1.初识less less作为一门CSS扩展语言,也就是说CSS预处理器。(Leaner Style Sheets)简称less,它只不过是为css新增这些的功能,比如说:变量、函数、作用域等等。它的优点是:更具有维护性、扩展性等,可以降低...
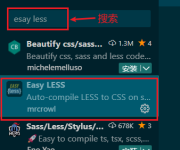
”less“ 的搜索结果
Less
标签: css less ss 前端开发
Less基础 css存在的弊端 css是一门非程序式与语言,没有变量、函数、scope(作用域)等概念 css需要书写大量看似没有逻辑的代码,css冗余度是比较高的 不方便维护和扩展,不利于复用 css没有很好的计算能力 非前端...
less 的路径及使用
Less是一个CSS预处理器,可以为网站启用可自定义,可管理和可重用的样式表。Less是一种动态样式表语言,扩展了CSS的功能。Less也是跨浏览器友好。CSS预处理器是一种脚本语言,可扩展CSS并将其编译为常规CSS语法,...
资源名称:Less CSS内容简介:像写程序一样写 CSSLess CSS 是一个 CSS 预处理器,通过简单的语法和变量对 CSS 进行扩展,可减少很多 CSS 的代码量。LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数...
一、less简介 less是一种动态样式语言,属于css预处理器的范畴,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展 less的中文官网:
poscss-less不是LESS编译器。 要编译LESS,请使用LESS的官方工具集。 安装 使用npm: npm install postcss-less --save-dev 如果您发现此模块有用,请考虑。 用法 无postcss-less的最常见用法是将PostCSS转换直接...
从less转换后,使用autoprefixer向css添加前缀。 较少使用 安装.. npm install -g less-plugin-autoprefix 然后在命令行上, lessc file.less --autoprefix="browsers" 浏览器是由逗号分隔的列表。 程序化用法 ...
less.min.js
标签: less
less
Less2SCSS 即时将Less转换为SCSS
less:即时 LESS 编译器
标签: Java
即时 LESS 编译器这个库定义了一个对象,你可以在 URL 空间中绑定(通过 Stapler)来从类路径编译 LESS 文件并将它们作为 CSS 文件提供。 这使模块化 Web 应用程序能够在运行时组合它们的 LESS 文件以启用后期绑定。...
less_translate_v1_1_6
一:使用方法 在vue官方脚手架中,即vue-lci搭建的项目中,可以轻易的使用less/sass...然后在style标签中添加lang=”less”即可,或者直接引用less文件,或者import一个less文件(如同import一个css文件)。 <style
前端样式常用的reset
less离线安装方法: 1,下载npm.zip文件 2,将npm.zip文件解压后的所有文件放入C:\Users\Li\AppData\Roaming\npm下,即可。
下面小编就为大家分享一篇使用vue + less 实现简单换肤功能的示例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
最近在网上看到1个很有意思的CSS扩展...LESS 最早是1个ruby的gem,用于扩展css的语法,用了LESS后,可以在css中使用变量,运算符,include,嵌套规则等等。现在LESS出了js版本,让我们一起来看看LESS能为我们带来什么吧?
主要介绍了IntellJ idea使用FileWatch实时编译less文件的相关资料,需要的朋友可以参考下
less&sass代码示例,里面包含了less的基本语法教程,sass的基本教程
Evernote LESS 结构样板 在阅读了并发现它非常有用后,Evernote 的前端团队在我们的 LESS 构建中使用了一些想法。 我们发现将 LESS 文件分解成目录(Base、Layout、Modules 和 Views)有助于在项目中组织我们的文件...
less的基本语法 目录 1.less注释语法 1.1 //单行注释 1.2 /**/多行注释 2.变量 2.1普通变量 2.2 在字符串中使用变量 2.3 选择器使用变量 2.4 属性变量 2.5 导入其他的less 2.6 变量的作用域 2.7 变量的运算 Less ...
编译后easy-less插件
maki:轻量级 LESS 样板
标签: CSS
真希[注意] 请使用 Rin不再维护此存储库。 。一个基本的轻量级 LESS 样板Maki 是为那些用 LESS 创建网站的人... maki.less┣ _normalize.less┣ _mixin.less┣ _variable.less┗ _media-queries.less_normalize.less 。
本次我们来聊聊,vuejs里如何使用less。都是根据自己的开发经验来写,不对的地方请各位拍砖。 在webstorm上配置Less 首先,全局安装less npm install less -g 然后,在webstorm上配置less插件,”File” –> ...
少继承该模块与 LESS 解析器接口,为您提供两种实用方法: Promise: getImports(file[, options]) 为给定的.less文件(它是@import的后代)检索所有@import文件的深层列表。 Promise: getDependants(file[, options]...
编译少较少编译使用Less 1.7.0的官方node.js版本进行保存时自动编译.less文件。 less文件在与.less文件相同的目录中编译为压缩的.css版本。 例如,styles.less-> styles.css 自动编译仅在扩展名为.less的文件上触发...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地