用vue-cli安装 // 第一步,安装vue-cli ...选择hello uni-app,并回车 项目创建完后,执行以下命令运行 // 打开项目 cd my-uni-project // 运行 npm run dev:h5 报错:GG,居然报错了(Error: Can..
”uni-app“ 的搜索结果
crypto-js DES 加解密 ,支持app,h5,小程序 第一步 npm install crypto-js 可以直接下载示例运行,看控制台打印
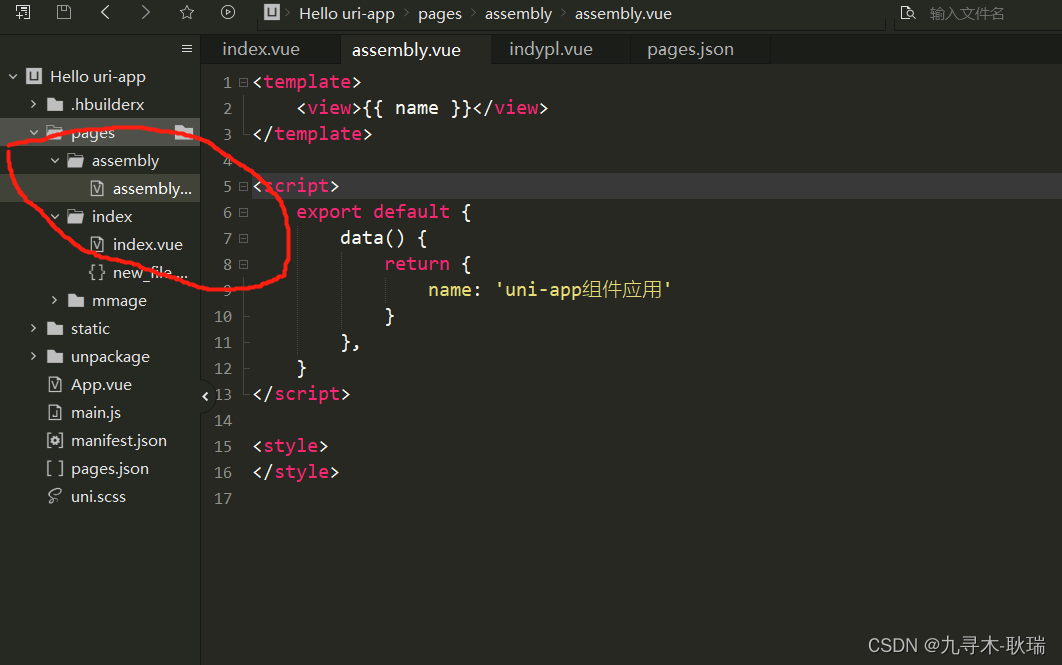
官方对组件的使用建议是: 1. 首先使用内置组件 2. 然后使用uni ui扩展组件 3. 其他需求依靠插件市场其他组件灵活补充
uni-app复选框checkbox大小调整
一、引入uni-indexed-list、uni-icons组件从uni-app插件市场下载或从HBuilder X提供的hello uni-app模板中复制二、页面中引用三、对请求获得的数据处理,最终要和官方模板提供的数据结构类似,如下3.1、模拟数据3.2...
uni-app自制表格及其分页 展示效果: 1.引入插件 t-table表格【点击跳转】 uni-pagination分页器【点击跳转】 2.实例源码 <view style="font-size: 12rpx;margin-top: 25rpx; width: 800rpx; height:auto">...
一. 下载less插件 1、打开HBuilder X——工具——插件安装 2、安装新插件——前往插件市场安装 ... 4、使用HBuilder X 导入插件,接下来等它下载就好了 二....1、在style中加上 lang=“less” 即可使用 ...
uni-app uni-number-box使用踩坑记录(Vue3) 在uni-number-box 输入数量,页面显示值修改了,但实际上打印时还是原来的值
问题:因为搜索框input函数只要输入便会记录输入值,但是很多情况下输入过程中的值并不是我们想要的,所以不需要读取。方案:设置延时器,规定时间内连续输入则input函数不会读取。目的:实现跳转到本页面后光标立即...
uni-app的条件编译条件编译了解写法注意 条件编译了解 条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同的平台。 写法 以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #...
uni-app使用websocket
在uni-app中设置背景颜色,想象中应该很简单,其实里面也还是有点小坑的,我们来一起看一下
uniapp如何配置隐私政策
在uni-app 中使用 v-for 渲染列表,方法: 1. 在根目录新建文件夹,并创建一个 .js 文件。 2. 在文件中创建虚拟数据,例: export default { friends: function() { let friendarr = [{ user_url: '/...
uni-app 和H5页面视频播放flv格式视频监控
推荐文章
- Redis&Mysql同步_redis与msyql同步-程序员宅基地
- 安卓开发艺术探索!2021Android高级面试题总结,全套教学资料_安卓侧重思维能力的问题-程序员宅基地
- OpenMV(五)--STM32实现人脸识别_stm32人脸识别-程序员宅基地
- 华为平板可不可以更新鸿蒙,恭喜了,这37款华为支持升级鸿蒙,你的可以吗?...-程序员宅基地
- zendstudio安装_zendstudio 10.1 key-程序员宅基地
- html5上传图片立即看到效果和图片替换_h5 图片的替换上传-程序员宅基地
- vue引入sass全局变量_vue 引入 sass 定义的变量-程序员宅基地
- pixhawk mc_pos_control.cpp源码解读_pixhawk mc_pos-程序员宅基地
- Dungeon Master POJ - 2251【dfs】_poj2251 dfs-程序员宅基地
- 大数据技术Spark3.0详解-程序员宅基地