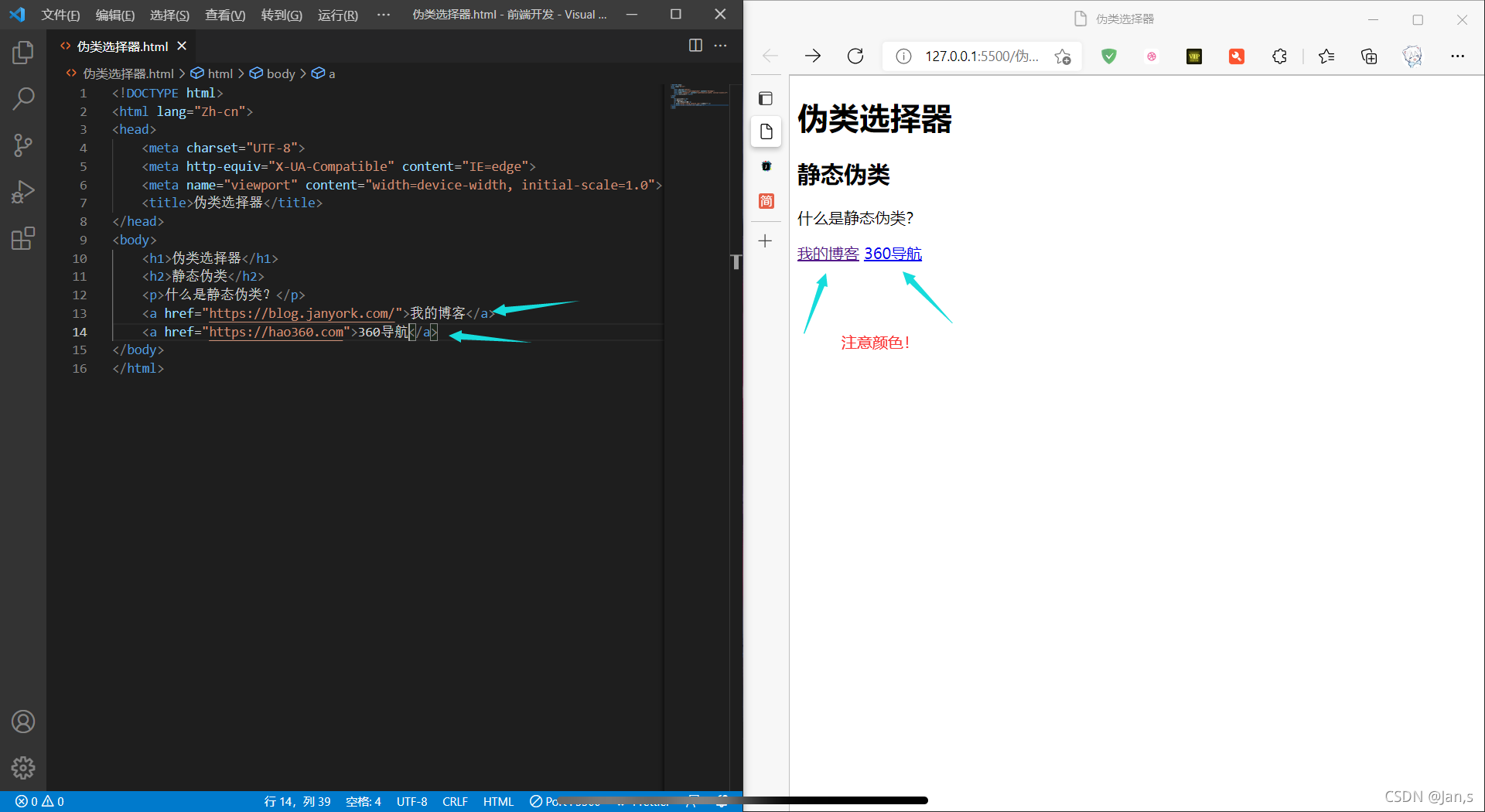
本章讲解的内容为 CSS 伪类 。 废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。 一: 什么是 CSS 伪类? 1. CSS 伪类是用来添加一些 '选择器' 的特殊效果(特殊状态)...
”伪类“ 的搜索结果
这篇想要跟大家分享的是css中的伪类和伪元素,有任何问题可以私聊我或者评论哦! 首先,我们先来想一下,为什么要引入伪类跟伪元素? css引入伪类和伪元素概念是为了格式化文档树以外的信息。也就是说,伪类和伪...
用于已有元素处于某种状态时(滑动、点击等)为其添加对应的样式,这个状态是根据用户行为而动态变化的。
CSS种伪类和伪元素的详细介绍
伪类也是一种“标签”(可能不严谨),这个东西可以应用在很多其他标签上,只是伪类和超链接标签结合在一起用,更契合而已; 方式
收藏版|70+超全的伪类伪元素集合 伪类和伪元素的概念 1.什么是伪类? 伪类是一种选择器。 mozilla 是这样解释伪类的: 伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素...
项目中时常会需要用到使用JavaScript来动态控制为元素(:before,:after)的样式,但是我们都知道JavaScript或jQuery并没有伪类选择器。这里总结一下几种常见的方法。 HTML ”red”>Hi, this is a plain-old, sad-...
CSS 伪类(Pseudo-classes) CSS伪类是用来添加一些选择器的特殊效果。 语法 伪类的语法: selector:pseudo-class {property:value;} CSS类也可以使用伪类: selector.class:pseudo-class {property:value;} ...
什么是结构伪类选择器? 结构伪类选择器是针对HTML的结构进行分类的选择器,特征就是位置 分为三大类 一类 e:first-child e:last-child e:only-child e:nth-child(n/even/odd)隔行换色,列表换色 e:nth-last-child ...
css伪类选择器对于大家来说最熟悉的莫过于:link,:focus,:hover之类的了,因为这些在平时中是常用到的伪类选择器,现在向大家介绍一下两种新增的Css3伪选择器。 1、UI元素状态伪类 我们把":enabled",":disabled",":...
无论是伪类还是伪元素,都属于CSS选择器的范畴。所以它们的定义可以在CSS标准的选择器章节找到。分别是 CSS2.1 Selectors 和 CSS Selector Level 3,两者都已经是推荐标准。
CSS中存在一些比较特殊的属性,称之为伪类,它们之中最常用的就是定义链接的伪:link,:visited,:hover,:active等。 除了它们,还有一些不被常使用的伪类,有:focus,:first-child,:lang等。 而且CSS里不光有伪类...
最近遇到一个需要改变:before,:after 伪类的样式,发现css中并不能直接选择某一个元素的:before和:after伪类元素,所以特总结了使用javascript和jQuery改变元素的:before和:after伪类样式的方法。 类如如下的html及...
css设置超链接样式是通过伪类来实现的,默认状态下,创建的超级链接的文字颜色为蓝色,并带有下划线,访问之后变为紫色,下面有个不错的示例,喜欢的朋友可以尝试操作下
伪类伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态...
接下来的几个伪类选择器使用上非常类似,功能也比较接近。 :nth-child(n),用于匹配索引值为n的子元素。索引值从1开始。 X:nth-child()用法实际上有三种变化,demo的用法是最简单的,X:nth-child()更强大的用处...
结构伪类选择器介绍 结构伪类选择器是用来处理一些特殊的效果。 结构伪类选择器属性说明表 属性 描述 E:first-child 匹配E元素的第一个子元素。 E:last-child 匹配E元素的最后一个子元素。 E:nth-...
X:after Example Source Code :.clearfix:after {content: “”;...:after伪类与content结合使用,用于往元素类追加内容。:after伪类还有个妙用:用于产生阴影,点击这里查看。X:hover Example S
css3的强大,让人惊叹,今天我们就来“前瞻”一下CSS3的一个伪类选择器“:nth-child()”实现奇偶行显示不同样式,具体的详细示例可以参考下文,希望对大家有所帮助
伪类 浏览器支持:IE Internet Explorer, F: Firefox, N: Netscape。 W3C:“W3C” 列的数字显示出伪类属性由哪个 CSS 标准定义(CSS1 还是 CSS2)。 伪类 作用 IE F N W3C :active 将样式添加到被激活的元素 4...
CSS 伪类用于向某些选择器添加特殊的效果。CSS 伪元素用于将特殊的效果添加到某些选择器。 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的...
https://mp.csdn.net/postedit/88689169 伪类选择元素基于的是当前元素处于的状态,或者说是元素当前所具有的...伪元素是对元素中特定内容进行操作的,它所操作的层次比伪类更深一层,也因此它的动态性比伪类要低很多。
CSS3选择器--链接伪类 链接伪类 01 链接伪类 定义超链接时,为了提高用户体验,经常需要为超链接指定不同的状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。 a:link a:visited a:hover a:active 链接伪类 ...
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”。其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是: :link :visited :hover :active 因为我们要定义链接...
主要介绍了CSS中的属性选择符和结构化伪类,是CSS入门学习中的基础知识,需要的朋友可以参考下
jQuery选择器的强大不仅在于选择器支持基本的css选择符,还支持很多CSS的伪类选择符,甚至可以自定义选择符,下面让我们来看看一些伪类选择符 :nth-child的用法 nth-child是一个css3伪类选择符,在jQuery中被实现...
指数
CSS3选择器--结构化伪类选择器;结构化伪类选择器;结构化伪类选择器;:root选择器;:not选择器;:only-child 选择器;:first-child和:last-child选择器;:nth-child(n)和:nth-last-child(n)选择器;:nth-of-type(n)和:nth-...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地