Sass和Less的区别 简述 sass和less都是css的预编辑语言,引入了mixins、参数、嵌套、运算、颜色、命名空间、作用域、赋值。 主要区别:less是基于JavaScript在客户端处理,引入less.js就可以处理。sass是基于ruby在...
”less“ 的搜索结果
使用less-全局动态修改主题颜色
在原生html中使用less
Less 从语言特性的设计到功能的健壮程度和另外两者相比都有一些缺陷,但用 Less 可以满足大多数场景的需求。但相比另外两者,基于 Less 开发类库会复杂得多,实现的代码会比较脏,能实现的功能也会受到 DSL 的制约。
安装less less-loader@5遇到的问题
我之前一直都在写css,当的样式太多,没有逻辑,它维护起来就会麻烦,所以我准备使用less。
HELP>Install New Software>ADD(name:less,location:选择less.zip包)>勾选LESS 1.0.22>左下Contact all updatesites during install to find required software必须勾选>一直NEXT,然后会下载点东西(必须联网),有...
vue3使用less
less命令实战用法详解
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。很多时候为了书写方便,在项目中会直接使用 less 进行样式的书写。之后在 webpack 打包的过程中,使用 ['...
Less变量,变量是指没有固定的值,这个值是可变的,在CSS中的一些颜色和数值等会经常使用到。 Less变量命名规范: 必须有@为前缀 变量名不能包含特殊字符 变量名不能以数字开头,但可以以数字结尾 大小写敏感(变量...
less与sass的区别 在介绍less和sass的区别之前,我们先来了解一下他们的定义: 一、Less、Sass/Scss是什么? 1、Less: 是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量、继承、运算、函数。 Less 既...
LESS使用教程 第一章 LESS简介 第一节 变量 第二节 混合 第三节 嵌套规则 第四节 函数 运算 第二章 使用 第一节 客户端使用 第二节 服务端使用 第三章 语法 第一节 变量 第二节 混合用法 第三节 带参数混合 第...
Less 和 Sass 第一章 Less和Sass简介 Less和Sass都为动态样式表的语言,即css框架,通过简洁明了的语法定义,使得编写CSS的工作变得非常简单。 第二章 Less 本质上,LESS 包含一套自定义的语法及一个解析器,用户...
less查看日志常用命令
标签: linux
搜索包含指定模式的文本,可以使用向上或向下箭头浏览搜索结果。:在搜索结果中跳转到下一个匹配项。:在搜索结果中跳转到上一个匹配项。:跳转到文件的最后一行。:显示文件名和当前行号。...:退出less命令。
博主最近在重构自己的单页面SSR博客,打算添加换肤功能,众所周知,换肤功能已是一个很常见的...先看效果:博客用的Vite4.2构建,框架是Vue3.2,采用服务端渲染,样式使用了less,因此我打算使用less变量实现换肤功能。
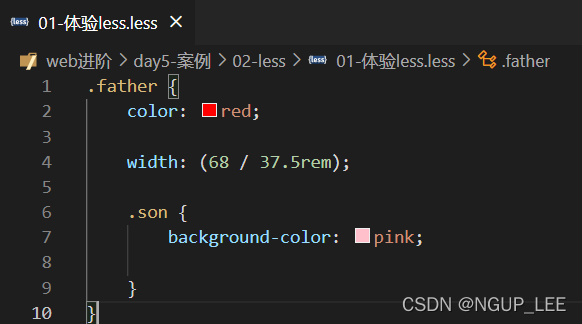
嵌套(Nesting)
在新创建的next.js项目中想要引入less.网上找了很多办法,终于找到了可行的方法.1.首先创建文件global.d.ts(这样我们导入less文件就有提示了)2.下载包 yarn add next-plugin-antd-less。在next-config.js文件夹下修改...
less命令是一个非常常用的命令行分页器,它可以对文件或其他输入进行分页显示。掌握less命令的各种参数和用法,可以提高我们在终端下查看文本文件的效率。
vue2 配置less
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地