路由传参,刷新页面参数丢失问题 这里的history只需要将路由里面history参数 传入就可以了,采用的 sessionStorage 存储,达到页面刷新参数不丢失的一个问题。 // 解决路由传参 页面刷新丢失问题`在这里插入代码片` ...
”react进入路由前获取数据“ 的搜索结果
在Route定义渲染组件时给定动态绑定的参数。
当路由跳转到该模块时,定义的props参数无法获取到 export default function RouterLayoutConfigAddComponent(props: RouterLayoutConfigAddProps) { const {RouterLayoutConfigAddOnDragEnd} = props; return ...
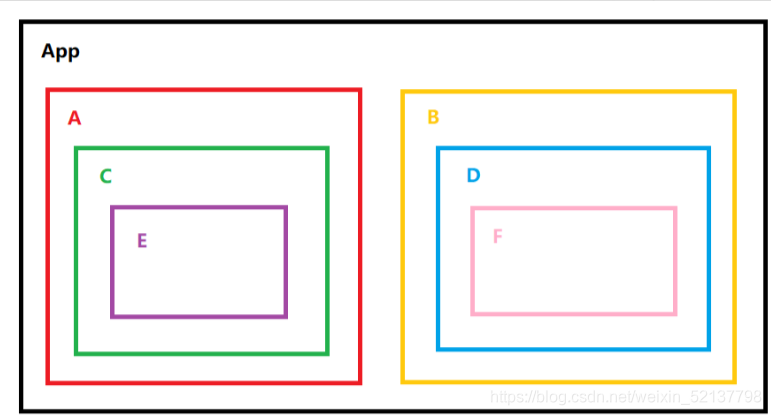
通过嵌套的书写Route组件实现对嵌套路由的定义。path开头为/的为绝对路径,反之为相对路径。可以在任何组件中使用...其功能类似于react-router-configuseRoutes的返回是 React Element,或是 null。children?element?
全局路由统一管理,支持便捷配置路由重定向、路由懒加载、自定义meta字段等。 全局路由拦截,支持读取路由meta配置,支持拦截跳转其他路由等。 同时也支持嵌套路由、动态路由参数等官方路由原生支持的配置方式。 ...
此时便用到了动态路由,动态路由允许在你的router路由后追加数据。 配置 你只需要在APP根组件中允许传值 通过link标签 追加/:[你的数据名] <Link to="/home/:aid">home</Link> 这样你就可以在地址...
好久没更博了啊,0.0,最近手头的一个前端控制台项目,我是用阿里开源的ant框架搭建的,用着还是蛮顺手了,在使用过程中,碰到一些数据通信的问题,有些和vue相同,有些不一样的地方还是踩了些坑的,特地整理了下。...
需要注意的是,这种传参方式,目标页面接收到的参数是query字符串,我们需要将这个字符串处理成对象的行,才能通过对象点语法取到数据。而'a1'指的网址是当前网页的网址的最后添加/a1,也就是'...
第一种传参方式,动态路由传参 通过设置link的path属性,进行路由的传参,当点击link标签的时候,会在上方的url地址中显示传递的整个url <Link to='/home?name=dx'>首页</Link> 如果想真正获取到传递...
在简述react路由之前首先需要说的就是理由主要分为两类:前端路由和后端路由,其功能用法也不同. 1. **前端路由**:其主要功能是根据不同的URL路径去切换不同的组件. 2. **后端路由**:其主要功能是根据用户不同的...
import { Prompt } from 'react-router-dom'; Prompt组件可以阻止用户跳转地址,一般用来提示用户是否保存修改过有没有手动保存的数据,在使用 html2canvas 进行截图时出现了很大的坑,需求是要是有些用户可能修改...
React Navigation 路由传参笔记
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。 二、使用步骤 1.引入库 代码如下(示例): import numpy as np import pandas as pd import matplotlib.pyplot a
安装react-router yarn install --save react-router index.js import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import {BrowserRouter} from ...
react-router V6 传递参数的三种方式: search 传参的方式比较简单,参数的形式以 问号拼接 到地址后面 params 方式传参要求会多一些,需要我们在`路由表配置`的位置添加一个 参数占位 使用state传参时,参数需要放...
写这篇文章之前,实在想吐槽一下 React 官方文档,很多 API 的介绍都是不明不白的,不看之前有一堆问号,看完之后问号更多了。...React Suspense + 自定义Hook开启数据请求新方式 看完之后深受启发,希望可以借
状态提升、组合组件。
官方例子使用React router定义路由时,我们可以给&lt;Route&gt;指定一个path,然后指定通配符可以携带参数到指定的path: 首先定义路由到UserPage页面: import { Router,Route,hashHistory} from '...
React 组件间常用的数据通信方法
记录目前用的比较舒服的方式: 1、跳转 <Button type="secondary" size='small' > <Link to={{ pathname: '/base/strategyList',search:id+'', query: {sceneId:id,record:record} }}>...
reactHook: usestate使用状态state模拟class组件的state useEffect使用副作用(模拟生命周期) useRef引用dom useCallback 使用回调缓存 执行一个函数 useMemo使用缓存 返回一个函数 useLayoutEffect 视图...
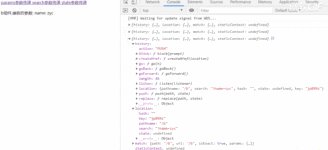
我想在页面组件中获取到我在 route.js里定义的路由对象,但history或其他API只能获取到 path信息,没法获取当前页面的路由信息,请问如何获取到?
react——在函数组件中使用路由——利用hook函数完成路由切换——table表格的基础使用
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地