vue.js快速入门与专业应用(完整版)
”vue.js“ 的搜索结果
玩vue.js 正在播放... Vue ...
在本文中,我们将学习如何使用 Vue.js 和 JavaScript 创建一个从 Web 前端应用程序下载 PDF 文件的选项。生成的函数将是一个可重用的组件,可以在你的应用程序的任何地方使用。
Vue.js is detected on this page解决方法 最近在学习Vue,所以打算安装一个插件Vue.js devtools 5.3.3。下载完成后,发现用不了,出现了*Vue.js is detected on this page. Devtools inspection is not available ...
随着Vue作者尤雨溪在今年10月份开源了Vue 3的pre-alpha版本,也过了有一段时间了。而作为一个前端小白的我,了解的比较晚。所以,今天就来大致讲一下Vue 3即将带来的重大改变。 摇钱树 在Vue 2x版本中,项目的打包会...
Vue.js待办事项清单代码.rar
刚开始使用vue的时候发现vue报vue.js:597 [Vue warn]: Cannot find element: #app的错误,初始以为是写的代码有错误导致,于是认真的对照了几遍发现代码和官网的一模一样。代码都一样了,那就排除了是代码愿意导致...
vue.config.js配置项大全
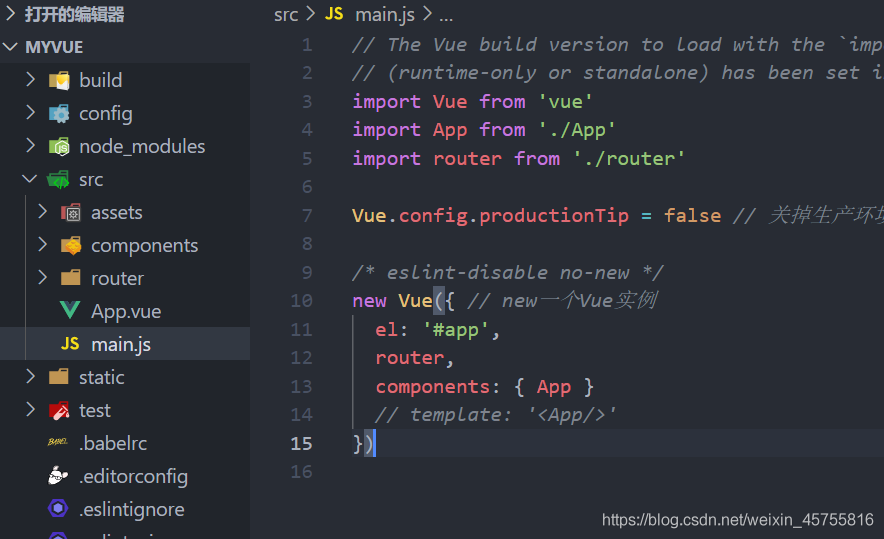
vue.js,就可以使用vue了
vue3、vue2基本配置
chrome浏览器中,调试面板没有vue面板,控制台中显示Vue.config.devtools=false,另外一个项目正常显示vue面板,所以基本可以排除浏览器的原因。 devtools不显示只有两种情况,第一种是使用了vue的压缩版本,第二种...
一、布局(基于html、css、vue.js) 1、搜索框: (1)、template部分 <template> <div> <div class="search"> <input v-model="keyword" type="text" class="searchInput" placeholder=...
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。 ...
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>...一个最简单的Vue</title>...
基于Vue.js和Bootstrap构建和响应式管理面板
vue项目利用 webpack打包时,对vue.config.js 文件的配置
vue.config.js
最近一个项目里用layUI做的,到我手上的时候想用vue,又不想重新搬页面,所有就引用的vue.js,遇到以下一些问题,和大家分享以下 1.使用方法说一些,在页面引用vue.js以后 var vm = new Vue({ el: '#accountManage'...
如果你没有安装PHP,请访问官方网站了解更多关于安装过程的信息,你也可以按照系统的官方文档使用系统包管理器安装PHP你需要具备PHP和JavaScript的基本工作知识正在创建项目的PHP/Vue.js文件夹在本教程中,将不使用...
2019 vue.js权威指南.pdf 提取链接:https://fgk.pw/i/x4TWAB53233
Vue.js前端开发实战软件包,WebStorm vsvode vue.js
vue.js自动生成表单 vue-formbuilder2.0 (vue-formbuilder2.0) ElementUI Form Builder. ElementUI表单生成器。 Basic code was clone from https://github.com/jmeei/vue-formbuilder, and did some improve. ...
推荐文章
- 画正弦和余弦曲线,函数或者e的x次方_e的x次方曲线-程序员宅基地
- rsync方法传输系统文件&文件打包及压缩_rsync压缩传输-程序员宅基地
- 记录 | xftp远程连接两台windows_xftp能不能传文件给win10-程序员宅基地
- 解变饱和条件下的修正Picard迭代方法的新收敛准则_picard迭代失效-程序员宅基地
- Sublime编写html中div布局和span行内元素组合_css span拼接商品名-程序员宅基地
- 【vbers】ibv_poll_cq()|RDMA_work request flushed error-程序员宅基地
- 【图像融合】非下采样剪切波算法NSST红外与可见光图像融合(灰度图像)【含Matlab源码 4231期】-程序员宅基地
- 【2023】hadoop基础介绍_hadoop参考文献2023-程序员宅基地
- IOS使用mailcore2发送邮件,qq邮箱发送_airmail unable to authenticate with the current se-程序员宅基地
- 使用fusesource的mqtt-client-1.7-uber.jar,mqtt发布消息出去,接收端看到的是中文乱码,如何解决?-程序员宅基地