”less“ 的搜索结果
变量(Variables) 基本使用方式: @width: 10px; @height: @width + 10px; #header { width: @width;...混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方法。....bordered.
非常适合 TypeScript 初学者实战的应用,完整实现了贪吃蛇功能。 项目依赖清单 TypeScript typescript ...CSS & Less style-loader css-loader less less-loader postcss postcss-loader postcss-preset-env
https://blog.51cto.com/u_12881709/5958017
文章目录1 customize-cra react-app-rewired1.1 安装less less-loader customize-cra react-app-rewired1.2 修改package.json1.3 根目录下新建config-overrides.js2 eject2.1 暴露配置文件2.2 更改webpack.config.js...
通过修改配置,让react支持.less文件的模块化 之前写过一篇在react里配置less-loader和css-modules, 该配置对react18也是有效的。 本篇是对上一篇的补充。 上一篇中,css和less要做模块化, 样式文件名必须写成xx....
3、less 退出后shell不会留下刚显示的内容,而 more 退出后会在shell上留下刚显示的内容。:查看文件名为 file 的文件内容,并从1开始对所有输出的行数(包括空行)进行编号;head 指令用于显示文件开头的内容,默认...
众所周知linux中命令cat、more、less均可用来查看文件内容,主要区别有:cat是一次性显示整个文件的内容,还可以将多个文件连接起来显示,它常与重定向符号配合使用,适用于文件内容少的情况;more和less一般用于...
less:查看文件内容
常用命令---less---more 常用选项 less 和 more 都是 Linux 和类 Unix 系统中的文本阅读工具,主要用于分页查看文件内容。虽然两者都能让用户逐屏查看大文件,但 less 功能更为强大,支持前后翻页和搜索等功能。下面...
不知道大家有没有像我一样习惯在vscode里面用惯了less,当需要用微信开发者工具开发小程序时,如果没有这个会有些不习惯,下面就简单介绍一下:
主要是通过window.less.modifyVars(colorData).then(()=>{}).catch(()=>{})来改变less变量。做后台管理系统时,经常会遇到个人设置——对整个项目的颜色进行个性化的设置。2,配置setting.js(封装改变less变量的函数...
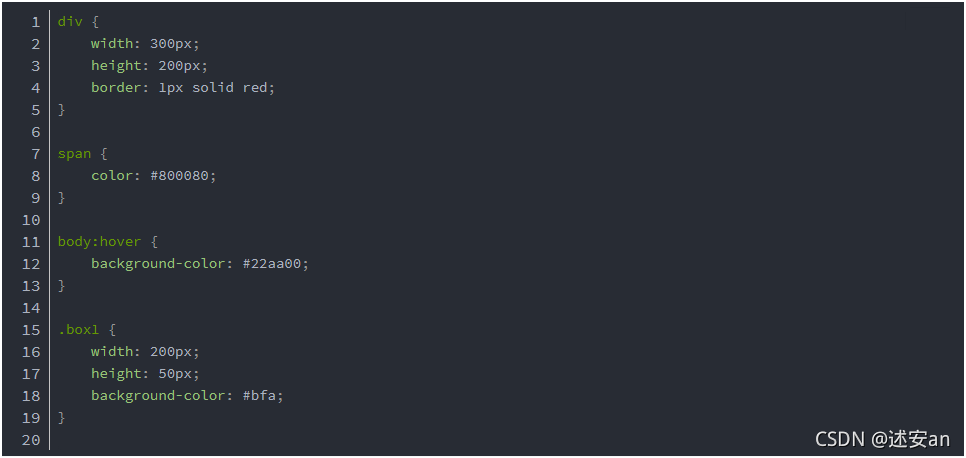
变量是指没有固定的值,可以改变的@变量名:值;变量名规范:必须以@为前缀;不能包含特殊字符;不能以数字开头;大小写敏感在样式最上方定义一个变量后,后面再写到该变量的设置可以直接引用@变量名。
Vue3+Ts+Less 开发的前端UI框架.zip
less和sass
less中&的用法
之前只会用cat , more, less, tac, tail的简单功能, 但在实际工程中还是不够用的,至少效率很低。今天抽空看了下以下的博客,并实际进行了简单的操作。 希望以后多用一些这样的方式加快自己的错误排查效率,...
找到左下角齿轮的设置,点击右边图标,进入“settings.json”在vscode中安装插件。
用于sublime less2css插件安装
3.再重新安装npm install --save less less-loader@5。2.应该是版本问题没有对应上,我们先卸载less-loader和less。1.安装less-loader的时候报错。
记录一个问题:在less中使用calc出现了非预期的编译结果。 例如: 在上例中,预期的结果是全屏高度减去5像素。但是less之后的结果为95vh。明显是有问题的,在less.js的github上面也找到了类似的问题。less对于calc中...
Less可以在客户端上运行(IE6+、Webkit、Firefox),也可以在服务端运行(Node.js、Rhino)。less在浏览器中使用,当你想编译less文件动态地需要而不是在服务器端,这是因为less是一个大的javascript文件。首先,我们...
Less入门以及一些前端面试题
标签: less
less使用自定义函数完成简单自适应
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地