flutter 不设置appbar 内容被状态栏遮住 当 不设置appbar的时候,内容会溢出到状态栏,解决思路,给appbar设置高度; 首先,获取状态栏高度。 import 'dart:ui'; MediaQueryData.fromWindow(window).padding.top ...
”不设置AppBar“ 的搜索结果
MFC下AppBar 侧边栏 demo,可以设置上、下、左、右靠边停靠。
/ *标题:无AppBar的制表符栏目的:无AppBar的制表符栏创建者:Kalpesh Khandla * / = = = Android发布步骤= = = 生成FAT APK-抖动清除-抖动生成apk-发布生成拆分APK-抖动清除-抖动构建apk --split-per-abi --...
创建应用程序栏(AppBar)在大多数的App中都会有标题栏这个组件,这个组件能让App有统一的风格,它一般由标题和溢出菜单(overflow menu)组成。 从Android3.0开始,使用默认主题的Activity都有一个ActionBar作为标题栏...
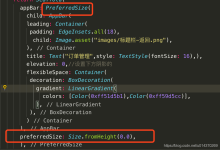
使用脚手架Scaffold可以设置AppBar,想要设置高度,在AppBar外包一层PreferredSize,设置preferredSize的属性为想要的高度即可。 Scaffold( appBar: PreferredSize( child: AppBar( ), preferredSize: ...
设置AppBar的主题中的。
最近用的很好的Appbar工具类分享一下 下面是方法名意思 1.backAppbar 仅含 左侧返回按钮 及中间标题 2.baseNoBackAppbar 仅含 及中间标题 3.baseRTextAppbar backAppbar 仅含 左侧返回按钮 及中间标题 ...
主要是通过AppBar的属性:弹性空间flexibleSpace class GradientPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('G...
在项目中如何实现透明的appbar,方式一: 使用stack和positioned定位功能把appbar定位到页面的最上面, 实现。
在有AppBar的界面,状态栏一般有Brightness.dark,和Brightness.light两种模式,分别是白色的导航栏字体颜色和黑色的字体颜色 appBar: AppBar( elevation: 0.5, brightness: Brightness.light, backgroundColor:...
flutter设置statusbar状态栏的背景颜色和 APP(AppBar)内部颜色一致方法。
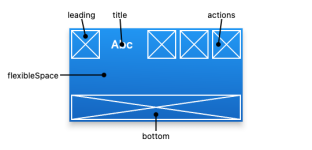
AppBar 和 SliverAppBar 都是继承至 StatefulWidget 类,都代表 Toobar,二则的区别在于 AppBar 位置的固定的应用最上面的;而 SliverAppBar 是可以跟随内容滚动的。 leading:在标题前面显示的一个控件,在首页...
简单的设置appbar高度: Scaffold( appBar: PreferredSize( child: AppBar( ), preferredSize: Size.fromHeight(60) ); 封装成单独的头部Widget 上文链接: flutter自定义appbar ad time 超详细图文搭建个人...
Flutter 实现 AppBar 功能 我们知道,Android 中 Material 布局。只要是在 Material 中使用 AppBar 控件,即可实现 导航条的功能。 AppBar 的属性 想要使用 AppBar 这个 Widget 组件,首先要了解它的属性: AppBar...
没有AppBar的Flutter,如果不在Scaffold中使用AppBar会发现默认是沉浸式。 预留出状态栏的高度方法 Scaffold( appBar: PreferredSize( preferredSize:Size.fromHeight(MediaQuery.of(context).size.height * 0.07...
ListView头部有一段空白区域,是因为当ListView没有和AppBar一起使用时,头部会有一个padding,为了去掉padding,可以使用MediaQuery.removePadding Widget _listView(BuildContext context){ return MediaQuery....
点击跳转
推荐文章
- yolov3系列(四)-keras-yolo3-实时眼睛鼻子嘴巴监测系统_眼睛 嘴巴 yolo-程序员宅基地
- C++类型支持之std::decltype-程序员宅基地
- GB/T28181国标视频监控平台TINYGBS支持4G执法记录仪接入大型可视指挥调度平台-程序员宅基地
- 毕设项目 基于wifi的室内定位算法设计与实现-程序员宅基地
- 【.Net】C# 根据绝对路径获取 带后缀文件名、后缀名、文件名、不带文件名的文件路径...-程序员宅基地
- c语言比用delay更好的延时,PIC单片机C语言程序设计(15)-程序员宅基地
- 微型计算机的细思维特征,详细版2014计算机基础期末考试大纲-程序员宅基地
- org.eclipse.wst.common.component_org/eclipse/wst/common/componentcore/resources/ivi-程序员宅基地
- 数据结构乐智教学百度云_数据结构 百度网盘分享-程序员宅基地
- Arcade 绘制全屏-程序员宅基地