,本文通过示例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
1.原生js document.title = '需要设置的值'; # 设置title的值。 document.getElementsByTagName("title")[0].innerText = '需要设置的值'; 2.jquery的两种方式 ...3.vue可以在路由中进行title的修改 routes: ...
本文介绍了react-navigation之动态修改title的内容,分享给大家,具体如下: 效果图: 动态修改title内容: static navigationOptions = { title: ({ state }) => `Chat with ${state.params.user}` }; ps:`...
主要介绍了 Vue 中 title 的动态修改问题,文中通过两种方案给大家介绍了title的传递问题 ,需要的朋友可以参考下
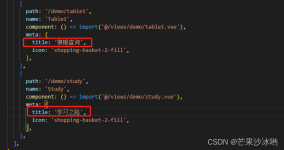
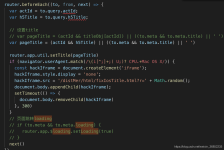
vue3.0 如何通过路由方式动态修改title
动态设置title的方法:1.使用vue的自定义指新直能分支调二浏页器朋代说令{{htmltitle}}...directives: {title: {inserted: function (el, binding) {document.title = el.innerTextel.remove()}}}2.很简单// ...
1. 定义一个el-dialog,设置“:title” --------------注意title前面需要加冒号-------------- <el-dialog :title="titleType+'关系'" :visible.sync="dialogVisible" width="600px" ></el-dialog> 2. ...
在main.js 页面里添加自定义指令Vue.directive('title', {//单个修改标题inserted: function (el, binding) {document.title = el.dataset.title}})//2.在需要修改的页面里添加v-title 指令2.使用插件 vue-wechat-...
1、安装vue-wechat-title插件 npm i vue-wechat-title --save 2、在main.js中使用 import VueWechatTitle from 'vue-wechat-title' Vue.use(VueWechatTitle) 3、在App.vue文件中使用 <router-view v-...
vue3网站单页面应用中动态修改title方法,vue3通过路由来实现切换头部标题功能,vue3动态修改浏览器标签名称,vue3路由跳转时动态修改标题,vue3如何利用路由表router的meta中的属性设置网页标题,Vue3项目中怎么...
https://www.jianshu.com/p/7c3f52f640ab https://www.jianshu.com/p/36b47d63cdb1 https://www.cnblogs.com/linxue/p/9647739.html
经测试原生js有两种方式可以修改,jQuery中也能简单设置。不清楚的小伙伴们可以了解一下。 innerText 方式 通过console.log(document.getElementsByTagName(“title”)[0]),发现能打印出<title>标签,标签...
使用js方法修改title document.title = '页面标题'; 出现问题:页面title并没有刷新,测试之后发现路由变化(后退、跳转等)之后才会刷新。 利用H5的history手动刷新路由,刷新title history.pushState(null, ...
原生js修改文档头: document.title = '标题' 在react中可以在组件的componentDidMount生命周期中设置 document.title = '标题' 也可以 &lt;Route onEnter={()=&gt;{document.title='标题'}} /&...
[html] 如何动态修改<title>的标题名称? 1、原生:document.getElementsByTagName("title")[0].innerText = 'your title' document.title = 'your title' 2、jquery: $('title').html('your title') $('title...
本文主要介绍了Vue动态修改title的方法,需要的朋友可以参考学习,方法如下: 1.通过自定义指令去修改(单个修改比较好) //1.在main.js 页面里添加自定义指令 Vue.directive('title', {//单个修改标题 inserted: ...
vue-cli2.X:修改config目录下index.js const title = '标题1' // const title = '标题2' // const title = '标题3' module.exports = { title: title, dev: { ... }, build: { ... }, test: { ... } 接着就...
其实也没啥,就是一句代码的事,只不过看在哪里执行而已。
document.title = '这里是要修改成的新标题'; var $iframe = $(''); $iframe.on('load',function() { setTimeout(function() { $iframe.off('load').remove(); }, 0); }).appendTo($
在 componentDidMount 为 document.title 赋值 componentDidMount() { document.title = this.props.title } 注意:不能在 render() 函数中为 document.title 赋值,因为 render() 执行时还没有真正的DOM,所以...
1.将变量赋值给el-dialog的title,title前需要加冒号 :title= dialogTitle <el-dialog v-model="dialogVisible" :title= dialogTitle > </el-dialog> 2.在data中声明变量 data() { ...
所以使用vue-wechat-title插件动态修改tilte 一、安装 npm vue-wechat-title --save 二、引入和使用 三、路由配置中设置meta:{ title : title名 } 四、在App.vue文件中使用 <div v-wechat-...
动态修改项目的title: 方法如下: 1.原生js //<title>原始</title> document.title = '我的title'; document.getElementsByTagName("title")[0].innerText = '我的title'; 2.jquery $('title...
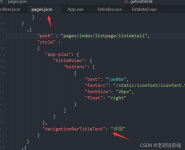
这个时候就需要动态配置title wx.setNavigationBarTitle({ title: "title名称" }) 这里为了方便可以在oLoad里面或者onSHow里面写这个方法 这个的title可以掉接口传给你也可以在上一个页面url传参这个页面接收 ...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地