”vue项目实战“ 的搜索结果
vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战vue项目实战...
注意:命令行都要使用管理员模式运行1、创建一个名为hello-vue的工程2、安装依赖, 我们需要安装vue-router、element-ui、sass-loader和node-sass四个插件。
ssm+vue项目实战
标签: vue 项目实战
vue实战项目,前端框架使用vue+bootstrap,后端框架使用的是spring+springmvc+mybatis,数据库使用mysql,包含全套代码
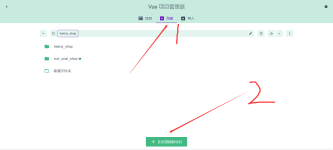
教程演示了依赖管理(如axios、vue-router)、组件开发及路由配置,并展示了Vue项目的基本结构。通过新增页面组件和设置对应路由规则,实现不同页面间的跳转功能。该教程全面覆盖了Vue项目从搭建到功能开发的核心...
H5 项目基于 Web 技术,可以在智能手机、平板电脑等移动设备上的浏览器中运行,无需下载和安装任何应用程序,且H5 项目的代码和资源可以集中在服务器端进行...Vue3.2 + Vite + TS + Vant + Pinia + Node.js + MongoDB
本项目采用最新的Vue3+组合式API开发方式 使用主流技术栈:vue3+typescript+vue-router+pinia+element-plus+axios+echarts GitHub仓库地址 初始化项目 环境准备: node v18.17.0 pnpm v8.6.12 pnpm安装:参考 ...
vue项目实战
标签: vue javascript css
vue项目实战 1.3 电商后台管理系统的开发模式(前后端分离) 后端负责写接口,管理数据库 前端负责调接口(基于vue技术栈,ajax) 1.4 电商后台管理系统的技术选型 1.前端项目技术栈 vue vue-router(路由) ...
这是一个入门vue的实战项目,可以提升自己对vue的掌握。
这篇文章把小编前段时间做的vue项目,做个完整的总结,具体内容请参考本文。 这次算是详细总结,会从项目的搭建,一直到最后的服务器上部署。 废话不多说了。干货直接上。 一、 必须node环境, 这次就不写node环境的...
vue项目实战.zip
标签: vue实战视频
vue视频教程,2019vue实战视频-不止三套 2019vue实战视频-不止三套 vue实战视频
这是一个关于Vue的实战项目,从https://www.bilibili.com/video/av50680998?p=1视频中进行学习的源代码
本资源是一个Vue项目实战的教程,旨在通过Vue 3和Element Plus这两个流行的前端技术,来构建一个完整的电商后台管理系统,涵盖了项目的需求分析、技术选型、环境搭建、功能实现、接口对接、项目优化等内容,以及Vue ...
跟着B站做的
vue项目实战 vue项目实战_使用vue开发的点外卖App_附项目源码
vue项目实战,vue项目实战实例代码
vue项目实战.docx
标签: vue.js
vue项目实战
vue项目实战-尚品汇
标签: vue 前端 javascript
这个版本是使用 vue-cli2 创建的,现在已经更新到 vue-cli4 了。 这个版本熟悉之后,有兴趣的可以看一下 ,使用 vue-cli4 + Typescript + TSX ,模块完整并优化了代码结构和逻辑 此次调整 调整接口,解决接口数据...
vue项目实战经验
标签: vue.js javascript 前端
vue项目实战案例.md
标签: vue.js
vue项目实战
Vue项目实战.zip
标签: vue
采用Vue实现前后端分离项目,能够支持简单的增删改查功能
Vue项目实战,音乐网站源码分享
推荐文章
- 【Linux】CentOS7 安装,遇到的各种问题,并修复win7启动项-程序员宅基地
- 最新版Onenet云平台HTTP协议接入上传数据_onenet物联网postman软件-程序员宅基地
- uni-app蓝牙打印-程序员宅基地
- 格雷码_(格雷码,gray code)格雷码是对十进制数的一种二进制编码。编码顺序与相应的十进制-程序员宅基地
- 书生浦语 第五课LMDeploy 大模型量化部署实践-程序员宅基地
- IT隔离电源系统在医院安全用电中的应用-程序员宅基地
- Spring学习笔记-程序员宅基地
- oracle中packages使用,oracle中packages的使用-程序员宅基地
- C语言实现排列组合_长度组合 c语言-程序员宅基地
- 工具接口调用报错:“error“: “Unsupported Media Type“_error": "unsupported media type",-程序员宅基地