一、版本问题 echarts版本在5.0以上可能会出现不支持的问题,...如果在引用echarts的js文件中直接导入也可能出现问题 import echarts from 'echarts' 可以把引入方式改为 import * as echarts from 'echarts' ...
”vue中echarts纵轴添加点击事件_Missying55的博客-程序员宅基地“ 的搜索结果
主要介绍了vue 项目引入echarts 添加点击事件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
作为 CV 程序员,第一时间搜索网上的解决方案,但是基本都是 Vue 3 搭配 ECharts 实现的,作为菜鸟且项目已经使用 vue-echarts 实现了图标的需求,所以那就只能借鉴ECharts 的实现方案,然后看有没有对应的方法。...
在实际的项目开发中,我们通常会用到Echarts来对数据进行展示,有时候需要用到Echarts的点击事件,增加系统的交互性,一般是点击Echarts图像的具体项来跳转路由并携带参数,当然也可以根据具体需求来做其他的业务...
echarts 官方API提供了点击事件chart.on(‘click’)只获取到点击图形的数据; 但是发现数据过小导致图形难以点击到的时候凉凉了,解决的时候发现tooltips中的数据与需要获取到的数据相同,具体代码如下: <div id...
在vue中给echarts添加点击事件 添加左击事件 在setOption echarts后,添加 this.echarts.on(‘click’, function()) 即可添加左击事件,function里面的params是echarts的对象,打印出来查看echarts信息,如关系图的...
echarts原生提供了相应的API,只需要在配置好echarts之后绑定相应的事件即可,即在echarts最后面添加上以下这段代码就可以了。 绑定点击事件 myChart.on("click", clickFunc); 事件处理函数 param : echarts的事件...
同样的安装导入,v-charts同样依赖echarts。的原型上,这样我们在全局都可以通过。钩子中写逻辑代码,具体步骤如下,步骤差不多,只不过我们需要在。准备工作做好了,咱们看个例子。绘制如图所示的一个示例图。代码...
Vue-ECharts Apache ECharts 的 Vue.js 组件。 使用 Apache ECharts 5,同时支持 Vue.js 2/3。 ???? 注意 ???? 若您准备从 vue-echarts ≤ 5 的版本迁移到新版本,请在升级 v6 前阅读 迁移到 v6 部分文档。 没准备...
vue-echarts 使用github上封装过的组件 github地址 https://github.com/ecomfe/vue-echarts npm & ESM $ npm install echarts vue-echarts 要在 Vue 2 下使用 vue-echarts,需要确保 @vue/composition-api 已经...
vue 项目里用echarts已经很长一段时间了,项目的配置项什么的也查了不少, 但是隔断时间换个项目, 很多内容都容易忘记,或者掉进之前踩过的坑, 所以下面做个简单的记录: 步骤一: 本地安装echarts npm ...
此时针对tooltip设置了点击事件,formatter配置了两个点击事件,可自行设置样式 todoSthLook方法内绑定了方法回调,先获取当前class对象,获取后进行点击事件监听,即可解决问题 如果觉得还不错的话,给个关注...
// 基于准备好的dom,初始化echarts实例 let ref = this.$refs.bar if (ref && ref !== undefined) { let myChart = this.$echarts.init(ref) // 绘制图表 myChart.setOption({ color: ['#f16e6b'], ...
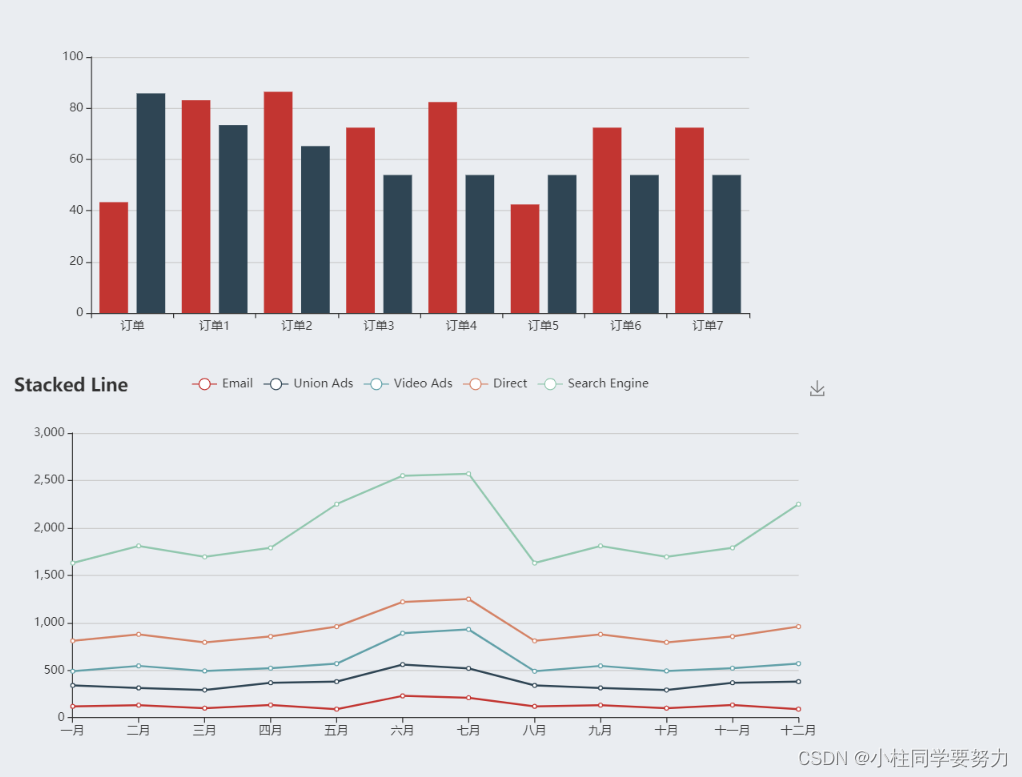
⚡按照本文章的步骤,最终可实现官方的各种图表。
Vue,Echarts
在VUE中使用echarts,绑定了一个点击事件获取echarts中的数据,并将获取到的数据传给另一个函数(在vue的methods:{}中)进行处理。但是发现不能这样调用,代码如下,报了以下错误: methods:{ ... drawChart(){ ...
vue中使用echarts图,并且使用他的点击事件就会发现一个问题,第一次我echarts图的点击事件是生效的而且正常的,但是一旦重新渲染这个echarts图以后,就会出现再重新渲染一次,(相当于2次渲染echarts图),点击...
特征 轻量,高效,按需绑定事件 支持按需导入ECharts.js图表和组件 支持组件调整大小事件自动...用 vue-cli 搭建的项目,打开 build 文件夹中的 webpack.base.conf.js 文件 1、webpack 1.x 修改成如下 ...
此时针对label进行点击后,还是无法获取点击事件,经检查,是未对yAxis添加label的event事件。在click点击事件内,可以打印出当前点击信息。应对需要点击label设置的属性添加。,此时label可进行点击。
echarts 地图添加柱状图,并给柱状图添加点击事件 效果如下所示: 参考文档: https://www.jianshu.com/p/c816d242e261 起因: 最近有朋友有需求需要用echarts,在地图上显示柱状图,并添加点击事件,网上有demo,...
vue3中echarts点击事件和空白点击事件
查看vue中echarts 和echarts-gl版本 卸载 当前echarts和echarts-gl npm uninstall echarts-gl npm uninstall echarts 这里echarts有个版本为4.0.1 npm install --save [email protected] //再安装3d npm install --...
<chart style="width:100%; height:320px;" ref="chart1" :options="orgOptions" :auto-resize="true" @click='onClick'></chart> methods: { onClic...
推荐文章
- 【Java进阶】线程池之无限队列 - 使用工厂类Executors.newFixedThreadPool(n) ,创建无限队列线程池_线程池无限队列-程序员宅基地
- python 之路,致那些年,我们依然没搞明白的编码-程序员宅基地
- 国二报C语言,国二C语言.doc-程序员宅基地
- FTP快速搭建-程序员宅基地
- [原创]我的WCF之旅(7):面向服务架构(SOA)和面向对象编程(OOP)的结合——如何实现Service Contract的继承_servicecontract using-程序员宅基地
- openmediavault(OMV) (18)云相册(2)photoprism-程序员宅基地
- VS2017使用protobuf动态链接库的编译错误问题_vs2017运行不了protobuf项目-程序员宅基地
- idea右键项目没有出现git选项、idea工具栏没有Git快捷图标_idea 右键没有git-程序员宅基地
- m3u8索引文件介绍_69嗉媂x.m3u8-程序员宅基地
- 2021 泰迪杯 A 题_第十二届泰迪杯数据挖掘竞赛a题论文-程序员宅基地