”react替换元素节点“ 的搜索结果
replaceChild方法用新节点(新创建的节点或者已经存在的节点)替换某个子节点。
但如果你是在一个已有的项目当中引入 React 的话,你可能会需要在不同的部分单独定义 React 根节点。与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 ...
原文永久链接: https://github.com/AttemptWeb.....下面说到的React开发中注意的问题,部分是自己遇到过的点,部分是收集的,也算是React代码优化部分,这次做一个整理,希望可以帮助到你1.shouldComponentUpdate2....
在React中,要替换元素节点,可以使用ReactDOM的render方法。该方法将一个React元素渲染到指定的DOM容器中。如果需要替换一个已有的元素节点,只需要在render方法中指定该节点的父节点即可。 例如,假设我们有一个...
前言这系列是 React 基础教程(参考 React 官网),记录了自己入门学习 React 的笔记。不太适合有 React 丰富经验的同学,但希望看到此文的你,多少都有些收获。文章代码均可在我的码云中找到:...
《从零玩转React全家桶核心(21)》正在更新,视频版请登录官网(www.it666.com)查看,或者扫码直达:Diff算法开发中我们知道,数据的更新:例如DOM节点、组件属性的增加、删除、修改等引起界面的变化。在React中,每次...
我们的建议是,如果你已经能够熟练的使用react,那么你应该去尝试理解react的内在实现,而不是去背这些api。当然,你也可以参考一下本文的内容,看看还有什么遗漏的地方,查漏补缺。React 中 keys 的作用是什么...
组件渲染 组件类型的 Virtual DOM Virtual DOM 分为普通 Virtual DOM(Native Element) 和 组件 Virtual DOM(Component)。 Native Element 和 Component 的主要区别就是它们的 type 不同: ...
oldDom= "哈哈哈[开心]nr是的呢"//注意 必须新创建一个变量进行分割//先把字符串中的n换行 替换成const newDom = oldDom.replace(/n/g,"");//下面就开始匹配字符串中 换行 和 [.*]表情let newDom2 = newDom.split(/...
React特性与简介
标签: react.js
React 用于构建用户界面的 JavaScript 库 通过使用jsx创建虚拟DOM映射真实DOM来减少页面的重绘重排
大家好,分享了这么多文章发现无论是项目实战还是源码分析或者是基本...今天的分享我们将学习一下React中的元素渲染。和实时获取当前时间的小例子来展示了如何实现react中的元素渲染。今天的分享就都这里了!!!...
React入门
标签: react.js javascript 前端
React是一个用于构建用户界面的JavaScript库,用来为现代的网络构建用户界面。
replace对象要替换的元素。 键是要替换的标签名称,值是要替换的类型(标签名称字符串或类型)。 trim boolean为true时删除空白文本节点。 renderMarkup函数 import { renderMarkup } from 'react-render-markup'...
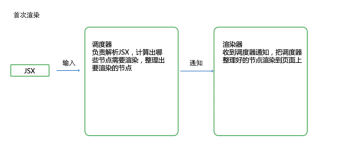
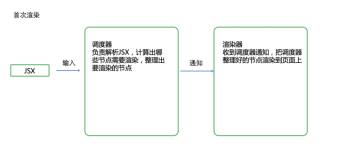
react 更新节点流程
标签: reactjs
react 更新节点流程 在进入页面,调用react.render方法接收jsx代码并且显示...如果不是旧节点,根据type推断是文本还是元素,文本使用updateTextNode更新内容,元素使用updateNodeElement方法进行更新节点,内部删除
要在React中创建一个video元素节点并指定其src属性,您可以使用以下代码: ```jsx import React, { Component } from 'react'; class VideoPlayer extends Component { render() { return ( ); } } ...
问题在使用HTML富文本编辑器控件的过程中,需要处理一些HTML字符串,将其字符串转换成DOM节点,比如用编辑器编辑了一段使用HTML标签实现的带格式的文本编辑器,然后需要在某个地方转换成DOM节点;此外还有去除HTML中...
React采用声明式的API描述UI结构,每次组件的状态或属性更新,组件的render方法都会返回一个新的虚拟DOM对象,用来表述新的UI结构。如果每次render都直接使用新的虚拟DOM来生成真实DOM结构,那么会带来大量对真实DOM...
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地