”vue组件“ 的搜索结果
今天带领大家敲一个vue组件小案例 vue对组件的定义:组件是可复用的 Vue 实例 组件之间是互不影响的,一个组件的崩溃,并不会影响整个项目的运行。 全局组件 // 注册全局对象,要写在vue实例的上面 Vue....
主要介绍了vue组件的相关资料,文中讲解非常细致,代码帮助大家更好的理解和学习,感兴趣的朋友可以了解下
Vue常用的组件库大全【前端工程师必备】【实时更新】【移动端、PC端(web端)、数据可视化组件库(数据大屏) 、动画组件库、文本编辑器,富文本Markdown,3D组件库】
Vue组件
标签: vue.js 前端 javascript
vue 组件化编程
标签: vue.js 前端 javascript
实现应用中局部功能代码和资源的集合。
适用场景:子组件传递数据给父组件子组件通过$emit触发自定义事件,$emit第二个参数为传递的数值父组件绑定监听器获取到子组件传递过来的参数Father.vue。
VUE组件介绍
目标:子组件触发父自定义事件方法需求: 商品组件, 实现砍价功能前置补充, 父 -> 索引 -> 子组件 (用于区分哪个子组件)父组件内, 绑定自定义事件和事件处理函数语法: @自定义事件名="父methods里函数名"子组件内, ...
在父组件中给子组件绑定自定义事件,然后调用需要的方法,然后在子组件中用 this.$emit 触发父组件的事件,第一个是事件名,第二个是参数。在父组件子组件添加自定义属性,挂载需要传递的数据,子组件用 props 来...
Vue组件详解
标签: vue.js javascript 前端
因为组件F在组件A中被注册组件F被定义为组件A的子组件,...总之,Vue 组件实例是一个非常重要的概念,在 Vue 应用程序中扮演着至关重要的角色,了解组件实例的生命周期和使用方法,可以更好地构建和管理 Vue 应用程序。
项目中很多模块经常会复用:侧边导航组件、分页、文件下载、项目中常用的 echarts图表的封装(比如折线图、柱状...用vue开发的项目,都是采用组件化的思想开发的。3. event自定义事件。2. slot定制插槽。1. props参数。
【Vue组件详解(一)】
标签: javascript 前端框架 前端
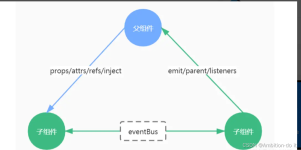
组件间通信可以通过props、$emit、事件总线、Vuex以及Provide/Inject等方式来实现,总的来说,组件通信是现代前端开发中不可或缺的一部分,它可以帮助开发者构建更加模块化、可维护和可扩展的应用。
hi,这个系列是我自学开发的笔记,适合具有一定编程基础(html、css那些基础知识要会!)的同学,有问题请及时指正!
作者:lindelof 译者:前端小智 来源:medium ...在本文中,我们将探讨一些最常见的vue js组件。你可以收藏一波。 Table 类 Vue Tables-2 地址:https://github.com/matfish2/vue-tables-2 Vue Tab.
将vue组件发布成npm包
Vue组件应该有自己保存数据的地方。组件自己的数据存放在哪里?组件对象也有一个data属性(也有method等属性);只是这个data属性必须是一个函数;而且这个函数返回一个对象,对象内部保存着数据;在开发中,往往...
vue组件传参
标签: vue.js 前端 javascript
vue组件之间可以进行参数传递,组件传参可分为父向子传参、子向父传参、兄弟之间传参
前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法...本文总结了vue组件间通信的几种方式,如props、$emit/$on、vuex、$parent / $children、$attrs/$listen
项目中大量的模块因字段都比较少,因此添加和编辑用弹框的...通过自定义弹窗组件ByDialog,我们可以在Vue.js应用中创建高度定制化的弹窗功能。通过属性、事件和插槽的灵活运用,我们可以实现各种弹窗样式和交互效果。
Vue组件应该有自己保存数据的地方。组件自己的数据存放在哪里?组件对象也有一个data属性(也有method等属性);只是这个data属性必须是一个函数;而且这个函数返回一个对象,对象内部保存着数据;在开发中,往往...
html页面引入vue组件需要在页面引入http-vue-loader.js注意:要查看页面引入vue组件的效果不能直接在本地打开index.html,会有跨域问题,可以在本地配置一个nginx转发,再用浏览器访问...component.vueHello {{who}}...
在做侧边栏导航动态加载时,需要用到vue的组件递归,最开始打算直接写函数递归来解决问题,结果没什么卵用,越写越复杂。注意不要在组件内定义vue.components,否则会报错。直接在组件中调用即可。
标签内,编写Vue组件的JavaScript代码。首先,创建一个Vue组件对象,定义组件的模板、数据和方法等。需要注意的是,Vue组件的代码可以放在单独的JavaScript文件中,然后在HTML文件中使用。你也可以将Vue框架的...
推荐文章
- Android自动化页面测速在美团的实践-程序员宅基地
- 百度竞价悄然改版-程序员宅基地
- 《剑指offer》学习笔记_面试题35_复杂链表的复制-程序员宅基地
- 嵌入式linux项目介绍与分享-基于 Linux 下 Socket 网络编程的局域网聊天室_linux项目局域网聊天室-程序员宅基地
- 微服务spring cloud 五件套整合,eureka、rabbitMQ、hystrix、zuul、config、feign_微服务有哪几套-程序员宅基地
- leetcode腾讯精选练习50 题(155. 最小栈)_最小栈的题-程序员宅基地
- 【C语言进阶】预处理操作(链接)程序编译-程序在编译器如何生成_预处理文件如何生成程序-程序员宅基地
- win11实时字幕无法下载问题_微软实时字幕下载不了-程序员宅基地
- 如何让谷歌Chrome地址栏恢复显示“www”和“https://”标识符_chrome 地址显示原始-程序员宅基地
- 目标跟踪数据集整理(四)----TColor-128(Temple Color 128)_encoding color information for visual tracking: al-程序员宅基地