[收藏]VUE优秀UI组件库合集...前言:vue作为一款深受广大群众以及尤大崇拜者的喜欢,特此列出在github上开源的vue优秀的UI组件库供大家参考,期待开发者们推出更多优秀的组件库。 一、相关框架介绍 ---------...
”vue组件库“ 的搜索结果
Vue常用的组件库大全【前端工程师必备】【实时更新】【移动端、PC端(web端)、数据可视化组件库(数据大屏) 、动画组件库、文本编辑器,富文本Markdown,3D组件库】
主要介绍了教你搭建按需加载的Vue组件库(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
官网:https://sortablejs.github.io/vue.draggable.next/#/simple。官网:https://varlet.gitee.io/varlet-ui/#/zh-CN/home。官网:https://www.antdv.com/docs/vue/introduce-cn。官网:...
Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用...UI 组件库提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下面就来看看有哪些适用于 Vue 的 UI 组件库。
vue-devui 是基于 DevUI Design 的 Vue3 组件库,使用 pnpm + vite + vue3 + tsx 技术搭建,包含55个简洁、易用、灵活的组件,支持按需引入,支持主题定制,并内置 追光 / 蜜糖 / 紫罗兰 等 5 种漂亮的主题。...
Vue组件库 对于Vue 3 创建此项目框架是为了帮助人们开始使用以下方法创建自己的Vue组件库: (V3) 它具有以下特点: 可帮助您创建和展示组件 对您的Vue组件进行测试 发展 测验 npm run test 建造 npm run ...
实现Vue组件库
标签: vue.js javascript 前端
Vue组件库是一种常见的前端工具,可以提供可复用的UI组件来简化应用程序的开发和维护。本文将介绍如何实现一个基本的Vue组件库。
an UI framework based on Vue.js
vue组件库
vue-speedometer是一个Vue组件库,用于显示速度表,例如使用d3的仪表。 用法: 纱线: yarn add vue-speedometer NPM: npm install --save vue-speedometer // import the component import VueSpeedometer from...
作者:lindelof 译者:前端小智 来源:medium ...在本文中,我们将探讨一些最常见的vue js组件。你可以收藏一波。 Table 类 Vue Tables-2 地址:https://github.com/matfish2/vue-tables-2 Vue Tab.
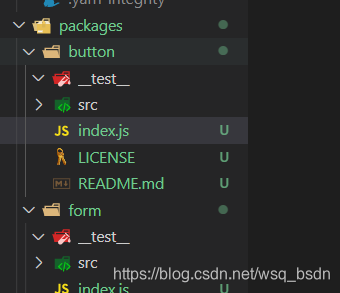
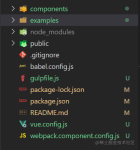
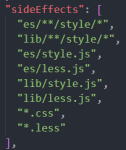
首先声明玩法很多,这里只做一个适合快速上手搭建VUE组件库的讲解。然后是基于vue2的,且集成了组件库使用文档模块。
Element-ui组件入门
Vue组件库入门 使用和创建自己的组件库。 迟早,您会发现创建组件库比将所有组件包含在应用程序项目中要好得多。 组件库迫使您从组件中删除特定于应用程序的逻辑,从而有可能在其他应用程序中重用它们。 一旦这些...
制作了一套自己的组件库,并发布到npm上,项目代码见https://github.com/hamger/hg-vcomponents 前期准备 有一个npm账号 安装了vue-cli 搭建项目 vue init webpack hg-vcomponents cd hg-vcomponents cnpm ...
主要介绍了vue组件库的在线主题编辑器的实现思路,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Vue组件库打造一个自己的Vue组件库。- - -
常用的vue组件库总结
标签: vue.js
常用的vue组件库总结 1、element-ui 此组件框算是vue的标配 用途:适用于PC端开发 地址:点击查看 2、Vant Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。 **用途:**适用...
figma-plugin-ds-vue是与匹配的Vue v2.x组件库用于构建Figma插件。 它基于 。 :sparkles: 安装 安装软件包npm i figma-plugin-ds-vue 在您的应用程序中包含全局样式表(在组件级或通过将其导入到应用程序的入口...
从零开始搭建自己的vue组件库——01创建引言项目创建修改目录结构添加第一个组件以及样式文件夹 引言 因工作需要,要打造一套属于自己团队的组件库,本人也是第一次接到这种任务,虽然不着急,但是之前从来没做过,...
vuecomponent 构建属于自己的 Vue 组件库
推荐文章
- 【UBUNTU】ubuntu18.04安装及更新_ubuntu18更新-程序员宅基地
- OpenSSL心脏滴血漏洞(CVE-2014-0160)_openssl漏洞的原因是-程序员宅基地
- 数据结构实验-哈夫曼编码_待编码数据-程序员宅基地
- dataframe的索引遍历_pandas | 如何在DataFrame中通过索引高效获取数据?-程序员宅基地
- 位置传感器_lbk位置传感器-程序员宅基地
- dubbo 报错:java.lang.NoClassDefFoundError: org/I0Itec/zkclient/exception/ZkNoNodeException_dubbo nested exception is java.lang.noclassdeffoun-程序员宅基地
- Spring Boot 2.x 整合 ShardingSphere 5.0.0 实现分库分表_整合shardingsphere-jdbc-core-spring-boot-starter-程序员宅基地
- 表白编码C语言,C语言告白代码,一闪一闪亮晶晶~-程序员宅基地
- mycat_wrapper-linux-aarch64-64-程序员宅基地
- 支持向量机的核函数选择:影响性能的关键因素-程序员宅基地