”vscode显示页面“ 的搜索结果
本文主要介绍vscode在工作中常用的快捷键及插件,目标在于提高工作效率本文的快捷键是基于mac的,windows下的快捷键放在括号里 Cmd+Shift+P(win Ctrl+Shift+P)[TOC]零、快速入门有经验的可以跳过快速入门或者大致...
VSCode概念 直接在Visual Studio Code中浏览概念页面。 免责声明:这是使用非官方渲染器对非官方API数据进行的非官方扩展。 特征 这是扩展程序当前支持的功能列表。 :page_facing_up: 编码时查看概念页面 :...
一、设置描述1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查看效果,然后不停重复,我们发现很多时间就这样浪费...
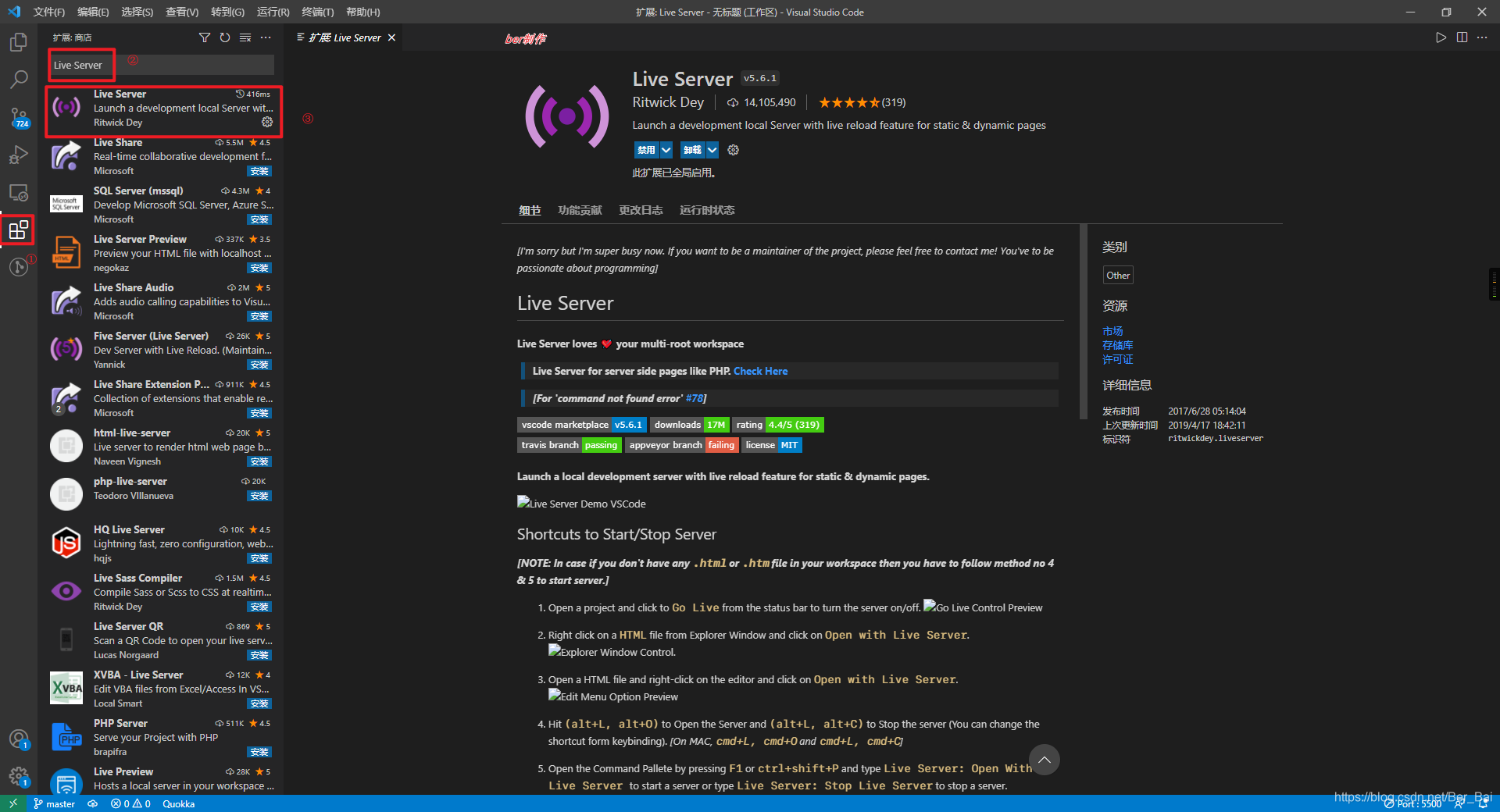
vscode怎么预览网页?VSCode设置网页代码实时预览一、设置描述1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查看...
qq_好多好多好多鱼_042051012019-04-02 20:45{"name": "rebuild-ui","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-...
vscode页 vscode-page是用于vscode Webview的轻量级页面微框架,它可以加快对Code Extension Webview的开发。特征通过抽象化html页面和WebviewPanel之间的通信,开发人员可以专注于业务逻辑。 内置的模板引擎,带有 ...
vscode--页面放大缩小快捷键
改为→"workbench.editor.showTabs": "multiple"设置-用户-工作台-设置编辑器-在settings.json中编辑。
最近使用vscode看代码,感觉比source insight用起来更爽,vscode的配置也很多,不经常设置很容易忘记,这里保存一个特别好用的设置,文件标签栏多行显示。 不设置时,当打开多个文件时,需要使用鼠标滑动滚动条才能...
3. Ctrl + F查找, 找到workbench.colorTheme属性, 将其注释并保持。2. 点击文本编辑器, 找到"在settings.json中编辑"1. 点击左下角的齿轮, 选择设置。
vscode页面设置zoom里面 缩小-100 再打开vscode就成灰白屏了 内容不显示 怎么缩放回来
如果你在使用VS Code时,发现你的.vue页面中的代码没有显示颜色,可以尝试以下方法来解决这个问题: 确认安装了适当的扩展。在VS Code中打开扩展面板(可以使用快捷键 Ctrl+Shift+X 或者 Cmd+Shift+X),并搜索 Vue。...
有没有老哥遇到过 每操做一次 数字就会增长 然后自动倒数 vscode扩展近期也没有动过
初次正式要写 javascript 相关的代码,想要用 vscode 直接编译 js 代码,但是发现没有那么简单,需要配置好 launch.json 文件,现已经在vscode上编译过去并且可以调试 javascript 代码,总结了两种方法,分享给大家. ...
打开VScode 文件 --> 首选项 --> 设置 搜索 window.title 将原来的值activeEditorShort 修改为 activeEditorLong
下文为大家介绍Vscode在浏览器中查看html页面的操作方法,有需要的朋友来Win10镜像官网下载使用吧。操作方法如下1、首先打开程序,编写好一个html程序。2、然后点击左侧第五行的扩展,或者使用快捷键ctrl+shift+X...
一、设置描述1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查看效果,然后不停重复,我们发现很多时间就这样浪费...
推荐文章
- 桥梁计算机辅助设计国内外,桥梁计算机辅助设计系统结构信息处理技术的发展和应用.pdf...-程序员宅基地
- Datawhale--组队学习第12期--pandas基础学习---Task2: 索引_use overlap_temp,replace-程序员宅基地
- C++循环引用和仿函数的使用_c++ 类循环引用-程序员宅基地
- 六、ResNet网络详细解析(超详细哦)_restnet-程序员宅基地
- python和pywin32实现窗口查找、遍历和点击_window 查看窗口子窗口-程序员宅基地
- oracle数据库如何快速删除大批量数据(千万级)_oracle批量删除千万级数据-程序员宅基地
- simulink(转载)_simulink里面clock部件 decimation-程序员宅基地
- Linux内核源代码情景分析-系统初始化_movl $pg0-__page_offset,%edi-程序员宅基地
- hotswap 用户手册-程序员宅基地
- Linux CentOS7 笔记_centos7 lost+found-程序员宅基地