”swipe-view“ 的搜索结果
uni-app——uniapp uni-swipe-action 左滑删除操作
React本机滑动手势React Native组件,用于处理上下左右方向的滑动手势。为什么要对本机打手势做出React? 该组件是完全用jsx编写的。 不涉及任何dom操作,没有...import { Text, View, StyleSheet} from 'react-native
怀疑是,父级容器cart-box和子级uni-swipe-action宽度没有完全相等导致。而容器都没有设置固定宽度值,父级容器cart-box只设置了padding: 10px 10px;问题:uniapp使用uni-swipe-action后右侧多了小于1px的间隙。且在...
React本机滑动手势 React Native组件用于处理上下...import { View , Text } from 'react-native' ; import GestureRecognizer , { swipeDirections } from 'react-native-swipe-gestures' ; class SomeComponent exten
https://github.com/jemise111/react-native-swipe-list-view ...react-native-swipe-list-view is a ListView with rows that swipe open and closed. Handles default native behavior such as closing ro
AndroidSwipeLayout-滑动Layout,支持单个View,ListView,GridView,博客附件,效果请查看博客相对应项目。
不建议使用page页面模式,下面详细介绍component 组件模式的使用如何使用// 导入组件import SwipeDeleteView from '@/components/wepy-swipe-delete-view'// 声明组件 components = { swipeDelete: ...
当我们使用uni-swipe-action 滑动这个组件进行左侧滑动删除时,我们会发现安卓手机正常 ,但是IOS手机由于存在bounce效果,会出现抖动的效果,导致我们左侧滑动点击删除时,会有一个橡皮筋的回弹效果,此时我们就...
然后百度了一方找到了react-native-swipe-list-view组件库,想操作一番。因项目的体制问题,我们不能随便下载插件,然后我去就官网看了下源码,复制粘贴吗,程序员必备技术,源码放到自己的项目中实现了一下,但是...
在uniapp中,可以使用u-swipe-action组件来实现滑动操作。下面是使用步骤: 1. 在需要使用滑动操作的元素上包裹u-swipe-action组件: ``` <view> <u-swipe-action> <view class="item">滑动操作内容</view> ...
Android-react-native-swipe-list-view.zip,一个react本地listview组件,其中的行可以打开和关闭,安卓系统是谷歌在2008年设计和制造的。操作系统主要写在爪哇,C和C 的核心组件。它是在linux内核之上构建的,具有...
用于React Native的跨平台Tab View组件。 。 检出文件夹中的源代码。 产品特点 流畅的动画和手势 可滚动的标签 同时支持顶部和底部标签栏 遵循材料设计规范 高度可定制 使用完全键入 演示版 安装 在项目根目录中...
<view slot="right" class="delete" bind:tap="showConfirm">删除</view> </van-swipe-cell> // js Page({ onDelete(event) { const { position, instance } = event.detail; switch (position) { case 'right...
....
在uniapp中,可以通过控制`swipe-action`组件的`disabled`属性来实现长列表中控制滑动。 `swipe-action`是一个可以实现滑动操作的组件,当设置`disabled`属性为`true`时,可以禁用滑动功能,反之可以启用滑动功能。 ...
react-native-swipe-list-view 是一个具有侧滑功能的react-native的listview组件此组件由两个子组件组成: <SwipeListView> 是基于listview封装的具有侧滑打开、关闭功能的listview组件,具有一些原生功能行为;...
要实现循环滑动删除其中一项的功能,可以使用uni-swipe-action组件和uni-list组件。首先,需要在uni-list组件中渲染需要滑动删除的列表项,并在每个列表项中添加uni-swipe-action组件。在uni-swipe-action组件中设置...
要实现 `uni-swipe-action` 的点击事件,可以在 `uni-swipe-action` 标签中添加 `@click` 事件,并在事件方法中调用 `uni.removeStorageSync()` 方法删除相应的数据。以下是一个简单的示例: ```html <view class...
你可以按照以下步骤使用uni-swipe-action组件来实现循环出来数据的删除取消功能: 1. 在template中使用uni-list组件循环出数据,并在其中添加uni-swipe-action组件: ``` <uni-list> <uni-swipe-action right-...
React Native Head选项卡视图产品特点可滚动的标签所有标签页共享可折叠标题可折叠标题控制Tabview在垂直方向上的滑动可折叠标题可以响应事件...import { HPageViewHoc, TabView } from 'react-native-head-tab-view'co
react-native-scrollable-tab-view 这可能是我在Android上最喜欢的导航模式,但愿它在iOS上更常见! 这是React Native的非常简单的纯JavaScript实现。 有关此动画背后的工作原理的更多信息,请查看《 反弹”部分。 ...
解决微信小程序Vant-Weapp SwipeCell滑动单元格按钮无样式、点击空白处自动关闭、报渲染层错误等常见问题
UITableViewCell左右滑动出现更多按钮,按钮高度自定义
uview框架的SwipeAction列表滑动不了的问题
如果发现组件没有样式的话,在上方导入对应的样式就可以了,这里导入的是SwipeCell组件样式,同理,发现哪个组件没样式就导入哪个组件的样式就可以了。使用了vant组件库的SwipeCell组件发现无法滑动,如何把浏览器...
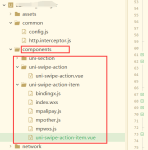
HBuilderX 2.5.5起支持 easycom 组件模式。在使用 uni-ui 的时候,只要uni-ui 组件 安装在项目的 components 目录下,并符合 components/组件名称/组件名称.vue 目录结构。...所有不需要使用 import 导入...uni-swipe-a
Even if your app automatically updates its content on a regular basis, you can allow users to request manual updates as well. For example, a weather forecasting app can allow users get the latest fore
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地