”vue安装使用axios从接口获取数据_cj971018的博客-程序员宅基地“ 的搜索结果
一、axios和vue-axios区别 ...2、使用的时候不能像vue的插件(如:Vue-Router、VueX等)通过Vue.use()安装插件,需要在原型上进行绑定:Vue.prototype.$axios = axios; 3、vue-axios是axios集成到Vue.js的小包装器,...
vue-cli基本框架elementUi+axios+mock
vue3入门 ----使用axios方式调用接口且获取的数据渲染
手把手教会你,vue前端axios封装请求数据 教会你封装教会你请求数据 简单易懂,轻松学会axios封装请求数据 看一眼就会
主要介绍了详解vue中使用axios对同一个接口连续请求导致返回数据混乱的问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
在使用axios或vue-axios时我们基本都会需要配置axios的拦截器,对axios的请求、响应进行二次封装,会多一道工作。在vue项目当中,可以使用。使用Vue的插件写法,更符合Vue整体生态环境。而直接写原型链,感觉有些...
vue中使用axios请求数据过程
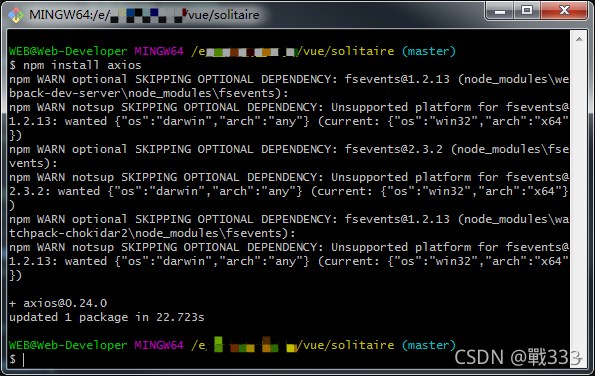
Vue安装axios报错,很大一部分情况是依赖冲突
Axios是一个基于promise网络请求库,作用于node.js和浏览器中 Axios在服务端它使用原生node.jshttp模块...Axios可以拦截请求和响应、转换请求和响应数据、取消请求、自动转换JSON数据 Axios安装方式:npm install axios
Vue开发实例(13)之axios和mockjs的安装与使用,包含axios的get、post请求;mockjs模拟增删改成数据
最近用vue-cli搭建了一个项目,获取后台数据是用axios操作的,后台的请求头部也添加了跨域允许。 可仍然是出现ERR_CERT_AUTHORITY_INVALID这个错误,百思不得其解? 代码如下: let addressInfo=that.addressInfo, ...
一、安装和引入axios npm install axios -S 在main.js中引入 import Axios from 'axios...二、获取api接口数据 方法一 data() { return { dataapi: [], }; }, mounted: function () { var that = this; this.ax
Vue使用axios
npm install --save axios vue-axios 2.在main.js中引入 import axios from 'axios' Vue.prototype.axios = axios; // 将axios挂载到prototype上,在组件中可以直接使用this.axios访问 3.在main.js中引入接口地址 ...
vue基础-axios详解
标签: vue.js
Axios是一个基于的 HTTP 库,可以用在浏览器和 node.js 中, 也是 vue 官方推荐使用的 http 库;封装axios,一方面为了以后维护方便,另一方面也可以对请求进行自定义处理。
axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。axios本质上也是对原生的封装,只不过是promise的实现版本用来向后端发送http请求,获取后端发送的数据。
Vue 利用axios请求后台数据
标签: vue
axios请求后台数据
示例代码 <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head>...--引入最新的vue稳定版本--> <script type="text/javascript" src="https://unp.
3.在main.js中引入request.js。1.在vue的根项目中安装axios,执行命令。2.在vue中引入js文件。
一、安装axios npm install axios --save 二、配置axios,添加拦截器 在src目录下新建一个request文件夹,在里面新建index.ts(或者.js)文件,编辑代码如下: import axios from 'axios' // 创建一个 axios 实例 ...
一、安装axios ,vue-axios 使用yarn: yarn add axios yarn add vue-axios 使用npm npm install axios npm install vue-axios 二、在项目src文件夹建一个可以存放配置文件 三、 config.js文件用来存放后端...
一、安装 在控制台输入npm install axios -S 二、引入 在文件main.js中写入 import axios from 'axios'; Vue.prototype.$axios = axios; 三、使用 向cgi-bin/login.cgi提交登录data数据。 注意: 提交的Content-...
推荐文章
- 分享66个焦点幻灯JS特效,总有一款适合您_js 幻灯片-程序员宅基地
- Qt: 窗口的显示和隐藏_qt释放还是隐藏对话框dialog.accept()-程序员宅基地
- 【风电功率预测】海洋捕食算法MPA优化BP神经网络风电功率预测【含Matlab源码 3770期】-程序员宅基地
- 2023研究生英语二真题笔记_2023年研英语二-程序员宅基地
- SpringBoot_第二章(案例入门)_第二章快速入门案例-程序员宅基地
- WebMvcConfigurer 详解_webmvcconfigurer extendmessageconverters-程序员宅基地
- sqlserver修改实例名_sqlserver修改实例名称-程序员宅基地
- Mac adb devices时,一直显示emulator-5554 offline如何解决_mac emulator-5554 offline-程序员宅基地
- Delphi XE10,Json 生成和解析,再利用indyhttp控件Post_delphixe json post-程序员宅基地
- 一个简单的基于MVC模式的登录验证过程_mvc的网站登录验证应用: 建立几个jsp页面,在这里我们主要做登录,所以我们要建logi-程序员宅基地