返回对该元素的引用或节点document.getElementById("tr_th")(2)根据参数中的标记,返回对一组元素的引用或节点document.getElementsByTagName("td")2、实现源码JavaScript通过ID和name设置样式#tr_th,tr td{border: ...
”js通过id修改HTML“ 的搜索结果
JavaScript修改CSS有4种方法:修改节点style(内联样式);改变节点class或id;写入新的css;替换页面中的样式表。几乎所有的功能都可以通过前两种方式实现,并且代码更加清晰、易理解。后面还会说说如何获取元素的...
下面的这段代码中,我们通过select元素的name属性来设置具体要访问style的哪个属性(本例中为背景色),这样,这个函数就可以用来设置不同的CSS属性了
实例JavaScript代码下面的这段代码中,我们通过select元素的name属性来设置具体要访问style的哪个属性(本例中为背景色),这样,这个函数就可以用来设置不同的CSS属性了。var d = document.getElementById("d");...
昨天遇到个来咨询利用原生的JS代码来修改HTML代码的的童鞋,耐心的给这个童鞋做了解答后,然后整理了一下测试代码,写成文章记录一下,方便以后有同需求的站长们。目标需求HTML原始代码目标要求:利用JS代码将以上...
<p id=pid>Hello <button onclick=demo()>按钮</button> [removed] function demo(){ var nv = document.getElementById(pid); nv[removed]=World; } [removed] </body> 修改元素...
div的id是可以改变的,通常使用的方法是通过JQuery或Javascript来实现。本文介绍用JQuery或JS改变div的id的五种方法。方法一:使用Tag选择器JQuery代码如下:测试$('div').attr('id','myDivId_new');Javascript代码...
<html> <head> <meta charset="utf-8"> <...input type="button" id="btn" ...script type="text/javascript"> /* 根据id获得元素/节点属性 内置的隐藏对象:document代表整个H
通过js修改的样式实际上是修改了元素的行内样式获取元素对象:var title = document.getElementById("title");通过style属性修改样式,在css中样式名是通过 - 分隔,在js中,样式名要用驼峰命名法title.style.fontSize =...
javascript - 按ID删除元素使用标准JavaScript删除元素时,必须首先转到其父级:var element = document.getElementById("element-id");element.parentNode.removeChild(element);首先必须转到父节点对我来说有点...
/ document.querySelector(".myText").innerText = "新的文本内容";document.getElementById("myText").innerHTML = "新的文本内容";document.querySelector(".myText").innerHTML = "新的文本内容";...
用JavaScript修改CSS属性 只有写原生的javascript了。1.用JS修改标签的 class 属性值:class 属性是在标签上引用样式表的方法之一,它的值是一个样式表的选择符,如果改变了 class 属性的值,标签所引用的样式表也就...
最近发现总是把原生JS语法和诸多框架库神马的语法搞混,打算暂时弃用各种库,回归到原生来,好好抠一抠所有的细节,跳一跳各种坑,才能飞得更远。...改变 HTML 输出流JavaScript 能够创建动态的 HTML ...
最近抱着玩的态度接触了一下JavaScript,不得不说JS还是有很多玩功能的,例如我接下来我将记下如何用JavaScript对html标签进行修改~~(入门级)~~ 其实即使不是搞前端的,对于html标签应该也有所了解。当然,如果...
html中根据元素id修改元素的style 页面html <div id="mainDiv" style=""> <!-- 内容 --> </div> 页面javascript // 根据id获取元素 var element_mainDiv = document.getElementById("mainDiv"); ...
html元素假设为只读,那么其readonly="readonly",我们现在想通过js来改变readonly属性为可以输入。初始时,两个输入框都是只读。点击change按钮后,下面的输入框可以输入了。注意:js代码里的readOnly,O必须大写见...
所以使用JS正确的来对页面样式修改是灰常重要的。修改标签的class属性值直接在css中定义多种css类型 然后在事件中对DOM对象的class属性进行切换,是最简单可行的一种方式。也是目前使用最多的方法。此方法会覆盖对象...
hello1.id = btoa(hello1.id);为了进一步说明这个例子,你想要使用’abc’类的所有元素.我们可以使用querySelectorAll()来实现:HTMLJSvar abcElements = document.querySelectorAll('.abc');/...
下面我们通过使用js来修改p标签内文字的内容: HTML如下: <div style="margin: 20px 0"> <button id="showTime">...之后通过js来修改id=“time” div中的元素,代码如下: var showTime = document.qu
通过js修改的样式实际上是修改了元素的行内样式 获取元素对象: var title = document.getElementById("title"); 通过style属性修改样式,在css中样式名是通过 - 分隔,在js中,样式名要用驼峰命名法 ...
新手入坑,俗话说得好一如前端深似海,今天我来简单介绍一下如何通过js动态修改属性HTML:高度:宽度:颜色://获取ID名字为long的标签var long = document.getElementById('long');//获取ID名字为bgcolor的标签var ...
一、前言这节主要是总结JS代码对HTML元素的增、删、改内容。因为它可以帮助我们解决很多实际问题,比如:打开多个窗口的时候,之前讲过用switch_to进行窗口之间的切换(selenium3+python自动化7-switch_to总结),但是...
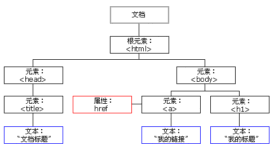
首先 js 可以修改HTML中的所有元素和属性,它还可以改变CSS样式,并且可以监听到所有事件并作出响应,这篇笔记呢 主要记录如何对HTML元素进行增删改查。 1 查找DOM 第一种方式是我们最常用的:通过ID查找: <!...
通过JS修改CSS样式有两种方法: 修改某一属性的值 修改某一元素的class名,使其被别的样式修饰 修改某一属性的值 <!DOCTYPE html> <html> <head> <meta ...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地