lesscss 是动态的样式表语言,他让css增加变量,组合,函数,运算等语法。这个项目的网站在国内访问不到,大家都懂的。lesscss使用方法有两种:1.页面添加一个 less.js的文件,css使用 style.less 文件后缀来编写,...
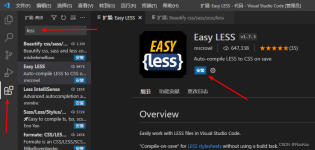
”less“ 的搜索结果
新建项目选择类型为 LESS,即可创建 LESS 文件(或直接将文件名定为 .less 后缀) test.less @width: 200px; @height: @width / 2; .red-font { color: red; text-align: center; } .yellow-bg { background-...
这里添加依赖会出现兼容问题craco-less 跟react-scripts和@craco/craco版本兼容官网上有给到可兼容的版本信息修改一下本地项目版本。
学习前端的同学,这个是一张学习大前端的流程图,里面清晰列出了学习步骤和需要学习的技能点。可供参考,对于学习前端有一个全局的概念,奋斗吧少年
1.创建一个less文件 : 比如:variables.less//主题背景-查询按钮-分页的背景-滑块的背景-单选框的颜色 #1890ff//主题字体 #faad14 #1890ff//抛出自己定义的变量:export{
MYSQL数据库的所有表的信息都存储在了information_schema数据库里面的tables这个表里(information_schema.tables中两列table_schema是数据库名,table_name中表名。from information_schema.tables即table_name的...
id=1’))报错,加入注释符–+或者#还报错,那么推测也许将注释符号过滤了,那么尝试//‘?id=1’ or 1=1 or’显示正常了,?id=1’)) or 1=1 or’报错,那么注入点为’输入语句。当我学到一定基础,有自己的理解能力的...
scoped、lang="less"这两个顺序不能颠倒!scoped代表样式只在当前页面使用。vue.config.js配置添加。
web前端之Less的详解
标签: css
eject不可逆,想试不eject情况下改webpack配置。
总的来说,"一键转换less为css:在线less转css软件使用指南"的主要优势在于其简单易用、高效快捷的转换功能,以及实时错误检测的特性。"一键转换less为css:在线less转css软件使用指南"提供了快速、高效的Less代码...
【代码】less和less-loader自己用的对应关系。
总结起来,"实时预览less样式:在线less转css软件使用方法"的主要优势在于实时预览功能的便捷性和直观性,以及转换less到css的高效性。此外,与其他类似软件相比,"实时预览less样式:在线less转css软件使用方法...
探索 gulp-less:高效、灵活的Less编译工具 项目地址:https://gitcode.com/gulp-community/gulp-less 在前端开发中,预处理器如Less,Sass等极大地提高了CSS编写效率和可维护性。如果你是Gulp的工作流爱好者,那么你...
less运算
标签: javascript css less
在less中可以进行加减乘除的运算 在less中,一般运算符在进行加、减计算之前会进行单位换算。计算的结果以最左侧操作数的单位类型为准。如果单位换算无效或失去意义,则忽略单位。 下面用一个例子来解释 less文件 @...
less继承
标签: javascript css less
继承的定义 在使用封装代码除了混合方法以外还可以使用继承的方法,继承就是该选择器...less .color { color: #111111; } .color { background-color: #159262; } .border_r { border-radius: 5px; } .textare
【代码】RuntimeError: The current installed version of g++ (4.8.5) is less than the minimum required version。
作用:创建一个文件语法:touch Linux路径touch 没有选项,只有参数。我们看到touch可以创建相同名字的文件,但是后缀要不一样,可以创建一个txt文本,也可以创建一个bmp图像,然后我们观察到蓝色的都是文件夹。
使用三、less的特点1.less可用用@关键字来定义变量2.嵌套3.运算4.转义5.内置函数6.引用与映射7.作用域8.注释9.导入 前言 提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能的不断发展,机器学习这门...
Gulp LESS数据安装npm install gulp-less-data用法 var gulp = require ( "gulp" ) ;var less = require ( "gulp-less" ) ;var lessData = require ( "gulp-less-data" )gulp . src ( "test.less" ) . pipe ( ...
文章解释了ubuntu系统下命令 less,并演示了其常见用法
Less Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。 Sass Sass 是一款强化 CSS 的辅助...
less混合 + less计算
标签: less
less类复用
标签: less vue.js javascript
less样式复用
less简易使用
推荐文章
- HTML刷新当前页面的小脚本_html刷新网址脚本-程序员宅基地
- m_map绘制多波束数据-程序员宅基地
- java语言实现多态的方式_什么是多态机制?Java语言是如何实现多态的?【详细解释】...-程序员宅基地
- Spring boot 整合 rabbit MQ 死信队列的应用-订单过期自动取消_rabbitmq 死信队列 处理订单过期未支付-程序员宅基地
- java反编译的静态方法参数问题6_java8 探讨与分析匿名内部类、lambda表达式、方法引用的底层实现...-程序员宅基地
- android4.4.2link2sd,Android Studio 2.3 特性:生成Android App Links-程序员宅基地
- hive中行转列、列转行的实现_hive 列转行str_to_map-程序员宅基地
- python怎么安装sympy库_python中sympy库求常微分方程的用法-程序员宅基地
- python如果输入错误提醒_如果输入了无效的输入,如何让python程序退出并显示错误消息?...-程序员宅基地
- c语言编程项目实践报告快递管理系统,学生成绩管理系统C语言程序设计实践报告.doc...-程序员宅基地