”vue生命周期“ 的搜索结果
Vue 生命周期
标签: log ue vue
什么是vue的生命周期 Vue 实例从开始创建、初始化数据、编译模板、挂载Dom和渲染、更新和渲染、卸载等一系列过程,这是 Vue 的...vue生命周期在项目中执行的顺序 1.beforeCeate() beforeCeate(){ console.log(this.
Vue生命周期详解
标签: vue.js javascript 前端
Vue的生命周期就是实例从创建到销毁的一个过程,即从创建、初始化数据、编译模板、挂载Dom->渲染、更新->渲染,卸载等一系列的过程。
随着对 vue 的不断了解,会越来越发现它生命周期的重要性,只有了解了它的生命周期,才能在开发项目的时候在逻辑上的很好的判断什么时候该发生什么事件,即很好的控制页面。 一、什么是 vue 生命周期 Vue 实例从...
本文通过实例代码给大家介绍了vue生命周期和react生命周期对比 ,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
主要介绍了浅谈vue生命周期共有几个阶段?分别是什么?具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
vue生命周期分为四个阶段(常用的有8个,实际上有11个) 第一阶段(创建阶段):beforeCreate,created 相当于人一生中:准备出生之前的阶段,精子+卵子,细胞组合-十月怀胎-出生 在beforCreate之前 vue...
vue生命周期实例小结
标签: vue 生命周期
主要介绍了vue生命周期,结合实例形式分析了vue.js生命周期相关原理、步骤、函数与操作注意事项,需要的朋友可以参考下
关于Vue生命周期详解
标签: Vue
关于Vue生命周期详解。 vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。
VUE生命周期
标签: vue.js 前端 javascript
主要介绍了Vuex 注入 Vue 生命周期的过程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
(1条消息) vue生命周期钩子函数的正确使用方式_JaydenSun的博客-程序员宅基地_vue生命周期钩子.html
vue 生命周期
标签: vue.js javascript 前端
VUE 生命周期
标签: vue.js 前端 javascript
vue生命周期就是每一个vue实例从创建到销毁的过程,在这个过程中,他经历了从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程。 通俗来说就是vue实列创建了,经历了一些列的事件,...
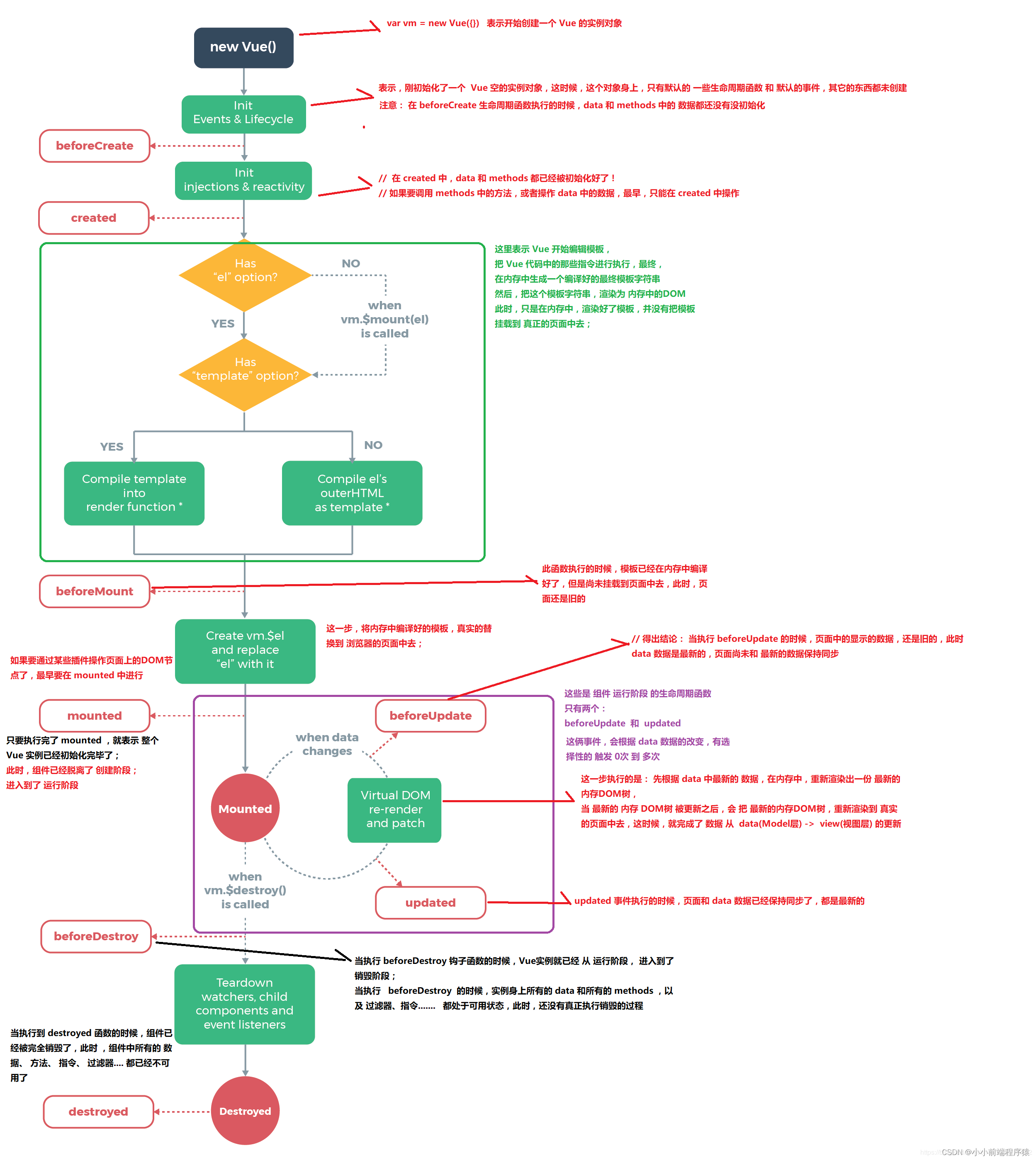
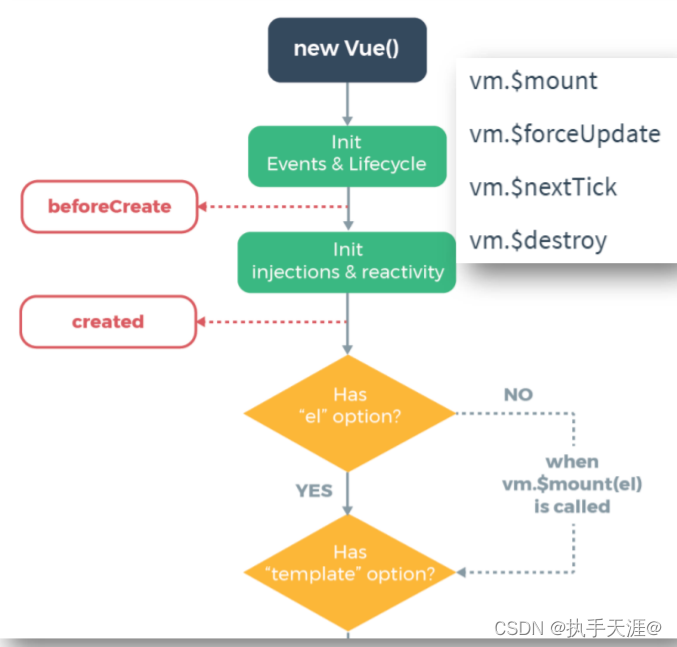
这个图片主要介绍的是vue生命周期的整个过程,从创建到销毁的8个阶段
vue生命周期是指vue对象从创建到销毁的过程。也就是vue对象从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载这一系列过程。其作用是在vue生命周期的不同阶段通过对应的钩子函数来实现组件数据...
Vue生命周期钩子
标签: vue.js javascript 前端
自学前端
Vue生命周期函数详解
标签: vue
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地